GitHub リポジトリに既存の Next.js アプリまたは Angular アプリ(Next.js バージョン 13.5.x 以降または Angular 18.2.x 以降)がある場合、App Hosting の使用を開始するには、App Hosting バックエンドを作成し、ライブブランチへの push でロールアウトを開始するだけです。アプリがない場合は、サンプルアプリのいずれかを使用して、このガイドで説明する手順を試してください。
このガイドでは、GitHub リポジトリに新しい commit が行われるたびに自動的にデプロイされるように、Firebase コンソールで App Hosting を設定する方法について説明します。このフローの最後には、GitHub リポジトリの main ブランチに新しい変更を commit するたびに再デプロイされる、ライブの Next.js または Angular のサンプルアプリが作成されます。
このガイドでは、推奨される Firebase コンソール フローに焦点を当てていますが、他のデプロイ方法もあります。たとえば、GitHub 接続なしで Firebase CLI を使用してローカルコードをデプロイする方法などです。
ステップ 1: デモ リポジトリをフォークする
https://github.com/FirebaseExtended/firebase-framework-tools にアクセスし、[Fork] を選択します。
ステップ 2: App Hosting バックエンドを作成する
Firebase コンソールで App Hosting を開き、[スタートガイド] を選択します。App Hosting を使用するには、Blaze プランにアップグレードする必要があります。

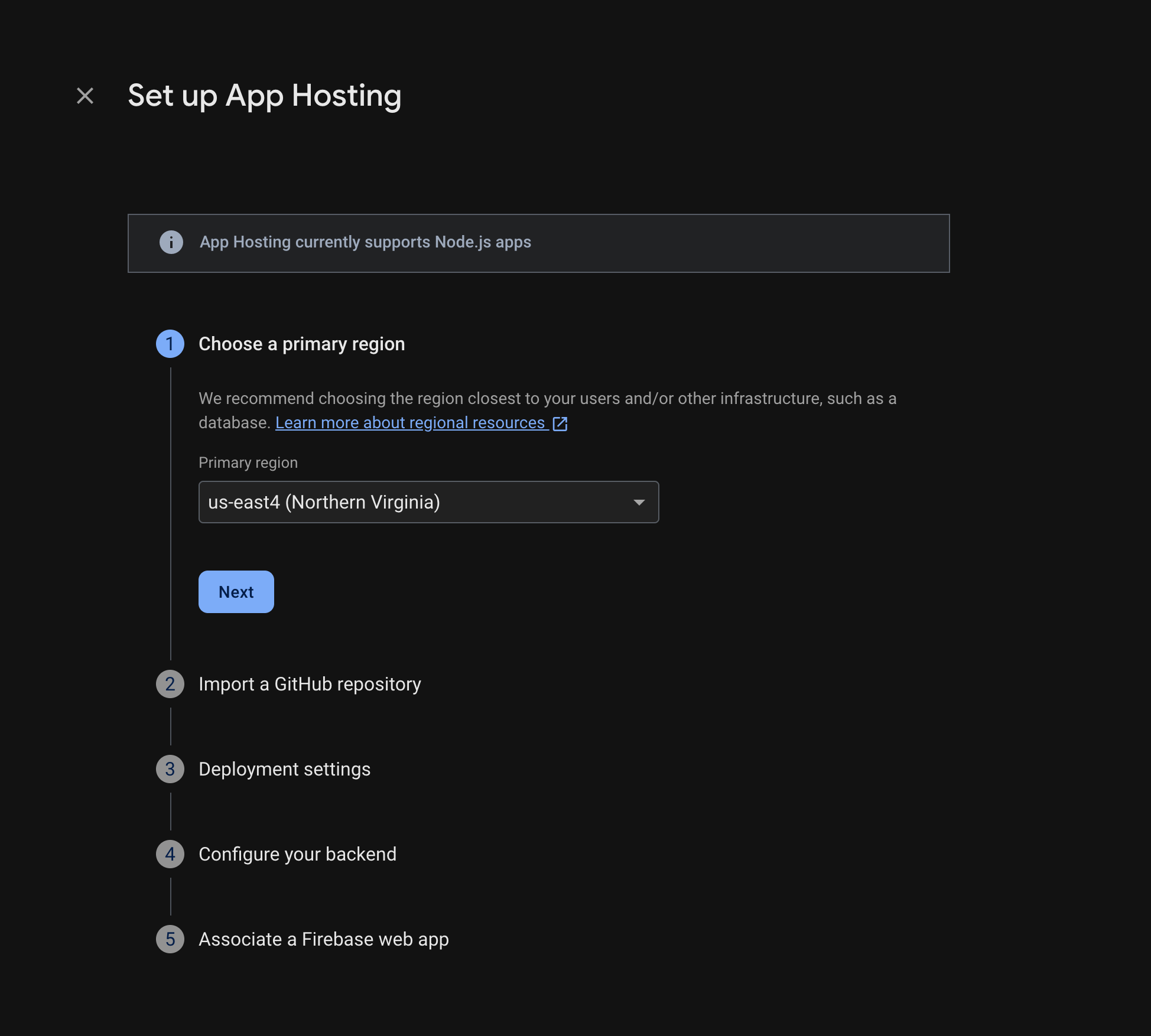
メッセージに沿って次の手順を完了します。
- プライマリ リージョン(通常はユーザーに最も近いリージョン)を選択します。
- GitHub に接続します。firebase-framework-tools リポジトリをフォークして作成したリポジトリを選択します。
- アプリのルート ディレクトリを次のいずれかに設定します。
- ライブブランチを main に設定します。
- 自動ロールアウトを有効にします(自動ロールアウトはデフォルトで有効になっています)。
- バックエンドに名前を割り当てます。
- 新しい Firebase ウェブアプリを作成します。
[完了してデプロイ] を選択します。
ステップ 3: デプロイされたアプリを表示する
バックエンドを作成すると、Firebase から無料のサブドメインが提供されます。このサブドメインでは、エンドユーザーがウェブアプリにアクセスできます。形式は backend-id--project-id.us-central1.hosted.app です。
バックエンドのダッシュボードの [バックエンド情報] 行で、ライブ バックエンドへのリンクを選択して、新しいウェブサイトを表示します。

ステップ 4: 変更を push してロールアウトをトリガーする
バックエンドを作成してライブ URL を取得したら、GitHub リポジトリのライブブランチに変更を push するたびに、ウェブアプリの新しいバージョンのロールアウトをトリガーできます。App Hosting の設定をテストするには:
デモ GitHub リポジトリのフォークで、デモアプリのホームページのソースに移動し、わかりやすい編集を加えて、変更をメインブランチに push します。ホームページを見つけるには:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
Firebase コンソールで、新しい変更が本番環境にロールアウトされるときに App Hosting をモニタリングします。ロールアウトが完了すると、アプリのホームページで変更内容を確認できます。
次のステップ
- 詳細: ホストされているアプリを Firebase Authentication および Google AI 機能と統合する Firebase Codelab をご覧ください。Next.js | Angular
- カスタム ドメインを接続する。
- バックエンドを構成する - 環境変数の設定、シークレット パラメータの保存などを行います。
- ロールアウト、サイトの使用状況、ログをモニタリングします。
