Vous pouvez autoriser vos utilisateurs à s'authentifier auprès de Firebase à l'aide de leur compte Google en intégrant la connexion avec Google à votre application.
Avant de commencer
Utilisez Swift Package Manager pour installer et gérer les dépendances Firebase.
- Dans Xcode, à partir de votre projet d'application ouvert, accédez à File > Add Packages (Fichier > Ajouter des packages).
- Lorsque vous y êtes invité, ajoutez le dépôt du SDK des plates-formes Firebase pour Apple :
- Choisissez la bibliothèque Firebase Authentication.
- Ajoutez l'indicateur
-ObjCà la section Other Linker Flags (Autres indicateurs Linker) des paramètres de compilation de votre cible. - Lorsque vous avez terminé, Xcode commence à résoudre et à télécharger automatiquement vos dépendances en arrière-plan.
https://github.com/firebase/firebase-ios-sdk.git
Ajouter le SDK Google Sign-In à votre projet
Dans Xcode, à partir de votre projet d'application ouvert, accédez à File > Add Packages (Fichier > Ajouter des packages).
Lorsque vous y êtes invité, ajoutez le dépôt du SDK Google Sign-In :
https://github.com/google/GoogleSignIn-iOSLorsque vous avez terminé, Xcode commence à résoudre et à télécharger automatiquement vos dépendances en arrière-plan.
Activer Google Sign-In pour votre projet Firebase
Pour permettre aux utilisateurs de se connecter à l'aide de Google Sign-In, vous devez d'abord activer le fournisseur Google Sign-In pour votre projet Firebase :
- Dans la console Firebase, ouvrez la section Authentification.
- Dans l'onglet Méthode de connexion, activez le fournisseur Google.
Cliquez sur Enregistrer.
Téléchargez une nouvelle copie du fichier
GoogleService-Info.plistde votre projet et copiez-la dans votre projet Xcode. Écrasez toutes les versions existantes avec la nouvelle. (Consultez Ajouter Firebase à votre projet iOS.)
Importer les fichiers d'en-tête requis
Vous devez d'abord importer les fichiers d'en-tête du SDK Firebase et du SDK Google Sign-In dans votre application.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Mettre en œuvre Google Sign-In
Implémentez la connexion avec Google en suivant ces étapes. Pour en savoir plus sur l'utilisation de Google Sign-In avec iOS, consultez la documentation pour les développeurs Google Sign-In.
- Ajoutez des schémas d'URL personnalisés à votre projet Xcode :
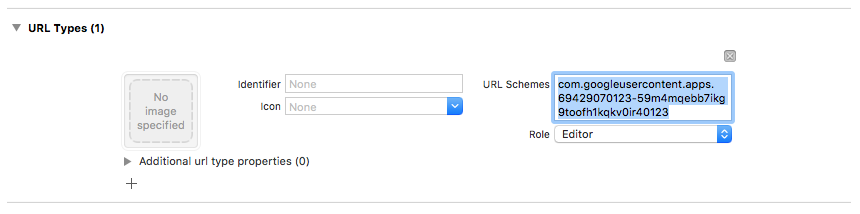
- Ouvrez la configuration de votre projet : cliquez sur le nom du projet dans l'arborescence de gauche. Sélectionnez votre application dans la section CIBLES, puis l'onglet Infos et développez la section Types d'URL.
- Cliquez sur le bouton +, puis ajoutez un schéma d'URL pour votre ID client inversé. Pour trouver cette valeur, ouvrez le fichier de configuration
GoogleService-Info.plist REVERSED_CLIENT_ID. Copiez la valeur de cette clé et collez-la dans la zone URL Schemes (Schémas d'URL) sur la page de configuration. Ne modifiez pas les autres champs.Une fois terminée, votre configuration doit ressembler à ce qui suit (mais avec vos valeurs spécifiques à l'application) :

- Dans la méthode
application:didFinishLaunchingWithOptions:du délégué de votre application, configurez l'objetFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Implémentez la méthode
application:openURL:options:du délégué de votre application. La méthode doit appeler la méthodehandleURLde l'instanceGIDSignIn, qui gérera correctement l'URL que votre application reçoit à la fin du processus d'authentification.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Transmettez le contrôleur de vue de présentation et l'ID client de votre application à la méthode
signIndu fournisseur de connexion Google, puis créez un identifiant d'authentification Firebase à partir du jeton d'authentification Google obtenu :Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Ajoutez un
GIDSignInButtonà votre storyboard, à votre fichier XIB ou instanciez-le de manière programmatique. Pour ajouter le bouton à votre storyboard ou fichier XIB, ajoutez une vue et définissez sa classe personnalisée surGIDSignInButton. - Facultatif : Si vous souhaitez personnaliser le bouton, procédez comme suit :
Swift
- Dans votre contrôleur de vue, déclarez le bouton de connexion en tant que propriété.
@IBOutlet weak var signInButton: GIDSignInButton!
- Connectez le bouton à la propriété
signInButtonque vous venez de déclarer. - Personnalisez le bouton en définissant les propriétés de l'objet GIDSignInButton.
Objective-C
- Dans le fichier d'en-tête de votre contrôleur de vue, déclarez le bouton de connexion en tant que propriété.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Connectez le bouton à la propriété
signInButtonque vous venez de déclarer. - Personnalisez le bouton en définissant les propriétés de l'objet GIDSignInButton.
- Dans votre contrôleur de vue, déclarez le bouton de connexion en tant que propriété.
S'authentifier avec Firebase
Enfin, finalisez le processus de connexion Firebase avec les identifiants d'authentification créés à l'étape précédente.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Étapes suivantes
Lorsqu'un utilisateur se connecte pour la première fois, un compte utilisateur est créé et associé aux identifiants (nom d'utilisateur et mot de passe, numéro de téléphone ou informations du fournisseur d'authentification) avec lesquels il s'est connecté. Ce nouveau compte est stocké dans votre projet Firebase et peut être utilisé pour identifier un utilisateur dans toutes les applications de votre projet, quelle que soit la méthode de connexion de l'utilisateur.
-
Dans vos applications, vous pouvez obtenir les informations de profil de base de l'utilisateur à partir de l'objet
User. Consultez Gérer les utilisateurs. Dans vos règles de sécurité Firebase Realtime Database et Cloud Storage, vous pouvez obtenir l'ID utilisateur unique de l'utilisateur connecté à partir de la variable
authet l'utiliser pour contrôler les données auxquelles un utilisateur peut accéder.
Vous pouvez autoriser les utilisateurs à se connecter à votre application à l'aide de plusieurs fournisseurs d'authentification en associant les identifiants du fournisseur d'authentification à un compte utilisateur existant.
Pour déconnecter un utilisateur, appelez
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Vous pouvez également ajouter du code de gestion des erreurs pour toute la gamme d'erreurs d'authentification. Consultez Gérer les erreurs.

