
FirebaseUI là một thư viện được xây dựng dựa trên SDK Xác thực Firebase, cung cấp các quy trình giao diện người dùng thả vào để sử dụng trong ứng dụng của bạn. FirebaseUI mang lại những lợi ích sau:
- Nhiều nhà cung cấp: quy trình đăng nhập cho email/mật khẩu, đường liên kết qua email, xác thực qua điện thoại, Đăng nhập bằng Google, Đăng nhập bằng Facebook và Đăng nhập bằng Twitter.
- Quản lý tài khoản: các quy trình xử lý những việc quản lý tài khoản, chẳng hạn như tạo tài khoản và đặt lại mật khẩu.
- Liên kết tài khoản ẩn danh: các quy trình để tự động liên kết tài khoản ẩn danh với nhà cung cấp danh tính.
- Có thể tuỳ chỉnh: tuỳ chỉnh giao diện của FirebaseUI cho phù hợp với ứng dụng của bạn. Ngoài ra, vì FirebaseUI là mã nguồn mở, nên bạn có thể phân nhánh dự án và tuỳ chỉnh chính xác theo nhu cầu của mình.
Trước khi bắt đầu
Thêm FirebaseUI vào Podfile:
pod 'FirebaseUI'Nếu muốn, bạn chỉ cần thêm thành phần Auth và các nhà cung cấp mà bạn muốn sử dụng:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Nếu bạn chưa kết nối ứng dụng với dự án Firebase, hãy thực hiện việc này trên bảng điều khiển Firebase.
Thiết lập phương thức đăng nhập
Trước khi có thể dùng Firebase để đăng nhập người dùng, bạn phải bật và định cấu hình các phương thức đăng nhập mà bạn muốn hỗ trợ.
Địa chỉ email và mật khẩu
Trong bảng điều khiển Firebase, hãy mở mục Xác thực rồi bật tính năng xác thực bằng email và mật khẩu.
Xác thực bằng đường liên kết trong email
Trong bảng điều khiển Firebase, hãy mở mục Xác thực. Trên thẻ Phương thức đăng nhập, hãy bật trình cung cấp Email/Mật khẩu. Xin lưu ý rằng bạn phải bật tính năng đăng nhập bằng email hoặc mật khẩu để sử dụng tính năng đăng nhập bằng đường liên kết qua email.
Trong cùng một mục, hãy bật phương thức đăng nhập Đường liên kết qua email (đăng nhập không cần mật khẩu) rồi nhấp vào Lưu.
Bạn có thể bật tính năng đăng nhập bằng đường liên kết trong email bằng cách khởi tạo một phiên bản
FUIEmailAuthbằngFIREmailLinkAuthSignInMethod. Bạn cũng cần cung cấp một đối tượngFIRActionCodeSettingshợp lệ vớihandleCodeInAppđược đặt thành true.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Ngoài ra, bạn cần đưa URL mà bạn truyền đến trình khởi tạo vào danh sách cho phép. Bạn có thể thực hiện việc này trong bảng điều khiển Firebase, hãy mở mục Xác thực. Trên thẻ Phương thức đăng nhập, hãy thêm URL trong mục Miền được uỷ quyền.
Sau khi nhận được đường liên kết sâu, bạn sẽ cần truyền đường liên kết đó đến giao diện người dùng xác thực để có thể xử lý.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- Tính năng đăng nhập bằng đường liên kết qua email trong FirebaseUI-iOS tương thích với FirebaseUI-Android và FirebaseUI-web. Trong đó, một người dùng bắt đầu quy trình từ FirebaseUI-Android có thể mở đường liên kết và hoàn tất quy trình đăng nhập bằng FirebaseUI-web. Điều này cũng đúng với quy trình ngược lại.
Apple
Làm theo các phần Trước khi bắt đầu và Tuân thủ các yêu cầu về dữ liệu ẩn danh của Apple trong hướng dẫn Đăng nhập bằng Apple của Firebase.
Thêm chức năng Đăng nhập bằng Apple vào tệp quyền của bạn.
Khởi chạy một thực thể trình cung cấp OAuth được định cấu hình cho tính năng Đăng nhập bằng Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Thiết lập tính năng Đăng nhập bằng Google theo hướng dẫn này
Thiết lập Facebook Login SDK bằng cách làm theo trang bắt đầu của Facebook.
Trong bảng điều khiển Firebase, hãy mở mục Xác thực rồi bật Facebook. Để bật tính năng đăng nhập bằng Facebook, bạn phải cung cấp Mã ứng dụng và Khoá bí mật của ứng dụng Facebook. Bạn có thể lấy những thông tin này trong bảng điều khiển dành cho nhà phát triển Facebook.
Bật tính năng chia sẻ chuỗi khoá trong dự án Xcode trên màn hình Project Settings > Capabilities (Cài đặt dự án > Chức năng).
Thêm
fbFACEBOOK_APP_IDlàm lược đồ URL trong dự án Xcode.Thêm mã ứng dụng và tên hiển thị Facebook vào tệp
Info.plist:Khóa Giá trị FacebookAppID FACEBOOK_APP_ID(ví dụ:1234567890)FacebookDisplayName Tên ứng dụng của bạn Khởi chạy một thực thể nhà cung cấp Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Nếu bạn muốn sử dụng Facebook Limited Login (Đăng nhập hạn chế bằng Facebook), hãy đặt thuộc tính
useLimitedLogintrên phiên bảnFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Trong bảng điều khiển Firebase, hãy mở mục Xác thực rồi bật Twitter. Để bật tính năng đăng nhập bằng Twitter, bạn phải cung cấp khoá và khoá bí mật người dùng Twitter API. Bạn có thể lấy khoá và khoá bí mật này trong bảng điều khiển Quản lý ứng dụng Twitter.
Khởi chạy một phiên bản trình cung cấp OAuth được định cấu hình để đăng nhập bằng Twitter:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Số điện thoại
Trong bảng điều khiển Firebase, hãy mở phần Xác thực rồi bật tính năng đăng nhập bằng số điện thoại.
Firebase phải có thể xác minh rằng các yêu cầu đăng nhập bằng số điện thoại đến từ ứng dụng của bạn. Một trong những cách để thực hiện việc này là thông qua thông báo APNs. Hãy xem phần Bật tính năng xác minh ứng dụng để biết thông tin chi tiết.
Cách bật thông báo APNs để sử dụng với Firebase Authentication:
Trong Xcode, hãy bật thông báo đẩy cho dự án của bạn.
Tải khoá xác thực APNs lên Firebase. Nếu bạn chưa có khoá xác thực APNs, hãy nhớ tạo một khoá trong Trung tâm thành viên của nhà phát triển Apple.
-
Trong dự án của bạn trên bảng điều khiển Firebase, hãy chọn biểu tượng bánh răng, chọn Project Settings (Cài đặt dự án), rồi chọn thẻ Cloud Messaging (Nhắn tin qua đám mây).
-
Trong Khoá xác thực APNs trong mục Cấu hình ứng dụng iOS, hãy nhấp vào nút Tải lên để tải khoá xác thực phát triển, khoá xác thực sản xuất hoặc cả hai. Bạn phải cung cấp ít nhất một ảnh chụp màn hình.
-
Duyệt đến vị trí mà bạn đã lưu khoá, chọn khoá đó rồi nhấp vào Mở. Thêm mã khoá cho khoá (có trong Trung tâm thành viên của nhà phát triển Apple) rồi nhấp vào Tải lên.
Nếu đã có chứng chỉ APNs, bạn có thể tải chứng chỉ đó lên thay vì tải khoá lên.
-
Khi không nhận được thông báo APNs trên thiết bị, Firebase sẽ dùng reCAPTCHA để xác minh các yêu cầu.
Để bật tính năng xác minh bằng reCAPTCHA, hãy làm như sau trong Xcode:
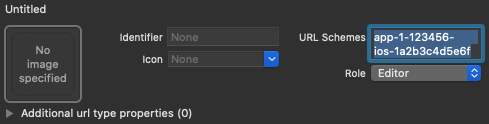
- Mở cấu hình dự án: nhấp đúp vào tên dự án trong chế độ xem dạng cây bên trái. Chọn ứng dụng của bạn trong mục MỤC TIÊU, sau đó chọn thẻ Thông tin rồi mở rộng mục Loại URL.
- Nhấp vào nút + rồi thêm Mã ứng dụng được mã hoá dưới dạng một lược đồ URL. Bạn có thể tìm thấy Mã ứng dụng được mã hoá trên trang Cài đặt chung của bảng điều khiển Firebase, trong mục dành cho ứng dụng iOS của bạn. Hãy để trống các trường khác.
Sau khi hoàn tất, cấu hình của bạn sẽ có dạng tương tự như sau (nhưng có các giá trị dành riêng cho ứng dụng của bạn):

Không bắt buộc: Firebase sử dụng phương thức thay thế để tự động lấy mã thông báo APNs của ứng dụng, xử lý thông báo đẩy thầm lặng mà Firebase gửi đến ứng dụng và tự động chặn lệnh chuyển hướng theo lược đồ tuỳ chỉnh từ trang xác minh reCAPTCHA trong quá trình xác minh.
Nếu bạn không muốn sử dụng phương thức thay thế, hãy xem Phụ lục: Sử dụng tính năng đăng nhập bằng điện thoại mà không cần thay thế trong tài liệu xác thực của Firebase SDK.
Đăng nhập
Để bắt đầu quy trình đăng nhập FirebaseUI, trước tiên, hãy khởi chạy FirebaseUI:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Sau đó, hãy định cấu hình FirebaseUI để sử dụng các phương thức đăng nhập mà bạn muốn hỗ trợ:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Nếu bạn đã bật tính năng đăng nhập bằng Google hoặc Facebook, hãy triển khai một trình xử lý cho kết quả của quy trình đăng ký bằng Google và Facebook:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Cuối cùng, hãy lấy một thực thể của AuthViewController từ FUIAuth. Sau đó, bạn có thể trình bày nó dưới dạng bộ điều khiển chế độ xem đầu tiên của ứng dụng hoặc trình bày nó từ một bộ điều khiển chế độ xem khác trong ứng dụng.
Swift
Cách lấy bộ chọn phương thức đăng nhập:
let authViewController = authUI.authViewController()
Nếu chỉ sử dụng tính năng đăng nhập bằng số điện thoại, bạn có thể hiển thị trực tiếp chế độ xem đăng nhập bằng số điện thoại thay vì:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Cách lấy bộ chọn phương thức đăng nhập:
UINavigationController *authViewController = [authUI authViewController];
Nếu chỉ sử dụng tính năng đăng nhập bằng số điện thoại, bạn có thể hiển thị trực tiếp chế độ xem đăng nhập bằng số điện thoại thay vì:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Sau khi bạn trình bày chế độ xem xác thực và người dùng đăng nhập, kết quả sẽ được trả về cho uỷ quyền Xác thực FirebaseUI trong phương thức didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Đăng xuất
FirebaseUI cung cấp các phương thức thuận tiện để đăng xuất khỏi Xác thực Firebase cũng như tất cả các nhà cung cấp danh tính xã hội:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Tùy chỉnh
Bạn có thể tuỳ chỉnh màn hình đăng nhập bằng cách tạo lớp con cho các trình điều khiển chế độ xem của FirebaseUI và chỉ định chúng trong các phương thức uỷ quyền của FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Bạn có thể tuỳ chỉnh URL đến điều khoản dịch vụ của ứng dụng. URL này được liên kết trên màn hình tạo tài khoản:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Cuối cùng, bạn có thể tuỳ chỉnh các thông báo và lời nhắc mà người dùng nhìn thấy bằng cách chỉ định một gói tuỳ chỉnh:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Các bước tiếp theo
- Để biết thêm thông tin về cách sử dụng và tuỳ chỉnh FirebaseUI, hãy xem tệp README trên GitHub.
- Nếu bạn phát hiện thấy vấn đề trong FirebaseUI và muốn báo cáo vấn đề đó, hãy sử dụng công cụ theo dõi lỗi của GitHub.
