Bạn có thể dùng Firebase Authentication để đăng nhập cho người dùng bằng cách gửi tin nhắn SMS đến điện thoại của người dùng. Người dùng đăng nhập bằng mã một lần có trong tin nhắn SMS.
Cách dễ nhất để thêm tính năng đăng nhập bằng số điện thoại vào ứng dụng của bạn là sử dụng FirebaseUI. FirebaseUI bao gồm một tiện ích đăng nhập thả vào triển khai quy trình đăng nhập cho tính năng đăng nhập bằng số điện thoại, cũng như tính năng đăng nhập dựa trên mật khẩu và tính năng đăng nhập liên kết. Tài liệu này mô tả cách triển khai quy trình đăng nhập bằng số điện thoại bằng Firebase SDK.
Trước khi bắt đầu
- Nếu bạn chưa kết nối ứng dụng với dự án Firebase, hãy thực hiện việc này trong bảng điều khiển Firebase.
-
Sử dụng Swift Package Manager để cài đặt và quản lý các phần phụ thuộc của Firebase.
- Trong Xcode, khi dự án ứng dụng của bạn đang mở, hãy chuyển đến File > Add Packages (Tệp > Thêm gói).
- Khi được nhắc, hãy thêm kho lưu trữ SDK Firebase cho các nền tảng của Apple:
- Chọn thư viện Firebase Authentication.
- Thêm cờ
-ObjCvào mục Cờ trình liên kết khác trong chế độ cài đặt bản dựng của mục tiêu. - Khi hoàn tất, Xcode sẽ tự động bắt đầu phân giải và tải các phần phụ thuộc của bạn xuống ở chế độ nền.
https://github.com/firebase/firebase-ios-sdk.git
Các mối lo ngại về bảo mật
Mặc dù thuận tiện, nhưng việc xác thực chỉ bằng số điện thoại sẽ kém an toàn hơn so với các phương thức khác hiện có, vì quyền sở hữu số điện thoại có thể dễ dàng chuyển giao giữa người dùng. Ngoài ra, trên các thiết bị có nhiều hồ sơ người dùng, bất kỳ người dùng nào có thể nhận tin nhắn SMS đều có thể đăng nhập vào một tài khoản bằng số điện thoại của thiết bị.
Nếu sử dụng phương thức đăng nhập dựa trên số điện thoại trong ứng dụng, bạn nên cung cấp phương thức này cùng với các phương thức đăng nhập an toàn hơn và thông báo cho người dùng về những điểm đánh đổi về bảo mật khi sử dụng phương thức đăng nhập bằng số điện thoại.
Bật tính năng đăng nhập bằng số điện thoại cho dự án Firebase
Để đăng nhập người dùng bằng SMS, trước tiên bạn phải bật phương thức đăng nhập bằng số điện thoại cho dự án Firebase:
- Trong bảng điều khiển Firebase, hãy mở mục Xác thực.
- Trên trang Phương thức đăng nhập, hãy bật phương thức đăng nhập bằng Số điện thoại.
- Không bắt buộc: Trên trang Cài đặt, hãy đặt một chính sách về những khu vực mà bạn muốn cho phép hoặc từ chối gửi tin nhắn SMS. Việc thiết lập chính sách về khu vực gửi SMS có thể giúp bảo vệ ứng dụng của bạn khỏi hành vi sai trái qua SMS.
Bật tính năng xác minh ứng dụng
Để sử dụng tính năng xác thực bằng số điện thoại, Firebase phải có khả năng xác minh rằng các yêu cầu đăng nhập bằng số điện thoại đến từ ứng dụng của bạn. Firebase Authentication thực hiện việc này theo hai cách:
- Thông báo APNs im lặng: Khi bạn đăng nhập cho người dùng bằng số điện thoại của họ lần đầu tiên trên một thiết bị, Firebase Authentication sẽ gửi một mã thông báo đến thiết bị bằng thông báo đẩy im lặng. Nếu ứng dụng của bạn nhận được thông báo từ Firebase, thì quá trình đăng nhập bằng số điện thoại có thể tiếp tục.
Đối với iOS 8.0 trở lên, thông báo im lặng không yêu cầu người dùng đồng ý một cách rõ ràng và do đó không bị ảnh hưởng khi người dùng từ chối nhận thông báo APNs trong ứng dụng. Do đó, ứng dụng không cần yêu cầu người dùng cấp quyền nhận thông báo đẩy khi triển khai tính năng xác thực số điện thoại bằng Firebase.
- Xác minh bằng reCAPTCHA: Trong trường hợp không thể gửi hoặc nhận thông báo đẩy thầm lặng, chẳng hạn như khi người dùng đã tắt tính năng làm mới trong nền cho ứng dụng của bạn hoặc khi kiểm thử ứng dụng trên trình mô phỏng iOS, Firebase Authentication sẽ sử dụng quy trình xác minh bằng reCAPTCHA để hoàn tất quy trình đăng nhập bằng điện thoại. Người dùng thường có thể hoàn tất thử thách reCAPTCHA mà không cần giải bất cứ điều gì.
Khi thông báo đẩy thầm lặng được định cấu hình đúng cách, chỉ một tỷ lệ rất nhỏ người dùng sẽ gặp phải quy trình reCAPTCHA. Tuy nhiên, bạn nên đảm bảo rằng tính năng đăng nhập bằng số điện thoại hoạt động chính xác cho dù có thông báo đẩy thầm lặng hay không.
Bắt đầu nhận thông báo bị tắt tiếng
Cách bật thông báo APNs để sử dụng với Firebase Authentication:
- Trong Xcode, hãy bật thông báo đẩy cho dự án của bạn.
-
Tải khoá xác thực APNs lên Firebase. Nếu bạn chưa có khoá xác thực APNs, hãy nhớ tạo một khoá trong Trung tâm thành viên của nhà phát triển Apple.
-
Trong dự án của bạn trên bảng điều khiển Firebase, hãy chọn biểu tượng bánh răng, chọn Project Settings (Cài đặt dự án), rồi chọn thẻ Cloud Messaging (Nhắn tin qua đám mây).
-
Trong Khoá xác thực APNs trong mục Cấu hình ứng dụng iOS, hãy nhấp vào nút Tải lên để tải khoá xác thực phát triển, khoá xác thực sản xuất hoặc cả hai. Bạn phải cung cấp ít nhất một ảnh chụp màn hình.
-
Duyệt đến vị trí mà bạn đã lưu khoá, chọn khoá đó rồi nhấp vào Mở. Thêm mã khoá cho khoá (có trong Trung tâm thành viên của nhà phát triển Apple) rồi nhấp vào Tải lên.
Nếu đã có chứng chỉ APNs, bạn có thể tải chứng chỉ lên thay vì tạo chứng chỉ mới.
-
- Trong Xcode, hãy bật tính năng Background Modes (Chế độ nền) cho dự án của bạn, sau đó chọn hộp đánh dấu cho các chế độ Background fetch (Tìm nạp trong nền) và Remote notifications (Thông báo từ xa).
Thiết lập quy trình xác minh bằng reCAPTCHA
Cách cho phép Firebase SDK sử dụng tính năng xác minh reCAPTCHA:
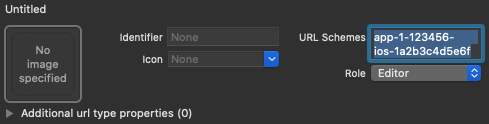
- Thêm lược đồ URL tuỳ chỉnh vào dự án Xcode:
- Mở cấu hình dự án: nhấp đúp vào tên dự án trong chế độ xem dạng cây bên trái. Chọn ứng dụng của bạn trong mục MỤC TIÊU, sau đó chọn thẻ Thông tin rồi mở rộng mục Loại URL.
- Nhấp vào nút + rồi thêm Mã ứng dụng đã mã hoá dưới dạng một lược đồ URL. Bạn có thể tìm thấy Mã ứng dụng được mã hoá trên trang Cài đặt chung của bảng điều khiển Firebase, trong mục dành cho ứng dụng iOS của bạn. Hãy để trống các trường khác.
Sau khi hoàn tất, cấu hình của bạn sẽ có dạng tương tự như sau (nhưng có các giá trị dành riêng cho ứng dụng của bạn):

- Không bắt buộc: Nếu bạn muốn tuỳ chỉnh cách ứng dụng của mình trình bày
SFSafariViewControllerkhi hiển thị reCAPTCHA cho người dùng, hãy tạo một lớp tuỳ chỉnh tuân theo giao thứcAuthUIDelegatevà truyền lớp đó đếnverifyPhoneNumber(_:uiDelegate:completion:).
Gửi mã xác minh đến điện thoại của người dùng
Để bắt đầu quy trình đăng nhập bằng số điện thoại, hãy cho người dùng thấy một giao diện nhắc họ cung cấp số điện thoại, sau đó gọi verifyPhoneNumber(_:uiDelegate:completion:) để yêu cầu Firebase gửi mã xác thực đến điện thoại của người dùng qua SMS:
-
Lấy số điện thoại của người dùng.
Các yêu cầu pháp lý có thể khác nhau, nhưng theo phương pháp hay nhất và để đặt ra kỳ vọng cho người dùng, bạn nên thông báo cho họ rằng nếu sử dụng tính năng đăng nhập bằng điện thoại, họ có thể nhận được tin nhắn SMS để xác minh và sẽ phải trả cước phí tiêu chuẩn.
- Gọi
verifyPhoneNumber(_:uiDelegate:completion:), truyền cho nó số điện thoại của người dùng.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
Phương thức
verifyPhoneNumbercó thể gọi lại: nếu bạn gọi phương thức này nhiều lần, chẳng hạn như trong phương thứconAppearcủa một khung hiển thị, thì phương thứcverifyPhoneNumbersẽ không gửi SMS thứ hai trừ phi yêu cầu ban đầu đã hết thời gian chờ.Khi bạn gọi
verifyPhoneNumber(_:uiDelegate:completion:), Firebase sẽ gửi một thông báo đẩy thầm lặng đến ứng dụng của bạn hoặc đưa ra một thử thách reCAPTCHA cho người dùng. Sau khi ứng dụng của bạn nhận được thông báo hoặc người dùng hoàn tất thử thách reCAPTCHA, Firebase sẽ gửi một tin nhắn SMS chứa mã xác thực đến số điện thoại đã chỉ định và truyền một mã xác minh đến hàm hoàn tất của bạn. Bạn sẽ cần cả mã xác minh và mã nhận dạng xác minh để đăng nhập cho người dùng.Bạn cũng có thể bản địa hoá tin nhắn SMS do Firebase gửi bằng cách chỉ định ngôn ngữ xác thực thông qua thuộc tính
languageCodetrên phiên bản Auth.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Lưu mã xác minh và khôi phục mã này khi ứng dụng của bạn tải. Bằng cách này, bạn có thể đảm bảo rằng bạn vẫn có một mã xác minh hợp lệ nếu ứng dụng của bạn bị chấm dứt trước khi người dùng hoàn tất quy trình đăng nhập (ví dụ: trong khi chuyển sang ứng dụng SMS).
Bạn có thể duy trì mã xác minh theo cách bạn muốn. Một cách đơn giản là lưu mã nhận dạng xác minh bằng đối tượng
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Sau đó, bạn có thể khôi phục giá trị đã lưu:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Nếu lệnh gọi đến verifyPhoneNumber(_:uiDelegate:completion:) thành công, bạn có thể nhắc người dùng nhập mã xác minh khi họ nhận được mã này trong tin nhắn SMS.
Đăng nhập cho người dùng bằng mã xác minh
Sau khi người dùng cung cấp cho ứng dụng của bạn mã xác minh trong tin nhắn SMS, hãy đăng nhập cho người dùng bằng cách tạo một đối tượng FIRPhoneAuthCredential từ mã xác minh và mã xác minh rồi truyền đối tượng đó đến signInWithCredential:completion:.
- Lấy mã xác minh từ người dùng.
- Tạo một đối tượng
FIRPhoneAuthCredentialtừ mã xác minh và mã nhận dạng xác minh.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Đăng nhập người dùng bằng đối tượng
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Kiểm thử bằng số điện thoại ảo
Bạn có thể thiết lập số điện thoại ảo để phát triển thông qua bảng điều khiển Firebase. Việc kiểm thử bằng số điện thoại ảo mang lại những lợi ích sau:
- Kiểm thử tính năng xác thực bằng số điện thoại mà không tiêu tốn hạn mức sử dụng.
- Kiểm thử quy trình xác thực số điện thoại mà không cần gửi tin nhắn SMS thực.
- Chạy các bài kiểm thử liên tiếp bằng cùng một số điện thoại mà không bị điều tiết. Điều này giúp giảm thiểu nguy cơ bị từ chối trong quy trình xem xét của Cửa hàng ứng dụng nếu người đánh giá vô tình sử dụng cùng một số điện thoại để kiểm thử.
- Dễ dàng kiểm thử trong môi trường phát triển mà không cần nỗ lực thêm, chẳng hạn như khả năng phát triển trong trình mô phỏng iOS hoặc trình mô phỏng Android mà không cần Dịch vụ Google Play.
- Viết các kiểm thử tích hợp mà không bị chặn bởi các quy trình kiểm tra bảo mật thường được áp dụng trên số điện thoại thực trong môi trường sản xuất.
Số điện thoại ảo phải đáp ứng các yêu cầu sau:
- Đảm bảo rằng bạn sử dụng số điện thoại hoàn toàn là số ảo và chưa tồn tại. Firebase Authentication không cho phép bạn đặt số điện thoại hiện có mà người dùng thực sử dụng làm số thử nghiệm. Một lựa chọn là sử dụng số điện thoại thử nghiệm ở Hoa Kỳ có tiền tố 555, ví dụ: +1 650-555-3434
- Số điện thoại phải được định dạng chính xác về độ dài và các ràng buộc khác. Chúng vẫn sẽ trải qua quy trình xác thực tương tự như số điện thoại của người dùng thực.
- Bạn có thể thêm tối đa 10 số điện thoại để phát triển.
- Sử dụng số điện thoại/mã kiểm thử khó đoán và thay đổi thường xuyên.
Tạo số điện thoại và mã xác minh giả
- Trong bảng điều khiển Firebase, hãy mở mục Xác thực.
- Trong thẻ Phương thức đăng nhập, hãy bật Nhà cung cấp dịch vụ điện thoại nếu bạn chưa bật.
- Mở trình đơn dạng bảng Số điện thoại để kiểm thử.
- Cung cấp số điện thoại bạn muốn kiểm tra, ví dụ: +1 650-555-3434.
- Cung cấp mã xác minh gồm 6 chữ số cho số điện thoại cụ thể đó, ví dụ: 654321.
- Thêm số điện thoại. Nếu cần, bạn có thể xoá số điện thoại và mã của số điện thoại đó bằng cách di chuột lên hàng tương ứng rồi nhấp vào biểu tượng thùng rác.
Kiểm thử thủ công
Bạn có thể bắt đầu sử dụng số điện thoại ảo ngay trong ứng dụng của mình. Điều này cho phép bạn thực hiện kiểm thử thủ công trong các giai đoạn phát triển mà không gặp phải vấn đề về hạn mức hoặc điều tiết. Bạn cũng có thể kiểm thử ngay trên trình mô phỏng iOS hoặc trình mô phỏng Android mà không cần cài đặt Dịch vụ Google Play.
Khi bạn cung cấp số điện thoại giả và gửi mã xác minh, sẽ không có tin nhắn SMS thực nào được gửi. Thay vào đó, bạn cần cung cấp mã xác minh đã định cấu hình trước đó để hoàn tất quy trình đăng nhập.
Sau khi hoàn tất quá trình đăng nhập, một người dùng Firebase sẽ được tạo bằng số điện thoại đó. Người dùng này có hành vi và thuộc tính giống như người dùng số điện thoại thực, đồng thời có thể truy cập vào Realtime Database/Cloud Firestore và các dịch vụ khác theo cách tương tự. Mã thông báo nhận dạng được tạo trong quy trình này có cùng chữ ký với người dùng số điện thoại thực.
Một lựa chọn khác là thiết lập vai trò kiểm thử thông qua các xác nhận quyền sở hữu tuỳ chỉnh cho những người dùng này để phân biệt họ với tư cách là người dùng giả mạo nếu bạn muốn hạn chế thêm quyền truy cập.
Kiểm thử tích hợp
Ngoài kiểm thử thủ công, Firebase Authentication còn cung cấp các API giúp bạn viết quy trình kiểm thử tích hợp để kiểm thử tính năng xác thực bằng điện thoại. Các API này vô hiệu hoá quy trình xác minh ứng dụng bằng cách vô hiệu hoá yêu cầu reCAPTCHA trong thông báo đẩy im lặng trên web và iOS. Điều này giúp bạn có thể kiểm thử tự động trong các quy trình này và dễ dàng triển khai hơn. Ngoài ra, các API này còn giúp bạn có thể kiểm thử quy trình xác minh tức thì trên Android.
Trên iOS, bạn phải đặt chế độ cài đặt appVerificationDisabledForTesting thành TRUE trước khi gọi verifyPhoneNumber. Thao tác này được xử lý mà không cần mã thông báo APNs hoặc gửi thông báo đẩy im lặng ở chế độ nền, giúp bạn dễ dàng kiểm thử trong trình mô phỏng. Thao tác này cũng sẽ tắt quy trình dự phòng reCAPTCHA.
Xin lưu ý rằng khi bạn tắt tính năng xác minh ứng dụng, việc sử dụng một số điện thoại không phải là số ảo sẽ không hoàn tất được quy trình đăng nhập. Bạn chỉ có thể sử dụng số điện thoại ảo với API này.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Phụ lục: Sử dụng tính năng đăng nhập bằng điện thoại mà không cần hoán đổi
Firebase Authentication sử dụng phương thức thay thế để tự động lấy mã thông báo APNs của ứng dụng, xử lý thông báo đẩy thầm lặng mà Firebase gửi đến ứng dụng của bạn và tự động chặn lệnh chuyển hướng theo lược đồ tuỳ chỉnh từ trang xác minh reCAPTCHA trong quá trình xác minh.
Nếu không muốn sử dụng phương thức thay thế, bạn có thể tắt phương thức này bằng cách thêm cờ FirebaseAppDelegateProxyEnabled vào tệp Info.plist của ứng dụng và đặt cờ này thành NO. Xin lưu ý rằng việc đặt cờ này thành NO cũng sẽ tắt tính năng hoán đổi cho các sản phẩm khác của Firebase, bao gồm cả Firebase Cloud Messaging.
Nếu tắt tính năng thay thế phương thức, bạn phải truyền mã thông báo thiết bị APNs, thông báo đẩy và URL chuyển hướng lược đồ tuỳ chỉnh một cách rõ ràng đến Firebase Authentication.
Nếu đang tạo một ứng dụng SwiftUI, bạn cũng nên truyền rõ ràng mã thông báo thiết bị APNs, thông báo đẩy và URL chuyển hướng theo lược đồ tuỳ chỉnh đến Firebase Authentication.
Để lấy mã thông báo thiết bị APNs, hãy triển khai phương thức application(_:didRegisterForRemoteNotificationsWithDeviceToken:) và trong phương thức đó, hãy truyền mã thông báo thiết bị đến phương thức setAPNSToken(_:type:) của Auth.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Để xử lý thông báo đẩy, trong phương thức application(_:didReceiveRemoteNotification:fetchCompletionHandler:):, hãy kiểm tra các thông báo liên quan đến tính năng xác thực Firebase bằng cách gọi phương thức canHandleNotification(_:) của Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Để xử lý URL chuyển hướng theo lược đồ tuỳ chỉnh, hãy triển khai phương thức application(_:open:options:) và trong phương thức này, hãy truyền URL đến phương thức canHandleURL(_:) của Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Nếu bạn đang dùng SwiftUI hoặc UISceneDelegate, để xử lý URL chuyển hướng, hãy triển khai phương thức scene(_:openURLContexts:) và trong phương thức đó, hãy truyền URL đến phương thức canHandleURL(_:) của Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Các bước tiếp theo
Sau khi người dùng đăng nhập lần đầu tiên, một tài khoản người dùng mới sẽ được tạo và liên kết với thông tin đăng nhập (tức là tên người dùng và mật khẩu, số điện thoại hoặc thông tin nhà cung cấp dịch vụ uỷ quyền) mà người dùng đã đăng nhập. Tài khoản mới này được lưu trữ trong dự án Firebase của bạn và có thể dùng để xác định một người dùng trên mọi ứng dụng trong dự án, bất kể người dùng đăng nhập bằng cách nào.
-
Trong các ứng dụng, bạn có thể lấy thông tin cơ bản về hồ sơ của người dùng từ đối tượng
User. Hãy xem phần Quản lý người dùng. Trong Firebase Realtime Database và Cloud Storage Quy tắc bảo mật, bạn có thể lấy mã nhận dạng người dùng riêng biệt của người dùng đã đăng nhập từ biến
authvà dùng mã nhận dạng đó để kiểm soát dữ liệu mà người dùng có thể truy cập.
Bạn có thể cho phép người dùng đăng nhập vào ứng dụng của bạn bằng nhiều trình cung cấp dịch vụ xác thực bằng cách liên kết thông tin đăng nhập của trình cung cấp dịch vụ xác thực với một tài khoản người dùng hiện có.
Để đăng xuất người dùng, hãy gọi
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Bạn cũng có thể muốn thêm mã xử lý lỗi cho toàn bộ các lỗi xác thực. Xem phần Xử lý lỗi.

