Cloud Firestore dan Realtime Database mengandalkan bahasa aturan yang kuat dan ringkas, yang khusus dibuat untuk mengatur keamanan dan kontrol akses informasi. Namun, karena aturan menjadi semakin panjang dan kompleks, Anda mungkin memerlukan bantuan terkait proses debug error dalam perilakunya.
Firebase Emulator mencakup kemampuan untuk menghasilkan laporan cakupan aturan, sehingga Anda dapat melihat dengan tepat apa yang dievaluasi setiap subekspresi saat Anda mereproduksi error. Laporan tersebut juga memberikan informasi tentang frekuensi penggunaan aturan pada setiap kasus uji, seperti teknik "cakupan garis" tradisional.
Membuat laporan
Setelah menjalankan serangkaian pengujian, Anda dapat mengakses laporan cakupan pengujian yang menunjukkan bagaimana setiap aturan keamanan Anda dievaluasi.
Untuk mendapatkan laporan tersebut, buat kueri untuk endpoint yang terekspos pada emulator selagi emulator berjalan. Untuk versi yang mudah digunakan di browser, gunakan URL berikut:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
Proses ini memecah aturan Anda menjadi beberapa ekspresi dan subekspresi, dan Anda dapat mengarahkan mouse ke ekspresi/subekspresi tersebut untuk melihat informasinya lebih lanjut, termasuk jumlah evaluasi dan nilai yang ditampilkan. Untuk versi JSON mentah data ini, sertakan URL berikut dalam kueri Anda:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
Aturan contoh proses debug
Untuk membuat laporan pengujian dengan mudah, gunakan quickstart emulator yang tersedia di GitHub untuk Cloud Firestore dan Realtime Database. Quickstart ini akan memandu Anda dalam menginstal dan memulai emulator dengan benar, kemudian membuat pengujian sampel dari serangkaian aturan contoh.
Pertimbangkan contoh aplikasi yang menggunakan Cloud Firestore yang menghitung berapa kali pengguna mengklik sebuah tombol. Aplikasi ini menggunakan aturan berikut:
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
Untuk proses debug error dalam aturan yang ditunjukkan di atas, gunakan sampel pengujian JavaScript berikut:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
Emulator menghasilkan laporan yang tersedia pada URL di atas:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
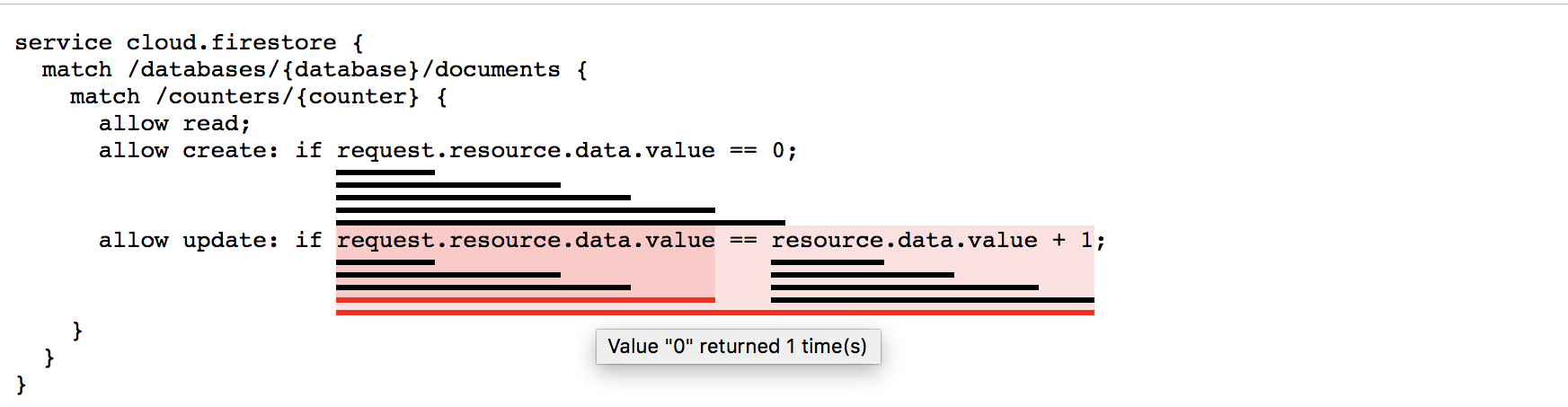
Laporan ini menunjukkan error nilai yang tidak terdefinisi dan null seperti berikut:

Masalah pada contoh khusus ini adalah bahwa aturan tidak membedakan antara membuat dokumen dan memperbarui dokumen. Akibatnya, penulisan tidak diizinkan jika dokumen tidak ada, dan dokumen tidak dapat dibuat karena tidak ada. Membedakan "tulis" menjadi dua operasi yang lebih spesifik — "buat" dan "perbarui" — akan menyelesaikan masalah.
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
Laporan yang dibuat menunjukkan frekuensi penggunaan setiap aturan dan yang dihasilkan.