Firebase Local Emulator Suite ist eine Reihe erweiterter Tools für Entwickler, die Apps lokal mit Cloud Firestore, Realtime Database, Cloud Storage for Firebase, Authentication, Firebase Hosting, Cloud Functions (Beta), Pub/Sub (Beta) und Firebase Extensions (Beta) entwickeln und testen möchten. Es bietet eine umfangreiche Benutzeroberfläche, mit der Sie schnell loslegen und Prototypen erstellen können.
Die lokale Entwicklung mit der Local Emulator Suite eignet sich gut für Ihre Workflows für Bewertung, Prototyping, Entwicklung und kontinuierliche Integration.

Hinweis
Bevor Sie die Firebase Local Emulator Suite verwenden, sollten Sie sich mit den Firebase-Produkten und dem Firebase-Entwicklungsmodell vertraut machen:
- Lesen Sie die Themen Erste Schritte mit Firebase für Ihre Plattform und Ihre Produkte (Apple, Android oder Web).
- Laden Sie eine lauffähige Demo-App für die gewünschte Plattform herunter, lesen Sie den Code durch und führen Sie ihn aus. Die FriendlyEats-Schnellstart-App ist eine gute Wahl (iOS, Android oder Web).
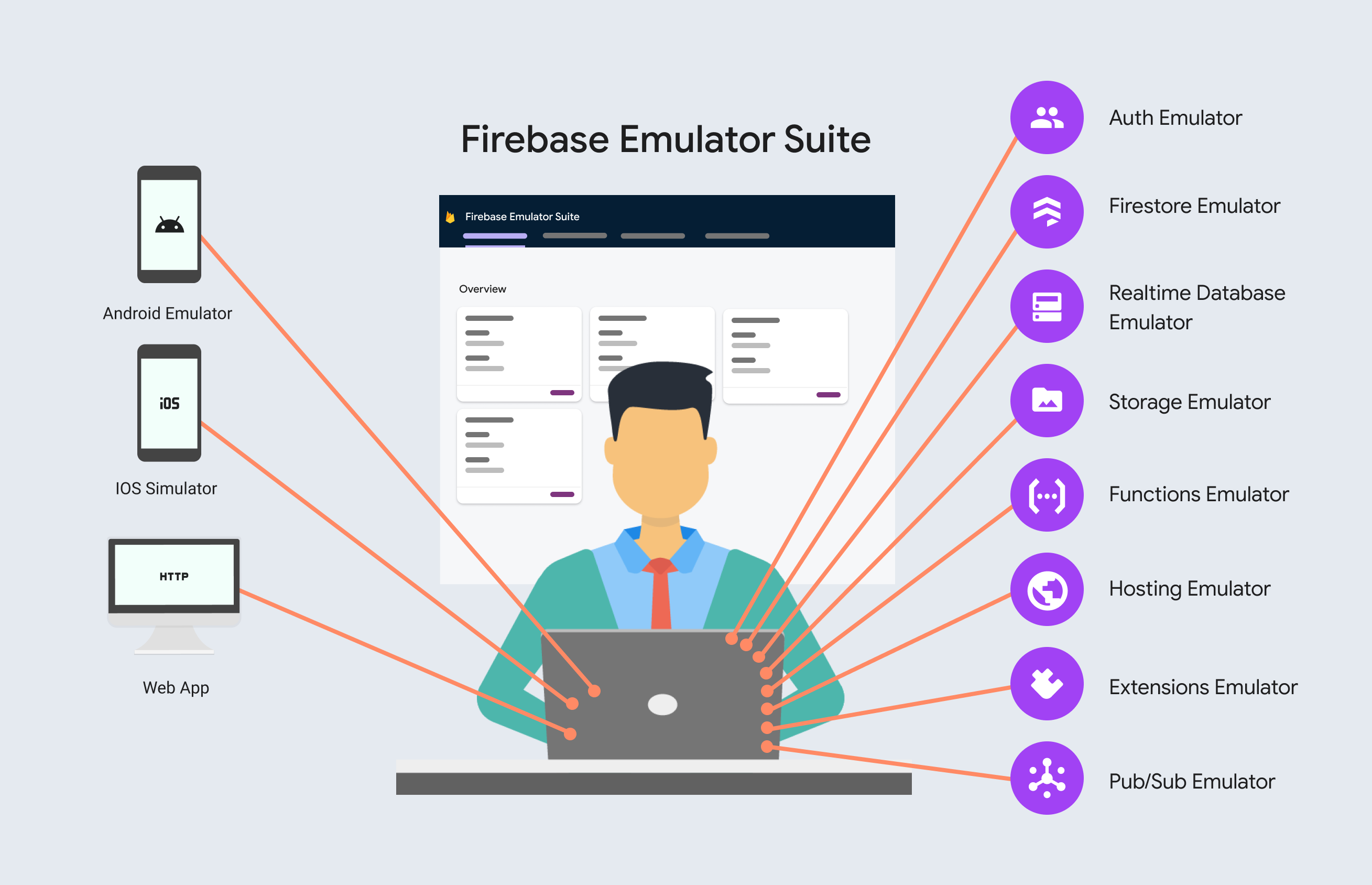
Was ist Firebase Local Emulator Suite?
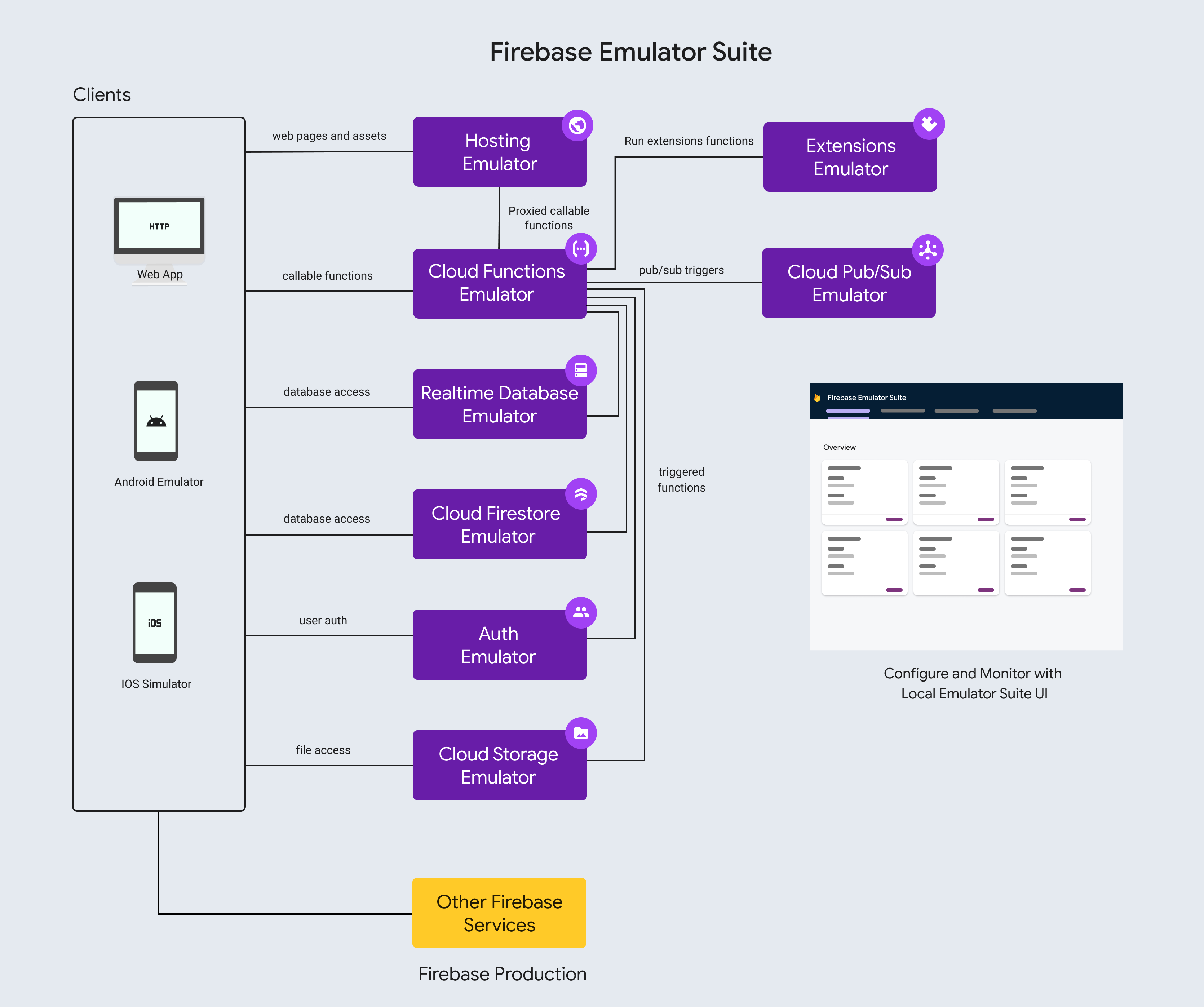
Die Firebase Local Emulator Suite besteht aus einzelnen Dienstemulatoren, die das Verhalten von Firebase-Diensten genau nachahmen. Das bedeutet, dass Sie Ihre App direkt mit diesen Emulatoren verbinden können, um Integrationstests oder QA durchzuführen, ohne Produktionsdaten zu verwenden.
Sie können Ihre App beispielsweise mit dem Cloud Firestore-Emulator verbinden, um Dokumente während der Tests sicher zu lesen und zu schreiben. Diese Schreibvorgänge können Funktionen im Cloud Functions-Emulator auslösen. Ihre App kommuniziert jedoch weiterhin mit Produktions-Firebase-Diensten, wenn Emulatoren nicht verfügbar oder konfiguriert sind.

Emulator Suite in lokalen Workflows
Die Local Emulator Suite kann auf unterschiedliche Weise in Ihren Prototyping- und Testablauf eingebunden werden:
- Unittests: Mit dem Firebase Test SDK können Sie Unittests in Node.js mit dem Mocha-Test-Runner schreiben. Das Test-SDK bietet mehrere praktische Methoden zum Laden von Sicherheitsregeln, zum Leeren der lokalen Datenbank zwischen den Tests und zum Verwalten der synchronen Interaktion mit den Emulatoren. Sie eignet sich hervorragend zum Schreiben einfacher Tests für Datenbankinteraktionen, die nicht von der Logik Ihrer App abhängen.
- Integrationstests: Jeder einzelne Produktemulator in der Emulator Suite reagiert auf SDK- und REST API-Aufrufe genau wie Firebase-Produktionsdienste. So können Sie mit Ihren eigenen Testtools eigenständige Integrationstests schreiben, die Local Emulator Suite als Back-End verwenden.
- Manuelle Tests: Sie können Ihre laufende Anwendung mit der Local Emulator Suite verbinden, um Ihre Firebase-App manuell zu testen, ohne Produktionsdaten zu gefährden oder ein Testprojekt zu konfigurieren.
- Produktbewertungen: Sie können Firebase Extensions in einer sicheren lokalen Umgebung installieren und verwalten, die Funktionen besser kennenlernen und gleichzeitig die Abrechnungskosten minimieren.
Welche Firebase-Funktionen und ‑Plattformen werden unterstützt?
Mit der Firebase Local Emulator Suite können Sie Ihren Code auf interoperable Weise mit unseren Hauptprodukten testen. Der Cloud Functions-Emulator unterstützt HTTP-Funktionen, aufrufbare Funktionen und Hintergrundfunktionen, die durch Cloud Firestore, Realtime Database, Cloud Storage for Firebase, Authentication und Pub/Sub ausgelöst werden. Die Cloud Firestore-, Realtime Database- und Cloud Storage for Firebase-Emulatoren haben eine integrierte Firebase Security Rules-Emulation.
| Cloud Firestore |
Echtzeit Datenbank |
Cloud Storage for Firebase |
Authentifizierung | Cloud Functions |
Cloud Pub/Sub |
Erweiterungen | |
|---|---|---|---|---|---|---|---|
| Android SDK |  |
 |
 |
 |
 |
– | – |
| iOS SDK |  |
 |
 |
 |
 |
– | – |
| Web SDK |  |
 |
 |
 |
 |
– | – |
| Node.js Admin SDK |  |
 |
 |
 |
– |  |
– |
Nächste Schritte
Erste Schritte mit einer Local Emulator Suite-Anleitung zum Offline-Prototyping einer Datenbank und Cloud Functions
Informationen zum Installieren und Konfigurieren von Local Emulator Suite
Weitere Tools für das Prototyping und Testen
Die Emulator Suite wird durch andere Prototyping- und Testtools ergänzt.
Cloud Functions-Testtools Die Firebase CLI-Umgebung bietet mehrere Möglichkeiten, Funktionen zu prototypieren und zu testen:
- Der Cloud Functions-Emulator, Teil der Emulator Suite. Dieser Emulator ist mit lokalen, Live-Daten und Sicherheitsregeln im Firestore-Emulator und/oder Realtime Database-Emulator interoperabel.
- Die Cloud Functions-Shell, die interaktives, iteratives Prototyping und die Entwicklung von Funktionen ermöglicht. Die Shell verwendet den Cloud Functions-Emulator mit einer REPL-Oberfläche für die Entwicklung. Es gibt keine Integration mit den Cloud Firestore- oder Realtime Database-Emulatoren. Mit der Shell können Sie Daten simulieren und Funktionsaufrufe ausführen, um die Interaktion mit Produkten zu simulieren, die von der Local Emulator Suite derzeit nicht unterstützt werden: Analytics, Remote Config und Crashlytics.
- Das Firebase Test SDK for Cloud Functions, ein Node.js-Mocha-Framework für die Funktionsentwicklung. Das Cloud Functions Test SDK bietet also eine Automatisierung über die Cloud Functions-Shell.
Weitere Informationen zur Cloud Functions-Shell und zum Cloud Functions Test SDK finden Sie unter Funktionen interaktiv testen und Einen Cloud Functions-Code mit dem Test SDK testen.
Tools zum Testen von Sicherheitsregeln Die Emulator Suite ist das bevorzugte Toolset zum Testen von Sicherheitsregeln. Sie können aber auch Folgendes verwenden:
- Der Regelsimulator, ein Teil der Firebase-Konsole. Der Rules Playground bietet eine hervorragende interaktive Einführung in das Design von Sicherheitsregeln. Weitere Informationen finden Sie unter Firebase-Sicherheitsregeln schnell prüfen.

