在开始使用 Firebase Local Emulator Suite 之前,请确保先根据适用于您的平台(Apple、Android 或 Web)的 Firebase 使用入门主题,为您的平台创建了 Firebase 项目、设置了开发环境,并选择和安装了 Firebase SDK。
原型设计和测试
Local Emulator Suite 包含多个产品模拟器,如 Firebase Local Emulator Suite 简介中所述。您可以根据生产环境中使用的 Firebase 产品,自由地使用单个模拟器或多个模拟器的组合进行原型设计和测试。

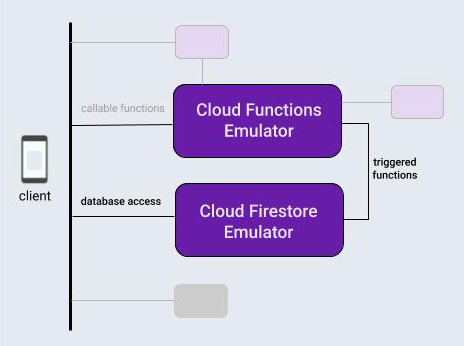
在本主题中,为了介绍 Local Emulator Suite 工作流,我们假设您正在开发的应用使用的是典型产品组合:Firebase 数据库以及由该数据库上的操作触发的 Cloud Functions 函数。
在本地初始化 Firebase 项目后,使用 Local Emulator Suite 的开发周期通常分为三个步骤:
使用模拟器和 Emulator Suite UI 以交互方式进行功能原型设计。
如果您使用的是数据库模拟器或 Cloud Functions 模拟器,请执行一次性步骤以将应用连接到模拟器。
使用模拟器和自定义脚本自动执行测试。
在本地初始化 Firebase 项目
请确保您已安装 CLI 或已将其更新到最新版本。
curl -sL firebase.tools | bash请将当前的工作目录初始化为 Firebase 项目,按照屏幕上的提示,指明您正在使用 Cloud Functions 以及 Cloud Firestore 或 Realtime Database(如果您尚未执行此操作):
firebase init您的项目目录现在将包含 Firebase 配置文件、适用于数据库的 Firebase Security Rules 定义文件、包含 Cloud Functions 函数代码的 functions 目录,以及其他支持文件。
以交互方式进行原型设计
Local Emulator Suite 旨在让您快速进行新功能原型设计,其内置界面是最有用的原型设计工具之一。该界面有点像在本地运行 Firebase 控制台。
使用 Emulator Suite UI,您可以迭代数据库的设计,试用涉及 Cloud Functions 函数的不同数据流,评估安全规则更改,检查日志以确认后端服务的执行情况等等。如果您想重新开始,只需清除数据库并重新开始设计。
您可以使用以下命令启动 Local Emulator Suite:
firebase emulators:start为了设计我们假设的应用的原型,我们要设置并测试一个基本 Cloud Functions 函数以修改某个数据库中的文本条目,然后在 Emulator Suite UI 中创建并填充该数据库以触发该函数。
- 修改项目目录中的
functions/index.js文件,创建一个由数据库写入操作触发的 Cloud Functions 函数。将现有文件的内容替换为以下代码段。此函数监听messages集合中文档的更改,将文档的original字段的内容转换为大写,并将结果存储在该文档的uppercase字段中。 - 使用
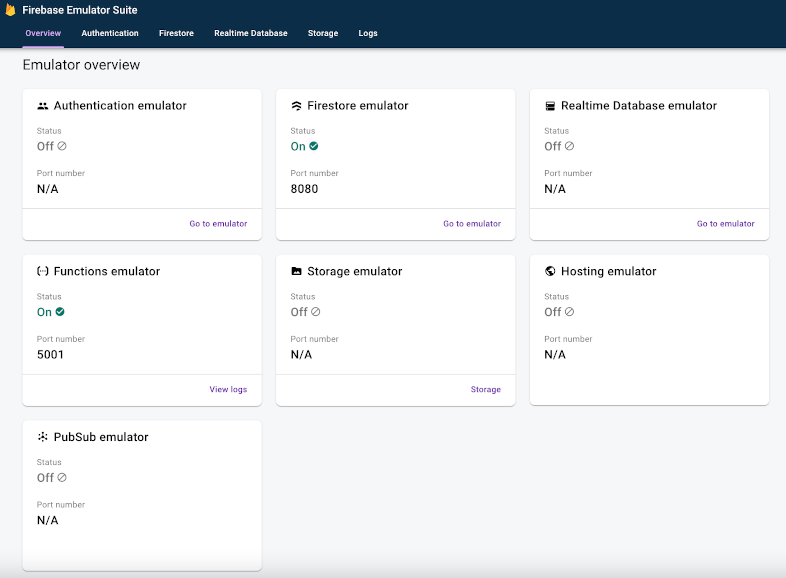
firebase emulators:start启动 Local Emulator Suite。Cloud Functions 和数据库模拟器将启动,并自动配置为可以进行互操作。 - 在浏览器中输入以下网址查看界面:
http://localhost:4000。端口 4000 是界面的默认设置,但请检查 Firebase CLI 输出的终端消息。注意可用模拟器的状态。在我们的示例中,Cloud Functions 和 Cloud Firestore 模拟器将运行。

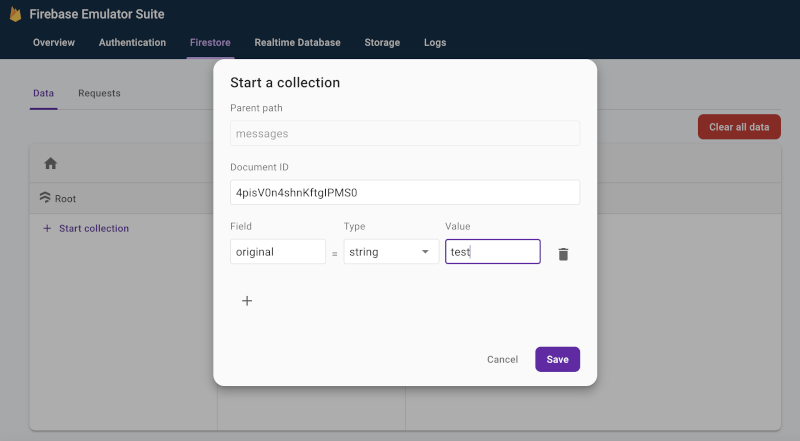
- 在界面中的“Firestore”>“数据”标签页上,点击开始收集,然后按照提示在
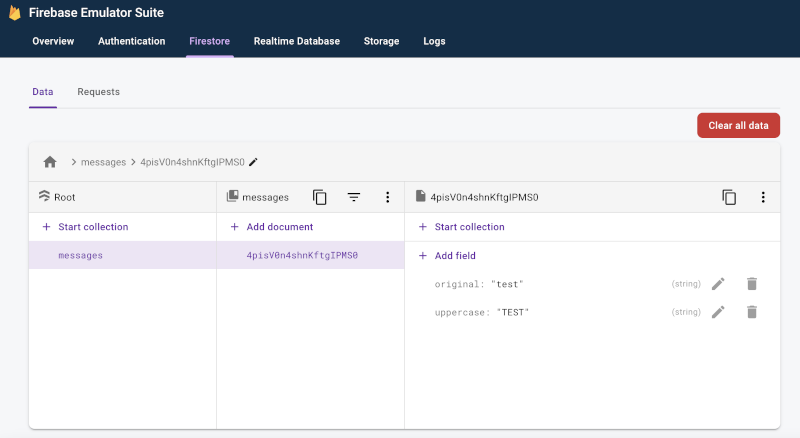
messages集合中创建新文档,字段名称为original,值为test。这会触发我们的 Cloud Functions 函数。随即会显示一个新的uppercase字段,其中填充了字符串“TEST”。


- 在“Firestore”>“请求”标签页上,检查向模拟数据库发出的请求,包括在处理这些请求时执行的所有 Firebase Security Rules 评估。
- 检查“日志”标签页,确认您的函数在更新数据库时没有出现错误。
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
您可以轻松地在 Cloud Functions 函数代码与交互式数据库修改之间进行迭代,直到使数据流符合您的期望,而无需改动应用内数据库访问代码、重新编译和重新运行测试套件。
将应用连接到模拟器
使用交互式原型设计取得进展并确定最终设计后,您就可以使用相应的 SDK 向应用添加数据库访问代码了。您将继续使用数据库标签页。对于函数,请使用 Emulator Suite UI 中的“日志”标签页确认应用的行为正确无误。
请注意,Local Emulator Suite 是本地开发工具。向生产数据库写入数据不会触发您在本地进行原型设计的函数。
如需改为让您的应用对数据库执行写入操作,您需要将测试类或应用内配置指向 Cloud Firestore 模拟器。
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
使用自定义脚本自动执行测试
现在,我们来看看最后一个总体工作流程步骤。在对应用内功能进行原型设计并且您的应用看起来在所有平台上都有望成功后,您就可以开始进行最终实现和测试了。对于单元测试和 CI 工作流,您可以使用 exec 命令在单个调用中启动模拟器、运行脚本测试并关闭模拟器:
firebase emulators:exec "./testdir/test.sh"深入探索各个模拟器
现在您已经了解了基本的客户端工作流,可以继续了解该套件中的各个模拟器的详细信息,包括如何用其进行服务器端应用开发:
- 将 Authentication 模拟器添加到您的原型设计工作流
- 详细了解 Realtime Database 模拟器功能
- 详细了解 Cloud Storage for Firebase 模拟器功能
- 详细了解 Cloud Firestore 模拟器功能
- 将应用连接到 Cloud Functions 模拟器
- 使用 Extensions 模拟器评估 Firebase Extensions,同时最大限度地降低结算费用
后续步骤
请务必阅读上述链接中与特定模拟器相关的主题。然后:
- 如需查看精选视频和详细的操作方法示例,请访问 Firebase 模拟器培训播放列表。
- 深入了解涉及安全规则测试和 Firebase Test SDK 的高级应用场景:测试安全规则 (Cloud Firestore)、测试安全规则 (Realtime Database) 和测试安全规则 (Cloud Storage for Firebase)。
