Kullanıcının telefonuna SMS mesajı göndererek kullanıcıların oturum açmasını sağlamak için Firebase Authentication kullanabilirsiniz. Kullanıcı, SMS mesajında yer alan tek seferlik kodu kullanarak oturum açar.
Uygulamanıza telefon numarasıyla oturum açma özelliğini eklemenin en kolay yolu, telefon numarasıyla oturum açma, şifre tabanlı ve birleştirilmiş oturum açma işlemleri için oturum açma akışlarını uygulayan hazır bir oturum açma widget'ı içeren FirebaseUI'yı kullanmaktır. Bu belgede, Firebase SDK'sını kullanarak telefon numarasıyla oturum açma akışının nasıl uygulanacağı açıklanmaktadır.
Başlamadan önce
- Uygulamanızı henüz Firebase projenize bağlamadıysanız bunu Firebase konsolundan yapın.
-
Firebase bağımlılarını yükleyip yönetmek için Swift Package Manager'ı kullanın.
- Xcode'da, uygulamanız açıkken File > Add Packages (Dosya > Paket Ekle) seçeneğine gidin.
- İstendiğinde Firebase Apple platformları SDK deposunu ekleyin:
- Firebase Authentication kitaplığını seçin.
-ObjCişaretini hedefinizin derleme ayarlarının Other Linker Flags (Diğer Bağlayıcı İşaretleri) bölümüne ekleyin.- İşlem tamamlandığında Xcode otomatik olarak arka planda bağımlılarınızı çözümlemeye ve indirmeye başlar.
https://github.com/firebase/firebase-ios-sdk.git
Güvenlikle ilgili endişeler
Yalnızca telefon numarası kullanılarak yapılan kimlik doğrulama, diğer yöntemlere kıyasla daha az güvenlidir. Bunun nedeni, telefon numarası sahipliğinin kullanıcılar arasında kolayca aktarılabilmesidir. Ayrıca, birden fazla kullanıcı profili olan cihazlarda SMS mesajı alabilen herhangi bir kullanıcı, cihazın telefon numarasını kullanarak bir hesapta oturum açabilir.
Uygulamanızda telefon numarası tabanlı oturum açma özelliğini kullanıyorsanız bu özelliği daha güvenli oturum açma yöntemleriyle birlikte sunmalı ve kullanıcıları telefon numarasıyla oturum açmanın güvenlik açısından dezavantajları konusunda bilgilendirmelisiniz.
Firebase projenizde telefon numarasıyla oturum açmayı etkinleştirme
Kullanıcıların SMS ile oturum açmasını sağlamak için öncelikle Firebase projenizde telefon numarasıyla oturum açma yöntemini etkinleştirmeniz gerekir:
- Firebase konsolunda Kimlik Doğrulama bölümünü açın.
- Oturum Açma Yöntemi sayfasında Telefon Numarası oturum açma yöntemini etkinleştirin.
- İsteğe bağlı: Ayarlar sayfasında, SMS mesajlarının gönderilmesine izin vermek veya bu mesajları engellemek istediğiniz bölgelerle ilgili bir politika belirleyin. SMS bölgesi politikası belirlemek, uygulamalarınızı SMS'in kötüye kullanımına karşı korumanıza yardımcı olabilir.
Uygulama doğrulamayı etkinleştirme
Telefon numarasıyla kimlik doğrulama özelliğini kullanmak için Firebase'in, telefon numarasıyla oturum açma isteklerinin uygulamanızdan geldiğini doğrulayabilmesi gerekir. Firebase bunu iki şekilde Firebase Authentication gerçekleştirir:
- Sessiz APN bildirimleri: Bir kullanıcıyı cihazda ilk kez telefon numarasıyla oturum açtığınızda Firebase Authentication, sessiz anlık bildirim kullanarak cihaza jeton gönderir. Uygulamanız Firebase'den gelen bildirimi başarıyla alırsa telefon numarasıyla oturum açma işlemi devam edebilir.
iOS 8.0 ve sonraki sürümlerde sessiz bildirimler için açık kullanıcı izni gerekmez. Bu nedenle, kullanıcıların uygulamada APNs bildirimlerini almayı reddetmesinden etkilenmez. Dolayısıyla, Firebase telefon numarası kimlik doğrulamasını uygularken uygulamanın push bildirimleri almak için kullanıcı izni istemesi gerekmez.
- reCAPTCHA doğrulaması: Sessiz anlık bildirim gönderme veya alma işleminin mümkün olmadığı durumlarda (ör. kullanıcı uygulamanız için arka planda yenileme özelliğini devre dışı bıraktığında ya da uygulamanızı iOS simülatöründe test ederken) Firebase Authentication, telefonla giriş akışını tamamlamak için reCAPTCHA doğrulamasını kullanır. reCAPTCHA doğrulama işlemi, kullanıcının herhangi bir şey çözmesine gerek kalmadan tamamlanabilir.
Sessiz anlık bildirimler doğru şekilde yapılandırıldığında kullanıcıların yalnızca çok küçük bir yüzdesi reCAPTCHA akışıyla karşılaşır. Bununla birlikte, sessiz anlık bildirimler kullanılabilir olsun veya olmasın, telefon numarasıyla oturum açma özelliğinin düzgün çalıştığından emin olmanız gerekir.
Sessiz bildirimler almaya başlama
Firebase Authentication ile kullanılmak üzere APNs bildirimlerini etkinleştirmek için:
- Xcode'da projeniz için push bildirimlerini etkinleştirin.
-
APNs kimlik doğrulama anahtarınızı Firebase'e yükleyin. Henüz bir APNs kimlik doğrulama anahtarınız yoksa Apple Developer Member Center'da bir tane oluşturduğunuzdan emin olun.
-
Firebase konsolundaki projenizde dişli simgesini, Proje Ayarları'nı ve ardından Cloud Messaging sekmesini seçin.
-
iOS uygulama yapılandırması bölümündeki APNs kimlik doğrulama anahtarı altında, geliştirme kimlik doğrulama anahtarınızı, üretim kimlik doğrulama anahtarınızı veya her ikisini de yüklemek için Yükle düğmesini tıklayın. En az bir tane bildirmeniz gerekir.
-
Anahtarınızı kaydettiğiniz konuma gidin, anahtarınızı seçin ve Aç'ı tıklayın. Anahtarın anahtar kimliğini ekleyin ( Apple Developer Member Center'da bulunur) ve Yükle'yi tıklayın.
Zaten bir APNs sertifikanız varsa bunun yerine sertifikayı yükleyebilirsiniz.
-
- Xcode'da projeniz için Arka plan modları özelliğini etkinleştirin ve ardından Arka planda getirme ve Uzak bildirimler modlarının onay kutularını işaretleyin.
reCAPTCHA doğrulamasını ayarlama
Firebase SDK'nın reCAPTCHA doğrulaması kullanmasını etkinleştirmek için:
- Xcode projenize özel URL şemaları ekleyin:
- Proje yapılandırmanızı açın: Soldaki ağaç görünümünde proje adını çift tıklayın. HEDEFLER bölümünden uygulamanızı seçin, ardından Bilgi sekmesini seçip URL Türleri bölümünü genişletin.
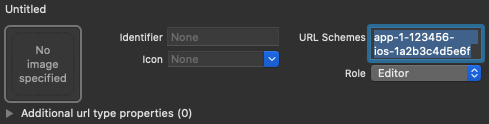
- + düğmesini tıklayın ve kodlanmış uygulama kimliğinizi URL
şeması olarak ekleyin. Kodlanmış uygulama kimliğinizi Firebase konsolunun Genel Ayarlar sayfasındaki iOS uygulamanızın bölümünde bulabilirsiniz. Diğer alanları boş bırakın.
Tamamlandığında yapılandırmanız aşağıdaki gibi görünmelidir (ancak uygulamaya özel değerlerinizle):

- İsteğe bağlı: Uygulamanızın, kullanıcıya reCAPTCHA gösterirken
SFSafariViewControlleröğesini sunma şeklini özelleştirmek istiyorsanızAuthUIDelegateprotokolüne uygun özel bir sınıf oluşturun ve bunuverifyPhoneNumber(_:uiDelegate:completion:)öğesine iletin.
Kullanıcının telefonuna doğrulama kodu gönderme
Telefon numarasıyla oturum açma işlemini başlatmak için kullanıcıya telefon numarasını girmesini isteyen bir arayüz gösterin ve ardından Firebase'in kullanıcıya SMS ile kimlik doğrulama kodu göndermesini istemek için verifyPhoneNumber(_:uiDelegate:completion:) işlevini çağırın:
-
Kullanıcının telefon numarasını alın.
Yasal şartlar farklılık gösterse de en iyi uygulama olarak ve kullanıcılarınızın beklentilerini karşılamak için onlara telefonla oturum açma özelliğini kullanmaları durumunda doğrulama için SMS mesajı alabileceklerini ve standart ücretlerin geçerli olacağını bildirmeniz gerekir.
- Kullanıcının telefon numarasını ileterek
verifyPhoneNumber(_:uiDelegate:completion:)işlevini çağırın.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
verifyPhoneNumberyöntemi yeniden giriş yapılabilir: Bu yöntemi birden çok kez çağırırsanız (ör. bir görünümünonAppearyönteminde) orijinal istek zaman aşımına uğramadığı süreceverifyPhoneNumberyöntemi ikinci bir SMS göndermez.verifyPhoneNumber(_:uiDelegate:completion:)işlevini çağırdığınızda Firebase, uygulamanıza sessiz bir push bildirimi gönderir veya kullanıcıya bir reCAPTCHA doğrulaması sunar. Uygulamanız bildirimi aldıktan veya kullanıcı reCAPTCHA görevini tamamladıktan sonra Firebase, belirtilen telefon numarasına kimlik doğrulama kodu içeren bir SMS mesajı gönderir ve tamamlama işlevinize bir doğrulama kimliği iletir. Kullanıcının oturum açması için hem doğrulama kodu hem de doğrulama kimliği gerekir.Firebase tarafından gönderilen SMS mesajı, Auth örneğinizdeki
languageCodeözelliği aracılığıyla kimlik doğrulama dili belirtilerek de yerelleştirilebilir.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Doğrulama kimliğini kaydedin ve uygulamanız yüklendiğinde geri yükleyin. Bunu yaparak, kullanıcı oturum açma akışını tamamlamadan önce (ör. SMS uygulamasına geçerken) uygulamanız sonlandırılırsa geçerli bir doğrulama kimliğinizin olmasını sağlayabilirsiniz.
Doğrulama kimliğini istediğiniz şekilde kalıcı hale getirebilirsiniz. Bunun basit bir yolu, doğrulama kimliğini
NSUserDefaultsnesnesiyle birlikte kaydetmektir:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Ardından, kaydedilen değeri geri yükleyebilirsiniz:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
verifyPhoneNumber(_:uiDelegate:completion:) çağrısı başarılı olursa kullanıcıdan SMS mesajında aldığı doğrulama kodunu yazmasını isteyebilirsiniz.
Doğrulama koduyla kullanıcının oturumunu açma
Kullanıcı, SMS mesajındaki doğrulama kodunu uygulamanıza sağladıktan sonra doğrulama kodundan ve doğrulama kimliğinden bir FIRPhoneAuthCredential nesnesi oluşturup bu nesneyi signInWithCredential:completion:'ye ileterek kullanıcının oturumunu açın.
- Kullanıcıdan doğrulama kodunu alın.
- Doğrulama kodundan ve doğrulama kimliğinden
FIRPhoneAuthCredentialnesnesi oluşturun.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Kullanıcının oturumunu
FIRPhoneAuthCredentialnesnesiyle açın:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Kurgusal telefon numaralarıyla test etme
Firebase konsolu üzerinden geliştirme için kurgusal telefon numaraları ayarlayabilirsiniz. Kurgusal telefon numaralarıyla test yapmanın avantajları:
- Kullanım kotanızı tüketmeden telefon numarası kimlik doğrulamasını test edin.
- Gerçek bir SMS mesajı göndermeden telefon numarası kimlik doğrulamasını test edin.
- Aynı telefon numarasıyla, sınırlamaya tabi tutulmadan art arda testler çalıştırın. Bu, incelemecinin test için aynı telefon numarasını kullanması durumunda uygulama mağazası inceleme sürecinde reddedilme riskini en aza indirir.
- Geliştirme ortamlarında kolayca test yapın. Örneğin, Google Play Hizmetleri olmadan iOS simülatöründe veya Android emülatöründe geliştirme yapabilirsiniz.
- Normalde üretim ortamındaki gerçek telefon numaralarına uygulanan güvenlik kontrolleri tarafından engellenmeden entegrasyon testleri yazın.
Kurgusal telefon numaraları aşağıdaki koşulları karşılamalıdır:
- Gerçekten kurgusal olan ve daha önce kullanılmamış telefon numaraları kullandığınızdan emin olun. Firebase Authentication, gerçek kullanıcılar tarafından kullanılan mevcut telefon numaralarını test numarası olarak ayarlamanıza izin vermez. Bir seçenek olarak, ABD test telefon numaraları için 555 önekli numaraları kullanabilirsiniz. Örneğin: +1 650-555-3434
- Telefon numaraları, uzunluk ve diğer kısıtlamalar açısından doğru şekilde biçimlendirilmelidir. Bu numaralar, gerçek bir kullanıcının telefon numarasıyla aynı doğrulama sürecinden geçer.
- Geliştirme için en fazla 10 telefon numarası ekleyebilirsiniz.
- Tahmin edilmesi ve değiştirilmesi zor olan test telefon numaraları/kodları kullanın ve bunları sık sık değiştirin.
Kurgusal telefon numaraları ve doğrulama kodları oluşturma
- Firebase konsolunda Kimlik Doğrulama bölümünü açın.
- Oturum açma yöntemi sekmesinde, henüz yapmadıysanız Telefon sağlayıcıyı etkinleştirin.
- Test edilecek telefon numaraları açılır menüsünü açın.
- Test etmek istediğiniz telefon numarasını girin. Örneğin: +1 650-555-3434.
- İlgili numara için 6 haneli doğrulama kodunu girin. Örneğin: 654321.
- Numarayı ekleyin. Gerekirse ilgili satırın üzerine gelip çöp kutusu simgesini tıklayarak telefon numarasını ve kodunu silebilirsiniz.
Manuel test
Uygulamanızda doğrudan kurgusal bir telefon numarası kullanmaya başlayabilirsiniz. Bu sayede, geliştirme aşamalarında kota sorunları veya sıklık sınırlamasıyla karşılaşmadan manuel testler yapabilirsiniz. Ayrıca, Google Play Hizmetleri'nin yüklü olmadığı bir iOS simülatöründen veya Android emülatöründen de doğrudan test yapabilirsiniz.
Kurgusal telefon numarasını girip doğrulama kodunu gönderdiğinizde gerçek bir SMS gönderilmez. Bunun yerine, oturum açma işlemini tamamlamak için daha önce yapılandırılmış doğrulama kodunu sağlamanız gerekir.
Oturum açma işlemi tamamlandığında, bu telefon numarasıyla bir Firebase kullanıcısı oluşturulur. Kullanıcı, gerçek bir telefon numarası kullanıcısıyla aynı davranış ve özelliklere sahiptir ve Realtime Database/Cloud Firestore ile diğer hizmetlere aynı şekilde erişebilir. Bu işlem sırasında oluşturulan kimlik jetonu, gerçek bir telefon numarası kullanıcısının imzasıyla aynı imzaya sahiptir.
Erişimi daha da kısıtlamak istiyorsanız bu kullanıcıları sahte kullanıcı olarak ayırt etmek için özel talepler aracılığıyla test rolü ayarlayabilirsiniz.
Entegrasyon testi
Firebase Authentication, manuel testin yanı sıra telefonla kimlik doğrulama testi için entegrasyon testleri yazmaya yardımcı olacak API'ler de sağlar. Bu API'ler, web'de reCAPTCHA şartını ve iOS'te sessiz push bildirimlerini devre dışı bırakarak uygulama doğrulamasını devre dışı bırakır. Bu sayede, bu akışlarda otomasyon testi yapmak mümkün olur ve daha kolay uygulanır. Ayrıca, Android'de anında doğrulama akışlarını test etme olanağı sunar.
iOS'te, verifyPhoneNumber çağrılmadan önce appVerificationDisabledForTesting ayarı TRUE olarak ayarlanmalıdır. Bu işlem, APNs jetonu gerektirmeden veya arka planda sessiz push bildirimleri göndermeden gerçekleştirilir. Bu sayede simülatörde test etmek kolaylaşır. Bu işlem, reCAPTCHA yedek akışını da devre dışı bırakır.
Uygulama doğrulaması devre dışı bırakıldığında, kurgusal olmayan bir telefon numarası kullanılarak oturum açma işleminin tamamlanamayacağını unutmayın. Bu API ile yalnızca kurgusal telefon numaraları kullanılabilir.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Ek: Telefonla oturum açmayı karıştırma olmadan kullanma
Firebase Authentication, uygulamanızın APNs jetonunu otomatik olarak almak, Firebase'in uygulamanıza gönderdiği sessiz anlık bildirimleri işlemek ve doğrulama sırasında reCAPTCHA doğrulama sayfasından gelen özel şema yönlendirmesini otomatik olarak yakalamak için yöntem değiştirme özelliğini kullanır.
Swizzling kullanmak istemiyorsanız uygulamanızın Info.plist dosyasına FirebaseAppDelegateProxyEnabled işaretini ekleyip NO olarak ayarlayarak bu özelliği devre dışı bırakabilirsiniz. Bu işareti NO olarak ayarlamanın, Firebase Cloud Messaging dahil olmak üzere diğer Firebase ürünleri için de karıştırma işlemini devre dışı bırakacağını unutmayın.
Swizzling'i devre dışı bırakırsanız APNs cihaz jetonunu, push bildirimlerini ve özel şema yönlendirme URL'sini Firebase Authentication'ye açıkça iletmeniz gerekir.
SwiftUI uygulaması oluşturuyorsanız APNs cihaz jetonunu, push bildirimlerini ve özel şema yönlendirme URL'sini de Firebase Authentication'ya açıkça iletmeniz gerekir.
APNs cihaz jetonunu almak için application(_:didRegisterForRemoteNotificationsWithDeviceToken:) yöntemini uygulayın ve bu yöntemde cihaz jetonunu Auth'nin setAPNSToken(_:type:) yöntemine iletin.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Push bildirimlerini işlemek için application(_:didReceiveRemoteNotification:fetchCompletionHandler:): yönteminde, Auth'nin canHandleNotification(_:) yöntemini çağırarak Firebase Auth ile ilgili bildirimleri kontrol edin.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Özel şema yönlendirme URL'sini işlemek için application(_:open:options:) yöntemini uygulayın ve bu yöntemlerde URL'yi Auth'nin canHandleURL(_:) yöntemine iletin.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Yönlendirme URL'sini işlemek için SwiftUI veya UISceneDelegate kullanıyorsanız scene(_:openURLContexts:) yöntemini uygulayın ve bu yöntemlerde URL'yi Auth'nin canHandleURL(_:) yöntemine iletin.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Sonraki adımlar
Bir kullanıcı ilk kez oturum açtıktan sonra yeni bir kullanıcı hesabı oluşturulur ve kullanıcının oturum açtığı kimlik bilgilerine (kullanıcı adı ve şifre, telefon numarası veya kimlik doğrulama sağlayıcı bilgileri) bağlanır. Bu yeni hesap, Firebase projenizin bir parçası olarak depolanır ve kullanıcının nasıl oturum açtığına bakılmaksızın projenizdeki her uygulamada kullanıcıyı tanımlamak için kullanılabilir.
-
Uygulamalarınızda, kullanıcının temel profil bilgilerini
Usernesnesinden alabilirsiniz. Kullanıcıları yönetme başlıklı makaleyi inceleyin. Firebase Realtime Database ve Cloud Storage Güvenlik Kurallarınızda, oturum açmış kullanıcının benzersiz kullanıcı kimliğini
authdeğişkeninden alabilir ve kullanıcının hangi verilere erişebileceğini kontrol etmek için bu kimliği kullanabilirsiniz.
Kimlik doğrulama sağlayıcı kimlik bilgilerini mevcut bir kullanıcı hesabına bağlayarak kullanıcıların uygulamanızda birden fazla kimlik doğrulama sağlayıcı kullanarak oturum açmasına izin verebilirsiniz.
Bir kullanıcının oturumunu kapatmak için
signOut: işlevini çağırın.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Ayrıca, kimlik doğrulama hatalarının tamamı için hata işleme kodu eklemek de isteyebilirsiniz. Hataları İşleme bölümüne bakın.

