คุณใช้ Firebase Authentication เพื่อลงชื่อเข้าใช้ให้ผู้ใช้ได้โดยการส่งข้อความ SMS ไปยังโทรศัพท์ของผู้ใช้ ผู้ใช้ลงชื่อเข้าใช้โดยใช้รหัสแบบใช้ครั้งเดียวที่อยู่ในข้อความ SMS
วิธีที่ง่ายที่สุดในการเพิ่มการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ในแอปคือการใช้ FirebaseUI ซึ่งมีวิดเจ็ตการลงชื่อเข้าใช้แบบดรอปอินที่ใช้โฟลว์การลงชื่อเข้าใช้สำหรับการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ รวมถึงการลงชื่อเข้าใช้ที่อิงตามรหัสผ่านและการลงชื่อเข้าใช้แบบรวมศูนย์ เอกสารนี้ อธิบายวิธีใช้ขั้นตอนการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์โดยใช้ Firebase SDK
ก่อนเริ่มต้น
- หากยังไม่ได้เชื่อมต่อแอปกับโปรเจ็กต์ Firebase ให้เชื่อมต่อจากFirebase Console
-
ใช้ Swift Package Manager เพื่อติดตั้งและจัดการทรัพยากร Dependency ของ Firebase
- เปิดโปรเจ็กต์แอปใน Xcode แล้วไปที่File > Add Packages
- เมื่อได้รับข้อความแจ้ง ให้เพิ่มที่เก็บ SDK ของแพลตฟอร์ม Apple ของ Firebase ดังนี้
- เลือกFirebase Authentication คลัง
- เพิ่มแฟล็ก
-ObjCลงในส่วนแฟล็ก Linker อื่นๆ ของการตั้งค่าบิลด์ของเป้าหมาย - เมื่อเสร็จแล้ว Xcode จะเริ่มจับคู่ข้อมูลและดาวน์โหลดทรัพยากร Dependency ในเบื้องหลังโดยอัตโนมัติ
https://github.com/firebase/firebase-ios-sdk.git
ข้อกังวลด้านความปลอดภัย
การตรวจสอบสิทธิ์โดยใช้หมายเลขโทรศัพท์เพียงอย่างเดียวอาจสะดวก แต่มีความปลอดภัยน้อยกว่าวิธีการอื่นๆ ที่มี เนื่องจากผู้ใช้สามารถโอนความเป็นเจ้าของหมายเลขโทรศัพท์ให้กันได้ง่าย นอกจากนี้ ในอุปกรณ์ที่มีโปรไฟล์ผู้ใช้หลายคน ผู้ใช้ที่รับข้อความ SMS ได้จะลงชื่อเข้าใช้บัญชีโดยใช้หมายเลขโทรศัพท์ของอุปกรณ์ได้
หากใช้การลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ในแอป คุณควรเสนอการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ควบคู่ไปกับวิธีการลงชื่อเข้าใช้ที่ปลอดภัยยิ่งขึ้น และแจ้งให้ผู้ใช้ทราบถึงข้อแลกเปลี่ยนด้านความปลอดภัยของการใช้การลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์
เปิดใช้การลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์สำหรับโปรเจ็กต์ Firebase
หากต้องการให้ผู้ใช้ลงชื่อเข้าใช้ทาง SMS คุณต้องเปิดใช้เมธอดลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ สำหรับโปรเจ็กต์ Firebase ก่อน โดยทำดังนี้
- ในคอนโซล Firebase ให้เปิดส่วนการตรวจสอบสิทธิ์
- ในหน้าวิธีการลงชื่อเข้าใช้ ให้เปิดใช้ วิธีการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์
- ไม่บังคับ: ในหน้าการตั้งค่า ให้ตั้งค่านโยบายในภูมิภาคที่คุณต้องการ อนุญาตหรือปฏิเสธการส่งข้อความ SMS การตั้งค่านโยบายภูมิภาค SMS จะช่วยปกป้องแอปของคุณจากการละเมิด SMS ได้
เปิดใช้การยืนยันแอป
หากต้องการใช้การตรวจสอบสิทธิ์ด้วยหมายเลขโทรศัพท์ Firebase ต้องยืนยันได้ว่าคำขอลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์มาจากแอปของคุณ ซึ่งทำได้ 2 วิธีดังนี้ Firebase Authentication
- การแจ้งเตือน APNs แบบเงียบ: เมื่อคุณลงชื่อเข้าใช้ผู้ใช้ด้วยหมายเลขโทรศัพท์เป็นครั้งแรกในอุปกรณ์ Firebase Authentication จะส่งโทเค็นไปยังอุปกรณ์โดยใช้การแจ้งเตือนแบบพุชแบบเงียบ หากแอป
รับการแจ้งเตือนจาก Firebase ได้สำเร็จ ระบบจะดำเนินการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์
ต่อได้
สำหรับ iOS 8.0 ขึ้นไป การแจ้งเตือนแบบเงียบไม่จำเป็นต้องได้รับความยินยอมอย่างชัดแจ้งจากผู้ใช้ จึงไม่ได้รับผลกระทบเมื่อผู้ใช้ปฏิเสธที่จะรับการแจ้งเตือน APNs ในแอป ดังนั้นแอปจึงไม่จำเป็นต้องขอสิทธิ์จากผู้ใช้ เพื่อรับการแจ้งเตือนแบบพุชเมื่อใช้การตรวจสอบสิทธิ์หมายเลขโทรศัพท์ Firebase
- การยืนยัน reCAPTCHA: ในกรณีที่ส่งหรือรับ การแจ้งเตือนแบบพุชเงียบไม่ได้ เช่น เมื่อผู้ใช้ปิดใช้ การรีเฟรชแอปในเบื้องหลัง หรือเมื่อทดสอบแอปใน โปรแกรมจำลอง iOS Firebase Authentication จะใช้การยืนยัน reCAPTCHA เพื่อดำเนินการ ขั้นตอนการลงชื่อเข้าใช้โทรศัพท์ให้เสร็จสมบูรณ์ โดยส่วนใหญ่แล้ว ผู้ใช้สามารถผ่านการทดสอบ reCAPTCHA ได้ โดยไม่ต้องแก้ปัญหาใดๆ
เมื่อกำหนดค่าการแจ้งเตือนแบบพุชเงียบอย่างถูกต้อง จะมีผู้ใช้เพียงไม่กี่เปอร์เซ็นต์เท่านั้นที่เห็นขั้นตอน reCAPTCHA อย่างไรก็ตาม คุณควรตรวจสอบว่าการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ทํางานอย่างถูกต้องไม่ว่าจะมีหรือไม่มีการแจ้งเตือนแบบพุชเงียบก็ตาม
เริ่มรับการแจ้งเตือนแบบปิดเสียง
วิธีเปิดใช้การแจ้งเตือน APNs เพื่อใช้กับ Firebase Authentication
- ใน Xcode ให้ เปิดใช้ข้อความ Push สำหรับโปรเจ็กต์
-
อัปโหลดคีย์การตรวจสอบสิทธิ์ APNs ไปยัง Firebase หากยังไม่มีคีย์การตรวจสอบสิทธิ์ APNs โปรดสร้างคีย์ใน Apple Developer Member Center
-
ภายในโปรเจ็กต์ในFirebaseคอนโซล ให้เลือกไอคอน รูปเฟือง เลือก การตั้งค่าโปรเจ็กต์ แล้วเลือกแท็บ Cloud Messaging
-
ในคีย์การตรวจสอบสิทธิ์ APNs ภายในการกำหนดค่าแอป iOS คลิกปุ่มอัปโหลดเพื่ออัปโหลดคีย์การตรวจสอบสิทธิ์สำหรับการพัฒนา หรือ คีย์การตรวจสอบสิทธิ์สำหรับการใช้งานจริง หรือทั้ง 2 อย่าง ต้องระบุอย่างน้อย 1 รายการ
-
เรียกดูตำแหน่งที่คุณบันทึกคีย์ เลือกคีย์ แล้วคลิกเปิด เพิ่มรหัสคีย์สำหรับคีย์ (มีอยู่ใน ศูนย์สมาชิกนักพัฒนาซอฟต์แวร์ของ Apple) แล้วคลิก อัปโหลด
หากมีใบรับรอง APNs อยู่แล้ว คุณสามารถอัปโหลดใบรับรองแทนได้
-
- ใน Xcode เปิดใช้ความสามารถของโหมดพื้นหลังสำหรับโปรเจ็กต์ แล้วเลือกช่องทำเครื่องหมายสำหรับโหมดการดึงข้อมูลในเบื้องหลังและการแจ้งเตือนจากระยะไกล
ตั้งค่าการยืนยัน reCAPTCHA
วิธีเปิดใช้ Firebase SDK เพื่อใช้การยืนยัน reCAPTCHA
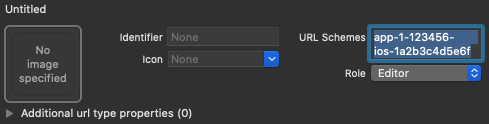
- เพิ่ม URL Scheme ที่กำหนดเองลงในโปรเจ็กต์ Xcode โดยทำดังนี้
- เปิดการกำหนดค่าโปรเจ็กต์โดยดับเบิลคลิกชื่อโปรเจ็กต์ในมุมมองแบบต้นไม้ทางด้านซ้าย เลือกแอปจากส่วนเป้าหมาย จากนั้น เลือกแท็บข้อมูล แล้วขยายส่วนประเภท URL
- คลิกปุ่ม + แล้วเพิ่มรหัสแอปที่เข้ารหัสเป็นรูปแบบ URL
คุณดูรหัสแอปที่เข้ารหัสได้ในหน้าการตั้งค่าทั่วไปของคอนโซล Firebase ในส่วนสำหรับแอป iOS
ของคุณ เว้นว่างช่องอื่นๆ ไว้
เมื่อเสร็จแล้ว การกำหนดค่าควรมีลักษณะคล้ายกับ ต่อไปนี้ (แต่มีค่าเฉพาะแอปพลิเคชันของคุณ)

- ไม่บังคับ: หากต้องการปรับแต่งวิธีที่แอปแสดง
SFSafariViewControllerเมื่อแสดง reCAPTCHA ต่อผู้ใช้ ให้สร้างคลาสที่กำหนดเอง ซึ่งเป็นไปตามโปรโตคอลAuthUIDelegateแล้วส่งไปยังverifyPhoneNumber(_:uiDelegate:completion:)
ส่งรหัสยืนยันไปยังโทรศัพท์ของผู้ใช้
หากต้องการเริ่มการลงชื่อเข้าใช้ด้วยหมายเลขโทรศัพท์ ให้แสดงอินเทอร์เฟซที่แจ้งให้ผู้ใช้ระบุหมายเลขโทรศัพท์ แล้วเรียกใช้ verifyPhoneNumber(_:uiDelegate:completion:) เพื่อขอให้ Firebase ส่งรหัสการตรวจสอบสิทธิ์ไปยังโทรศัพท์ของผู้ใช้ทาง SMS
-
รับหมายเลขโทรศัพท์ของผู้ใช้
ข้อกำหนดทางกฎหมายจะแตกต่างกันไป แต่แนวทางปฏิบัติแนะนำ และเพื่อกำหนดความคาดหวังสำหรับผู้ใช้ คุณควรแจ้งให้ผู้ใช้ทราบว่าหากใช้ การลงชื่อเข้าใช้ด้วยโทรศัพท์ ผู้ใช้อาจได้รับข้อความ SMS สำหรับการยืนยันและระบบจะ คิดค่าบริการตามมาตรฐาน
- โทร
verifyPhoneNumber(_:uiDelegate:completion:)โดยส่งหมายเลขโทรศัพท์ของผู้ใช้ไปให้Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
verifyPhoneNumberเป็นเมธอดที่เรียกซ้ำได้ หากคุณเรียกใช้หลายครั้ง เช่น ในเมธอดonAppearของ View เมธอดverifyPhoneNumberจะไม่ ส่ง SMS ครั้งที่ 2 เว้นแต่คำขอเดิมจะหมดเวลาเมื่อคุณเรียกใช้
verifyPhoneNumber(_:uiDelegate:completion:)Firebase จะส่งการแจ้งเตือนแบบพุชแบบเงียบไปยังแอปของคุณ หรือแสดง ภาพทดสอบ reCAPTCHA ต่อผู้ใช้ หลังจากที่แอปได้รับการแจ้งเตือนหรือผู้ใช้ทำโจทย์ reCAPTCHA เสร็จแล้ว Firebase จะส่งข้อความ SMS ที่มีรหัสการตรวจสอบสิทธิ์ไปยังหมายเลขโทรศัพท์ที่ระบุ และส่งรหัสการยืนยันไปยังฟังก์ชันการดำเนินการให้เสร็จสมบูรณ์ คุณจะต้องใช้ทั้งรหัสยืนยันและรหัสการยืนยัน เพื่อลงชื่อเข้าใช้ผู้ใช้คุณยังแปลข้อความ SMS ที่ Firebase ส่งได้ด้วยการระบุภาษาการตรวจสอบสิทธิ์ผ่านพร็อพเพอร์ตี้
languageCodeในอินสแตนซ์ AuthSwift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
บันทึกรหัสการยืนยันและกู้คืนเมื่อแอปโหลด การดำเนินการนี้จะช่วยให้คุณมั่นใจได้ว่าคุณจะยังมีรหัสยืนยันที่ถูกต้องหากแอปถูกสิ้นสุดก่อนที่ผู้ใช้จะลงชื่อเข้าใช้จนเสร็จสมบูรณ์ (เช่น ขณะเปลี่ยนไปใช้แอป SMS)
คุณจะเก็บรหัสการยืนยันไว้ด้วยวิธีใดก็ได้ วิธีง่ายๆ คือ บันทึกรหัสยืนยันด้วยออบเจ็กต์
NSUserDefaultsSwift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
จากนั้นคุณจะกู้คืนค่าที่บันทึกไว้ได้โดยทำดังนี้
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
หากการเรียกใช้ verifyPhoneNumber(_:uiDelegate:completion:)
สำเร็จ คุณสามารถแจ้งให้ผู้ใช้พิมพ์รหัสยืนยันเมื่อได้รับรหัสในข้อความ SMS
ลงชื่อเข้าใช้ผู้ใช้ด้วยรหัสยืนยัน
หลังจากที่ผู้ใช้ให้รหัสยืนยันจากข้อความ SMS แก่แอปของคุณแล้ว ให้ลงชื่อเข้าใช้ผู้ใช้โดยสร้างออบเจ็กต์ FIRPhoneAuthCredential
จากรหัสยืนยันและรหัสยืนยัน แล้วส่งออบเจ็กต์นั้น
ไปยัง signInWithCredential:completion:
- รับรหัสยืนยันจากผู้ใช้
- สร้างออบเจ็กต์
FIRPhoneAuthCredentialจากรหัสยืนยัน และรหัสยืนยันSwift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- ลงชื่อเข้าใช้ผู้ใช้ด้วยออบเจ็กต์
FIRPhoneAuthCredentialSwift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
ทดสอบด้วยหมายเลขโทรศัพท์สมมติ
คุณตั้งค่าหมายเลขโทรศัพท์สมมติเพื่อใช้ในการพัฒนาผ่านFirebaseคอนโซลได้ การทดสอบด้วยหมายเลขโทรศัพท์สมมติ มีประโยชน์ดังนี้
- ทดสอบการตรวจสอบสิทธิ์หมายเลขโทรศัพท์โดยไม่ต้องใช้โควต้าการใช้งาน
- ทดสอบการตรวจสอบสิทธิ์หมายเลขโทรศัพท์โดยไม่ต้องส่งข้อความ SMS จริง
- ทำการทดสอบต่อเนื่องด้วยหมายเลขโทรศัพท์เดียวกันโดยไม่ถูกจำกัด ซึ่งจะช่วยลดความเสี่ยงที่จะถูกปฏิเสธในระหว่างกระบวนการตรวจสอบ App Store หากผู้ตรวจสอบใช้หมายเลขโทรศัพท์เดียวกันในการทดสอบ
- ทดสอบได้ทันทีในสภาพแวดล้อมการพัฒนาโดยไม่ต้องใช้ความพยายามเพิ่มเติม เช่น ความสามารถในการพัฒนาในโปรแกรมจำลอง iOS หรือโปรแกรมจำลอง Android ที่ไม่มีบริการ Google Play
- เขียนการทดสอบการผสานรวมโดยไม่ถูกบล็อกจากการตรวจสอบความปลอดภัยที่ใช้กับหมายเลขโทรศัพท์จริงในสภาพแวดล้อมการใช้งานจริงตามปกติ
หมายเลขโทรศัพท์สมมติต้องเป็นไปตามข้อกำหนดต่อไปนี้
- ตรวจสอบว่าคุณใช้หมายเลขโทรศัพท์ที่สมมติขึ้นและยังไม่มีอยู่จริง Firebase Authentication ไม่อนุญาตให้คุณตั้งค่าหมายเลขโทรศัพท์ที่มีอยู่ซึ่งผู้ใช้จริงใช้เป็นหมายเลขทดสอบ ตัวเลือกหนึ่งคือการใช้หมายเลขที่ขึ้นต้นด้วย 555 เป็นหมายเลขโทรศัพท์ทดสอบของสหรัฐอเมริกา เช่น +1 650-555-3434
- หมายเลขโทรศัพท์ต้องมีรูปแบบที่ถูกต้องตามความยาวและข้อจำกัดอื่นๆ โดยจะยังคงผ่านการตรวจสอบความถูกต้องแบบเดียวกับหมายเลขโทรศัพท์ของผู้ใช้จริง
- คุณเพิ่มหมายเลขโทรศัพท์เพื่อใช้ในการพัฒนาได้สูงสุด 10 หมายเลข
- ใช้หมายเลขโทรศัพท์/รหัสทดสอบที่คาดเดาได้ยากและเปลี่ยน รหัสเหล่านั้นบ่อยๆ
สร้างหมายเลขโทรศัพท์และรหัสยืนยันสมมติ
- ในคอนโซล Firebase ให้เปิดส่วน การตรวจสอบสิทธิ์
- ในแท็บวิธีการลงชื่อเข้าใช้ ให้เปิดใช้ผู้ให้บริการโทรศัพท์ หากยังไม่ได้ดำเนินการ
- เปิดเมนูหมายเลขโทรศัพท์สำหรับการทดสอบแบบ Accordion
- ระบุหมายเลขโทรศัพท์ที่ต้องการทดสอบ เช่น +1 650-555-3434
- ระบุรหัสยืนยัน 6 หลักสำหรับหมายเลขนั้น เช่น 654321
- เพิ่มหมายเลข หากจำเป็น คุณสามารถลบหมายเลขโทรศัพท์และรหัสของหมายเลขนั้นได้โดยวางเมาส์เหนือแถวที่เกี่ยวข้อง แล้วคลิกไอคอนถังขยะ
การทดสอบด้วยตนเอง
คุณเริ่มใช้หมายเลขโทรศัพท์สมมติในแอปพลิเคชันได้โดยตรง ซึ่งจะช่วยให้คุณ ทำการทดสอบด้วยตนเองในระหว่างขั้นตอนการพัฒนาได้โดยไม่พบปัญหาโควต้าหรือการจำกัดอัตรา นอกจากนี้ คุณยังทดสอบจากโปรแกรมจำลอง iOS หรือโปรแกรมจำลอง Android ได้โดยตรงโดยไม่ต้องติดตั้งบริการ Google Play
เมื่อคุณระบุหมายเลขโทรศัพท์สมมติและส่งรหัสยืนยัน ระบบจะไม่ส่ง SMS จริง แต่คุณต้องระบุรหัสยืนยันที่กำหนดค่าไว้ก่อนหน้านี้เพื่อลงชื่อเข้าใช้ให้เสร็จสมบูรณ์
เมื่อลงชื่อเข้าใช้เสร็จสมบูรณ์ ระบบจะสร้างผู้ใช้ Firebase ด้วยหมายเลขโทรศัพท์ดังกล่าว ผู้ใช้จะมีลักษณะการทำงานและพร็อพเพอร์ตี้เหมือนกับผู้ใช้หมายเลขโทรศัพท์จริง และเข้าถึง Realtime Database/Cloud Firestore และบริการอื่นๆ ได้ในลักษณะเดียวกัน โทเค็นรหัสที่สร้างขึ้นในระหว่าง กระบวนการนี้มีลายเซ็นเดียวกันกับผู้ใช้หมายเลขโทรศัพท์จริง
อีกตัวเลือกหนึ่งคือตั้งค่าบทบาททดสอบผ่านการอ้างสิทธิ์ที่กำหนดเองในผู้ใช้เหล่านี้เพื่อแยกความแตกต่างเป็นผู้ใช้ปลอมหากต้องการจำกัดการเข้าถึงเพิ่มเติม
การทดสอบการผสานรวม
นอกเหนือจากการทดสอบด้วยตนเองแล้ว Firebase Authentication ยังมี API ที่ช่วยในการเขียนการทดสอบการผสานรวม สำหรับการทดสอบการตรวจสอบสิทธิ์ทางโทรศัพท์ API เหล่านี้จะปิดใช้การยืนยันแอปโดยการปิดใช้ข้อกำหนด reCAPTCHA ในเว็บและข้อความ Push แบบเงียบใน iOS ซึ่งทำให้การทดสอบอัตโนมัติเป็นไปได้ใน โฟลว์เหล่านี้และนำไปใช้ได้ง่ายขึ้น นอกจากนี้ ยังช่วยให้ทดสอบขั้นตอนการยืนยันทันทีใน Android ได้ด้วย
ใน iOS คุณต้องตั้งค่า appVerificationDisabledForTesting เป็น
TRUE ก่อนที่จะเรียกใช้ verifyPhoneNumber ระบบจะประมวลผลโดยไม่ต้องใช้โทเค็น APNs หรือส่งข้อความ Push แบบเงียบในเบื้องหลัง ทำให้ทดสอบในโปรแกรมจำลองได้ง่ายขึ้น
ซึ่งจะปิดใช้ขั้นตอนการสำรองของ reCAPTCHA ด้วย
โปรดทราบว่าเมื่อปิดใช้การยืนยันแอป การใช้หมายเลขโทรศัพท์ที่มีอยู่จริงจะทำให้ลงชื่อเข้าใช้ไม่สำเร็จ ใช้ได้เฉพาะหมายเลขโทรศัพท์สมมติกับ API นี้
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
ภาคผนวก: การใช้การลงชื่อเข้าใช้ด้วยโทรศัพท์โดยไม่ต้องสวิซเซิล
Firebase Authentication ใช้การสลับเมธอดเพื่อรับโทเค็น APNs ของแอปโดยอัตโนมัติ เพื่อจัดการข้อความพุชแบบเงียบที่ Firebase ส่งไปยัง แอปของคุณ และเพื่อสกัดกั้นการเปลี่ยนเส้นทางของสคีมที่กำหนดเองจาก หน้าการยืนยัน reCAPTCHA โดยอัตโนมัติในระหว่างการยืนยัน
หากไม่ต้องการใช้ Swizzling คุณสามารถปิดใช้ได้โดยเพิ่มแฟล็ก
FirebaseAppDelegateProxyEnabled ลงในไฟล์ Info.plist ของแอปและ
ตั้งค่าเป็น NO โปรดทราบว่าการตั้งค่า Flag นี้เป็น NO
ยังปิดใช้การสวิซเซิลสำหรับผลิตภัณฑ์อื่นๆ ของ Firebase ด้วย ซึ่งรวมถึง
Firebase Cloud Messaging
หากปิดใช้การสวิซซิล คุณต้องส่งโทเค็นอุปกรณ์ APNs การแจ้งเตือนแบบพุช และ URL เปลี่ยนเส้นทางของสคีมที่กำหนดเองไปยัง Firebase Authentication อย่างชัดเจน
หากคุณกำลังสร้างแอปพลิเคชัน SwiftUI คุณควรส่งโทเค็นอุปกรณ์ APNs, การแจ้งเตือนแบบพุช และ URL การเปลี่ยนเส้นทางของสคีมที่กำหนดเองไปยัง Firebase Authentication อย่างชัดเจนด้วย
หากต้องการรับโทเค็นอุปกรณ์ APNs ให้ใช้เมธอด
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
และส่งโทเค็นอุปกรณ์ไปยังเมธอด
setAPNSToken(_:type:) ของ Auth
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
หากต้องการจัดการข้อความพุช ในเมธอด application(_:didReceiveRemoteNotification:fetchCompletionHandler:): ให้ตรวจสอบการแจ้งเตือนที่เกี่ยวข้องกับการตรวจสอบสิทธิ์ Firebase โดยเรียกใช้เมธอด canHandleNotification(_:) ของ Auth
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
หากต้องการจัดการ URL เปลี่ยนเส้นทางของสคีมที่กำหนดเอง ให้ใช้เมธอด application(_:open:options:) และส่ง URL ไปยังเมธอด Auth ของ canHandleURL(_:)
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
หากคุณใช้ SwiftUI หรือ UISceneDelegate เพื่อจัดการ URL เปลี่ยนเส้นทาง ให้ใช้เมธอด
scene(_:openURLContexts:) และส่ง URL ไปยังเมธอด Auth ของ canHandleURL(_:) ในเมธอดดังกล่าว
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
ขั้นตอนถัดไป
หลังจากที่ผู้ใช้ลงชื่อเข้าใช้เป็นครั้งแรก ระบบจะสร้างบัญชีผู้ใช้ใหม่และ ลิงก์กับข้อมูลเข้าสู่ระบบ ซึ่งได้แก่ ชื่อผู้ใช้และรหัสผ่าน หมายเลขโทรศัพท์ หรือข้อมูลผู้ให้บริการตรวจสอบสิทธิ์ที่ผู้ใช้ลงชื่อเข้าใช้ ระบบจะจัดเก็บบัญชีใหม่นี้เป็นส่วนหนึ่งของโปรเจ็กต์ Firebase และสามารถใช้เพื่อระบุตัวตน ผู้ใช้ในทุกแอปในโปรเจ็กต์ได้ ไม่ว่าผู้ใช้จะลงชื่อเข้าใช้ด้วยวิธีใดก็ตาม
-
ในแอป คุณจะดูข้อมูลโปรไฟล์พื้นฐานของผู้ใช้ได้จากออบเจ็กต์
Userดูจัดการผู้ใช้ ใน Firebase Realtime Database และ Cloud Storage กฎความปลอดภัย คุณสามารถ รับรหัสผู้ใช้ที่ไม่ซ้ำของผู้ใช้ที่ลงชื่อเข้าใช้จากตัวแปร
authและใช้รหัสดังกล่าวเพื่อควบคุมข้อมูลที่ผู้ใช้เข้าถึงได้
คุณอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้แอปโดยใช้ผู้ให้บริการตรวจสอบสิทธิ์หลายรายได้โดยลิงก์ข้อมูลเข้าสู่ระบบของผู้ให้บริการตรวจสอบสิทธิ์กับบัญชีผู้ใช้ที่มีอยู่
หากต้องการออกจากระบบของผู้ใช้ ให้เรียกใช้
signOut:
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
นอกจากนี้ คุณอาจต้องเพิ่มโค้ดการจัดการข้อผิดพลาดสำหรับการตรวจสอบสิทธิ์ ทั้งหมดด้วย ดูจัดการข้อผิดพลาด

