Vous pouvez utiliser Firebase Authentication pour connecter un utilisateur en lui envoyant un message SMS sur son téléphone. L'utilisateur se connecte à l'aide d'un code à usage unique contenu dans le message SMS.
Le moyen le plus simple d'ajouter la connexion par numéro de téléphone à votre application est d'utiliser FirebaseUI, qui inclut un widget de connexion prêt à l'emploi qui implémente les flux de connexion pour la connexion par numéro de téléphone, ainsi que la connexion par mot de passe et la connexion fédérée. Ce document explique comment implémenter un flux de connexion avec un numéro de téléphone à l'aide du SDK Firebase.
Avant de commencer
- Si vous n'avez pas encore associé votre application à votre projet Firebase, faites-le depuis la console Firebase.
-
Utilisez Swift Package Manager pour installer et gérer les dépendances Firebase.
- Dans Xcode, à partir de votre projet d'application ouvert, accédez à File > Add Packages (Fichier > Ajouter des packages).
- Lorsque vous y êtes invité, ajoutez le dépôt du SDK des plates-formes Firebase pour Apple :
- Choisissez la bibliothèque Firebase Authentication.
- Ajoutez l'indicateur
-ObjCà la section Other Linker Flags (Autres indicateurs Linker) des paramètres de compilation de votre cible. - Lorsque vous avez terminé, Xcode commence à résoudre et à télécharger automatiquement vos dépendances en arrière-plan.
https://github.com/firebase/firebase-ios-sdk.git
Problèmes de sécurité
L'authentification à l'aide d'un numéro de téléphone uniquement, bien que pratique, est moins sécurisée que les autres méthodes disponibles, car la possession d'un numéro de téléphone peut être facilement transférée entre les utilisateurs. De plus, sur les appareils comportant plusieurs profils utilisateur, tout utilisateur pouvant recevoir des SMS peut se connecter à un compte à l'aide du numéro de téléphone de l'appareil.
Si vous utilisez la connexion par numéro de téléphone dans votre application, vous devez la proposer en plus de méthodes de connexion plus sécurisées et informer les utilisateurs des compromis de sécurité liés à l'utilisation de la connexion par numéro de téléphone.
Activer la connexion par numéro de téléphone pour votre projet Firebase
Pour connecter les utilisateurs par SMS, vous devez d'abord activer la méthode de connexion par numéro de téléphone pour votre projet Firebase :
- Dans la console Firebase, ouvrez la section Authentification.
- Sur la page Méthode de connexion, activez la méthode de connexion Numéro de téléphone.
- Facultatif : Sur la page Paramètres, définissez une règle concernant les régions vers lesquelles vous souhaitez autoriser ou interdire l'envoi de messages SMS. Définir une règle régionale pour les SMS peut vous aider à protéger vos applications contre l'utilisation abusive des SMS.
Activer la validation des applications
Pour utiliser l'authentification par numéro de téléphone, Firebase doit pouvoir vérifier que les demandes de connexion par numéro de téléphone proviennent de votre application. Firebase Authentication permet de le faire de deux manières :
- Notifications APN silencieuses : lorsque vous connectez pour la première fois un utilisateur avec son numéro de téléphone sur un appareil, Firebase Authentication envoie un jeton à l'appareil à l'aide d'une notification push silencieuse. Si votre application reçoit correctement la notification de Firebase, la connexion par numéro de téléphone peut se poursuivre.
Pour iOS 8.0 et versions ultérieures, les notifications silencieuses ne nécessitent pas le consentement explicite de l'utilisateur. Elles ne sont donc pas affectées si l'utilisateur refuse de recevoir les notifications APNs dans l'application. L'application n'a donc pas besoin de demander l'autorisation de l'utilisateur pour recevoir des notifications push lors de l'implémentation de l'authentification Firebase par numéro de téléphone.
- Validation reCAPTCHA : si l'envoi ou la réception d'une notification push silencieuse n'est pas possible (par exemple, lorsque l'utilisateur a désactivé l'actualisation en arrière-plan pour votre application ou lorsque vous testez votre application sur un simulateur iOS), Firebase Authentication utilise la validation reCAPTCHA pour finaliser le flux de connexion par téléphone. Le test reCAPTCHA peut souvent être effectué sans que l'utilisateur ait à résoudre quoi que ce soit.
Lorsque les notifications push silencieuses sont correctement configurées, seul un très petit pourcentage d'utilisateurs est soumis au processus reCAPTCHA. Toutefois, vous devez vous assurer que la connexion par numéro de téléphone fonctionne correctement, que les notifications push silencieuses soient disponibles ou non.
Commencer à recevoir des notifications silencieuses
Pour activer les notifications APNs pour une utilisation avec Firebase Authentication :
- Dans Xcode, activez les notifications push pour votre projet.
-
Importez votre clé d'authentification APNs dans Firebase. Si vous ne possédez pas encore de clé d'authentification APNs, veillez à en créer une dans le Centre des membres Apple Developer.
-
Dans votre projet de la console Firebase, sélectionnez l'icône en forme de roue dentée, puis Paramètres du projet et enfin l'onglet Cloud Messaging.
-
Dans Clé d'authentification APNs sous Configuration de l'application iOS, cliquez sur le bouton Importer pour importer votre clé d'authentification de développement, votre clé d'authentification de production ou les deux. Veuillez inclure au moins une image.
-
Accédez à l'emplacement où vous avez enregistré votre clé, sélectionnez-la, puis cliquez sur Ouvrir. Ajoutez l'ID de la clé (disponible dans l' Apple Developer Member Center), puis cliquez sur Importer.
Si vous disposez déjà d'un certificat APNs, vous pouvez l'importer à la place.
-
- Dans Xcode, activez la fonctionnalité Modes d'arrière-plan pour votre projet, puis cochez les cases des modes Récupération en arrière-plan et Notifications à distance.
Configurer la validation reCAPTCHA
Pour permettre au SDK Firebase d'utiliser la validation reCAPTCHA :
- Ajoutez des schémas d'URL personnalisés à votre projet Xcode :
- Ouvrez la configuration de votre projet : double-cliquez sur le nom du projet dans l'arborescence de gauche. Sélectionnez votre application dans la section CIBLES, puis l'onglet Infos et développez la section Types d'URL.
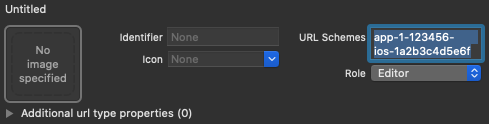
- Cliquez sur le bouton +, puis ajoutez votre ID d'application encodé en tant que schéma d'URL. Vous trouverez l'ID d'application encodé sur la page Paramètres généraux de la console Firebase, dans la section de votre application iOS. Laissez les autres champs vides.
Une fois terminée, votre configuration doit ressembler à ce qui suit (mais avec vos valeurs spécifiques à l'application) :

- Facultatif : Si vous souhaitez personnaliser la manière dont votre application présente
SFSafariViewControllerlors de l'affichage de reCAPTCHA à l'utilisateur, créez une classe personnalisée conforme au protocoleAuthUIDelegateet transmettez-la àverifyPhoneNumber(_:uiDelegate:completion:).
Envoyez un code de validation sur le téléphone de l'utilisateur.
Pour lancer la connexion par numéro de téléphone, présentez à l'utilisateur une interface qui l'invite à fournir son numéro de téléphone, puis appelez verifyPhoneNumber(_:uiDelegate:completion:) pour demander à Firebase d'envoyer un code d'authentification au téléphone de l'utilisateur par SMS :
-
Obtenez le numéro de téléphone de l'utilisateur.
Les exigences légales varient, mais il est recommandé d'informer vos utilisateurs que s'ils utilisent la connexion par téléphone, ils peuvent recevoir un SMS de validation et que les tarifs standards s'appliquent.
- Appelez
verifyPhoneNumber(_:uiDelegate:completion:)en lui transmettant le numéro de téléphone de l'utilisateur.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
La méthode
verifyPhoneNumberest réentrante : si vous l'appelez plusieurs fois, par exemple dans la méthodeonAppeard'une vue, la méthodeverifyPhoneNumbern'enverra pas de deuxième SMS, sauf si la requête d'origine a expiré.Lorsque vous appelez
verifyPhoneNumber(_:uiDelegate:completion:), Firebase envoie une notification push silencieuse à votre application ou envoie un test reCAPTCHA à l'utilisateur. Une fois que votre application a reçu la notification ou que l'utilisateur a terminé le défi reCAPTCHA, Firebase envoie un message SMS contenant un code d'authentification au numéro de téléphone spécifié et transmet un ID de validation à votre fonction d'achèvement. Vous aurez besoin du code de validation et de l'ID de validation pour connecter l'utilisateur.Le message SMS envoyé par Firebase peut également être localisé en spécifiant la langue d'authentification via la propriété
languageCodesur votre instance Auth.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Enregistrez l'ID de validation et restaurez-le lorsque votre application se charge. Vous pouvez ainsi vous assurer de disposer toujours d'un ID de validation valide si votre application est arrêtée avant que l'utilisateur n'ait terminé le flux de connexion (par exemple, lors du passage à l'application SMS).
Vous pouvez conserver l'ID de validation comme vous le souhaitez. Une façon simple de procéder consiste à enregistrer l'ID de validation avec l'objet
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Vous pouvez ensuite restaurer la valeur enregistrée :
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Si l'appel à verifyPhoneNumber(_:uiDelegate:completion:) réussit, vous pouvez inviter l'utilisateur à saisir le code de validation lorsqu'il le reçoit dans le message SMS.
Connectez l'utilisateur avec le code de validation.
Une fois que l'utilisateur a fourni à votre application le code de validation du message SMS, connectez-le en créant un objet FIRPhoneAuthCredential à partir du code de validation et de l'ID de validation, puis en transmettant cet objet à signInWithCredential:completion:.
- Obtenez le code de validation de l'utilisateur.
- Créez un objet
FIRPhoneAuthCredentialà partir du code et de l'ID de validation.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Connectez l'utilisateur avec l'objet
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Effectuer des tests avec des numéros de téléphone fictifs
Vous pouvez configurer des numéros de téléphone fictifs pour le développement via la console Firebase. Tester avec des numéros de téléphone fictifs présente les avantages suivants :
- Testez l'authentification par numéro de téléphone sans consommer votre quota d'utilisation.
- Testez l'authentification par numéro de téléphone sans envoyer de SMS.
- Exécutez des tests consécutifs avec le même numéro de téléphone sans être limité. Cela minimise le risque de refus lors du processus d'examen de l'App Store si l'examinateur utilise le même numéro de téléphone pour les tests.
- Testez facilement dans les environnements de développement sans effort supplémentaire, par exemple en développant dans un simulateur iOS ou un émulateur Android sans les services Google Play.
- Écrivez des tests d'intégration sans être bloqué par les contrôles de sécurité normalement appliqués aux vrais numéros de téléphone dans un environnement de production.
Les numéros de téléphone fictifs doivent répondre aux exigences suivantes :
- Assurez-vous d'utiliser des numéros de téléphone fictifs qui n'existent pas déjà. Firebase Authentication ne vous permet pas de définir des numéros de téléphone existants utilisés par de vrais utilisateurs comme numéros de test. Vous pouvez, par exemple, utiliser des numéros de téléphone de test américains commençant par 555 : +1 650-555-3434
- Les numéros de téléphone doivent être correctement formatés en termes de longueur et d'autres contraintes. Ils seront toujours soumis à la même validation que les numéros de téléphone des utilisateurs réels.
- Vous pouvez ajouter jusqu'à 10 numéros de téléphone pour le développement.
- Utilisez des numéros/codes de téléphone de test difficiles à deviner et modifiez-les fréquemment.
Créer des numéros de téléphone et des codes de validation fictifs
- Dans la console Firebase, ouvrez la section Authentification.
- Dans l'onglet Méthode de connexion, activez le fournisseur de téléphone si ce n'est pas déjà fait.
- Ouvrez le menu accordéon Numéros de téléphone à des fins de test.
- Indiquez le numéro de téléphone que vous souhaitez tester, par exemple +1 650-555-3434.
- Indiquez le code de validation à six chiffres pour ce numéro spécifique, par exemple 654321.
- Ajoutez le numéro. Si nécessaire, vous pouvez supprimer le numéro de téléphone et son code en pointant sur la ligne correspondante et en cliquant sur l'icône en forme de corbeille.
Tests manuels
Vous pouvez commencer à utiliser directement un numéro de téléphone fictif dans votre application. Cela vous permet d'effectuer des tests manuels pendant les phases de développement sans rencontrer de problèmes de quota ni de limitation du débit. Vous pouvez également effectuer des tests directement à partir d'un simulateur iOS ou d'un émulateur Android sans que les services Google Play soient installés.
Lorsque vous fournissez le numéro de téléphone fictif et envoyez le code de validation, aucun SMS n'est réellement envoyé. Vous devez plutôt fournir le code de validation précédemment configuré pour vous connecter.
Une fois la connexion effectuée, un utilisateur Firebase est créé avec ce numéro de téléphone. Cet utilisateur a le même comportement et les mêmes propriétés qu'un véritable utilisateur de numéro de téléphone, et peut accéder à Realtime Database/Cloud Firestore et à d'autres services de la même manière. Le jeton d'identité généré au cours de ce processus a la même signature qu'un véritable utilisateur de numéro de téléphone.
Une autre option consiste à définir un rôle de test via des revendications personnalisées pour ces utilisateurs afin de les différencier en tant qu'utilisateurs fictifs si vous souhaitez restreindre davantage l'accès.
Tests d'intégration
En plus des tests manuels, Firebase Authentication fournit des API pour vous aider à écrire des tests d'intégration pour les tests d'authentification par téléphone. Ces API désactivent la validation des applications en désactivant l'exigence reCAPTCHA sur le Web et les notifications push silencieuses dans iOS. Cela permet de tester l'automatisation dans ces flux et de la mettre en œuvre plus facilement. De plus, ils permettent de tester les flux de validation instantanée sur Android.
Sur iOS, le paramètre appVerificationDisabledForTesting doit être défini sur TRUE avant d'appeler verifyPhoneNumber. Ce traitement ne nécessite aucun jeton APNs ni l'envoi de notifications push silencieuses en arrière-plan, ce qui facilite les tests dans un simulateur. Cette action désactive également le flux de remplacement reCAPTCHA.
Notez que lorsque la validation de l'application est désactivée, la connexion échoue si vous utilisez un numéro de téléphone non fictif. Seuls les numéros de téléphone fictifs peuvent être utilisés avec cette API.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Annexe : Utiliser la connexion par téléphone sans swizzling
Firebase Authentication utilise le swizzling de méthode pour obtenir automatiquement le jeton APNs de votre application, pour gérer les notifications push silencieuses que Firebase envoie à votre application et pour intercepter automatiquement la redirection de schéma personnalisé à partir de la page de validation reCAPTCHA lors de la validation.
Si vous préférez ne pas utiliser le swizzling, vous pouvez le désactiver en ajoutant le flag FirebaseAppDelegateProxyEnabled au fichier Info.plist de votre application et en le définissant sur NO. Notez que si vous définissez cet indicateur sur NO, le swizzling sera également désactivé pour les autres produits Firebase, y compris Firebase Cloud Messaging.
Si vous désactivez le swizzling, vous devez transmettre explicitement le jeton d'appareil APNs, les notifications push et l'URL de redirection du schéma personnalisé à Firebase Authentication.
Si vous créez une application SwiftUI, vous devez également transmettre explicitement le jeton d'appareil APNs, les notifications push et l'URL de redirection du schéma personnalisé à Firebase Authentication.
Pour obtenir le jeton d'appareil APNs, implémentez la méthode application(_:didRegisterForRemoteNotificationsWithDeviceToken:) et transmettez-y le jeton d'appareil à la méthode setAPNSToken(_:type:) de Auth.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Pour gérer les notifications push, dans la méthode application(_:didReceiveRemoteNotification:fetchCompletionHandler:):, recherchez les notifications liées à l'authentification Firebase en appelant la méthode canHandleNotification(_:) de Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Pour gérer l'URL de redirection du schéma personnalisé, implémentez la méthode application(_:open:options:) et transmettez-y l'URL à la méthode canHandleURL(_:) de Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Si vous utilisez SwiftUI ou UISceneDelegate, pour gérer l'URL de redirection, implémentez la méthode scene(_:openURLContexts:) et transmettez-y l'URL à la méthode canHandleURL(_:) de Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Étapes suivantes
Lorsqu'un utilisateur se connecte pour la première fois, un compte utilisateur est créé et associé aux identifiants (nom d'utilisateur et mot de passe, numéro de téléphone ou informations du fournisseur d'authentification) avec lesquels il s'est connecté. Ce nouveau compte est stocké dans votre projet Firebase et peut être utilisé pour identifier un utilisateur dans toutes les applications de votre projet, quelle que soit la méthode de connexion de l'utilisateur.
-
Dans vos applications, vous pouvez obtenir les informations de profil de base de l'utilisateur à partir de l'objet
User. Consultez Gérer les utilisateurs. Dans vos règles de sécurité Firebase Realtime Database et Cloud Storage, vous pouvez obtenir l'ID utilisateur unique de l'utilisateur connecté à partir de la variable
authet l'utiliser pour contrôler les données auxquelles un utilisateur peut accéder.
Vous pouvez autoriser les utilisateurs à se connecter à votre application à l'aide de plusieurs fournisseurs d'authentification en associant les identifiants du fournisseur d'authentification à un compte utilisateur existant.
Pour déconnecter un utilisateur, appelez
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Vous pouvez également ajouter du code de gestion des erreurs pour toute la gamme d'erreurs d'authentification. Consultez Gérer les erreurs.

