
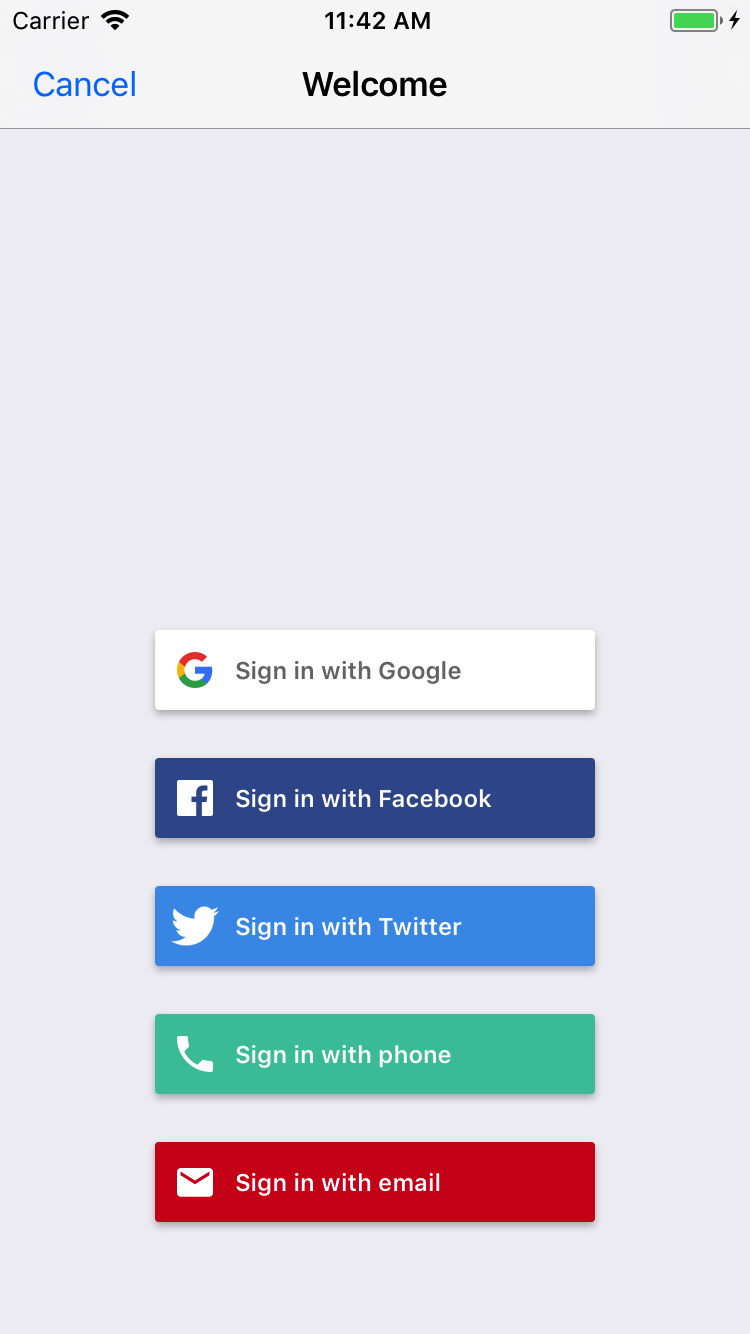
FirebaseUI, Firebase Authentication SDK टूल पर बनाई गई एक लाइब्रेरी है. यह आपके ऐप्लिकेशन में इस्तेमाल करने के लिए, ड्रॉप-इन यूज़र इंटरफ़ेस (यूआई) फ़्लो उपलब्ध कराती है. FirebaseUI से ये फ़ायदे मिलते हैं:
- कई प्रोवाइडर: ईमेल/पासवर्ड, ईमेल लिंक, फ़ोन से पुष्टि करना, Google से साइन इन करें, Facebook से लॉगिन करें, और Twitter से लॉगिन करें के लिए साइन-इन फ़्लो.
- खाते का मैनेजमेंट: खाते के मैनेजमेंट से जुड़े टास्क पूरे करने के लिए फ़्लो. जैसे, खाता बनाना और पासवर्ड रीसेट करना.
- पहचान छिपाकर खाता लिंक करना: इससे पहचान छिपाकर बनाए गए खातों को, पहचान की पुष्टि करने वाली कंपनियों के साथ अपने-आप लिंक करने में मदद मिलती है.
- पसंद के मुताबिक बनाया जा सकता है: FirebaseUI के लुक को अपने ऐप्लिकेशन के हिसाब से बनाया जा सकता है. इसके अलावा, FirebaseUI ओपन सोर्स होने की वजह से, प्रोजेक्ट को फ़ोर्क किया जा सकता है और अपनी ज़रूरतों के हिसाब से बनाया जा सकता है.
शुरू करने से पहले
अपनी Podfile में FirebaseUI जोड़ें:
pod 'FirebaseUI'अगर आपको सिर्फ़ Auth कॉम्पोनेंट और इस्तेमाल किए जाने वाले प्रोवाइडर जोड़ने हैं, तो यह तरीका अपनाएं:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'अगर आपने अब तक अपने ऐप्लिकेशन को Firebase प्रोजेक्ट से कनेक्ट नहीं किया है, तो Firebase कंसोल से कनेक्ट करें.
साइन इन करने के तरीके सेट अप करना
उपयोगकर्ताओं को साइन इन करने के लिए Firebase का इस्तेमाल करने से पहले, आपको साइन इन करने के उन तरीकों को चालू और कॉन्फ़िगर करना होगा जिन्हें आपको इस्तेमाल करना है.
ईमेल पता और पासवर्ड
Firebase कंसोल में, Authentication सेक्शन खोलें. इसके बाद, ईमेल और पासवर्ड से पुष्टि करने की सुविधा चालू करें.
ईमेल लिंक से पुष्टि करने की सुविधा
Firebase कंसोल में, Authentication सेक्शन खोलें. साइन इन करने का तरीका टैब पर, ईमेल/पासवर्ड की सुविधा देने वाली कंपनी को चालू करें. ध्यान दें कि ईमेल लिंक से साइन इन करने की सुविधा का इस्तेमाल करने के लिए, ईमेल या पासवर्ड से साइन इन करने की सुविधा चालू होनी चाहिए.
उसी सेक्शन में, ईमेल लिंक (बिना पासवर्ड के साइन-इन करना) साइन-इन करने का तरीका चालू करें. इसके बाद, सेव करें पर क्लिक करें.
FIREmailLinkAuthSignInMethodकी मदद सेFUIEmailAuthइंस्टेंस को शुरू करके, ईमेल लिंक से साइन इन करने की सुविधा चालू की जा सकती है. आपकोhandleCodeInAppको सही पर सेट करके, एक मान्यFIRActionCodeSettingsऑब्जेक्ट भी उपलब्ध कराना होगा.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
इसके अलावा, आपको उस यूआरएल को अनुमति देनी होगी जिसे आपने इनिशियलाइज़र को पास किया है. इसके लिए, Firebase कंसोल में जाकर, Authentication सेक्शन खोलें. साइन इन करने का तरीका टैब पर जाकर, अनुमति वाले डोमेन में यूआरएल जोड़ें.
डीप लिंक मिलने के बाद, आपको इसे पुष्टि करने वाले यूज़र इंटरफ़ेस (यूआई) को पास करना होगा, ताकि इसे मैनेज किया जा सके.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- FirebaseUI-iOS में ईमेल लिंक से साइन इन करने की सुविधा, FirebaseUI-Android और FirebaseUI-web के साथ काम करती है. इसमें, FirebaseUI-Android से फ़्लो शुरू करने वाला कोई उपयोगकर्ता, लिंक खोल सकता है और FirebaseUI-web से साइन इन कर सकता है. उल्टा फ़्लो होने पर भी यही बात लागू होती है.
Apple
Firebase की Sign in with Apple गाइड में दिए गए, शुरू करने से पहले और Apple के एनोनिमाइज़ किए गए डेटा से जुड़ी ज़रूरी शर्तों का पालन करें सेक्शन में दिए गए निर्देशों का पालन करें.
अपनी एनटाइटलमेंट फ़ाइल में, 'Apple से साइन इन करें' सुविधा जोड़ें.
'Apple से साइन इन करें' सुविधा के लिए कॉन्फ़िगर किए गए OAuth प्रोवाइडर इंस्टेंस को शुरू करें:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- इस ट्यूटोरियल का इस्तेमाल करके, Google Sign-in सेट अप करें
Facebook के 'शुरू करें' पेज पर जाकर, Facebook Login SDK सेट अप करें.
Firebase कंसोल में, Authentication सेक्शन खोलें और Facebook को चालू करें. Facebook से साइन इन करने की सुविधा चालू करने के लिए, आपको Facebook ऐप्लिकेशन आईडी और ऐप्लिकेशन सीक्रेट देना होगा. यह जानकारी, Facebook Developers console में जाकर पाई जा सकती है.
प्रोजेक्ट सेटिंग > क्षमताएं स्क्रीन पर जाकर, अपने Xcode प्रोजेक्ट में कीचेन शेयर करने की सुविधा चालू करें.
अपने Xcode प्रोजेक्ट में,
fbFACEBOOK_APP_IDको यूआरएल स्कीम के तौर पर जोड़ें.Info.plistफ़ाइल में अपना Facebook ऐप्लिकेशन आईडी और डिसप्ले नेम जोड़ें:की मान FacebookAppID FACEBOOK_APP_ID(उदाहरण के लिए,1234567890)FacebookDisplayName आपके ऐप्लिकेशन का नाम Facebook प्रोवाइडर इंस्टेंस शुरू करें:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
अगर आपको Facebook Limited Login का इस्तेमाल करना है, तो
FUIFacebookAuthइंस्टेंस परuseLimitedLoginप्रॉपर्टी सेट करें.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Firebase कंसोल में, Authentication सेक्शन खोलें और Twitter को चालू करें. Twitter से साइन इन करने की सुविधा चालू करने के लिए, आपको Twitter API की उपभोक्ता कुंजी और सीक्रेट देना होगा. यह जानकारी, Twitter Application Management console में जाकर पाई जा सकती है.
Twitter से लॉगिन करने के लिए कॉन्फ़िगर किए गए OAuth प्रोवाइडर इंस्टेंस को शुरू करें:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
फ़ोन नंबर
Firebase कंसोल में, Authentication सेक्शन खोलें और फ़ोन नंबर से साइन इन करने की सुविधा चालू करें.
Firebase को यह पुष्टि करनी होगी कि फ़ोन नंबर से साइन-इन करने के अनुरोध, आपके ऐप्लिकेशन से आ रहे हैं. ऐसा करने का एक तरीका APNs सूचनाएं हैं. ज़्यादा जानकारी के लिए, ऐप्लिकेशन की पुष्टि करने की सुविधा चालू करना लेख पढ़ें.
Firebase Authentication के साथ इस्तेमाल करने के लिए, APNs सूचनाएं पाने की सुविधा चालू करने के लिए:
Xcode में, अपने प्रोजेक्ट के लिए पुश नोटिफ़िकेशन चालू करें.
APNs की पुष्टि करने वाली कुंजी को Firebase पर अपलोड करें. अगर आपके पास पहले से APNs की पुष्टि करने वाला कोई कुंजी नहीं है, तो Apple Developer Member Center में जाकर, एक कुंजी बनाएं.
-
Firebase कंसोल में अपने प्रोजेक्ट में जाकर, गियर आइकॉन चुनें. इसके बाद, प्रोजेक्ट की सेटिंग चुनें. इसके बाद, Cloud Messaging टैब चुनें.
-
iOS ऐप्लिकेशन कॉन्फ़िगरेशन में जाकर, APNs की पुष्टि करने वाला पासकोड में अपलोड करें बटन पर क्लिक करके, डेवलपमेंट की पुष्टि करने वाला पासकोड या प्रोडक्शन की पुष्टि करने वाला पासकोड या दोनों अपलोड करें. कम से कम एक इमेज होनी चाहिए.
-
उस जगह पर जाएं जहां आपने अपनी कुंजी सेव की है. उसे चुनें और खोलें पर क्लिक करें. कुंजी के लिए कुंजी आईडी जोड़ें. यह Apple Developer Member Center में उपलब्ध है. इसके बाद, अपलोड करें पर क्लिक करें.
अगर आपके पास पहले से ही APNs सर्टिफ़िकेट है, तो इसके बजाय सर्टिफ़िकेट अपलोड किया जा सकता है.
-
जब किसी डिवाइस पर APNs सूचनाएं नहीं मिल पाती हैं, तो Firebase, अनुरोधों की पुष्टि करने के लिए reCAPTCHA का इस्तेमाल करता है.
reCAPTCHA से पुष्टि करने की सुविधा चालू करने के लिए, Xcode में यह तरीका अपनाएं:
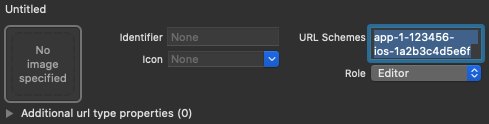
- अपने प्रोजेक्ट का कॉन्फ़िगरेशन खोलें: बाईं ओर मौजूद ट्री व्यू में, प्रोजेक्ट के नाम पर दो बार क्लिक करें. टारगेट सेक्शन में जाकर, अपना ऐप्लिकेशन चुनें. इसके बाद, जानकारी टैब चुनें और यूआरएल टाइप सेक्शन को बड़ा करें.
- + बटन पर क्लिक करें और अपने एन्कोड किए गए ऐप्लिकेशन आईडी को यूआरएल
स्कीम के तौर पर जोड़ें. आपको एन्कोड किया गया ऐप्लिकेशन आईडी, Firebase कंसोल के सामान्य सेटिंग पेज पर मिलेगा. यह आईडी, iOS ऐप्लिकेशन के सेक्शन में मौजूद होता है. अन्य फ़ील्ड खाली छोड़ दें.
सेट अप पूरा होने के बाद, आपका कॉन्फ़िगरेशन कुछ ऐसा दिखेगा. हालांकि, इसमें आपके ऐप्लिकेशन के हिसाब से वैल्यू होंगी:

ज़रूरी नहीं: Firebase, मेथड स्विज़लिंग का इस्तेमाल करता है. इससे उसे आपके ऐप्लिकेशन का APNs टोकन अपने-आप मिल जाता है. साथ ही, Firebase आपके ऐप्लिकेशन को जो साइलेंट पुश नोटिफ़िकेशन भेजता है उन्हें मैनेज करने में मदद मिलती है. इसके अलावा, पुष्टि के दौरान reCAPTCHA की पुष्टि करने वाले पेज से कस्टम स्कीम रीडायरेक्ट को अपने-आप इंटरसेप्ट करने में मदद मिलती है.
अगर आपको स्विज़लिंग का इस्तेमाल नहीं करना है, तो Firebase SDK के पुष्टि करने से जुड़े दस्तावेज़ों में, अपेंडिक्स: स्विज़लिंग के बिना फ़ोन से साइन-इन करने की सुविधा का इस्तेमाल करना देखें.
साइन इन करें
FirebaseUI साइन इन फ़्लो शुरू करने के लिए, पहले FirebaseUI को शुरू करें:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
इसके बाद, FirebaseUI को उन साइन-इन तरीकों का इस्तेमाल करने के लिए कॉन्फ़िगर करें जिन्हें आपको सपोर्ट करना है:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
अगर आपने Google या Facebook से साइन इन करने की सुविधा चालू की है, तो Google और Facebook से साइन अप करने के फ़्लो के नतीजे के लिए हैंडलर लागू करें:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
आखिर में, FUIAuth से AuthViewController का इंस्टेंस पाएं. इसके बाद, इसे अपने ऐप्लिकेशन के पहले व्यू कंट्रोलर के तौर पर दिखाया जा सकता है या इसे अपने ऐप्लिकेशन के किसी दूसरे व्यू कंट्रोलर से दिखाया जा सकता है.
Swift
साइन-इन करने का तरीका चुनने वाला टूल पाने के लिए:
let authViewController = authUI.authViewController()
अगर सिर्फ़ फ़ोन नंबर से साइन इन करने की सुविधा का इस्तेमाल किया जाता है, तो सीधे तौर पर फ़ोन नंबर से साइन इन करने का व्यू दिखाया जा सकता है:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
साइन-इन करने का तरीका चुनने वाला टूल पाने के लिए:
UINavigationController *authViewController = [authUI authViewController];
अगर सिर्फ़ फ़ोन नंबर से साइन इन करने की सुविधा का इस्तेमाल किया जाता है, तो सीधे तौर पर फ़ोन नंबर से साइन इन करने का व्यू दिखाया जा सकता है:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
पुष्टि करने वाला व्यू दिखाने और उपयोगकर्ता के साइन इन करने के बाद, नतीजे को FirebaseUI Auth डेलिगेट को didSignInWithUser:error: तरीके से भेजा जाता है:
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
साइन आउट करें
FirebaseUI, Firebase Authentication के साथ-साथ सभी सोशल आइडेंटिटी प्रोवाइडर से साइन आउट करने के लिए, सुविधाजनक तरीके उपलब्ध कराता है:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
कस्टमाइज़ेशन
FirebaseUI के व्यू कंट्रोलर को सबक्लास करके, साइन-इन स्क्रीन को पसंद के मुताबिक बनाया जा सकता है. इसके लिए, FUIAuth के डेलिगेट तरीकों में उन्हें तय करें:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
अपने ऐप्लिकेशन की सेवा की शर्तों के यूआरएल को अपनी पसंद के मुताबिक बनाया जा सकता है. यह यूआरएल, खाता बनाने की स्क्रीन पर लिंक किया गया है:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
आखिर में, कस्टम बंडल तय करके, उपयोगकर्ताओं को दिखाए जाने वाले मैसेज और प्रॉम्प्ट को अपनी पसंद के मुताबिक बनाया जा सकता है:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
अगले चरण
- FirebaseUI को इस्तेमाल करने और उसे पसंद के मुताबिक बनाने के बारे में ज़्यादा जानने के लिए, GitHub पर README फ़ाइल देखें.
- अगर आपको FirebaseUI में कोई समस्या मिलती है और आपको इसकी शिकायत करनी है, तो GitHub issue tracker का इस्तेमाल करें.
