
FirebaseUI est une bibliothèque basée sur le SDK Firebase Authentication qui fournit des flux d'UI prêts à l'emploi pour votre application. FirebaseUI offre les avantages suivants :
- Plusieurs fournisseurs : flux de connexion pour l'adresse e-mail/le mot de passe, le lien envoyé par e-mail, l'authentification par téléphone, Se connecter avec Google, la connexion Facebook et la connexion Twitter.
- Gestion de compte : flux permettant de gérer les tâches de gestion de compte, comme la création de compte et la réinitialisation de mot de passe.
- Association de compte anonyme : flux permettant d'associer automatiquement des comptes anonymes à des fournisseurs d'identité.
- Personnalisable : personnalisez l'apparence de FirebaseUI pour qu'elle corresponde à votre application. De plus, comme FirebaseUI est open source, vous pouvez forker le projet et le personnaliser exactement selon vos besoins.
Avant de commencer
Ajoutez FirebaseUI à votre Podfile :
pod 'FirebaseUI'Si vous préférez, vous pouvez n'ajouter que le composant Auth et les fournisseurs que vous souhaitez utiliser :
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Si vous n'avez pas encore associé votre application à votre projet Firebase, faites-le depuis la console Firebase.
Configurer des méthodes de connexion
Avant de pouvoir utiliser Firebase pour connecter des utilisateurs, vous devez activer et configurer les méthodes de connexion que vous souhaitez prendre en charge.
Adresse e-mail et mot de passe
Dans la console Firebase, ouvrez la section Authentification et activez l'authentification par e-mail et mot de passe.
Authentification par lien envoyé par e-mail
Dans la console Firebase, ouvrez la section Authentification. Dans l'onglet Mode de connexion, activez le fournisseur Adresse e-mail/Mot de passe. Notez que la connexion par e-mail ou mot de passe doit être activée pour utiliser la connexion par lien d'e-mail.
Dans la même section, activez la méthode de connexion Lien envoyé par e-mail (connexion sans mot de passe), puis cliquez sur Enregistrer.
Vous pouvez activer la connexion par lien e-mail en initialisant une instance
FUIEmailAuthavecFIREmailLinkAuthSignInMethod. Vous devrez également fournir un objetFIRActionCodeSettingsvalide avechandleCodeInAppdéfini sur "true".
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
De plus, vous devez mettre sur liste blanche l'URL que vous transmettez à l'initialiseur. Pour ce faire, accédez à la console Firebase et ouvrez la section Authentification. Dans l'onglet Sign in method (Méthode de connexion), ajoutez l'URL sous Authorized domains (Domaines autorisés).
Une fois que vous avez intercepté le lien profond, vous devez le transmettre à l'UI d'authentification pour qu'il puisse être traité.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- La connexion par lien e-mail dans FirebaseUI-iOS est compatible avec FirebaseUI-Android et FirebaseUI-web. Un utilisateur qui lance le flux depuis FirebaseUI-Android peut ouvrir le lien et terminer la connexion avec FirebaseUI-web. Il en va de même pour le flux inverse.
Apple
Suivez les sections Avant de commencer et Respecter les exigences d'Apple concernant les données anonymisées du guide Firebase S'identifier avec Apple.
Ajoutez la fonctionnalité "Se connecter avec Apple" à votre fichier d'habilitations.
Initialisez une instance de fournisseur OAuth configurée pour la connexion avec Apple :
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Configurez la connexion avec Google à l'aide de ce tutoriel.
Configurez le SDK Facebook Login en suivant la page de démarrage de Facebook.
Dans la console Firebase, ouvrez la section Authentification et activez Facebook. Pour activer la connexion avec Facebook, vous devez fournir votre ID d'application et votre code secret d'application Facebook, que vous pouvez obtenir dans la console Facebook Developers.
Activez le partage du trousseau dans votre projet Xcode depuis l'écran Project Settings > Capabilities (Paramètres du projet > Fonctionnalités).
Ajoutez
fbFACEBOOK_APP_IDen tant que schéma d'URL dans votre projet Xcode.Ajoutez l'ID et le nom à afficher de votre application Facebook au fichier
Info.plist:Clé Valeur FacebookAppID FACEBOOK_APP_ID(par exemple,1234567890)FacebookDisplayName Nom de votre application Initialisez une instance de fournisseur Facebook :
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Si vous souhaitez utiliser Facebook Limited Login, définissez la propriété
useLimitedLoginsur l'instanceFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Dans la console Firebase, ouvrez la section Authentification et activez Twitter. Pour activer la connexion avec Twitter, vous devez fournir votre clé et votre secret de consommateur de l'API Twitter, que vous pouvez obtenir dans la console de gestion des applications Twitter.
Initialisez une instance de fournisseur OAuth configurée pour la connexion Twitter :
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Numéro de téléphone
Dans la console Firebase, ouvrez la section Authentification et activez la connexion par numéro de téléphone.
Firebase doit pouvoir vérifier que les demandes de connexion par numéro de téléphone proviennent de votre application. Pour ce faire, il utilise entre autres les notifications APNs. Pour en savoir plus, consultez Activer la validation des applications.
Pour activer les notifications APNs pour une utilisation avec Firebase Authentication :
Dans Xcode, activez les notifications push pour votre projet.
Importez votre clé d'authentification APNs dans Firebase. Si vous ne possédez pas encore de clé d'authentification APNs, veillez à en créer une dans le Centre des membres Apple Developer.
-
Dans votre projet de la console Firebase, sélectionnez l'icône en forme de roue dentée, puis Paramètres du projet et enfin l'onglet Cloud Messaging.
-
Dans Clé d'authentification APNs sous Configuration de l'application iOS, cliquez sur le bouton Importer pour importer votre clé d'authentification de développement, votre clé d'authentification de production ou les deux. Veuillez inclure au moins une image.
-
Accédez à l'emplacement où vous avez enregistré votre clé, sélectionnez-la, puis cliquez sur Ouvrir. Ajoutez l'ID de la clé (disponible dans l' Apple Developer Member Center), puis cliquez sur Importer.
Si vous disposez déjà d'un certificat APNs, vous pouvez l'importer à la place.
-
Lorsque les notifications APNs ne peuvent pas être reçues sur un appareil, Firebase utilise reCAPTCHA pour valider les requêtes.
Pour activer la validation reCAPTCHA dans Xcode :
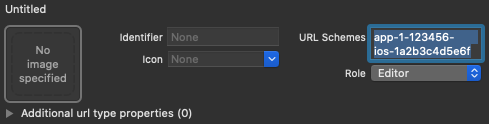
- Ouvrez la configuration de votre projet : double-cliquez sur le nom du projet dans l'arborescence de gauche. Sélectionnez votre application dans la section CIBLES, puis l'onglet Infos et développez la section Types d'URL.
- Cliquez sur le bouton +, puis ajoutez votre ID d'application encodé en tant que schéma d'URL. Vous trouverez l'ID d'application encodé sur la page Paramètres généraux de la console Firebase, dans la section de votre application iOS. Laissez les autres champs vides.
Une fois terminée, votre configuration doit ressembler à ce qui suit (mais avec vos valeurs spécifiques à l'application) :

Facultatif : Firebase utilise le swizzling de méthode pour obtenir automatiquement le jeton APNs de votre application, pour gérer les notifications push silencieuses que Firebase envoie à votre application et pour intercepter automatiquement la redirection de schéma personnalisé à partir de la page de validation reCAPTCHA lors de la validation.
Si vous préférez ne pas utiliser le swizzling, consultez l'annexe : Utiliser la connexion par téléphone sans swizzling dans la documentation sur l'authentification du SDK Firebase.
Se connecter
Pour lancer le flux de connexion FirebaseUI, commencez par initialiser FirebaseUI :
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Configurez ensuite FirebaseUI pour utiliser les méthodes de connexion que vous souhaitez prendre en charge :
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Si vous avez activé la connexion avec Google ou Facebook, implémentez un gestionnaire pour le résultat des flux d'inscription Google et Facebook :
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Enfin, obtenez une instance de AuthViewController à partir de FUIAuth. Vous pouvez ensuite le présenter comme premier contrôleur de vue de votre application ou à partir d'un autre contrôleur de vue de votre application.
Swift
Pour afficher le sélecteur de méthode de connexion :
let authViewController = authUI.authViewController()
Si vous n'utilisez que la connexion par numéro de téléphone, vous pouvez afficher directement la vue de connexion par numéro de téléphone :
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Pour afficher le sélecteur de méthode de connexion :
UINavigationController *authViewController = [authUI authViewController];
Si vous n'utilisez que la connexion par numéro de téléphone, vous pouvez afficher directement la vue de connexion par numéro de téléphone :
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Une fois la vue d'authentification présentée et l'utilisateur connecté, le résultat est renvoyé au délégué FirebaseUI Auth dans la méthode didSignInWithUser:error: :
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Se déconnecter
FirebaseUI fournit des méthodes pratiques pour se déconnecter de Firebase Authentication et de tous les fournisseurs d'identité sociale :
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Personnalisation
Vous pouvez personnaliser les écrans de connexion en créant une sous-classe des contrôleurs de vue de FirebaseUI et en les spécifiant dans les méthodes déléguées de FUIAuth :
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Vous pouvez personnaliser l'URL des conditions d'utilisation de votre application, qui est associée à l'écran de création de compte :
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Enfin, vous pouvez personnaliser les messages et les invites affichés pour vos utilisateurs en spécifiant un bundle personnalisé :
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Étapes suivantes
- Pour en savoir plus sur l'utilisation et la personnalisation de FirebaseUI, consultez le fichier README sur GitHub.
- Si vous rencontrez un problème dans FirebaseUI et que vous souhaitez le signaler, utilisez l'outil de suivi des problèmes GitHub.

