
FirebaseUI — это библиотека, созданная на основе Firebase Authentication SDK, которая предоставляет готовые пользовательские интерфейсы для использования в вашем приложении. FirebaseUI обеспечивает следующие преимущества:
- Несколько поставщиков : процессы входа с использованием электронной почты/пароля, ссылки электронной почты, аутентификации по телефону, входа в Google, входа в Facebook и входа в Twitter.
- Управление учетными записями : потоки для выполнения задач по управлению учетными записями, таких как создание учетных записей и сброс паролей.
- Привязка анонимных учетных записей : потоки для автоматической привязки анонимных учетных записей к поставщикам удостоверений.
- Настраиваемость : настройте внешний вид FirebaseUI в соответствии с вашим приложением. Кроме того, поскольку FirebaseUI имеет открытый исходный код, вы можете создать форк проекта и настроить его в соответствии со своими потребностями.
Прежде чем начать
Добавьте FirebaseUI в ваш Podfile:
pod 'FirebaseUI'При желании вы можете добавить только компонент Auth и поставщиков, которых хотите использовать:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Если вы еще не подключили свое приложение к проекту Firebase, сделайте это из консоли Firebase .
Настройте способы входа
Прежде чем использовать Firebase для входа пользователей, необходимо включить и настроить методы входа, которые вы хотите поддерживать.
Адрес электронной почты и пароль
В консоли Firebase откройте раздел «Аутентификация» и включите аутентификацию по электронной почте и паролю.
Аутентификация по ссылке электронной почты
В консоли Firebase откройте раздел «Аутентификация» . На вкладке «Способ входа» включите поставщика услуг «Электронная почта/Пароль» . Обратите внимание, что для входа по ссылке на электронную почту необходимо включить вход по электронной почте или паролю.
В этом же разделе включите метод входа «Ссылка на электронную почту (вход без пароля)» и нажмите кнопку «Сохранить» .
Вы можете включить вход по ссылке электронной почты, инициализировав экземпляр
FUIEmailAuthс помощьюFIREmailLinkAuthSignInMethod. Вам также потребуется предоставить допустимый объектFIRActionCodeSettingsсо свойствомhandleCodeInApp, имеющим значение true.
Быстрый
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Кроме того, необходимо добавить URL-адрес, передаваемый инициализатору, в белый список. Это можно сделать в консоли Firebase , открыв раздел «Аутентификация» . На вкладке «Способ входа» добавьте URL-адрес в раздел «Авторизованные домены» .
После того как вы перехватили глубокую ссылку, вам нужно будет передать ее в пользовательский интерфейс авторизации, чтобы ее можно было обработать.
Быстрый
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- Вход по ссылке на электронную почту в FirebaseUI-iOS совместим с FirebaseUI-Android и FirebaseUI-web : пользователь, начавший вход из FirebaseUI-Android, может открыть ссылку и завершить вход в FirebaseUI-web. То же самое верно и для обратного входа.
Яблоко
Следуйте разделам « Перед началом работы» и «Соблюдение требований Apple к анонимным данным» в руководстве « Вход в Firebase с Apple» .
Добавьте возможность входа с помощью Apple в свой файл прав.
Инициализируйте экземпляр поставщика OAuth, настроенный для входа с помощью Apple:
Быстрый
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Настройте вход в Google, используя это руководство
Фейсбук
Настройте Facebook Login SDK, следуя инструкциям на странице начала работы Facebook .
В консоли Firebase откройте раздел «Аутентификация» и включите вход через Facebook. Чтобы включить вход через Facebook, необходимо указать идентификатор приложения Facebook и секретный ключ приложения, которые можно получить в консоли разработчиков Facebook.
Включите общий доступ к связке ключей в проекте Xcode на экране «Настройки проекта» > «Возможности» .
Добавьте
fb FACEBOOK_APP_IDв качестве схемы URL в ваш проект Xcode.Добавьте идентификатор приложения Facebook и отображаемое имя в файл
Info.plist:Ключ Ценить FacebookAppID FACEBOOK_APP_ID(например,1234567890)FacebookDisplayName Название вашего приложения Инициализируйте экземпляр поставщика Facebook:
Быстрый
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Если вы хотите использовать ограниченный вход Facebook , задайте свойство
useLimitedLoginдля экземпляраFUIFacebookAuth.Быстрый
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Твиттер
В консоли Firebase откройте раздел «Аутентификация» и включите Twitter. Чтобы включить вход через Twitter, необходимо указать ключ и секретный ключ пользователя Twitter API, которые можно получить в консоли управления приложениями Twitter.
Инициализируйте экземпляр поставщика OAuth, настроенный для входа через Twitter:
Быстрый
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Номер телефона
В консоли Firebase откройте раздел «Аутентификация» и включите вход по номеру телефона.
Firebase должен иметь возможность проверять, поступают ли запросы на вход по номеру телефона из вашего приложения. Один из способов — использовать уведомления APN. Подробнее см. в разделе « Включить проверку приложения» .
Чтобы включить уведомления APNs для использования с Firebase Authentication :
В Xcode включите push-уведомления для вашего проекта.
Загрузите свой ключ аутентификации APNs в Firebase. Если у вас ещё нет ключа аутентификации APNs, обязательно создайте его в Центре разработчиков Apple .
Внутри вашего проекта в консоли Firebase выберите значок шестеренки, выберите Настройки проекта , а затем выберите вкладку Облачные сообщения .
В разделе «Ключ аутентификации APNs» в разделе «Конфигурация приложения iOS» нажмите кнопку «Загрузить» , чтобы загрузить ключ аутентификации разработки, ключ аутентификации производства или оба. Требуется как минимум один.
Перейдите к месту сохранения ключа, выберите его и нажмите «Открыть» . Добавьте идентификатор ключа (доступен в Центре разработчиков Apple ) и нажмите «Загрузить» .
Если у вас уже есть сертификат APNs, вы можете загрузить его.
Если на устройстве не удается получить уведомления APN, Firebase использует reCAPTCHA для проверки запросов.
Чтобы включить проверку reCAPTCHA, выполните следующие действия в Xcode:
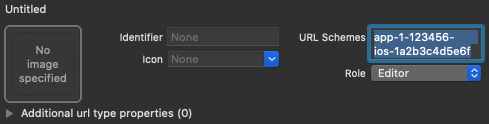
- Откройте конфигурацию проекта: дважды щёлкните по названию проекта в левом дереве. Выберите приложение в разделе «ЦЕЛИ» , затем перейдите на вкладку «Информация» и разверните раздел «Типы URL» .
- Нажмите кнопку «+» и добавьте свой закодированный идентификатор приложения в качестве URL-схемы. Вы можете найти свой закодированный идентификатор приложения на странице «Общие настройки» консоли Firebase, в разделе вашего приложения iOS. Остальные поля оставьте пустыми.
После завершения ваша конфигурация должна выглядеть примерно так (но со значениями, специфичными для вашего приложения):

Необязательно : Firebase использует метод swizzling для автоматического получения токена APNs вашего приложения, для обработки скрытых push-уведомлений, которые Firebase отправляет в ваше приложение, и для автоматического перехвата перенаправления пользовательской схемы со страницы проверки reCAPTCHA во время проверки.
Если вы предпочитаете не использовать свизлинг, см. Приложение: Использование входа по телефону без свизлинга в документации по аутентификации Firebase SDK.
Войти
Чтобы начать процесс входа в FirebaseUI, сначала инициализируйте FirebaseUI:
Быстрый
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Затем настройте FirebaseUI для использования методов входа, которые вы хотите поддерживать:
Быстрый
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Если вы включили вход через Google или Facebook, реализуйте обработчик результатов потоков регистрации через Google и Facebook:
Быстрый
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Наконец, получите экземпляр AuthViewController из FUIAuth . Затем вы можете представить его как первый контроллер представления вашего приложения или как другой контроллер представления в вашем приложении.
Быстрый
Чтобы получить селектор метода входа:
let authViewController = authUI.authViewController()
Если вы используете только вход по номеру телефона, вы можете вместо этого напрямую отобразить представление входа по номеру телефона:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Чтобы получить селектор метода входа:
UINavigationController *authViewController = [authUI authViewController];
Если вы используете только вход по номеру телефона, вы можете вместо этого напрямую отобразить представление входа по номеру телефона:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
После отображения представления аутентификации и входа пользователя в систему результат возвращается делегату FirebaseUI Auth в методе didSignInWithUser:error:
Быстрый
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Выход
FirebaseUI предоставляет удобные методы выхода из Firebase Authentication, а также из всех поставщиков социальных идентификаторов:
Быстрый
authUI.signOut()
Objective-C
[authUI signOut];
Настройка
Вы можете настроить экраны входа, создав подклассы контроллеров представлений FirebaseUI и указав их в методах делегата FUIAuth :
Быстрый
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Вы можете настроить URL-адрес в соответствии с условиями обслуживания вашего приложения, ссылка на которые находится на экране создания учетной записи:
Быстрый
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Наконец, вы можете настроить сообщения и подсказки, отображаемые для ваших пользователей, указав пользовательский пакет:
Быстрый
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Следующие шаги
- Дополнительную информацию об использовании и настройке FirebaseUI см. в файле README на GitHub.
- Если вы обнаружили проблему в FirebaseUI и хотите сообщить о ней, воспользуйтесь системой отслеживания ошибок GitHub .

