
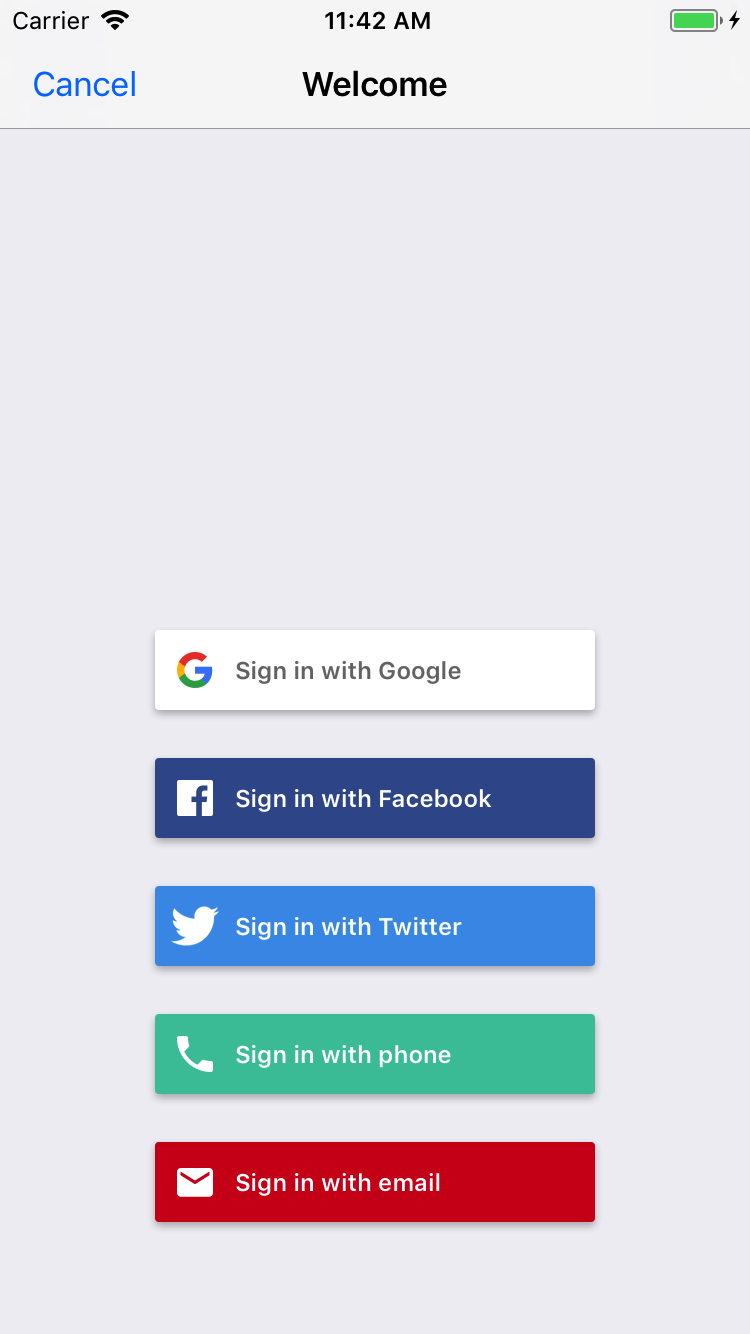
FirebaseUI adalah library yang dikembangkan dari Firebase Authentication SDK yang menyediakan alur UI drop-in untuk digunakan di aplikasi Anda. FirebaseUI memberikan manfaat berikut:
- Beberapa penyedia: alur login untuk email/sandi, link email, autentikasi telepon, Login dengan Google, Login dengan Facebook, dan Login dengan Twitter.
- Pengelolaan Akun: alur untuk menangani tugas pengelolaan akun, seperti pembuatan akun dan reset sandi.
- Penautan akun anonim: alur untuk secara otomatis menautkan akun anonim ke penyedia identitas.
- Dapat disesuaikan: sesuaikan tampilan FirebaseUI agar cocok dengan aplikasi Anda. Selain itu, karena FirebaseUI bersifat open source, Anda dapat mem-fork project dan menyesuaikannya dengan kebutuhan Anda.
Sebelum memulai
Tambahkan FirebaseUI ke Podfile Anda:
pod 'FirebaseUI'Jika ingin, Anda dapat menambahkan komponen Auth dan penyedia yang ingin digunakan saja:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Jika belum menghubungkan aplikasi ke project Firebase, lakukanlah dari Firebase console.
Menyiapkan metode login
Sebelum dapat menggunakan Firebase untuk memproses login pengguna, Anda harus mengaktifkan dan mengonfigurasi metode login yang ingin Anda dukung.
Alamat email dan sandi
Di Firebase console, buka bagian Authentication, lalu aktifkan autentikasi email dan sandi.
Autentikasi link email
Di Firebase console, buka bagian Authentication. Pada tab Sign-in method, aktifkan penyedia Email/Password. Perlu diketahui bahwa login dengan email atau sandi harus diaktifkan untuk menggunakan metode login dengan link email.
Di bagian yang sama, aktifkan metode login dengan Link email (login tanpa sandi), lalu klik Simpan.
Anda dapat mengaktifkan login dengan link email dengan melakukan inisialisasi instance
FUIEmailAuthdenganFIREmailLinkAuthSignInMethod. Anda juga perlu memberikan objekFIRActionCodeSettingsyang valid dengan menyetelhandleCodeInAppke true.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Selain itu, Anda perlu memberi akses pada URL yang diteruskan ke penginisialisasi. Anda dapat melakukannya di Firebase console, buka bagian Authentication. Pada tab Metode login, tambahkan URL di bagian Domain yang diotorisasi.
Setelah mendapatkan deep link-nya, Anda harus meneruskannya ke UI autentikasi agar dapat ditangani.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- Metode login dengan link email di FirebaseUI-iOS kompatibel dengan FirebaseUI-Android dan FirebaseUI-web, karena suatu pengguna yang memulai alur dari FirebaseUI-Android dapat membuka link dan menyelesaikan proses login dengan FirebaseUI-web. Hal tersebut juga berlaku untuk alur sebaliknya.
Apple
Pelajari artikel Sebelum memulai dan Mematuhi persyaratan data anonim Apple di panduan Login dengan Apple Firebase.
Tambahkan kapabilitas Login dengan Apple ke file entitlements Anda.
Inisialisasi instance penyedia OAuth yang dikonfigurasi untuk Login dengan Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Siapkan Login dengan Google menggunakan tutorial ini
Siapkan Facebook Login SDK dengan mengikuti halaman memulai Facebook.
Di Firebase console, buka bagian Authentication, lalu aktifkan Facebook. Untuk mengaktifkan login dengan Facebook, Anda harus menyediakan ID Aplikasi dan App Secret Facebook Anda, yang dapat diperoleh di konsol Developer Facebook.
Aktifkan fitur berbagi keychain di project Xcode Anda dari layar Project Settings > Capabilities.
Tambahkan
fbFACEBOOK_APP_IDsebagai skema URL di project Xcode Anda.Tambahkan ID Aplikasi dan nama tampilan Facebook Anda ke file
Info.plist:Kunci Nilai FacebookAppID FACEBOOK_APP_ID(misalnya,1234567890)FacebookDisplayName Nama aplikasi Anda Lakukan inisialisasi instance penyedia Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Jika Anda ingin menggunakan Login Terbatas dengan Facebook, tetapkan properti
useLimitedLoginpada instanceFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Di Firebase console, buka bagian Authentication, lalu aktifkan Twitter. Untuk mengaktifkan login dengan Twitter, Anda harus memberikan kunci pengguna dan rahasia pengguna Twitter API Anda, yang dapat diperoleh di konsol Pengelolaan Aplikasi Twitter.
Inisialisasi instance penyedia OAuth yang dikonfigurasi untuk login Twitter:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Nomor telepon
Di Firebase console, buka bagian Authentication, lalu aktifkan login dengan nomor telepon.
Firebase harus dapat memverifikasi bahwa permintaan login dengan nomor telepon berasal dari aplikasi Anda. Salah satu cara untuk melakukannya adalah melalui notifikasi APN. Baca bagian Mengaktifkan verifikasi aplikasi untuk mengetahui detailnya.
Untuk mengaktifkan notifikasi APN agar dapat digunakan dengan Firebase Authentication:
Di Xcode, aktifkan notifikasi push untuk project Anda.
Upload kunci autentikasi APN Anda ke Firebase. Jika Anda belum memiliki kunci autentikasi APN, pastikan untuk membuatnya di Apple Developer Member Center.
-
Pada project Anda di Firebase console, pilih ikon roda gigi, pilih Project Settings, lalu pilih tab Cloud Messaging.
-
Di APNs authentication key di bagian iOS app configuration, klik tombol Upload untuk mengupload kunci autentikasi pengembangan, kunci autentikasi produksi, atau keduanya. Anda harus memilih setidaknya satu dari keduanya.
-
Buka lokasi tempat Anda menyimpan kunci, pilih kunci tersebut, lalu klik Buka. Tambahkan ID kunci tersebut (tersedia di Apple Developer Member Center) dan klik Upload.
Jika sudah memiliki sertifikat APN, Anda dapat menguploadnya.
-
Jika notifikasi APN tidak dapat diterima di perangkat, Firebase akan menggunakan reCAPTCHA untuk memverifikasi permintaan.
Untuk mengaktifkan verifikasi reCAPTCHA, lakukan hal berikut di Xcode:
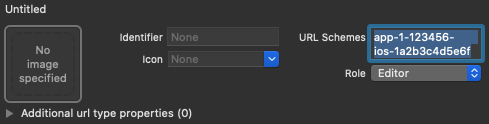
- Buka konfigurasi project, klik dua kali pada nama project di tampilan hierarki sebelah kiri. Pilih aplikasi dari bagian TARGETS, lalu pilih tab Info, dan perluas bagian URL Types.
- Klik tombol +, lalu tambahkan ID Aplikasi yang Di-enkode sebagai skema URL. Anda dapat menemukan ID Aplikasi yang Di-enkode pada halaman General Settings di Firebase console, di bagian aplikasi iOS. Biarkan kolom lainnya kosong.
Jika sudah selesai, konfigurasi akan terlihat seperti berikut (tapi dengan nilai khusus aplikasi Anda):

Opsional: Firebase menggunakan method swizzling untuk memperoleh token APN aplikasi secara otomatis, menangani notifikasi push senyap yang dikirim Firebase ke aplikasi Anda, dan menangkap pengalihan skema kustom dari halaman verifikasi reCAPTCHA secara otomatis selama verifikasi berlangsung.
Jika Anda memilih untuk tidak menggunakan swizzling, lihat Lampiran: Menggunakan login dengan nomor telepon tanpa swizzling di dokumen autentikasi Firebase SDK.
Login
Untuk memulai alur login FirebaseUI, inisialisasikan FirebaseUI terlebih dahulu:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Kemudian, konfigurasikan FirebaseUI untuk menggunakan metode login yang ingin Anda dukung:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Jika Anda mengaktifkan login dengan Google atau Facebook, terapkan pengendali untuk hasil alur pendaftaran Google dan Facebook:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Terakhir, dapatkan instance AuthViewController dari FUIAuth. Selanjutnya, Anda dapat menampilkannya sebagai pengontrol tampilan pertama aplikasi Anda atau menampilkannya dari pengontrol tampilan lain di aplikasi.
Swift
Untuk mendapatkan pemilih metode login:
let authViewController = authUI.authViewController()
Jika hanya menggunakan login dengan nomor telepon, Anda dapat secara langsung menampilkan tampilan login dengan nomor telepon:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Untuk mendapatkan pemilih metode login:
UINavigationController *authViewController = [authUI authViewController];
Jika hanya menggunakan login dengan nomor telepon, Anda dapat secara langsung menampilkan tampilan login dengan nomor telepon:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Setelah tampilan autentikasi ditampilkan dan pengguna melakukan login, hasilnya ditunjukkan dalam delegasi FirebaseUI Auth di metode didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Keluar
FirebaseUI menyediakan cara mudah untuk logout dari Firebase Authentication dan semua penyedia identitas sosial:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Penyesuaian
Anda dapat menyesuaikan layar login dengan membuat subclass pengontrol tampilan FirebaseUI dan menentukannya di metode delegasi FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Anda dapat menyesuaikan URL untuk persyaratan layanan aplikasi Anda yang ditautkan pada layar pembuatan akun:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Terakhir, Anda dapat menyesuaikan pesan dan perintah yang ditampilkan ke pengguna dengan menentukan paket khusus:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Langkah Berikutnya
- Untuk mengetahui informasi lebih lanjut mengenai penggunaan dan penyesuaian FirebaseUI, baca file README di GitHub.
- Jika Anda menemukan masalah di FirebaseUI dan ingin melaporkannya, gunakan issue tracker GitHub.
