
FirebaseUI to biblioteka oparta na pakiecie SDK Uwierzytelniania Firebase, która udostępnia gotowe przepływy interfejsu użytkownika do użycia w aplikacji. FirebaseUI zapewnia te korzyści:
- Wiele dostawców – procesy logowania za pomocą adresu e-mail i hasła, linku e-mail, uwierzytelniania przez telefon, logowania w Google, logowania w Facebooku, logowania w Twitterze i logowania w GitHub.
- Zarządzanie kontem – przepływy do obsługi zadań związanych z zarządzaniem kontem, takich jak tworzenie kont i resetowanie haseł.
- Łączenie kont – procesy bezpiecznego łączenia kont użytkowników w różnych usługach dostawców tożsamości.
- Przekształcanie użytkowników anonimowych – przepływy służące do bezpiecznego przekształcania użytkowników anonimowych.
- Tematyka niestandardowa – możesz dostosować wygląd FirebaseUI do swojej aplikacji. Ponieważ FirebaseUI jest oprogramowaniem open source, możesz utworzyć jego odgałę i dostosować ją do swoich potrzeb.
- Credential Manager – automatyczna integracja z Credential Managerem, aby umożliwić szybkie logowanie na różnych urządzeniach.
Zanim zaczniesz
Jeśli jeszcze tego nie zrobiono, dodaj Firebase do projektu na Androida.
Dodaj zależności FirebaseUI do pliku
build.gradle(.kts)na poziomie aplikacji. Jeśli chcesz umożliwić logowanie się za pomocą Facebooka lub Twittera, dodaj też pakiety SDK Facebooka i Twittera:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }Pakiet SDK FirebaseUI Auth jest zależny od pakietu SDK Firebase i pakietu SDK Usług Google Play.
W konsoli Firebase otwórz sekcję Uwierzytelnianie i włącz metody logowania, które chcesz obsługiwać. Niektóre metody logowania wymagają dodatkowych informacji, które są zwykle dostępne w konsoli dewelopera usługi.
Jeśli masz włączone logowanie przez Google:
Gdy pojawi się taka prośba w konsoli, pobierz zaktualizowany plik konfiguracji Firebase (
google-services.json), który zawiera informacje o kliencie OAuth wymagane do logowania się w Google.Przenieś zaktualizowany plik konfiguracji do projektu w Android Studio, zastępując nim nieaktualny plik konfiguracji. (zobacz Dodaj Firebase do projektu na Androida).
Jeśli nie masz jeszcze określonego odcisku palca SHA aplikacji, zrób to na stronie Ustawienia konsoli Firebase. Szczegółowe informacje o tym, jak uzyskać odcisk cyfrowy SHA aplikacji, znajdziesz w artykule Uwierzytelnianie klienta.
Jeśli obsługujesz logowanie przez Facebooka lub Twittera, dodaj do
strings.xmlzasoby ciągu znaków, które określają informacje identyfikacyjne wymagane przez poszczególnych dostawców:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Zaloguj się
Utwórz ActivityResultLauncher, który rejestruje wywołanie zwrotne dla interfejsu FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
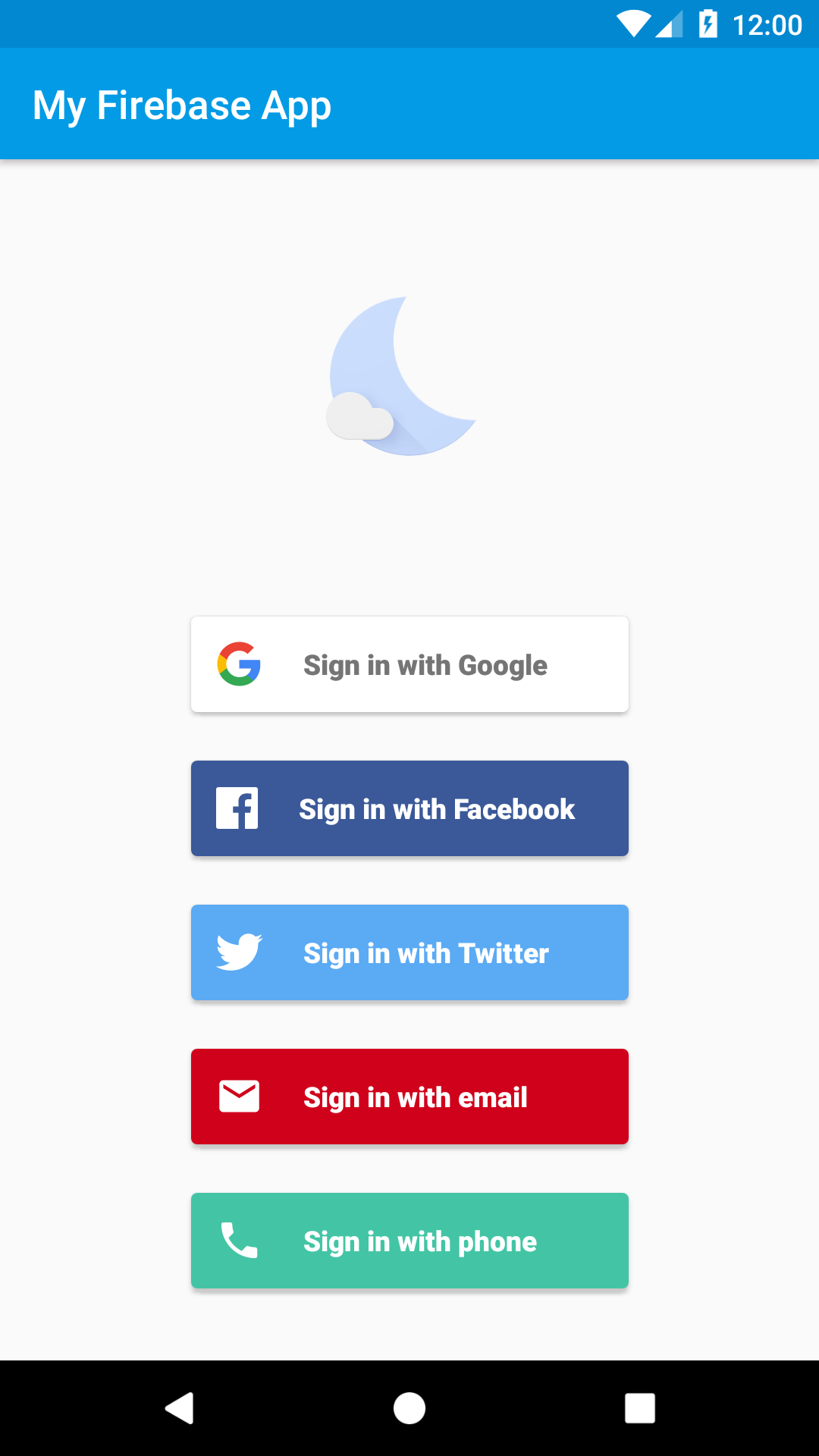
Aby rozpocząć proces logowania w FirebaseUI, utwórz odpowiednią metodę logowania:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Po zakończeniu procesu logowania otrzymasz wynik w jednym z tych formatów:
onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Konfigurowanie metod logowania
Uwierzytelnianie linku e-mail
W konsoli Firebase otwórz sekcję Uwierzytelnianie. Na karcie Metoda logowania włącz dostawcę E-mail/hasło. Pamiętaj, że aby korzystać z logowania za pomocą linku w e-mailu, musisz włączyć logowanie za pomocą adresu e-mail i hasła.
W tej samej sekcji włącz metodę logowania Link w e-mailu (logowanie bez hasła) i kliknij Zapisz.
Aby korzystać z logowania za pomocą linku e-mail, musisz też włączyć Linki dynamiczne Firebase. W konsoli Firebase kliknij Linki dynamiczne w sekcji Zaangażuj na pasku nawigacyjnym. Kliknij Rozpoczęcie i dodaj domenę. Wybrana tutaj domena będzie widoczna w linkach w e-mailach wysyłanych do użytkowników.
Aby włączyć logowanie za pomocą linku e-mail w FirebaseUI, wywołaj funkcję
enableEmailLinkSignInw instancjiEmailBuilder. Musisz też podać prawidłowy obiektActionCodeSettingsz wartością true dla właściwościsetHandleCodeInApp. Dodatkowo musisz dodać adres URL, który przekazujesz dosetUrl, do białej listy. Możesz to zrobić w konsoli Firebase w sekcji Metody logowania -> Autoryzowane domeny.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Jeśli chcesz znaleźć link w konkretnej aktywności, wykonaj czynności opisane tutaj. W przeciwnym razie link przekieruje Cię do aktywności w uruchomieniach.
Gdy uda Ci się znaleźć precyzyjny link, musisz zadzwonić, abyśmy mogli Ci pomóc. Jeśli to możliwe, prześlij je do nas za pomocą adresu
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
Opcjonalnie: obsługiwane jest logowanie za pomocą linku e-mail na różnych urządzeniach, co oznacza, że link wysłany przez aplikację na Androida może służyć do logowania się w witrynach internetowych lub aplikacjach Apple. Domyślnie obsługa na różnych urządzeniach jest włączona. Możesz go wyłączyć, wywołując funkcję
setForceSameDevicew instancjiEmailBuilder.Więcej informacji znajdziesz w FirebaseUI-Web i FirebaseUI-iOS.
Wyloguj się
FirebaseUI udostępnia wygodne metody wylogowywania się z Uwierzytelniania Firebase, a także ze wszystkich dostawców tożsamości społecznościowej:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Możesz też całkowicie usunąć konto użytkownika:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Dostosowywanie
Domyślnie FirebaseUI używa AppCompat do stylizacji, co oznacza, że automatycznie przyjmie schemat kolorów Twojej aplikacji. Jeśli potrzebujesz dalszej personalizacji, możesz przekazać motyw i logo do kreatora logowania Intent:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Możesz też ustawić niestandardową politykę prywatności i warunki korzystania z usługi:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Następne kroki
- Więcej informacji o używaniu i dostosowywaniu FirebaseUI znajdziesz w pliku README na GitHubie.
- Jeśli znajdziesz problem w FirebaseUI i chcesz go zgłosić, skorzystaj z narzędzia do śledzenia problemów na GitHubie.

