Monorepo'lar sayesinde birden fazla projeyi tek bir dizinde düzenleyip yönetebilirsiniz. Bu kılavuzda, App Hosting ile Turborepo veya Nx tabanlı uygulamaları dağıtmaya nasıl başlayacağınız açıklanmaktadır.
Firebase konsoluyla monorepo'ları dağıtma
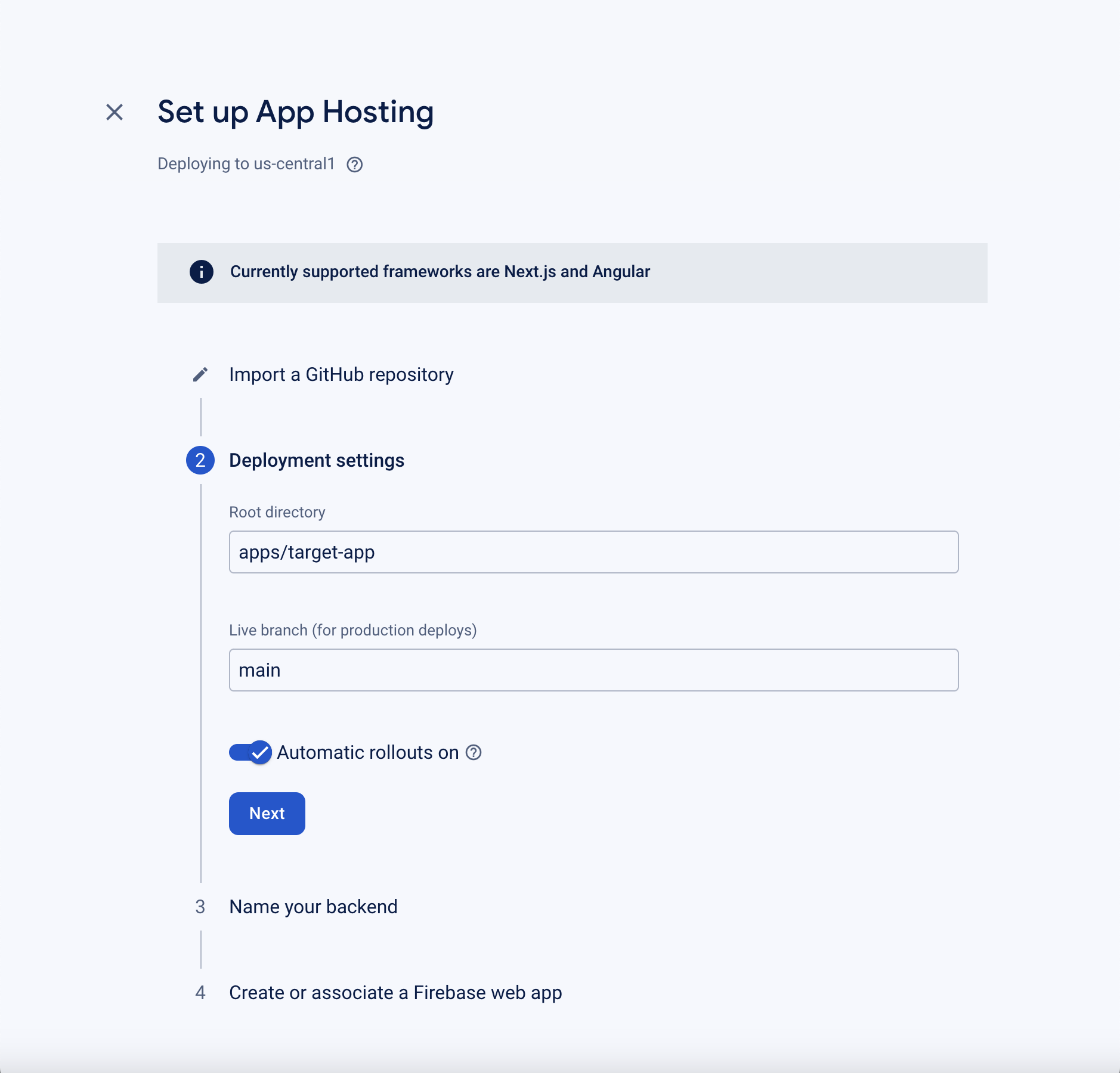
Monorepo desteği, Firebase konsolundaki grafik arka uç kurulum akışına yerleştirilmiştir. "Dağıtım ayarları" bölümünde "Kök dizin" istenildiğinde, tek depoda dağıtmak istediğiniz uygulamanın yolunu belirtin:

Firebase CLI ile monorepo'ları dağıtma
Monorepo desteği, Firebase CLI komutu apphosting:backends:create ile çağrılan arka uç kurulum akışına yerleştirilmiştir. Bu akışa girip seçtiğiniz GitHub deposunu belirttikten sonra, uygulamanızın deponuza göre kök dizinini belirtmeniz istenir. Bu istemde, tek depoda dağıtmak istediğiniz uygulamanın yolunu iletin:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Örneğin, aşağıdaki proje yapısı ve oluşturup dağıtmak istediğiniz uygulama olarak "target-app" göz önüne alındığında dağıtılacak öğeler şunlardır:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
Uygulamanın deponuza göre kök dizini apps/target-app.
Tek depolu dağıtımla ilgili sorunları giderme
- Nx için "kök dizin" alanını belirtmezseniz derleme başarısız olur ve Nx monoreposunda hedeflenecek bir proje bulunamadığını belirten bir mesaj gösterilir.App Hosting Benzer şekilde, Turborepo'da varsayılan proje kavramı olmadığından Turborepo kullanıcıları da hedef uygulama dizinini belirtmelidir.
- Nx + Angular uygulamaları için uygulamayı oluşturmak üzere Angular application
builder'ı kullanmanız gerekir. Angular uygulama oluşturucu,
project.jsoniçinde belirtilir.

