GitHub রিপোজিটরিতে বিদ্যমান Next.js অথবা Angular অ্যাপ (Next.js ভার্সন 13.5.x+ অথবা Angular 18.2.x+) ব্যবহার করে, App Hosting শুরু করা App Hosting ব্যাকএন্ড তৈরি করার মতোই সহজ এবং তারপর আপনার লাইভ ব্রাঞ্চে পুশ করে একটি রোলআউট শুরু করা। যদি আপনার কোন অ্যাপ না থাকে, তাহলে এই নির্দেশিকায় বর্ণিত ধাপগুলি অনুসরণ করতে আমাদের নমুনা অ্যাপগুলির একটি ব্যবহার করুন।
এই নির্দেশিকাটিতে বর্ণনা করা হয়েছে যে কীভাবে Firebase কনসোলে App Hosting সেট আপ করবেন যাতে GitHub রিপোজিটরিতে প্রতিবার নতুন কমিট করার সময় স্বয়ংক্রিয়ভাবে ডিপ্লয় করা যায়। এই ফ্লো শেষে আপনার কাছে একটি লাইভ Next.js অথবা Angular উদাহরণ অ্যাপ থাকবে যা আপনার GitHub রিপোজিটরির main শাখায় প্রতিবার নতুন পরিবর্তন করার সময় পুনরায় মোতায়েন করা হবে।
যদিও এই নির্দেশিকাটি সুপারিশকৃত Firebase কনসোল প্রবাহের উপর আলোকপাত করে, তবুও স্থাপনের অন্যান্য উপায় রয়েছে, যার মধ্যে রয়েছে GitHub সংযোগ ছাড়াই স্থানীয় কোড স্থাপনের জন্য Firebase CLI ব্যবহার করা।
ধাপ ১: ডেমো রিপোজিটরিটি ফর্ক করুন
https://github.com/FirebaseExtended/firebase-framework-tools দেখুন এবং Fork নির্বাচন করুন।
ধাপ ২: একটি App Hosting ব্যাকএন্ড তৈরি করুন
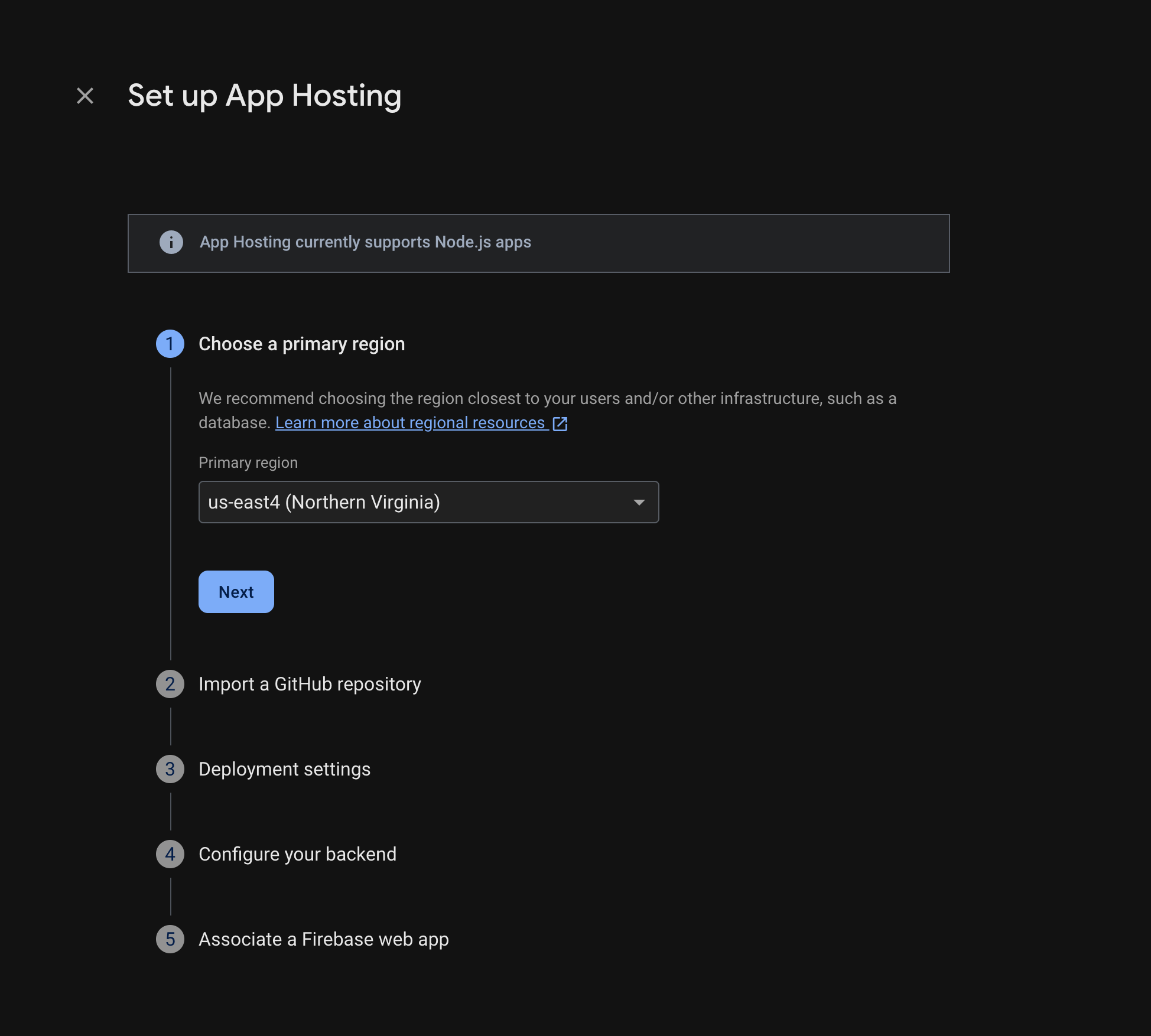
Firebase কনসোলে, App Hosting খুলুন এবং Get started নির্বাচন করুন। App Hosting ব্যবহার করার জন্য আপনাকে Blaze প্ল্যানে আপগ্রেড করতে হবে।

এই পদক্ষেপগুলি সম্পূর্ণ করার জন্য প্রম্পটগুলি অনুসরণ করুন:
- একটি প্রাথমিক অঞ্চল (সাধারণত আপনার ব্যবহারকারীদের সবচেয়ে কাছের অঞ্চল) বেছে নিন।
- GitHub-এ সংযোগ করুন। firebase-framework-tools রিপোজিটরিটি ফোর্ক করে আপনি যে রিপোজিটরিটি তৈরি করেছেন তা বেছে নিন।
- আপনার অ্যাপের রুট ডিরেক্টরি নিম্নলিখিত যেকোনো একটিতে সেট করুন:
- লাইভ শাখাটিকে প্রধান হিসেবে সেট করুন।
- স্বয়ংক্রিয় রোলআউট সক্ষম করুন (স্বয়ংক্রিয় রোলআউটগুলি ডিফল্টরূপে সক্ষম থাকে)।
- আপনার ব্যাকএন্ডে একটি নাম দিন।
- একটি নতুন Firebase ওয়েব অ্যাপ তৈরি করুন।
Finish নির্বাচন করুন এবং deploy করুন ।
ধাপ ৩: স্থাপন করা অ্যাপটি দেখুন
যখন আপনি একটি ব্যাকএন্ড তৈরি করেন, তখন Firebase আপনাকে একটি বিনামূল্যের সাবডোমেন দেয় যেখানে শেষ ব্যবহারকারীরা আপনার ওয়েব অ্যাপটি দেখতে পারেন। এর ফর্ম্যাট হল backend-id -- project-id .us-central1.hosted.app ।
আপনার ব্যাকএন্ডের ড্যাশবোর্ডে ব্যাকএন্ড তথ্য সারিতে, আপনার নতুন ওয়েবসাইটটি দেখতে আপনার লাইভ ব্যাকএন্ডের লিঙ্কটি নির্বাচন করুন:

ধাপ ৪: একটি পরিবর্তন পুশ করে একটি রোলআউট ট্রিগার করুন
একবার আপনার ব্যাকএন্ড তৈরি হয়ে গেলে এবং আপনার একটি লাইভ URL হয়ে গেলে, আপনি যখনই আপনার GitHub রিপোজিটরির লাইভ শাখায় পরিবর্তনগুলি পুশ করবেন তখনই আপনার ওয়েব অ্যাপের একটি নতুন সংস্করণের রোলআউট ট্রিগার করতে পারবেন। আপনার App Hosting সেটআপের পরীক্ষা করতে:
আপনার ডেমো GitHub রিপোজিটরির ফোর্ক থেকে, ডেমো অ্যাপের হোম পেজের উৎসে যান, আপনার পছন্দের যেকোনো স্বীকৃত সম্পাদনা করুন, এবং তারপর আপনার পরিবর্তনটি মূল শাখায় ঠেলে দিন। আপনার হোম পেজটি খুঁজে পেতে:
- পরবর্তী.জেএস:
/starters/nextjs/basic/src/app/page.tsx - কৌণিক:
/starters/angular/basic/src/app/pages/home/home.component.html
- পরবর্তী.জেএস:
Firebase কনসোলে, আপনার নতুন পরিবর্তনটি উৎপাদনে আসার সাথে সাথে App Hosting পর্যবেক্ষণ করুন। রোলআউট সম্পূর্ণ হলে, আপনি অ্যাপের হোম পেজে আপনার পরিবর্তনটি দেখতে পারবেন।
পরবর্তী পদক্ষেপ
- আরও গভীরে যান: একটি ফায়ারবেস কোডল্যাব দেখুন যা একটি হোস্ট করা অ্যাপকে ফায়ারবেস প্রমাণীকরণ এবং গুগল এআই বৈশিষ্ট্যগুলির সাথে একীভূত করে: Next.js | Angular
- একটি কাস্টম ডোমেইন সংযুক্ত করুন ।
- আপনার ব্যাকএন্ড কনফিগার করুন — পরিবেশের ভেরিয়েবল সেট করুন, গোপন প্যারামিটার সংরক্ষণ করুন এবং আরও অনেক কিছু।
- রোলআউট, সাইট ব্যবহার এবং লগ পর্যবেক্ষণ করুন ।

