אם יש לכם אפליקציית Next.js או Angular (גרסאות Next.js 13.5.x ומעלה או Angular 18.2.x ומעלה) במאגר GitHub, תוכלו להתחיל להשתמש ב-App Hosting בקלות יחסית. כל מה שצריך לעשות הוא ליצור קצה עורפי של App Hosting ואז להתחיל בהשקה על ידי שליחת קוד לענף הפעיל. אם אין לכם אפליקציה, אתם יכולים להשתמש באחת מהאפליקציות לדוגמה שלנו כדי לבצע את השלבים שמתוארים במדריך הזה.
במדריך הזה מוסבר איך להגדיר את App Hosting במסוף Firebase כך שכל פעם שמתבצעת התחייבות חדשה למאגר ב-GitHub, הפריסה מתבצעת באופן אוטומטי. בסוף התהליך הזה תהיה לכם אפליקציית דוגמה פעילה ב-Next.js או ב-Angular, שנפרסת מחדש בכל פעם שאתם מבצעים קומיט של שינוי חדש בהסתעפות main במאגר GitHub.
המדריך הזה מתמקד בתהליך המומלץ במסוף Firebase, אבל יש דרכים אחרות לפרוס, כולל שימוש ב-CLI של Firebase כדי לפרוס קוד מקומי בלי חיבור ל-GitHub.
שלב 1: יוצרים Fork למאגר ההדגמה
נכנסים לכתובת https://github.com/FirebaseExtended/firebase-framework-tools ובוחרים באפשרות Fork (שכפול).
שלב 2: יצירת App Hosting backend
במסוף Firebase, פותחים את App Hosting ולוחצים על מתחילים. כדי להשתמש ב-App Hosting, צריך לשדרג לתוכנית Blaze.

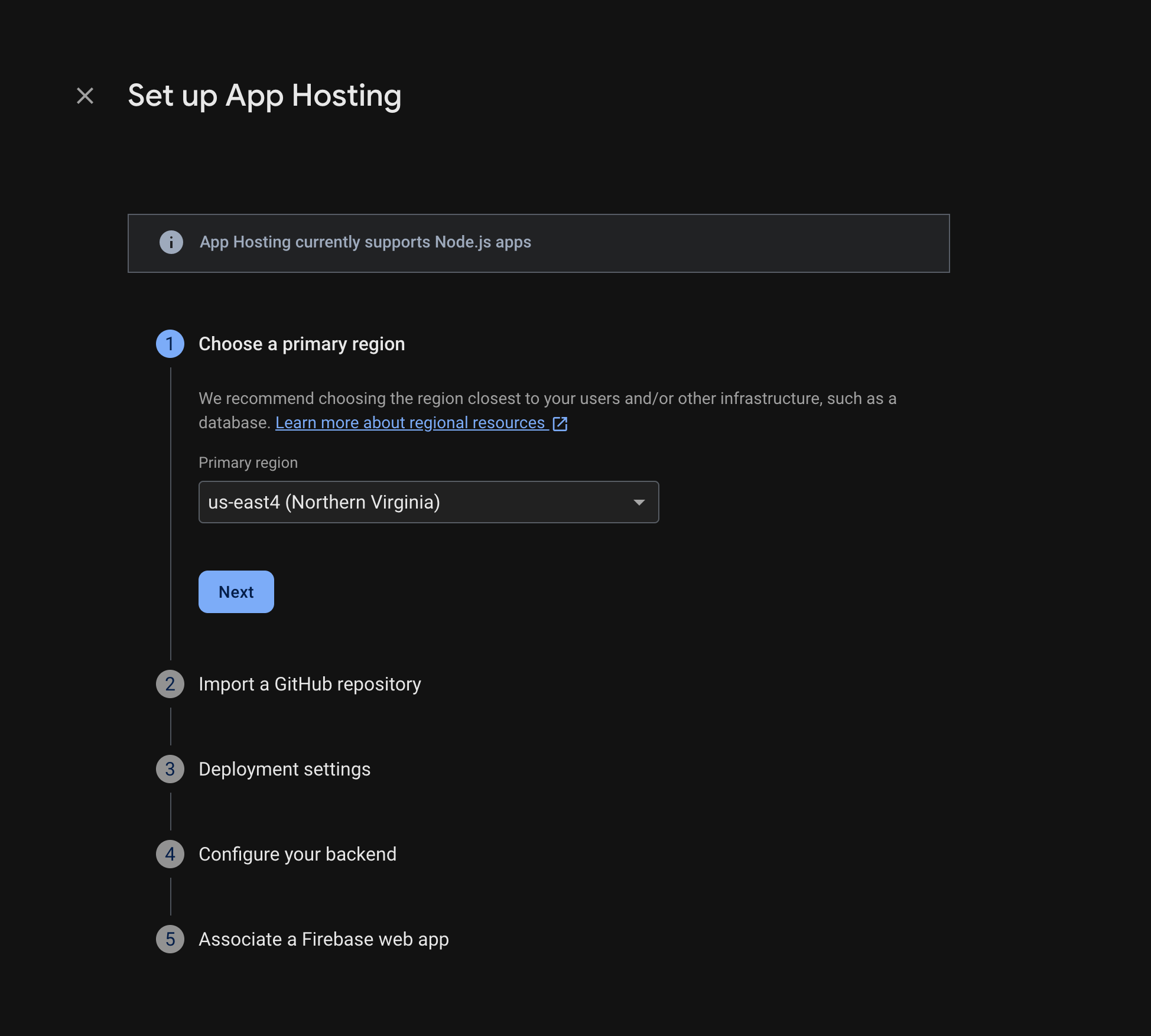
פועלים לפי ההנחיות כדי להשלים את השלבים הבאים:
- בוחרים אזור ראשי (בדרך כלל האזור הכי קרוב למשתמשים).
- מתחברים אל GitHub. בוחרים את המאגר שיצרתם הרגע על ידי יצירת עותק של המאגר firebase-framework-tools.
- מגדירים את תיקיית השורש של האפליקציה לאחת מהאפשרויות הבאות:
- מגדירים את הענף הפעיל כראשי.
- הפעלת השקות אוטומטיות (ההשקות האוטומטיות מופעלות כברירת מחדל).
- נותנים שם לשרת העורפי.
- יוצרים אפליקציית אינטרנט חדשה ב-Firebase.
לוחצים על סיום ופריסה.
שלב 3: צפייה באפליקציה שנפרסה
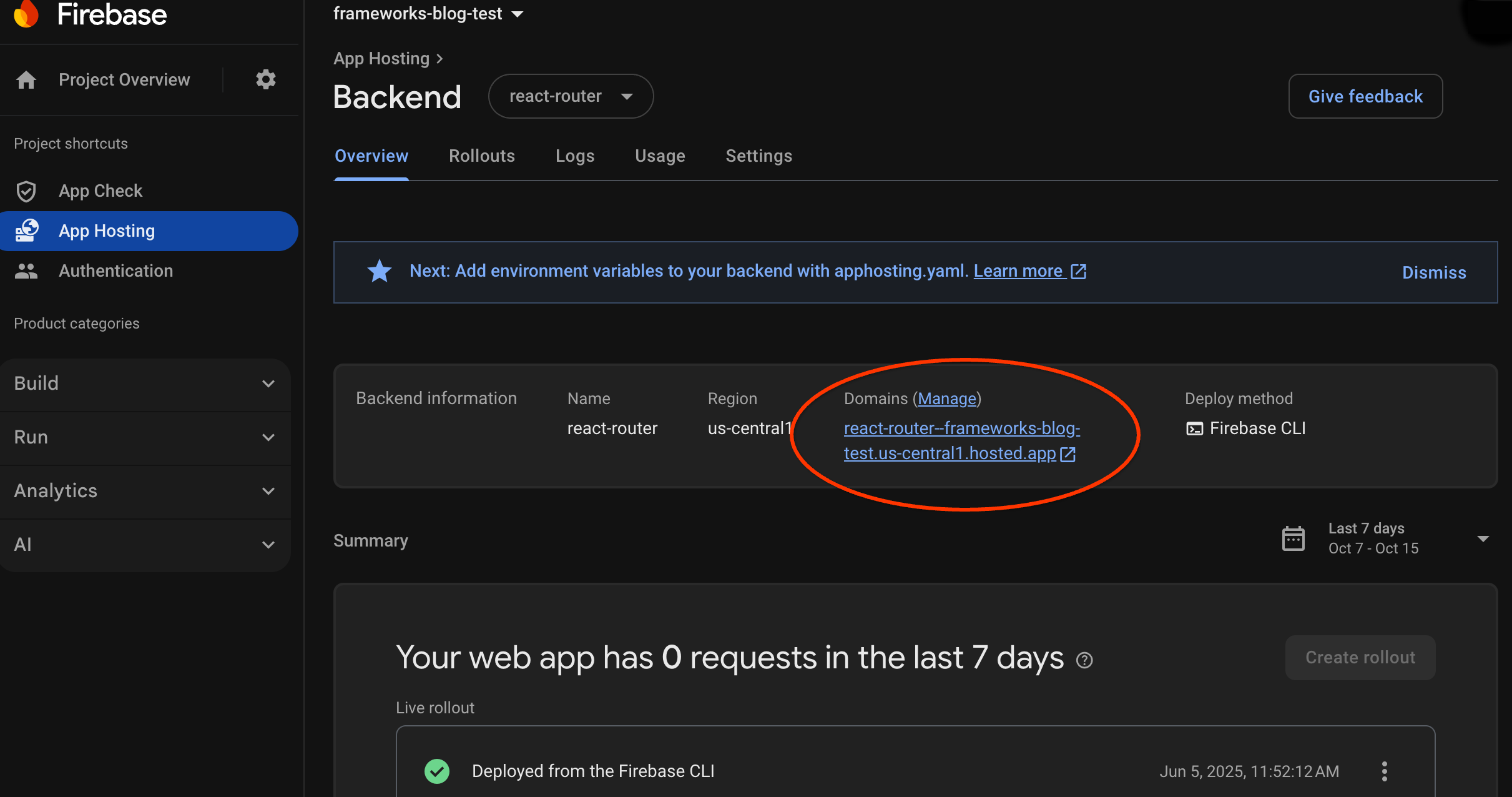
כשיוצרים קצה עורפי, Firebase נותן לכם תת-דומיין ללא עלות שבו משתמשי הקצה יכולים לבקר באפליקציית האינטרנט שלכם. הפורמט שלו הוא backend-id--project-id.us-central1.hosted.app.
בשורה Backend information בלוח הבקרה של הקצה העורפי, לוחצים על הקישור לקצה העורפי הפעיל כדי לראות את האתר החדש:

שלב 4: הפעלת ההשקה על ידי שליחת שינוי
אחרי שיוצרים את ה-Backend ומקבלים כתובת URL פעילה, אפשר להפעיל את ההשקה של גרסה חדשה של אפליקציית האינטרנט בכל פעם שמעלים שינויים לענף הפעיל של מאגר GitHub. כדי לבצע בדיקה של ההגדרה של App Hosting:
במאגר המזלג של מאגר ההדגמה ב-GitHub, עוברים למקור של דף הבית של אפליקציית ההדגמה, מבצעים עריכה שקל לזהות ואז דוחפים את השינוי לענף הראשי. כדי למצוא את דף הבית:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
במסוף Firebase, עוקבים אחרי App Hosting בזמן שהשינוי החדש מופץ לסביבת הייצור. כשההשקה תסתיים, תוכלו לראות את השינוי בדף הבית של האפליקציה.
השלבים הבאים
- רוצים להעמיק? כדאי לעיין ב-codelab של Firebase שמשלב אפליקציה מתארחת עם אימות ב-Firebase ותכונות AI מבית Google: Next.js | Angular
- חיבור דומיין מותאם אישית.
- הגדרת ה-Backend – הגדרת משתני סביבה, אחסון פרמטרים סודיים ועוד.
- מעקב אחר השקות, שימוש באתר ויומנים.

