إذا كان لديك تطبيق حالي Next.js أو Angular (الإصدارات 13.5.x+ من Next.js أو 18.2.x+ من Angular) في مستودع GitHub، يمكن أن تكون عملية البدء باستخدام App Hosting بسيطة جدًا، إذ يمكنك إنشاء خلفية App Hosting ثم بدء طرحها من خلال إرسالها إلى فرعك المباشر. إذا لم يكن لديك تطبيق، استخدِم أحد تطبيقاتنا النموذجية لتنفيذ الخطوات الموضّحة في هذا الدليل.
يوضّح هذا الدليل كيفية إعداد App Hosting في وحدة تحكّم Firebase لنشر التغييرات تلقائيًا في كل مرة يتم فيها إجراء عملية دمج جديدة في مستودع GitHub. في نهاية هذا المسار، سيكون لديك تطبيق Next.js أو Angular تجريبي مباشر يتم إعادة نشره في كل مرة تنفّذ فيها تغييرًا جديدًا في فرع main لمستودع GitHub.
على الرغم من أنّ هذا الدليل يركّز على مسار وحدة التحكّم Firebase المقترَح، تتوفّر طرق أخرى للنشر، بما في ذلك استخدام واجهة سطر الأوامر Firebase لنشر الرمز البرمجي المحلي بدون ربط حساب GitHub.
الخطوة 1: إنشاء نسخة من مستودع العرض التوضيحي
انتقِل إلى https://github.com/FirebaseExtended/firebase-framework-tools وانقر على Fork.
الخطوة 2: إنشاء نظام خلفي App Hosting
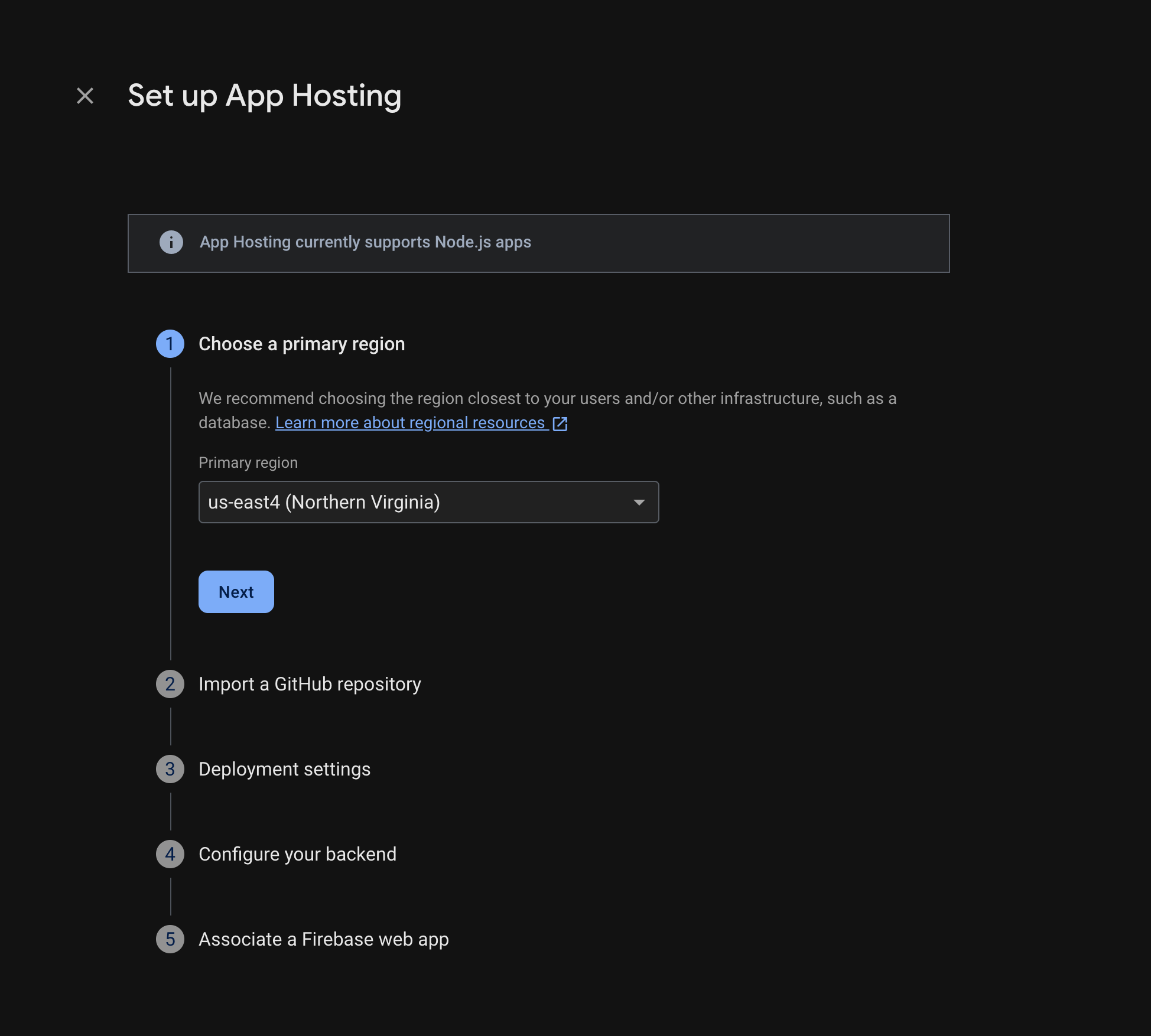
في وحدة تحكّم Firebase، افتح App Hosting وانقر على البدء. يجب الترقية إلى خطة Blaze لاستخدام خدمة استضافة التطبيقات.

اتّبِع التعليمات لإكمال هذه الخطوات:
- اختَر منطقة أساسية (عادةً ما تكون المنطقة الأقرب إلى المستخدمين).
- اربط حسابك بـ GitHub. اختَر المستودع الذي أنشأته للتو من خلال إنشاء نسخة طبق الأصل من مستودع firebase-framework-tools.
- اضبط الدليل الجذر لتطبيقك على أحد الخيارات التالية:
- اضبط الفرع المباشر على main.
- فعِّل عمليات الطرح التلقائي (تكون عمليات الطرح التلقائي مفعَّلة تلقائيًا).
- امنح الخلفية اسمًا.
- أنشئ تطبيقًا جديدًا على الويب في Firebase.
انقر على الإنهاء والنشر.
الخطوة 3: عرض التطبيق الذي تم نشره
عند إنشاء خلفية، تمنحك Firebase نطاقًا فرعيًا بدون تكلفة إضافية يمكن للمستخدمين النهائيين الانتقال إليه لزيارة تطبيق الويب الخاص بك، ويكون تنسيقه backend-id--project-id.us-central1.hosted.app.
في صف معلومات الخلفية في لوحة بيانات الخلفية، انقر على الرابط المؤدي إلى الخلفية المنشورة للاطّلاع على موقعك الإلكتروني الجديد:

الخطوة 4: بدء طرح إصدار من خلال إرسال تغيير
بعد إنشاء الخلفية والحصول على عنوان URL نشط، يمكنك بدء طرح إصدار جديد من تطبيق الويب كلما أرسلت تغييرات إلى الفرع النشط من مستودع GitHub. لإجراء اختبار لإعداد App Hosting، اتّبِع الخطوات التالية:
في نسخة المستودع التجريبي على GitHub، انتقِل إلى مصدر الصفحة الرئيسية للتطبيق التجريبي، وأجرِ أي تعديل يمكن التعرّف عليه، ثم أرسِل التغيير إلى الفرع الرئيسي. للعثور على صفحتك الرئيسية، اتّبِع الخطوات التالية:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
في وحدة تحكّم Firebase، راقِب App Hosting أثناء طرح التغيير الجديد في الإصدار العلني. بعد اكتمال عملية الطرح، يمكنك الاطّلاع على التغيير في الصفحة الرئيسية للتطبيق.
الخطوات التالية
- تعمَّق أكثر: يمكنك الاطّلاع على تجربة عملية في Firebase تدمج تطبيقًا مستضافًا مع ميزة "المصادقة في Firebase" وميزات الذكاء الاصطناعي من Google: Next.js | Angular
- ربط نطاق خاص
- ضبط الخلفية: يمكنك ضبط متغيرات البيئة وتخزين المَعلمات السرية وغير ذلك.
- مراقبة عمليات الطرح واستخدام الموقع الإلكتروني والسجلّات
