หากมีแอป Next.js หรือ Angular อยู่แล้ว (Next.js เวอร์ชัน 13.5.x+ หรือ Angular 18.2.x+) ในที่เก็บ GitHub การเริ่มต้นใช้งาน App Hosting จะง่าย เหมือนกับการสร้างแบ็กเอนด์ App Hosting แล้วเริ่ม การเปิดตัวด้วยการพุชไปยังกิ่งที่ใช้งานจริง หากไม่มีแอป ให้ใช้แอปตัวอย่างของเราเพื่อทำตามขั้นตอนที่อธิบายไว้ในคู่มือนี้
คู่มือนี้อธิบายวิธีตั้งค่า App Hosting ในคอนโซล Firebase เพื่อ
ทําการติดตั้งใช้งานโดยอัตโนมัติทุกครั้งที่มีการคอมมิตใหม่ไปยังที่เก็บ GitHub เมื่อสิ้นสุดขั้นตอนการทำงานนี้ คุณจะมีแอปตัวอย่าง Next.js หรือ Angular ที่ใช้งานจริงซึ่งจะ
นำไปใช้ใหม่ทุกครั้งที่คุณคอมมิตการเปลี่ยนแปลงใหม่ไปยังmain สาขาของที่เก็บ GitHub
แม้ว่าคู่มือนี้จะเน้นที่โฟลว์ของคอนโซล Firebase ที่แนะนำ แต่ก็ยังมีวิธีอื่นๆ ในการ ติดตั้งใช้งาน รวมถึงการใช้ Firebase CLI เพื่อติดตั้งใช้งานโค้ดในเครื่องโดยไม่ต้องเชื่อมต่อ GitHub
ขั้นตอนที่ 1: แยกที่เก็บข้อมูลตัวอย่าง
ไปที่ https://github.com/FirebaseExtended/firebase-framework-tools แล้วเลือก Fork
ขั้นตอนที่ 2: สร้างแบ็กเอนด์ App Hosting
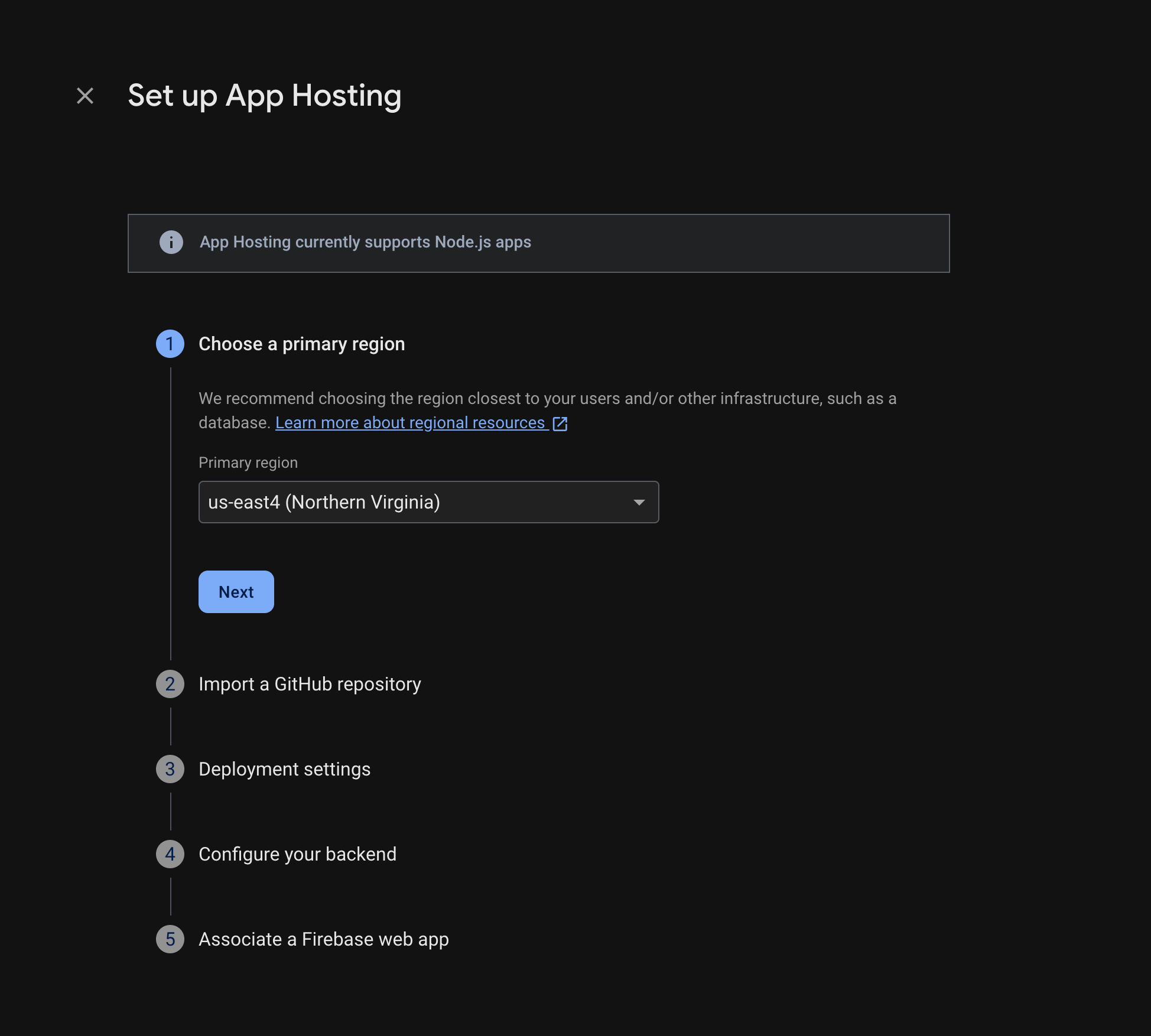
ในคอนโซล Firebase ให้เปิด App Hosting แล้วเลือกเริ่มต้นใช้งาน คุณจะต้องอัปเกรดเป็นแพ็กเกจ Blaze เพื่อใช้ App Hosting

ทำตามข้อความแจ้งเพื่อทำขั้นตอนต่อไปนี้ให้เสร็จสมบูรณ์
- เลือกภูมิภาคหลัก (โดยปกติคือภูมิภาคที่ใกล้กับผู้ใช้มากที่สุด)
- เชื่อมต่อกับ GitHub เลือกที่เก็บที่คุณเพิ่งสร้างโดยการ Fork ที่เก็บ firebase-framework-tools
- ตั้งค่าไดเรกทอรีรากของแอปเป็นไดเรกทอรีใดไดเรกทอรีหนึ่งต่อไปนี้
- ตั้งค่ากิ่งที่ใช้งานจริงเป็น main
- เปิดใช้การเปิดตัวอัตโนมัติ (ระบบจะเปิดใช้การเปิดตัวอัตโนมัติโดยค่าเริ่มต้น)
- ตั้งชื่อแบ็กเอนด์
- สร้างเว็บแอป Firebase ใหม่
เลือกเสร็จสิ้นและติดตั้งใช้งาน
ขั้นตอนที่ 3: ดูแอปที่ติดตั้งใช้งาน
เมื่อคุณสร้างแบ็กเอนด์ Firebase จะให้โดเมนย่อยแบบไม่มีค่าใช้จ่ายแก่คุณ ซึ่งผู้ใช้ปลายทางสามารถเข้าชมเว็บแอปของคุณได้ โดยมีรูปแบบเป็น
backend-id--project-id.us-central1.hosted.app
ในแถวข้อมูลแบ็กเอนด์ในแดชบอร์ดสำหรับแบ็กเอนด์ ให้เลือกลิงก์ไปยังแบ็กเอนด์ที่ใช้งานจริงเพื่อดูเว็บไซต์ใหม่

ขั้นตอนที่ 4: เรียกใช้การเปิดตัวโดยการพุชการเปลี่ยนแปลง
เมื่อสร้างแบ็กเอนด์และมี URL ที่ใช้งานจริงแล้ว คุณจะ ทริกเกอร์การเปิดตัวเว็บแอปเวอร์ชันใหม่ได้ทุกครั้งที่พุช การเปลี่ยนแปลงไปยังกิ่งที่ใช้งานจริงของที่เก็บ GitHub วิธีทดสอบการตั้งค่า App Hosting
ในที่เก็บ GitHub ของเดโมที่คุณแยก ให้ไปที่แหล่งที่มาของ หน้าแรกของแอปเดโม ทำการแก้ไขที่สังเกตได้ตามต้องการ แล้วพุชการเปลี่ยนแปลง ไปยังกิ่งหลัก วิธีค้นหาหน้าแรก
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
ในคอนโซล Firebase ให้ตรวจสอบ App Hosting เมื่อ การเปลี่ยนแปลงใหม่ของคุณเปิดตัวในเวอร์ชันที่ใช้งานจริง เมื่อการเปิดตัวเสร็จสมบูรณ์ คุณจะดูการเปลี่ยนแปลงได้ในหน้าแรกของแอป
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติม: ทำตาม Codelab ของ Firebase ที่ผสานรวมแอปที่โฮสต์กับ Firebase Authentication และฟีเจอร์ AI ของ Google Next.js | Angular
- เชื่อมต่อโดเมนที่กำหนดเอง
- กำหนดค่าแบ็กเอนด์ - ตั้งค่าตัวแปรสภาพแวดล้อม จัดเก็บพารามิเตอร์ลับ และอื่นๆ
- ตรวจสอบการเปิดตัว การใช้งานเว็บไซต์ และบันทึก
