GitHub 저장소에 기존 Next.js 또는 Angular 앱 (Next.js 버전 13.5.x 이상 또는 Angular 18.2.x 이상)이 있는 경우 App Hosting 백엔드를 만든 다음 라이브 브랜치에 푸시하여 출시를 시작하는 것만큼 간단하게 App Hosting를 시작할 수 있습니다. 앱이 없는 경우 Google의 샘플 앱 중 하나를 사용하여 이 가이드에 설명된 단계를 살펴보세요.
이 가이드에서는 GitHub 저장소에 새 커밋이 이루어질 때마다 자동으로 배포되도록 Firebase 콘솔에서 App Hosting를 설정하는 방법을 설명합니다. 이 흐름이 끝나면 GitHub 저장소의 main 브랜치에 새 변경사항을 커밋할 때마다 재배포되는 라이브 Next.js 또는 Angular 예시 앱이 표시됩니다.
이 가이드에서는 권장되는 Firebase 콘솔 흐름에 중점을 두지만 GitHub 연결 없이 Firebase CLI를 사용하여 로컬 코드를 배포하는 등 다른 배포 방법도 있습니다.
1단계: 데모 저장소 포크
https://github.com/FirebaseExtended/firebase-framework-tools로 이동하여 포크를 선택합니다.
2단계: App Hosting 백엔드 만들기
Firebase Console에서 App Hosting를 열고 시작하기를 선택합니다. App Hosting을 사용하려면 Blaze 요금제로 업그레이드해야 합니다.

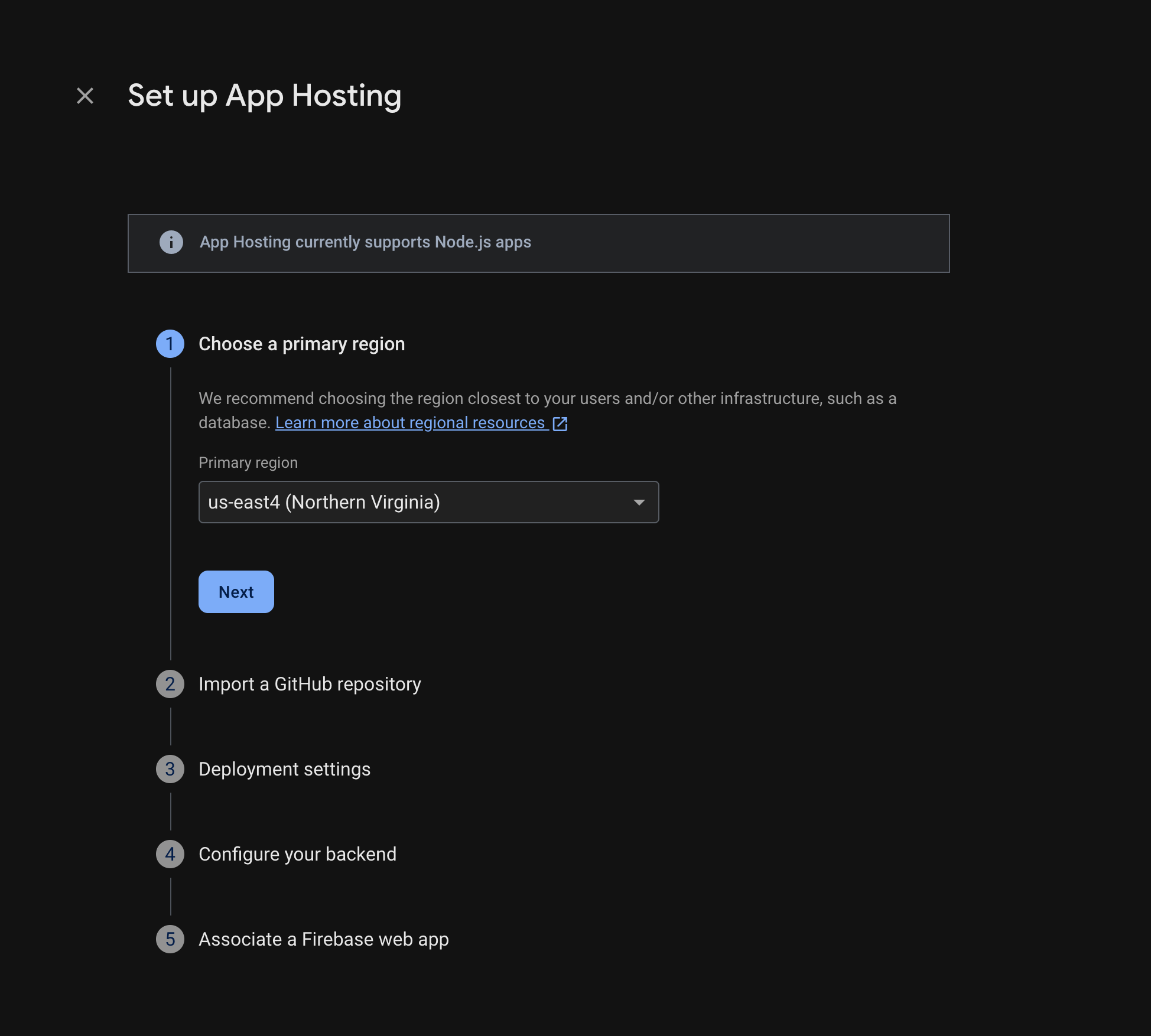
안내에 따라 다음 단계를 완료하세요.
- 기본 리전 (일반적으로 사용자에게 가장 가까운 리전)을 선택합니다.
- GitHub에 연결합니다. firebase-framework-tools 저장소를 포크하여 방금 만든 저장소를 선택합니다.
- 앱의 루트 디렉터리를 다음 중 하나로 설정합니다.
- 라이브 브랜치를 main으로 설정합니다.
- 자동 출시를 사용 설정합니다(자동 출시는 기본적으로 사용 설정되어 있음).
- 백엔드에 이름을 할당합니다.
- 새 Firebase 웹 앱을 만듭니다.
완료 및 배포를 선택합니다.
3단계: 배포된 앱 보기
백엔드를 만들면 Firebase에서 최종 사용자가 웹 앱을 방문할 수 있는 무료 하위 도메인을 제공합니다. 형식은 backend-id--project-id.us-central1.hosted.app입니다.
백엔드 대시보드의 백엔드 정보 행에서 라이브 백엔드 링크를 선택하여 새 웹사이트를 확인합니다.

4단계: 변경사항을 푸시하여 출시 트리거
백엔드가 생성되고 라이브 URL이 있으면 GitHub 저장소의 라이브 브랜치에 변경사항을 푸시할 때마다 새 버전의 웹 앱 출시를 트리거할 수 있습니다. App Hosting 설정을 테스트하려면 다음 단계를 따르세요.
데모 GitHub 저장소의 포크에서 데모 앱 홈페이지의 소스로 이동하여 원하는 대로 알아볼 수 있는 수정사항을 적용한 다음 변경사항을 기본 브랜치로 푸시합니다. 홈페이지를 찾으려면 다음 단계를 따르세요.
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
Firebase 콘솔에서 새 변경사항이 프로덕션에 출시될 때 App Hosting를 모니터링합니다. 출시가 완료되면 앱의 홈페이지에서 변경사항을 확인할 수 있습니다.
다음 단계
- 자세히 알아보기: 호스팅된 앱을 Firebase 인증 및 Google AI 기능과 통합하는 Firebase Codelab을 살펴봅니다. Next.js | Angular
- 커스텀 도메인 연결
- 백엔드 구성: 환경 변수 설정, 비밀 매개변수 저장 등
- 출시, 사이트 사용량, 로그 모니터링

