App Hosting gère une série complexe de tâches en arrière-plan pour simplifier le déploiement de votre application. Cette page décrit les principales étapes de ce flux de tâches et fournit des informations sur les points où vous pouvez personnaliser le flux en fonction des besoins de votre application.
Termes clés et définitions
Pour comprendre les détails du flux App Hosting, il est utile de définir certains termes de manière très spécifique. Voici les termes clés fondamentaux :
- Backend : ensemble de ressources gérées que App Hosting crée pour compiler et exécuter votre application Web.
- Compilation : révision spécifique de votre application, généralement associée à un commit Git. Le processus de création d'un build comporte de nombreux sous-processus, notamment la création de votre application dans Cloud Build et le déploiement d'une révision (qui ne diffuse initialement aucun trafic jusqu'à son déploiement) dans Cloud Run.
- Déploiement : processus de configuration d'une version pour qu'elle diffuse activement du trafic. Lorsqu'il est déclenché automatiquement par un commit Git, App Hosting crée d'abord un build à l'aide de votre branche active, puis crée un déploiement pour y rediriger le trafic actif.
- Branche en production : branche de votre dépôt GitHub qui est déployée sur votre URL de production. Il s'agit souvent de la branche dans laquelle les branches de fonctionnalités ou de développement sont fusionnées.
Google Cloud et l'architecture App Hosting
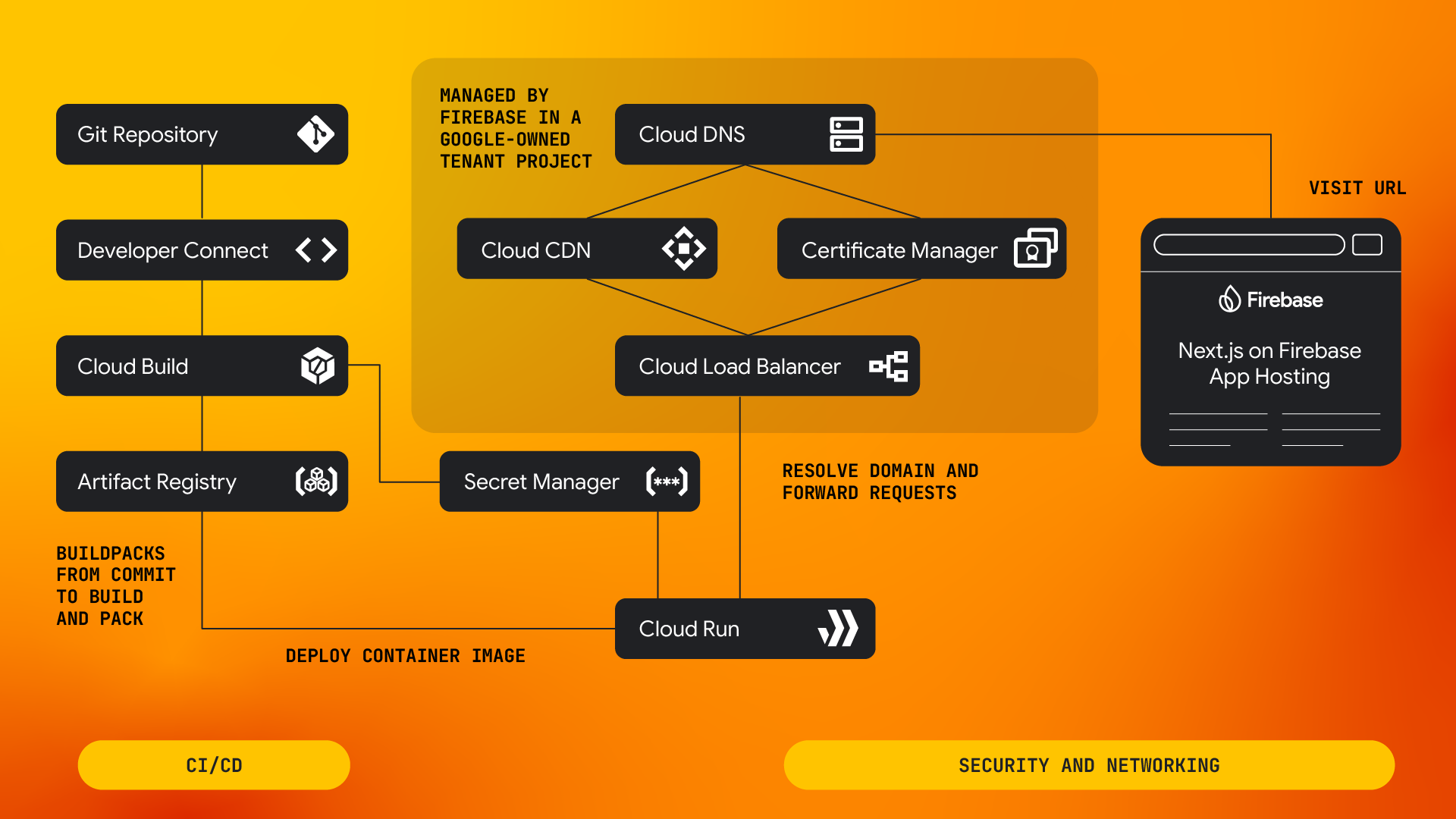
App Hosting orchestre un ensemble de produits Google Cloud pour vous permettre de déployer, de diffuser et de surveiller votre application Web. Les applications sont créées avec Cloud Build, diffusées sur Cloud Run et mises en cache dans Cloud CDN. Des services intégrés tels que Cloud Secret Manager protègent vos clés API.

- Lorsqu'un commit est envoyé à votre branche active, Google Cloud Developer Connect envoie un événement à Firebase App Hosting.
- En réponse à cet événement, Firebase App Hosting crée une compilation pour le backend connecté au dépôt.
- Tout d'abord, Firebase App Hosting crée un build Cloud Build pour votre commit. Dans ce job, les buildpacks Google Cloud déterminent le framework utilisé dans votre application pour créer un conteneur et une configuration (y compris les variables d'environnement, les secrets, les instances minimales ou maximales, la mémoire de concurrence, le processeur et la configuration VPC) adaptés à votre application. Pour en savoir plus, consultez le processus de compilation App Hosting.
- Une fois le job Cloud Build terminé, votre conteneur est stocké dans un dépôt Artifact Registry dédié à Firebase App Hosting. Firebase App Hosting ajoute ensuite une révision Cloud Run à un service Cloud Run à l'aide de votre image et de votre configuration.
- Une fois que votre révision Cloud Run est terminée et que son bon fonctionnement a été vérifié, Firebase App Hosting modifie sa configuration du trafic pour rediriger toutes les nouvelles requêtes vers votre nouvelle révision Cloud Run. À ce stade, le déploiement est terminé.
- Lorsqu'une requête est envoyée à un site Web hébergé sur Firebase App Hosting, elle est traitée par Google Cloud Load Balancer avec Cloud CDN activé. Les requêtes non mises en cache sont envoyées à votre service Cloud Run. Consultez Mettre en cache le contenu de l'application pour savoir comment optimiser les performances avec Cloud CDN.
Intégration de framework
App Hosting fournit une assistance préconfigurée pour la compilation et le déploiement des applications Web développées dans les frameworks suivants :
- Next.js 13.5.x et versions ultérieures
- Angular 18.2.x et versions ultérieures
Pour en savoir plus sur les versions et les niveaux d'assistance spécifiques, consultez les calendriers d'assistance.
En plus de Next.js et Angular, App Hosting est également compatible avec tous les frameworks Web capables de fournir un résultat de compilation correspondant à notre spécification de bundle de sortie. Pour en savoir plus sur les frameworks, les adaptateurs de framework et les outils associés compatibles avec App Hosting, consultez Frameworks et outils pour App Hosting.
Fonctionnement de l'intégration du dépôt App Hosting
La connexion importante entre votre dépôt GitHub et le backend App Hosting est gérée par Developer Connect, la plate-forme de connectivité de Google Cloud pour les outils DevOps externes. Lorsque vous configurez cette connexion (généralement lors de la création d'un backend App Hosting), le workflow de l'UI de Developer Connect vous guide tout au long de l'installation de l'application GitHub Firebase. Voici les principales étapes de ce processus :
- Vous attribuez le rôle Administrateur Secret Manager à Developer Connect. Cela permet au système de stocker les identifiants de manière sécurisée en tant que "secrets" dans Cloud Secret Manager.
- Vous autorisez l'application Firebase GitHub à accéder à votre dépôt GitHub. Vous aurez peut-être besoin d'autorisations GitHub supplémentaires pour accéder au dépôt approprié.
- Developer Connect stocke un jeton d'autorisation GitHub dédié dans le dépôt Secret Manager de votre projet. Ne modifiez ni ne supprimez ce jeton.
De plus, App Hosting s'intègre à l'API GitHub Checks pour fournir une vérification des déploiements. Cette vérification vous permet de consulter l'état de votre déploiement dans GitHub et de déboguer le processus de déploiement en cas d'erreur.
Intégration à Firebase et à d'autres services Google
App Hosting configure vos environnements de compilation et d'exécution afin que vous puissiez initialiser le SDK Admin Firebase avec les identifiants par défaut de l'application Google. Ainsi, votre backend peut communiquer avec d'autres produits Firebase au moment de la compilation et de l'exécution. Pour en savoir plus sur l'initialisation de votre application et d'autres sujets liés au SDK Firebase, consultez Intégrer les SDK Firebase à votre application Web.
App Hosting emplacements
App Hosting crée vos ressources de backend dans un emplacement spécifique, appelé région principale. Bien que App Hosting s'intègre à un CDN mondial pour une diffusion rapide, le contenu non mis en cache est diffusé à partir de la région principale de votre application. Cette flexibilité concernant l'emplacement de votre application Web présente des avantages clés :
- Amélioration des performances et réduction de la latence en rapprochant géographiquement les données de vos utilisateurs.
- Une défaillance catastrophique pour App Hosting dans une région n'affecterait pas les applications Web déployées dans d'autres régions.
Vous pouvez choisir l'une de ces régions lorsque vous créez un backend App Hosting à partir de la console ou de la CLI Firebase :
us-central1(Iowa)us-east4(N. du Nord)us-east5(Columbus)asia-east1(Taïwan)asia-southeast1(Singapour)europe-west4(Pays-Bas)
Compte de service de backend App Hosting
Lors de la compilation et de l'exécution, votre backend App Hosting s'authentifie auprès d'autres services Google avec un compte de service. Un compte de service par défaut à ces fins est créé la première fois que vous activez App Hosting dans un projet Firebase :
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
Ce compte de service s'applique par défaut à tous les backends et dispose d'un ensemble minimal d'autorisations pour vous permettre de créer, d'exécuter et de surveiller votre application. Il est également autorisé à authentifier le SDK Admin avec les identifiants par défaut de l'application, pour effectuer des opérations telles que le chargement de données à partir de Cloud Firestore. Consultez Rôles Firebase App Hosting.
Si votre application doit interagir avec d'autres services Google lors de la compilation ou à partir d'un backend en cours d'exécution, vous pouvez personnaliser le compte de service par défaut en ajoutant des rôles. Par exemple, si votre application nécessite des autorisations pour Vertex AI, vous devrez peut-être ajouter roles/aiplatform.user ou un rôle associé.

