App Hosting 会处理一系列复杂的后台任务,以简化应用的部署。此页面介绍了该任务流程的关键部分,并提供了相关信息,以便您根据应用的需求自定义流程。
关键术语和定义
为了解 App Hosting 流程的详细信息,最好非常具体地定义一些术语。以下是基本关键术语:
- 后端:App Hosting 为构建和运行 Web 应用而创建的一组受管理的资源。
- Build:应用的特定修订版本,通常与 Git 提交相关联。创建 build 的过程包含许多子流程,尤其是 Cloud Build 中应用的构建,以及 Cloud Run 中修订版本的部署(最初仅处理 0% 的流量,直到推出为止)。
- 发布:将 build 设置为主动提供流量的过程。 当由 Git 提交自动触发时,App Hosting 会先使用您的活动分支创建 build,然后创建发布以将实时流量定向到该 build。
- 实时分支:GitHub 代码库中部署到实时网址的分支。通常,功能分支或开发分支会合并到此分支中。
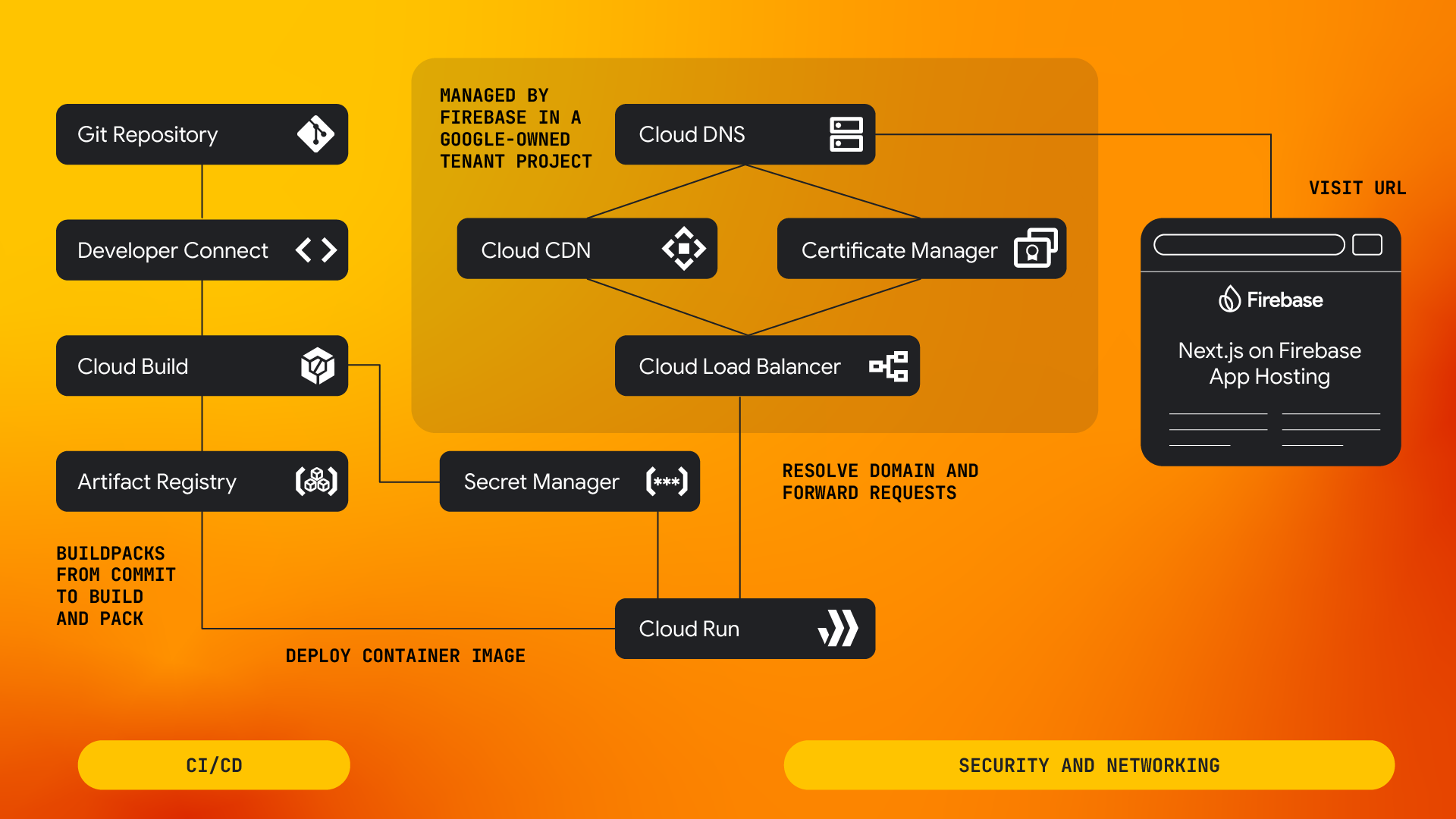
Google Cloud 和 App Hosting 架构
App Hosting 可编排一组 Google Cloud 产品,以便您部署、提供和监控 Web 应用。应用使用 Cloud Build 构建,在 Cloud Run 上提供,并在 Cloud CDN 中缓存。Cloud Secret Manager 等集成服务可确保 API 密钥安全无虞。

- 当提交推送到您的实时分支时,Google Cloud Developer Connect 会向 Firebase App Hosting 发送事件。
- 响应此事件时,Firebase App Hosting 会为连接到代码库的后端创建新的 build。
- 首先,Firebase App Hosting 会为您的提交创建新的 Cloud Build build。在此作业中,Google Cloud buildpack 会确定您的应用中使用的框架,以创建适合您应用的容器和配置(包括环境变量、密钥、最小或最大实例数、并发内存、CPU 和 VPC 配置)。如需了解详情,请参阅App Hosting 构建流程。
- Cloud Build 作业完成后,您的容器将存储在专用于 Firebase App Hosting 的 Artifact Registry 代码库中。然后,Firebase App Hosting 使用您的映像和配置向 Cloud Run 服务添加新的 Cloud Run 修订版本。
- 当 Cloud Run 修订版本完成并验证为正常运行后,Firebase App Hosting 会修改其流量配置,以将所有新请求指向新的 Cloud Run 修订版本。至此,推出已完成。
- 当请求发送到 Firebase App Hosting 上托管的网站时,该请求由启用了 Cloud CDN 的 Google Cloud 负载平衡器处理。未缓存的请求会发送到您的 Cloud Run 服务。如需有关如何使用 Cloud CDN 优化性能的指南,请参阅缓存应用内容。
框架集成
App Hosting 为使用以下框架开发的 Web 应用提供预配置的构建和部署支持:
- Next.js 13.5.x 及更高版本
- Angular 18.2.x 及更高版本
如需详细了解特定版本和支持级别,请参阅支持时间表。
除了 Next.js 和 Angular,App Hosting 还支持任何能够提供符合输出软件包规范的 build 输出的 Web 框架。如需详细了解 App Hosting 支持的框架、框架适配器和相关工具,请参阅App Hosting 的框架和工具。
App Hosting 代码库集成的工作原理
GitHub 代码库与 App Hosting 后端之间的重要连接由 Developer Connect(Google Cloud 针对外部 DevOps 工具的连接平台)处理。设置此连接时(通常是在创建 App Hosting 后端期间),Developer Connect 的界面工作流会引导您完成 Firebase GitHub 应用的安装。此过程中的关键步骤包括:
- 您向 Developer Connect 授予 Secret Manager Admin 角色。这样一来,系统便可将凭据安全地存储为 Cloud Secret Manager 中的“密文”。
- 您授权 Firebase GitHub 应用访问您的 GitHub 代码库。您可能需要额外的 GitHub 权限才能访问正确的代码库。
- Developer Connect 会在项目的 Secret Manager 代码库中存储一个专用的 GitHub 授权令牌;请勿修改或删除此令牌。
此外,App Hosting 还与 GitHub Checks API 集成,以提供针对发布版本的检查。通过此检查,您可以在 GitHub 中查看发布状态,并在出现任何错误时调试部署过程。
与 Firebase 和其他 Google 服务集成
App Hosting 会同时设置您的 build 和运行时环境,以便您可以使用 Google 应用默认凭据初始化 Firebase Admin SDK。这样,您的后端就可以在构建时和运行时与其他 Firebase 产品进行通信。如需详细了解如何初始化应用以及其他与 Firebase SDK 相关的主题,请参阅在 Web 应用中集成 Firebase SDK。
App Hosting 个位置
App Hosting 会在特定位置(称为主要区域)创建后端资源。虽然 App Hosting 与全球 CDN 集成以实现快速传送,但未缓存的内容会从应用的主要区域传送。Web 应用位置的这种灵活性具有以下主要优势:
- 通过将数据在地理位置上更靠近用户,提升了性能并缩短了延迟时间。
- 一个区域中 App Hosting 的灾难性故障不会影响部署在其他区域中的 Web 应用。
通过控制台或 Firebase CLI 创建 App Hosting 后端时,您可以选择以下任一区域:
us-central1(爱荷华)us-east4(N. 弗吉尼亚)us-east5(哥伦布)asia-east1(台湾)asia-southeast1(新加坡)europe-west4(荷兰)
App Hosting 后端服务账号
在构建期间和运行时,您的 App Hosting 后端会使用服务账号向其他 Google 服务进行身份验证。首次在 Firebase 项目中启用 App Hosting 时,系统会创建用于这些用途的默认服务账号:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
此服务账号默认适用于所有后端,并具有一组最低权限,可让您构建、运行和监控应用。它还具有使用应用默认凭据对 Admin SDK 进行身份验证的权限,以便执行从 Cloud Firestore 加载数据等操作。请参阅 Firebase App Hosting 角色。
如果您的应用需要在构建时或从正在运行的后端与其他 Google 服务互动,您可以通过添加角色来自定义默认服务账号。例如,如果您的应用需要 Vertex AI 的权限,您可能需要添加 roles/aiplatform.user 或某些相关角色。

