App Hosting は、複雑な一連のバックグラウンド タスクを処理して、アプリのデプロイを簡素化します。このページでは、そのタスクフローの重要な部分について説明し、アプリのニーズに応じてフローをカスタマイズするポイントに関する情報を提供します。
主な用語と定義
App Hosting フローの詳細を理解するには、一部の用語を非常に具体的に定義しておくと便利です。基本的なキーワードは次のとおりです。
- バックエンド: ウェブアプリのビルドと実行のために App Hosting が作成するマネージド リソースのコレクション。
- ビルド: アプリの特定のリビジョン。通常は git コミットにリンクされています。ビルドの作成プロセスには、多数のサブプロセスがあります。特に、Cloud Build でのアプリのビルドと、Cloud Run でのリビジョンのデプロイ(ロールアウトされるまで最初はトラフィックの 0% を処理)があります。
- ロールアウト: ビルドをアクティブにトラフィックを処理するように設定するプロセス。git commit によって自動的にトリガーされると、App Hosting はまずライブブランチを使用してビルドを作成し、次にライブ トラフィックをそのビルドに転送するロールアウトを作成します。
- ライブブランチ: ライブ URL にデプロイされる GitHub リポジトリのブランチ。多くの場合、機能ブランチまたは開発ブランチが統合されるブランチです。
Google Cloud と App Hosting アーキテクチャ
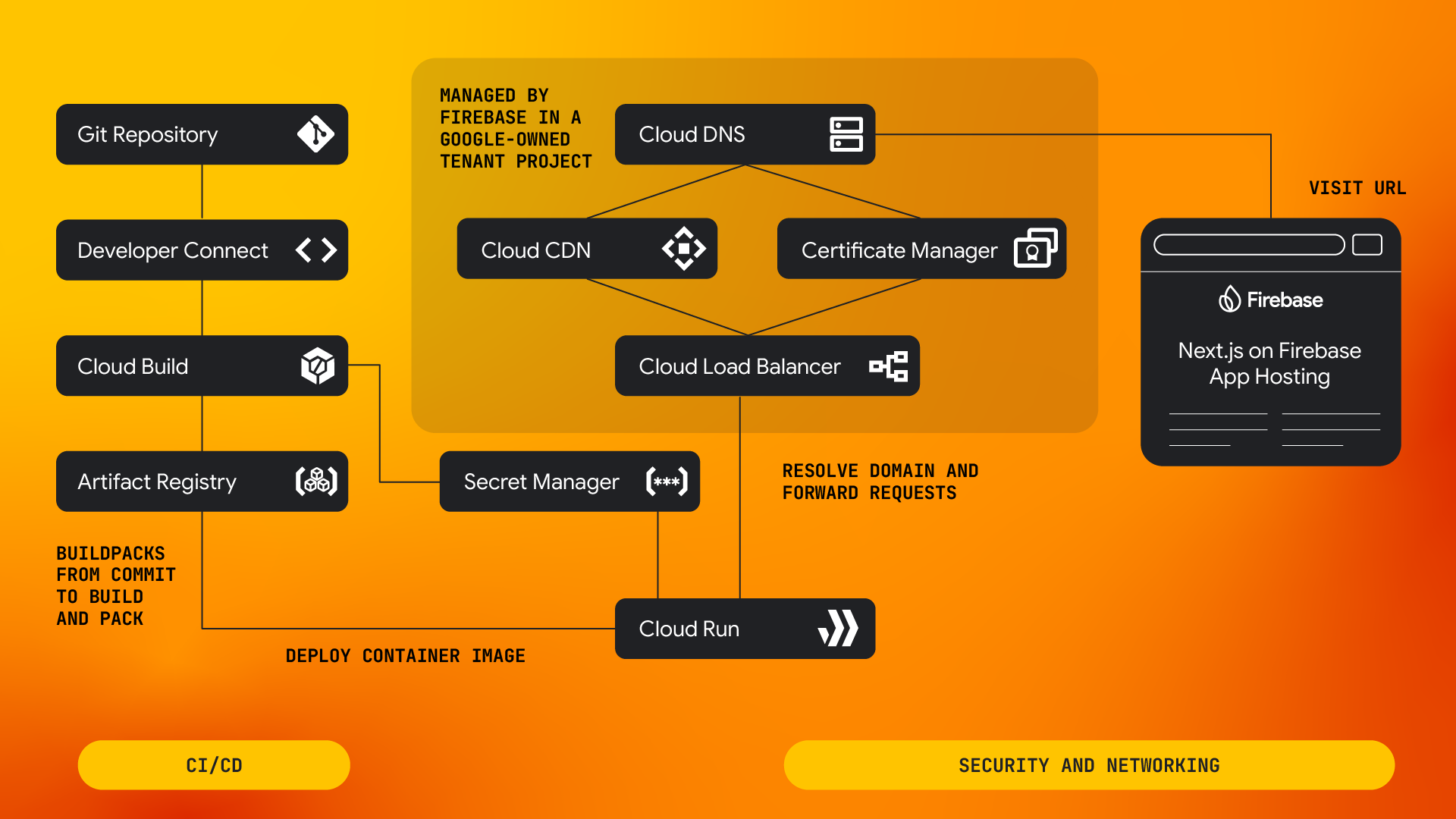
App Hosting は、一連の Google Cloud プロダクトをオーケストレートして、ウェブアプリのデプロイ、サービング、モニタリングを可能にします。アプリは Cloud Build で構築され、Cloud Run で提供され、Cloud CDN にキャッシュ保存されます。Cloud Secret Manager などの統合サービスにより、API キーが安全に保管されます。

- コミットがライブブランチに push されると、Google Cloud Developer Connect は Firebase App Hosting にイベントを送信します。
- このイベントに応答して、Firebase App Hosting はリポジトリに接続されたバックエンドの新しいビルドを作成します。
- まず、Firebase App Hosting は commit の新しい Cloud Build ビルドを作成します。このジョブでは、Google Cloud ビルドパックが、アプリケーションで使用されているフレームワークを特定し、アプリケーションに適したコンテナと構成(環境変数、シークレット、最小または最大インスタンス、同時実行メモリ、CPU、VPC 構成など)を作成します。詳細については、App Hosting ビルドプロセスをご覧ください。
- Cloud Build ジョブが完了すると、コンテナは Firebase App Hosting 専用の Artifact Registry リポジトリに保存されます。Firebase App Hosting は、イメージと構成を使用して、新しい Cloud Run リビジョンを Cloud Run サービスに追加します。
- Cloud Run リビジョンが完了し、正常であることが確認されると、Firebase App Hosting はトラフィック構成を変更して、すべての新しいリクエストが新しい Cloud Run リビジョンを指すようにします。これで、ロールアウトは完了です。
- Firebase App Hosting でホストされているウェブサイトにリクエストが送信されると、Cloud CDN が有効になっている Google Cloud ロードバランサによってリクエストが処理されます。キャッシュに保存されていないリクエストは、Cloud Run サービスに送信されます。Cloud CDN でパフォーマンスを最適化する方法については、アプリのコンテンツをキャッシュに保存するをご覧ください。
フレームワークの統合
App Hosting は、次のフレームワークで開発されたウェブアプリのビルドとデプロイを事前構成してサポートしています。
- Next.js 13.5.x 以降
- Angular 18.2.x 以降
特定のバージョンとサポートレベルの詳細については、サポート スケジュールをご覧ください。
Next.js と Angular に加えて、App Hosting は、出力バンドル仕様に一致するビルド出力を提供できる任意のウェブ フレームワークもサポートしています。App Hosting でサポートされているフレームワーク、フレームワーク アダプタ、関連ツールについて詳しくは、App Hosting のフレームワークとツールをご覧ください。
App Hosting リポジトリ統合の仕組み
GitHub リポジトリと App Hosting バックエンド間の重要な接続は、外部 DevOps ツール用の Google Cloud の接続プラットフォームである Developer Connect によって処理されます。この接続を設定する(通常は App Hosting バックエンドの作成時)と、Developer Connect の UI ワークフローで Firebase GitHub アプリのインストール手順が案内されます。このプロセスの主な手順は次のとおりです。
- Developer Connect に Secret Manager 管理者ロールを付与します。これにより、システムは認証情報を Cloud Secret Manager の「シークレット」として安全に保存できます。
- Firebase GitHub アプリに対して GitHub リポジトリへのアクセスを承認します。適切なリポジトリにアクセスするには、追加の GitHub 権限が必要になることがあります。
- Developer Connect は、専用の GitHub 認証トークンをプロジェクトのシークレット マネージャー リポジトリに保存します。このトークンは変更または削除しないでください。
また、App Hosting は GitHub Checks API と統合して、ロールアウトのチェックを提供します。このチェックにより、GitHub でロールアウトのステータスを確認し、エラーが発生した場合はデプロイ プロセスをデバッグできます。
Firebase や他の Google サービスとの統合
App Hosting はビルド環境とランタイム環境の両方を設定するため、Google アプリケーションのデフォルト認証情報を使用して Firebase Admin SDK を初期化できます。これにより、バックエンドはビルド時と実行時の両方で他の Firebase プロダクトと通信できます。アプリの初期化やその他の Firebase SDK 関連のトピックについて詳しくは、ウェブアプリに Firebase SDK を統合するをご覧ください。
App Hosting 個のロケーション
App Hosting は、プライマリ リージョンと呼ばれる特定のロケーションにバックエンド リソースを作成します。App Hosting は高速配信のためにグローバル CDN と統合されていますが、キャッシュに保存されていないコンテンツはアプリのプライマリ リージョンから配信されます。ウェブアプリの場所を柔軟に選択できることには、次のような重要なメリットがあります。
- データをユーザーの地理的位置の近くに配置することで、パフォーマンスを向上させ、レイテンシを短縮します。
- 1 つのリージョンの App Hosting で壊滅的な障害が発生しても、他のリージョンにデプロイされたウェブアプリには影響しません。
コンソールまたは Firebase CLI から App Hosting バックエンドを作成するときに、次のいずれかのリージョンを選択できます。
us-central1(アイオワ)us-east4(N. バージニア)us-east5(コロンバス)asia-east1(台湾)asia-southeast1(シンガポール)europe-west4(オランダ)
App Hosting バックエンド サービス アカウント
ビルド時と実行時に、App Hosting バックエンドはサービス アカウントを使用して他の Google サービスで認証を行います。これらの目的で使用されるデフォルトのサービス アカウントは、Firebase プロジェクトで App Hosting を初めて有効にしたときに作成されます。
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
このサービス アカウントはデフォルトですべてのバックエンドに適用され、アプリのビルド、実行、モニタリングを可能にする最小限の権限セットが付与されています。また、Cloud Firestore からのデータの読み込みなどのオペレーションを実行するために、アプリケーションのデフォルト認証情報で Admin SDK を認証する権限も付与されています。Firebase App Hosting ロールをご覧ください。
アプリがビルド時または実行中のバックエンドから追加の Google サービスとやり取りする必要がある場合は、ロールを追加してデフォルトのサービス アカウントをカスタマイズできます。たとえば、アプリで Vertex AI の権限が必要な場合は、roles/aiplatform.user または関連するロールを追加する必要があります。

