App Hosting จะจัดการชุดงานที่ซับซ้อนในเบื้องหลังเพื่อลดความซับซ้อนในการ ติดตั้งใช้งานแอปของคุณ หน้านี้อธิบายส่วนสำคัญของโฟลว์งานดังกล่าว โดยให้ข้อมูลเกี่ยวกับจุดที่คุณอาจต้องการปรับแต่งโฟลว์ ตามความต้องการของแอป
คำสำคัญและคำจำกัดความ
หากต้องการทำความเข้าใจรายละเอียดของApp Hostingโฟลว์ การกำหนดคำศัพท์บางคำอย่างเฉพาะเจาะจงจะช่วยได้ คำศัพท์สำคัญพื้นฐานมีดังนี้
- แบ็กเอนด์: ชุดทรัพยากรที่มีการจัดการซึ่ง App Hosting สร้างขึ้นเพื่อสร้างและเรียกใช้เว็บแอป
- บิลด์: การแก้ไขแอปที่เฉพาะเจาะจง ซึ่งโดยปกติจะลิงก์กับ Git Commit กระบวนการสร้างบิลด์มีกระบวนการย่อยมากมาย โดยเฉพาะการสร้างแอปใน Cloud Build และการติดตั้งใช้งานรีวิชัน (เริ่มแรกจะแสดงต่อการเข้าชม 0% จนกว่า จะเปิดตัว) ใน Cloud Run
- การเปิดตัว: กระบวนการตั้งค่าบิลด์เพื่อแสดงทราฟิกอย่างต่อเนื่อง เมื่อทริกเกอร์โดยอัตโนมัติจากการคอมมิต Git App Hosting จะสร้างบิลด์โดยใช้กิ่งก้านที่ใช้งานจริงก่อน จากนั้นจะสร้างการเปิดตัวเพื่อเปลี่ยนเส้นทางการเข้าชมที่ใช้งานจริงไปยังบิลด์นั้น
- Branch ที่ใช้งานจริง: Branch ของที่เก็บ GitHub ที่ได้รับการติดตั้งใช้งานไปยัง URL ที่ใช้งานจริง โดยมักจะเป็นกิ่งก้านที่ใช้ผสานกิ่งก้านฟีเจอร์หรือ กิ่งก้านการพัฒนา
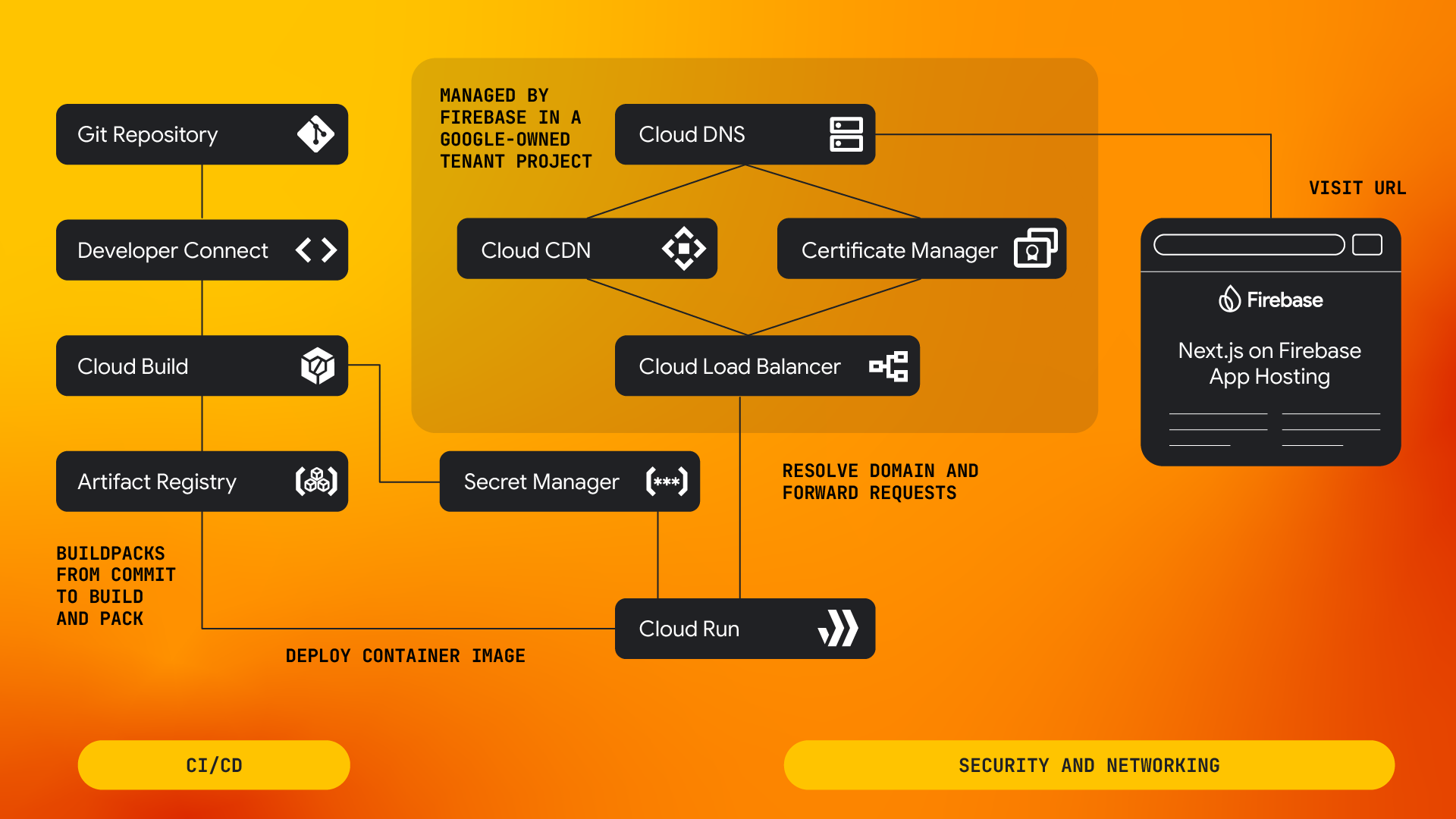
สถาปัตยกรรมของ Google Cloud และ App Hosting
App Hosting จัดการชุดผลิตภัณฑ์ Google Cloud เพื่อให้คุณ ติดตั้งใช้งาน แสดง และตรวจสอบเว็บแอปได้ โดยแอปจะสร้างด้วย Cloud Build แสดงใน Cloud Run และแคชใน Cloud CDN บริการที่ผสานรวม เช่น Cloud Secret Manager จะช่วยรักษาคีย์ API ของคุณให้ปลอดภัย

- เมื่อมีการพุชการคอมมิตไปยังกิ่งก้านที่ใช้งานจริง Google Cloud Developer Connect จะส่งเหตุการณ์ไปยัง Firebase App Hosting
- เมื่อตอบสนองต่อเหตุการณ์นี้ Firebase App Hosting จะสร้างบิลด์ใหม่สำหรับ
แบ็กเอนด์ที่เชื่อมต่อกับที่เก็บ
- ก่อนอื่น Firebase App Hosting จะสร้างCloud Buildบิลด์ใหม่สำหรับ คอมมิตของคุณ ในงานนี้ Buildpack ของ Google Cloud จะพิจารณาว่าแอปพลิเคชันของคุณใช้เฟรมเวิร์กใด เพื่อสร้างคอนเทนเนอร์และการกำหนดค่า (รวมถึง ตัวแปรสภาพแวดล้อม, ข้อมูลลับ, อินสแตนซ์ขั้นต่ำหรือสูงสุด, หน่วยความจำพร้อมกัน , CPU และการกำหนดค่า VPC) ที่เหมาะกับแอปพลิเคชันของคุณ ดูข้อมูลเพิ่มเติมได้ที่App Hostingกระบวนการสร้าง
- เมื่อCloud Buildงานเสร็จสมบูรณ์แล้ว ระบบจะจัดเก็บคอนเทนเนอร์ของคุณไว้ในArtifact Registryที่เก็บที่สร้างขึ้นสำหรับ Firebase App Hosting โดยเฉพาะ Firebase App Hosting จากนั้นจะเพิ่มCloud RunรีวิชันCloud Runใหม่ลงในบริการ a Cloud Run โดยใช้รูปภาพและการกำหนดค่าของคุณ
- เมื่อการแก้ไข Cloud Run เสร็จสมบูรณ์และได้รับการยืนยันว่าทำงานได้ดี Firebase App Hosting จะแก้ไขการกำหนดค่าการเข้าชมเพื่อเปลี่ยนเส้นทางคำขอใหม่ทั้งหมด ไปยังการแก้ไข Cloud Run ใหม่ ตอนนี้การเปิดตัว เสร็จสมบูรณ์แล้ว
- เมื่อมีการส่งคำขอไปยังเว็บไซต์ที่โฮสต์ใน Firebase App Hosting ตัวจัดสรรภาระงานของ Google Cloud จะให้บริการคำขอโดยเปิดใช้ Cloud CDN ระบบจะส่งคำขอที่ไม่ได้แคชไปยังบริการ Cloud Run ดูคำแนะนำเกี่ยวกับวิธีเพิ่มประสิทธิภาพด้วย Cloud CDN ได้ที่ แคชเนื้อหาแอป
การผสานรวมเฟรมเวิร์ก
App Hosting มีการรองรับการสร้างและติดตั้งใช้งานที่กำหนดค่าไว้ล่วงหน้าสำหรับเว็บแอป ที่พัฒนาในเฟรมเวิร์กต่อไปนี้
- Next.js 13.5.x ขึ้นไป
- Angular 18.2.x ขึ้นไป
ดูรายละเอียดเกี่ยวกับเวอร์ชันและระดับการสนับสนุนที่เฉพาะเจาะจงได้ในกำหนดเวลาการสนับสนุน
นอกจาก Next.js และ Angular แล้ว App Hosting ยังรองรับเฟรมเวิร์กเว็บที่สามารถให้เอาต์พุตบิลด์ที่ตรงกับข้อกำหนดของชุดเอาต์พุตของเราด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับเฟรมเวิร์ก อะแดปเตอร์เฟรมเวิร์ก และเครื่องมือที่เกี่ยวข้องซึ่ง App Hosting รองรับได้ที่เฟรมเวิร์กและเครื่องมือสำหรับ App Hosting
วิธีการทำงานของการผสานรวมที่เก็บ App Hosting
App Hosting แบ็กเอนด์จะจัดการการเชื่อมต่อที่สำคัญระหว่างที่เก็บ GitHub กับ Developer Connect ซึ่งเป็นแพลตฟอร์มการเชื่อมต่อของ Google Cloud สำหรับเครื่องมือ DevOps ภายนอก เมื่อตั้งค่าการเชื่อมต่อนี้ (โดยปกติจะเกิดขึ้นระหว่างการสร้างApp Hostingแบ็กเอนด์) เวิร์กโฟลว์ UI ของ Developer Connect จะแนะนำขั้นตอนการติดตั้งแอป Firebase GitHub ขั้นตอนสำคัญในกระบวนการนี้มีดังนี้
- คุณให้สิทธิ์บทบาท ผู้ดูแลระบบ Secret Manager แก่ Developer Connect ซึ่งจะช่วยให้ระบบจัดเก็บข้อมูลเข้าสู่ระบบได้อย่างปลอดภัยเป็น "ข้อมูลลับ" ใน Secret Manager ของ Cloud
- คุณให้สิทธิ์แอป Firebase GitHub เพื่อเข้าถึงที่เก็บ GitHub คุณอาจต้องมีสิทธิ์ GitHub เพิ่มเติมเพื่อเข้าถึงที่เก็บที่ถูกต้อง
- Developer Connect จะจัดเก็บโทเค็นการให้สิทธิ์ GitHub โดยเฉพาะในที่เก็บ Secret Manager ของโปรเจ็กต์ ห้ามแก้ไขหรือลบโทเค็นนี้
นอกจากนี้ App Hosting ยังผสานรวมกับ GitHub Checks API เพื่อตรวจสอบการเปิดตัวด้วย การตรวจสอบนี้ช่วยให้คุณดูสถานะการเปิดตัวใน GitHub และแก้ไขข้อบกพร่องในกระบวนการติดตั้งใช้งานได้ในกรณีที่เกิดข้อผิดพลาด
การผสานรวมกับ Firebase และบริการอื่นๆ ของ Google
App Hosting จะตั้งค่าทั้งสภาพแวดล้อมการสร้างและรันไทม์เพื่อให้คุณเริ่มต้น SDK การดูแลระบบของ Firebase ด้วย ข้อมูลเข้าสู่ระบบเริ่มต้นของแอปพลิเคชัน Google ด้วยวิธีนี้ แบ็กเอนด์จะสื่อสารกับผลิตภัณฑ์อื่นๆ ของ Firebase ได้ทั้งในเวลาบิลด์และรันไทม์ ดูข้อมูลเพิ่มเติมเกี่ยวกับการเริ่มต้นใช้งานแอปและหัวข้ออื่นๆ ที่เกี่ยวข้องกับ Firebase SDK ได้ที่ผสานรวม Firebase SDK ในเว็บแอป
สถานที่ตั้ง App Hosting แห่ง
App Hosting จะสร้างทรัพยากรแบ็กเอนด์ในตำแหน่งที่เฉพาะเจาะจง ซึ่งเรียกว่า ภูมิภาคหลัก แม้ว่า App Hosting จะผสานรวมกับ CDN ทั่วโลกเพื่อการนำส่งที่รวดเร็ว แต่ระบบจะแสดงเนื้อหาที่ไม่ได้แคชจากภูมิภาคหลักของแอป ความยืดหยุ่นในตำแหน่งของเว็บแอปนี้มีข้อดีที่สำคัญดังนี้
- ประสิทธิภาพที่ดีขึ้นและความหน่วงที่ลดลงด้วยการนำข้อมูลไปไว้ใกล้กับผู้ใช้ในเชิงภูมิศาสตร์มากขึ้น
- ความล้มเหลวร้ายแรงสำหรับ App Hosting ในภูมิภาคหนึ่งจะไม่ส่งผลต่อ เว็บแอปที่ติดตั้งใช้งานในภูมิภาคอื่นๆ
คุณเลือกภูมิภาคใดก็ได้ต่อไปนี้เมื่อสร้างApp Hostingแบ็กเอนด์จากคอนโซลหรือ Firebase CLI
us-central1(ไอโอวา)us-east4(น. เวอร์จิเนีย)us-east5(โคลัมบัส)asia-east1(ไต้หวัน)asia-southeast1(สิงคโปร์)europe-west4(เนเธอร์แลนด์)
App Hosting บัญชีบริการแบ็กเอนด์
ในระหว่างการสร้างและที่รันไทม์ App Hostingแบ็กเอนด์จะตรวจสอบสิทธิ์กับ บริการอื่นๆ ของ Google ด้วยบัญชีบริการ ระบบจะสร้างบัญชีบริการเริ่มต้นสำหรับวัตถุประสงค์เหล่านี้ในครั้งแรกที่คุณเปิดใช้ App Hosting ในโปรเจ็กต์ Firebase
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
บัญชีบริการนี้มีผลกับแบ็กเอนด์ทั้งหมดโดยค่าเริ่มต้น และมีชุดสิทธิ์ขั้นต่ำ เพื่อให้คุณสร้าง เรียกใช้ และตรวจสอบแอปได้ นอกจากนี้ยังมีสิทธิ์ในการ ตรวจสอบสิทธิ์ Admin SDK ด้วยข้อมูลเข้าสู่ระบบเริ่มต้นของแอปพลิเคชัน เพื่อ ดำเนินการต่างๆ เช่น การโหลดข้อมูลจาก Cloud Firestore ดูบทบาท App Hosting Firebase
หากแอปต้องโต้ตอบกับบริการเพิ่มเติมของ Google ไม่ว่าจะในเวลาบิลด์
หรือจากแบ็กเอนด์ที่ทำงานอยู่ คุณสามารถปรับแต่งบัญชีบริการเริ่มต้นได้โดยการเพิ่มบทบาท เช่น หากแอปของคุณต้องใช้สิทธิ์สำหรับ Vertex AI คุณ
อาจต้องเพิ่ม
roles/aiplatform.user
หรือบทบาทที่เกี่ยวข้อง

