为 App Check 注册应用后,如果您希望在 App Check 通常不会归类为有效提供方的环境(例如开发期间的本地环境)或持续集成 (CI) 环境中运行您的应用,可以创建应用的调试 build,该 build 使用 App Check 调试提供方,而不是真正的证明提供方。
在 localhost 上使用调试提供方
如需在从 localhost 运行应用时(例如在开发期间)使用调试提供方,请执行以下操作:
在调试 build 中,请在初始化 App Check 之前将
self.FIREBASE_APPCHECK_DEBUG_TOKEN设置为true以启用调试模式。例如:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);在本地访问 Web 应用,然后打开浏览器的开发者工具。在调试控制台中,您将看到一个调试令牌:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
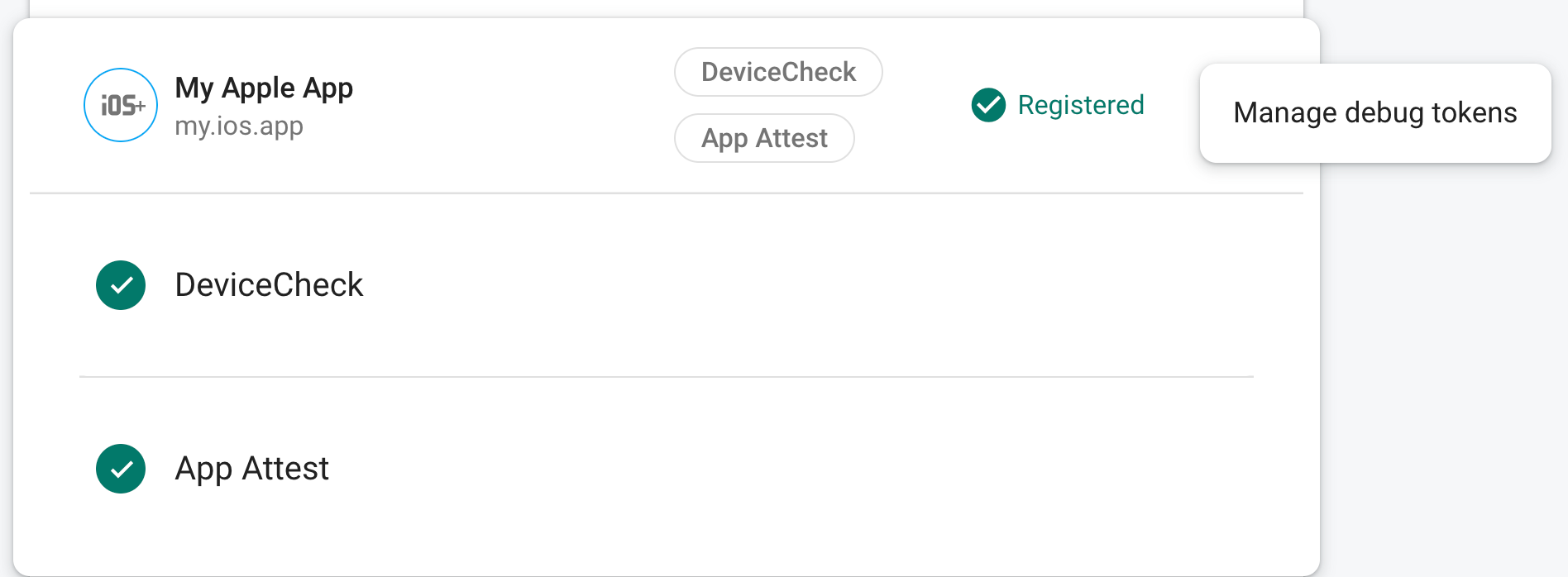
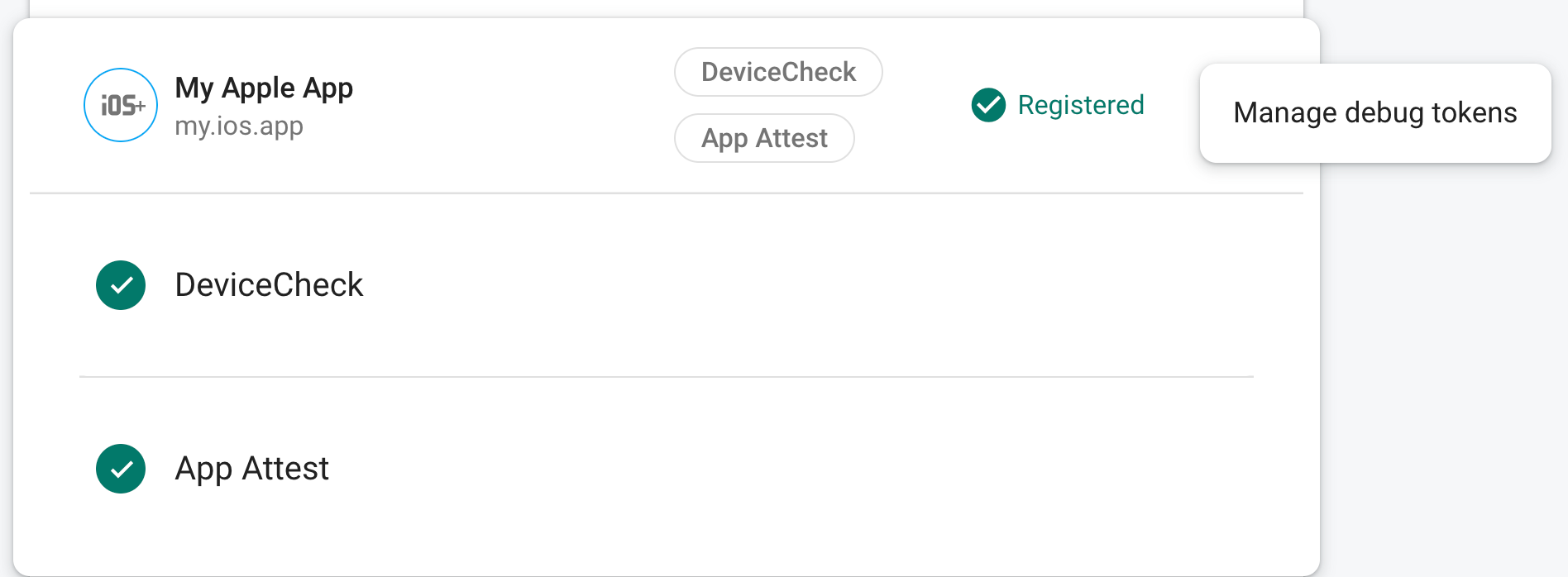
在 Firebase 控制台的 App Check 部分中,从应用的溢出菜单中选择管理调试令牌。然后,注册您在上一步中记录的调试令牌。

注册令牌后,Firebase 后端服务会将其视为有效的令牌。
由于此令牌允许用户在没有有效设备的情况下访问您的 Firebase 资源,因此请务必确保此令牌的私密性。请勿将其提交到公共代码库;如果注册的令牌被盗用,请立即在 Firebase 控制台中撤消该令牌。
此令牌存储在您的浏览器中,每当您在同一计算机上的同一浏览器中使用您的应用时,系统都会使用该令牌。如果要在其他浏览器或其他机器上使用令牌,请将 self.FIREBASE_APPCHECK_DEBUG_TOKEN 设置为令牌字符串,而不是 true。
在 CI 环境中使用调试提供方
如需在持续集成 (CI) 环境中使用调试提供方,请执行以下操作:
在 Firebase 控制台的 App Check 部分中,从应用的溢出菜单中选择管理调试令牌。然后,创建一个新的调试令牌。在下一步中,您需要用到该令牌。
由于此令牌允许用户在没有有效设备的情况下访问您的 Firebase 资源,因此请务必确保此令牌的私密性。请勿将其提交到公共代码库;如果注册的令牌被盗用,请立即在 Firebase 控制台中撤消该令牌。

将您刚刚创建的调试令牌添加到 CI 系统的安全密钥存储区(例如 GitHub Actions 的加密 Secret 或 Travis CI 的加密变量)中。
如有必要,请配置 CI 系统,以使调试令牌在 CI 环境中作为环境变量使用。将变量命名为
APP_CHECK_DEBUG_TOKEN_FROM_CI之类的名称。在调试 Build 中,请在导入 App Check 之前将
self.FIREBASE_APPCHECK_DEBUG_TOKEN设置为调试令牌环境变量的值,以启用调试模式。例如:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
当您的应用在 CI 环境中运行时,Firebase 后端服务会将其发送的令牌视为有效的令牌。
