Nếu sau khi đăng ký ứng dụng cho App Check, bạn muốn chạy ứng dụng trong một môi trường mà App Check thường không phân loại là hợp lệ, chẳng hạn như cục bộ trong quá trình phát triển hoặc từ môi trường tích hợp liên tục (CI), bạn có thể tạo bản gỡ lỗi của ứng dụng sử dụng trình cung cấp gỡ lỗi App Check thay vì trình cung cấp chứng thực thực.
Sử dụng trình cung cấp gỡ lỗi trên localhost
Để sử dụng trình cung cấp gỡ lỗi trong khi chạy ứng dụng từ localhost (ví dụ: trong quá trình phát triển), hãy làm như sau:
Trong bản gỡ lỗi, hãy bật chế độ gỡ lỗi bằng cách đặt
self.FIREBASE_APPCHECK_DEBUG_TOKENthànhtruetrước khi bạn khởi chạy App Check. Ví dụ:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; firebase.appCheck().activate(/* site key or provider */);Truy cập vào ứng dụng web của bạn trên thiết bị và mở công cụ dành cho nhà phát triển của trình duyệt. Trong bảng điều khiển gỡ lỗi, bạn sẽ thấy một mã gỡ lỗi:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
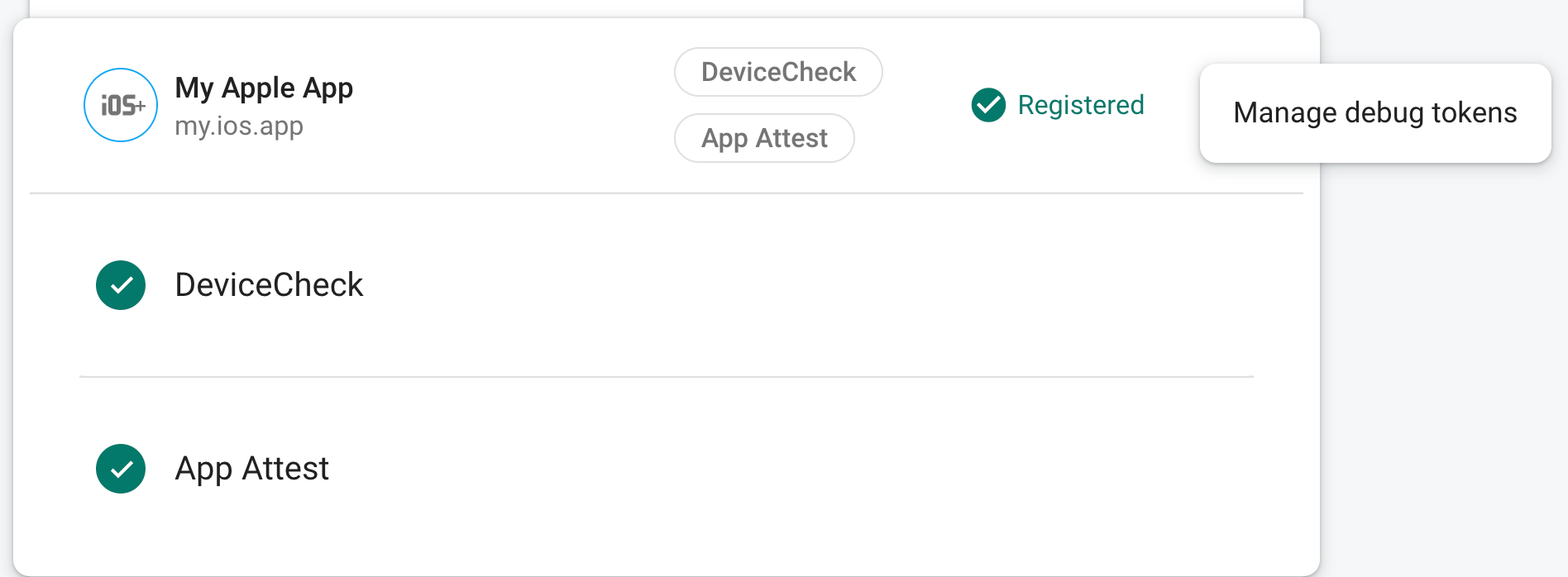
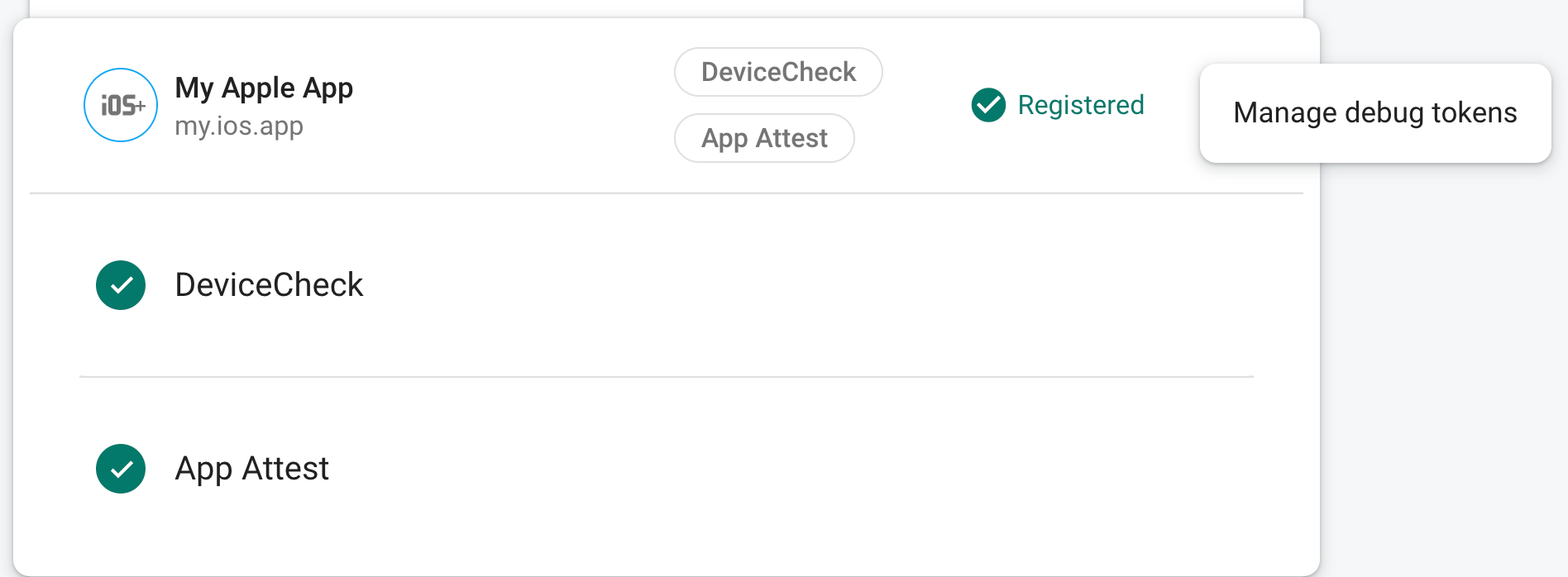
Trong phần App Check của bảng điều khiển Firebase, hãy chọn Quản lý mã gỡ lỗi trong trình đơn tràn của ứng dụng. Sau đó, hãy đăng ký mã thông báo gỡ lỗi mà bạn đã đăng nhập ở bước trước.

Sau khi bạn đăng ký mã thông báo, các dịch vụ phụ trợ của Firebase sẽ chấp nhận mã thông báo đó là hợp lệ.
Vì mã thông báo này cho phép truy cập vào các tài nguyên Firebase của bạn mà không cần thiết bị hợp lệ, nên bạn cần giữ bí mật mã thông báo này. Đừng cam kết mã thông báo này với một kho lưu trữ công khai và nếu mã thông báo đã đăng ký bị xâm nhập, hãy thu hồi ngay mã thông báo đó trong bảng điều khiển Firebase.
Mã thông báo này được lưu trữ cục bộ trong trình duyệt của bạn và sẽ được dùng bất cứ khi nào bạn sử dụng ứng dụng của mình trong cùng một trình duyệt trên cùng một máy. Nếu bạn muốn sử dụng mã thông báo trong một trình duyệt khác hoặc trên một máy khác, hãy đặt self.FIREBASE_APPCHECK_DEBUG_TOKEN thành chuỗi mã thông báo thay vì true.
Sử dụng trình cung cấp gỡ lỗi trong môi trường CI
Để sử dụng trình cung cấp gỡ lỗi trong môi trường tích hợp liên tục (CI), hãy làm như sau:
Trong phần App Check của bảng điều khiển Firebase, hãy chọn Quản lý mã gỡ lỗi trong trình đơn tràn của ứng dụng. Sau đó, hãy tạo một mã thông báo gỡ lỗi mới. Bạn sẽ cần mã thông báo này trong bước tiếp theo.
Vì mã thông báo này cho phép truy cập vào các tài nguyên Firebase của bạn mà không cần thiết bị hợp lệ, nên bạn cần giữ bí mật mã thông báo này. Đừng cam kết mã thông báo này với một kho lưu trữ công khai và nếu mã thông báo đã đăng ký bị xâm nhập, hãy thu hồi ngay mã thông báo đó trong bảng điều khiển Firebase.

Thêm mã gỡ lỗi mà bạn vừa tạo vào kho khoá bảo mật của hệ thống CI (ví dụ: bí mật đã mã hoá của GitHub Actions hoặc biến đã mã hoá của Travis CI).
Nếu cần, hãy định cấu hình hệ thống CI để cung cấp mã gỡ lỗi trong môi trường CI dưới dạng một biến môi trường. Đặt tên cho biến, chẳng hạn như
APP_CHECK_DEBUG_TOKEN_FROM_CI.Trong bản gỡ lỗi, hãy bật chế độ gỡ lỗi bằng cách đặt
self.FIREBASE_APPCHECK_DEBUG_TOKENthành giá trị của biến môi trường mã thông báo gỡ lỗi trước khi bạn nhập App Check. Ví dụ:Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; initializeAppCheck(app, { /* App Check options */ });Web
self.FIREBASE_APPCHECK_DEBUG_TOKEN = process.env.APP_CHECK_DEBUG_TOKEN_FROM_CI; firebase.appCheck().activate(/* site key or provider */);
Khi ứng dụng của bạn chạy trong môi trường CI, các dịch vụ phụ trợ của Firebase sẽ chấp nhận mã thông báo mà ứng dụng gửi dưới dạng mã thông báo hợp lệ.
