Sau khi bạn đăng ký ứng dụng cho App Check, ứng dụng của bạn thường sẽ không chạy trong trình mô phỏng hoặc từ môi trường tích hợp liên tục (CI), vì những môi trường đó không đủ điều kiện là thiết bị hợp lệ. Nếu muốn chạy ứng dụng trong một môi trường như vậy trong quá trình phát triển và kiểm thử, bạn có thể tạo một bản gỡ lỗi của ứng dụng sử dụng trình cung cấp gỡ lỗi App Check thay vì trình cung cấp chứng thực thực.
Nền tảng của Apple
Để sử dụng trình cung cấp gỡ lỗi trong khi chạy ứng dụng của bạn trong trình mô phỏng một cách tương tác (ví dụ: trong quá trình phát triển), hãy làm như sau:
Kích hoạt tính năng Kiểm tra ứng dụng bằng trình gỡ lỗi ngay sau khi bạn khởi chạy ứng dụng Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Bật tính năng ghi nhật ký gỡ lỗi trong dự án Xcode (phiên bản 11.0 trở lên):
- Mở Product > Scheme > Edit scheme (Sản phẩm > Lược đồ > Chỉnh sửa lược đồ).
- Chọn Run (Chạy) trong trình đơn bên trái, rồi chọn thẻ Arguments (Đối số).
- Trong mục Arguments Passed on Launch (Đối số được chuyển khi mở), hãy thêm
-FIRDebugEnabled.
Mở
ios/Runner.xcworkspacebằng Xcode rồi chạy ứng dụng trong Trình mô phỏng. Ứng dụng của bạn sẽ in mã thông báo gỡ lỗi cục bộ vào đầu ra gỡ lỗi khi Firebase cố gắng gửi yêu cầu đến phần phụ trợ. Ví dụ:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
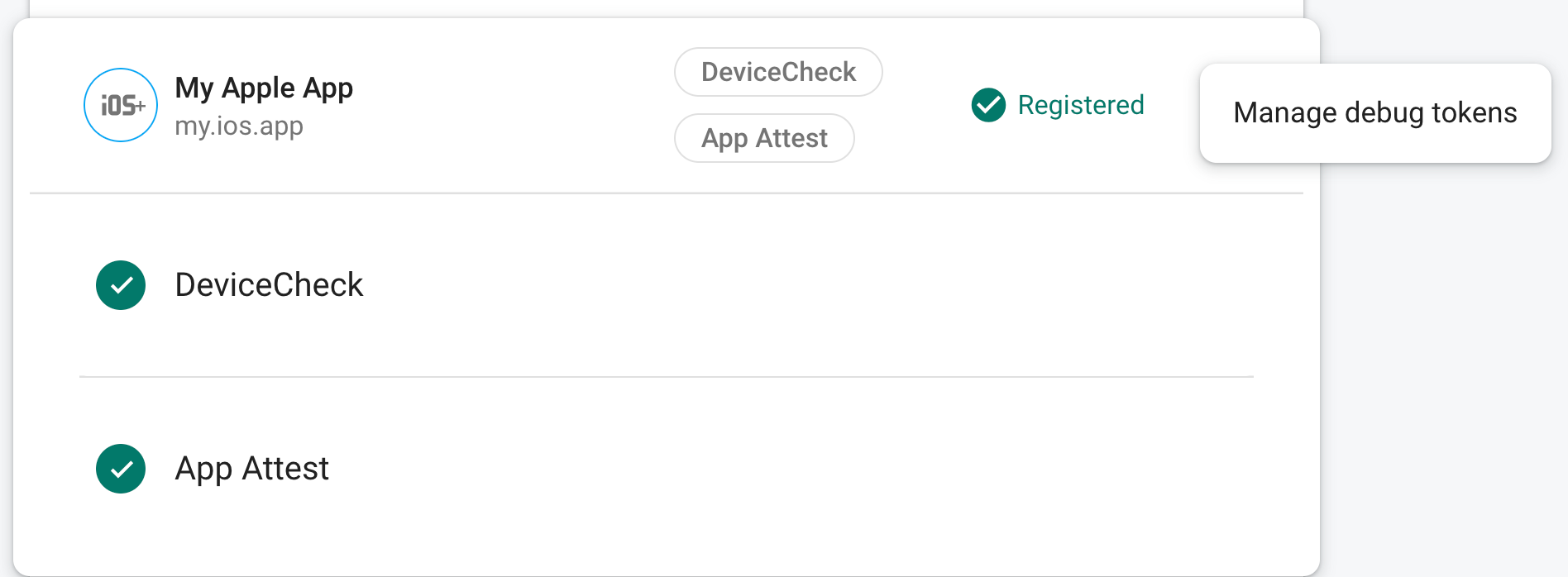
Trong phần App Check của bảng điều khiển Firebase, hãy chọn Quản lý mã gỡ lỗi trong trình đơn mục bổ sung của ứng dụng. Sau đó, hãy đăng ký mã thông báo gỡ lỗi mà bạn đã đăng nhập ở bước trước.

Sau khi bạn đăng ký mã thông báo, các dịch vụ phụ trợ của Firebase sẽ chấp nhận mã thông báo đó là hợp lệ.
Vì mã thông báo này cho phép truy cập vào các tài nguyên Firebase của bạn mà không cần thiết bị hợp lệ, nên bạn cần giữ bí mật mã thông báo này. Đừng cam kết mã thông báo này với kho lưu trữ công khai và nếu mã thông báo đã đăng ký bị xâm phạm, hãy thu hồi ngay mã thông báo đó trong bảng điều khiển Firebase.
Android
Để sử dụng trình cung cấp gỡ lỗi trong khi chạy ứng dụng Flutter trong môi trường Android, hãy triển khai mã sau trong ứng dụng Flutter:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Ứng dụng của bạn sẽ in mã thông báo gỡ lỗi cục bộ vào đầu ra gỡ lỗi khi Firebase cố gắng gửi yêu cầu đến phần phụ trợ. Ví dụ:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
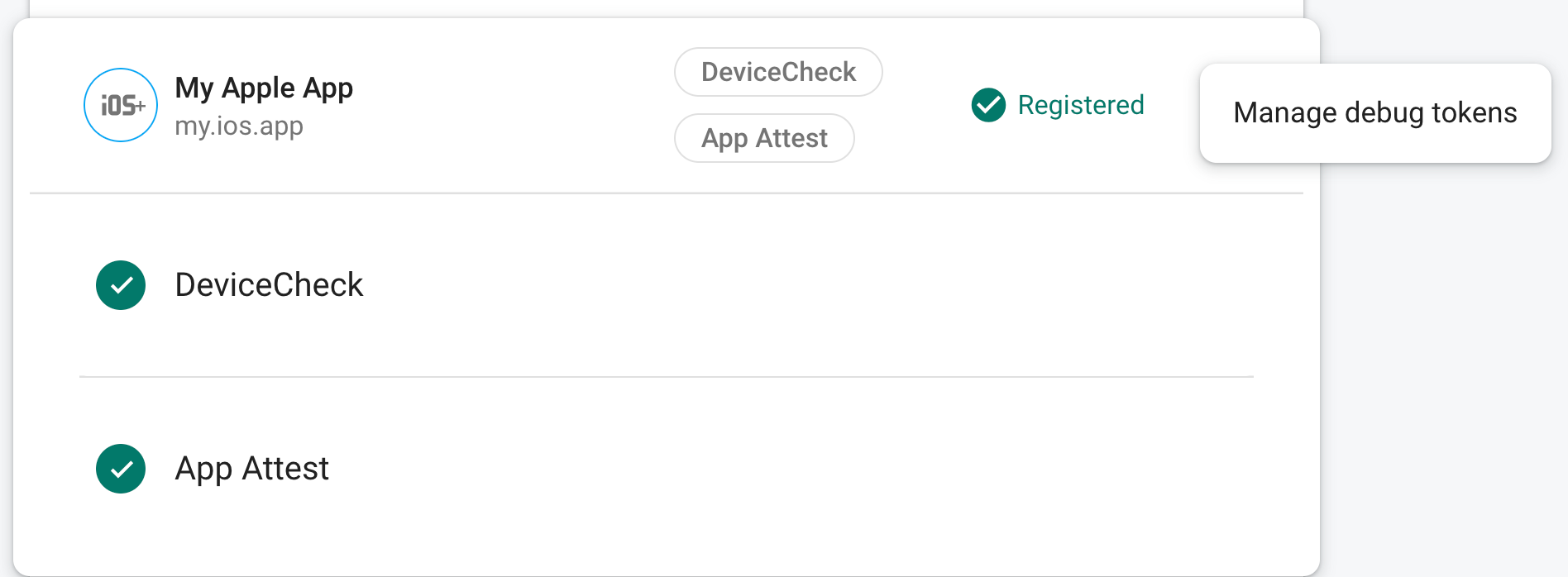
Trong phần App Check của bảng điều khiển Firebase, hãy chọn Quản lý mã gỡ lỗi trong trình đơn mục bổ sung của ứng dụng. Sau đó, hãy đăng ký mã thông báo gỡ lỗi mà bạn đã đăng nhập ở bước trước.

Sau khi bạn đăng ký mã thông báo, các dịch vụ phụ trợ của Firebase sẽ chấp nhận mã thông báo đó là hợp lệ.
Web
Để sử dụng trình cung cấp gỡ lỗi trong khi chạy ứng dụng từ localhost (ví dụ: trong quá trình phát triển), hãy làm như sau:
Trong tệp
web/index.html, hãy bật chế độ gỡ lỗi bằng cách đặtself.FIREBASE_APPCHECK_DEBUG_TOKENthànhtrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Chạy ứng dụng web của bạn trên thiết bị và mở công cụ dành cho nhà phát triển của trình duyệt. Trong bảng điều khiển gỡ lỗi, bạn sẽ thấy một mã gỡ lỗi:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Mã thông báo này được lưu trữ cục bộ trong trình duyệt của bạn và sẽ được dùng bất cứ khi nào bạn sử dụng ứng dụng trong cùng một trình duyệt trên cùng một máy. Nếu bạn muốn sử dụng mã thông báo trong một trình duyệt khác hoặc trên một máy khác, hãy đặt
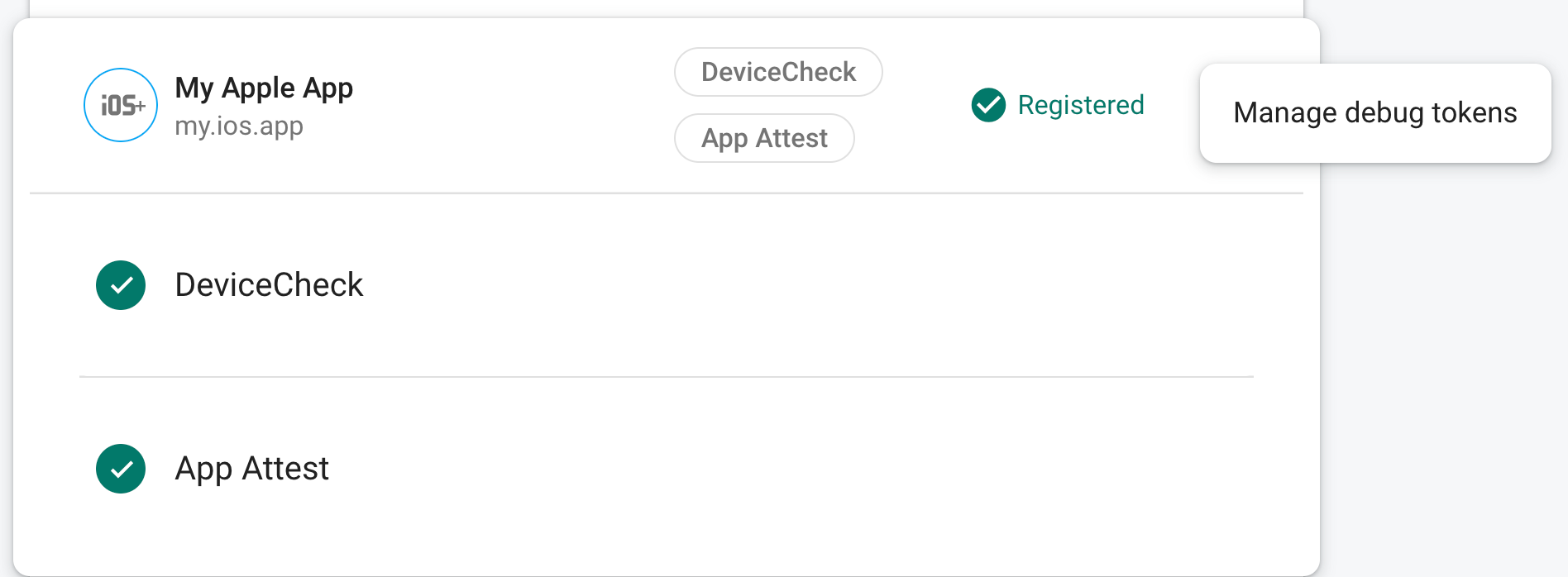
self.FIREBASE_APPCHECK_DEBUG_TOKENthành chuỗi mã thông báo thay vìtrue.Trong phần App Check của bảng điều khiển Firebase, hãy chọn Quản lý mã gỡ lỗi trong trình đơn mục bổ sung của ứng dụng. Sau đó, hãy đăng ký mã thông báo gỡ lỗi mà bạn đã đăng nhập ở bước trước.

Sau khi bạn đăng ký mã thông báo, các dịch vụ phụ trợ của Firebase sẽ chấp nhận mã thông báo đó là hợp lệ.
Vì mã thông báo này cho phép truy cập vào các tài nguyên Firebase của bạn mà không cần thiết bị hợp lệ, nên bạn cần giữ bí mật mã thông báo này. Đừng cam kết mã thông báo này với kho lưu trữ công khai và nếu mã thông báo đã đăng ký bị xâm phạm, hãy thu hồi ngay mã thông báo đó trong bảng điều khiển Firebase.
