Setelah didaftarkan untuk App Check, aplikasi Anda biasanya tidak akan berjalan di emulator atau dari lingkungan continuous integration (CI), karena lingkungan tersebut tidak memenuhi syarat sebagai perangkat yang valid. Jika ingin menjalankan aplikasi di lingkungan tersebut selama pengembangan dan pengujian, Anda dapat membuat build debug aplikasi yang menggunakan penyedia debug App Check, bukan penyedia pengesahan sungguhan.
Platform Apple
Untuk menggunakan penyedia debug saat menjalankan aplikasi Anda di simulator secara interaktif (misalnya, selama pengembangan), lakukan hal berikut:
Aktifkan App Check dengan penyedia debug tepat setelah menginisialisasi aplikasi Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Aktifkan logging debug dalam project Xcode Anda (v11.0 atau yang lebih baru):
- Buka Product > Scheme > Edit scheme.
- Pilih Run dari menu kiri, lalu pilih tab Arguments.
- Di bagian Arguments Passed on Launch, tambahkan
-FIRDebugEnabled.
Buka
ios/Runner.xcworkspacedengan Xcode dan jalankan aplikasi Anda di Simulator. Aplikasi Anda akan mencetak token debug lokal ke output debug saat Firebase mencoba mengirim permintaan ke backend. Contoh:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
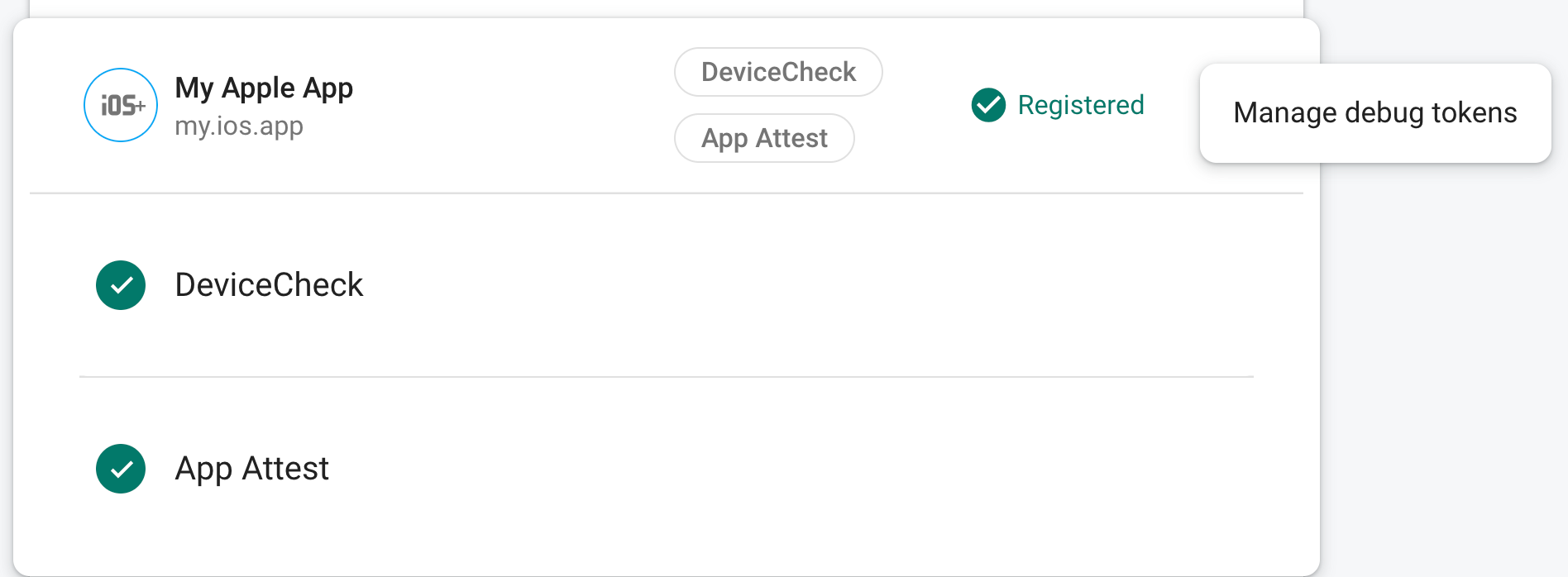
Di bagian App Check pada Firebase console, pilih Manage debug tokens dari menu tambahan aplikasi. Kemudian daftarkan token debug yang Anda catat dalam log di langkah sebelumnya.

Setelah Anda mendaftarkan token, layanan backend Firebase akan menerimanya sebagai valid.
Karena token ini memungkinkan akses ke resource Firebase Anda tanpa perangkat yang valid, Anda harus menjaga kerahasiaannya. Jangan meng-commit token ke repositori publik, dan jika token yang terdaftar pernah terungkap kerahasiaannya, segera cabut token tersebut di Firebase console.
Android
Untuk menggunakan penyedia debug saat menjalankan aplikasi Flutter di lingkungan Android, terapkan kode berikut di aplikasi Flutter:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Aplikasi Anda akan mencetak token debug lokal ke output debug saat Firebase mencoba mengirim permintaan ke backend. Contoh:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
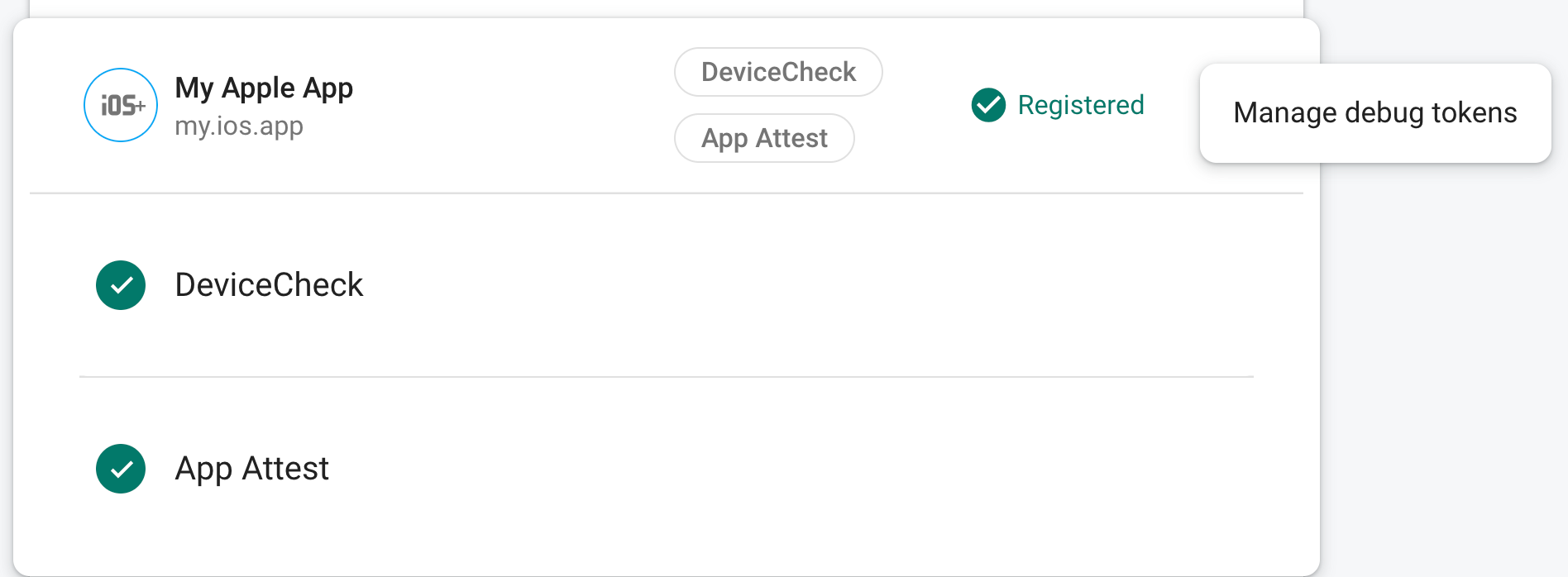
Di bagian App Check pada Firebase console, pilih Manage debug tokens dari menu tambahan aplikasi. Kemudian daftarkan token debug yang Anda catat dalam log di langkah sebelumnya.

Setelah Anda mendaftarkan token, layanan backend Firebase akan menerimanya sebagai valid.
Web
Untuk menggunakan penyedia debug saat menjalankan aplikasi Anda dari localhost (misalnya, selama pengembangan), lakukan hal berikut:
Dalam file
web/index.html, aktifkan mode debug dengan menetapkanself.FIREBASE_APPCHECK_DEBUG_TOKENketrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Jalankan aplikasi web Anda secara lokal, lalu buka alat developer browser. Di konsol debug, Anda akan melihat token debug:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Token ini disimpan secara lokal di browser dan akan digunakan setiap kali Anda menggunakan aplikasi di browser yang sama pada mesin yang sama. Jika Anda ingin menggunakan token di browser lain atau di mesin lain, tetapkan
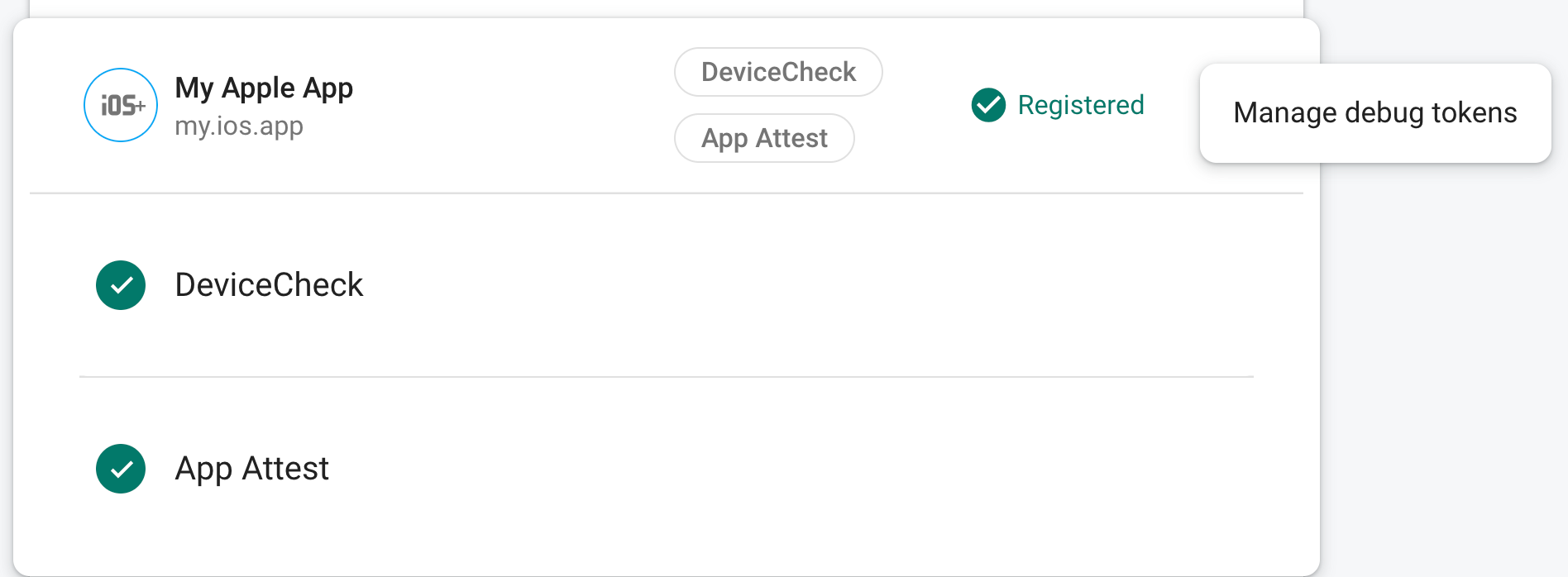
self.FIREBASE_APPCHECK_DEBUG_TOKENke string token, bukantrue.Di bagian App Check pada Firebase console, pilih Manage debug tokens dari menu tambahan aplikasi. Kemudian daftarkan token debug yang Anda catat dalam log di langkah sebelumnya.

Setelah Anda mendaftarkan token, layanan backend Firebase akan menerimanya sebagai valid.
Karena token ini memungkinkan akses ke resource Firebase Anda tanpa perangkat yang valid, Anda harus menjaga kerahasiaannya. Jangan meng-commit token ke repositori publik, dan jika token yang terdaftar pernah terungkap kerahasiaannya, segera cabut token tersebut di Firebase console.
