为您的应用注册 App Check 后,应用通常无法在模拟器或持续集成 (CI) 环境中运行,因为这些环境不符合有效设备的条件。如果您希望在开发和测试期间在此类环境中运行应用,则可以创建应用的调试 build,该 build 使用 App Check 调试提供方,而不是真正的证明提供方。
Apple 平台
如需在模拟器中以交互方式运行应用时(例如在开发期间)使用调试提供方,请执行以下操作:
在初始化 Firebase 应用后立即使用调试提供方激活 App Check:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }在 Xcode 项目(v11.0 或更高版本)中启用调试日志记录:
- 打开 Product(产品)> Scheme(方案)> Edit scheme(修改方案)。
- 从左侧菜单中选择 Run(运行),然后选择 Arguments(参数)标签页。
- 在 Arguments Passed on Launch(启动参数)部分,添加
-FIRDebugEnabled。
使用 Xcode 打开
ios/Runner.xcworkspace,然后在模拟器中运行您的应用。当 Firebase 尝试向后端发送请求时,您的应用会将一个本地调试令牌发送到调试输出中。例如:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
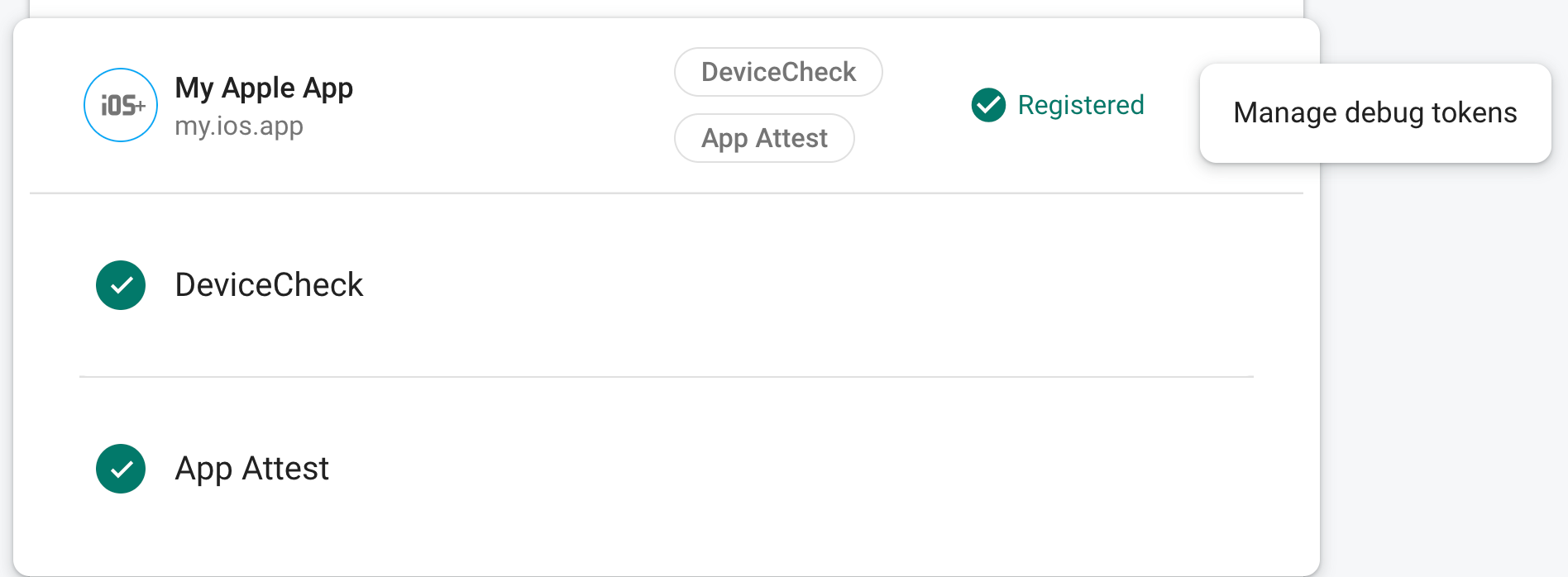
在 Firebase 控制台的 App Check 部分中,从应用的溢出菜单中选择管理调试令牌。然后,注册您在上一步中记录的调试令牌。

注册令牌后,Firebase 后端服务会将其视为有效的令牌。
由于此令牌允许用户在没有有效设备的情况下访问您的 Firebase 资源,因此请务必确保此令牌的私密性。请勿将其提交到公共代码库;如果注册的令牌被盗用,请立即在 Firebase 控制台中撤消该令牌。
Android
如需在 Android 环境中运行 Flutter 应用时使用调试提供方,请在 Flutter 应用中实现以下代码:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
当 Firebase 尝试向后端发送请求时,您的应用会将一个本地调试令牌发送到调试输出中。例如:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
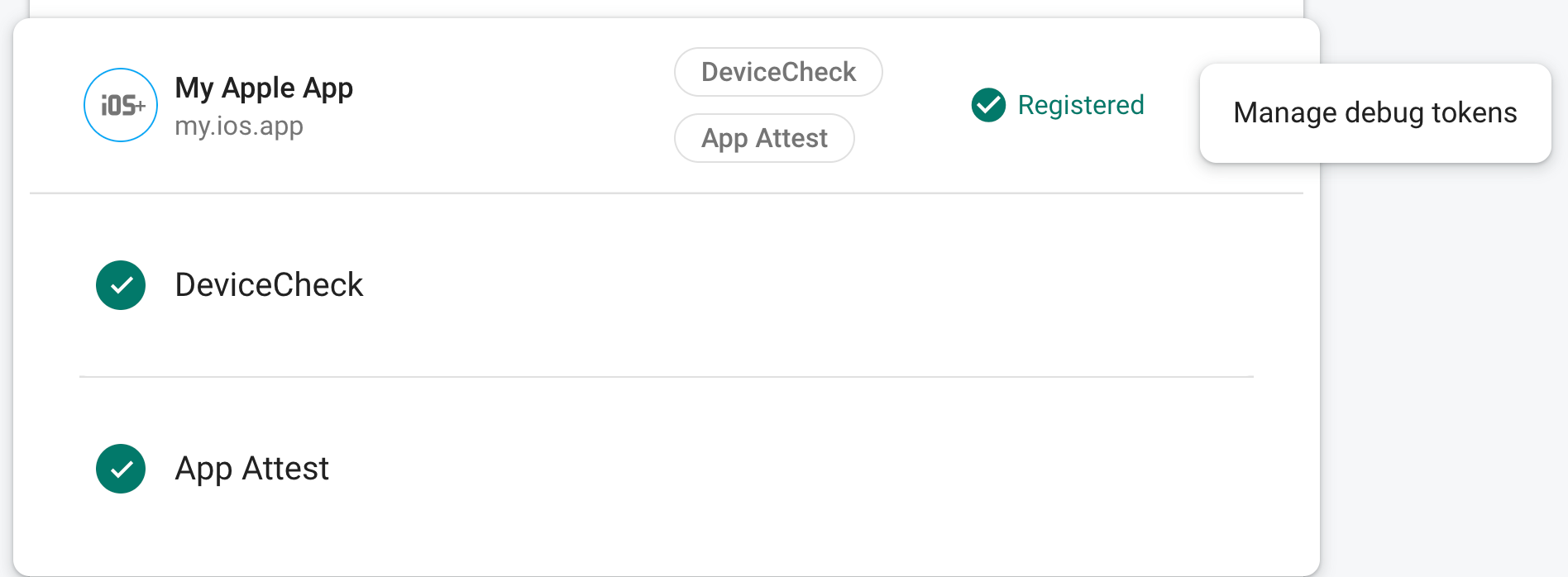
在 Firebase 控制台的 App Check 部分中,从应用的溢出菜单中选择管理调试令牌。然后,注册您在上一步中记录的调试令牌。

注册令牌后,Firebase 后端服务会将其视为有效的令牌。
Web
如需在从 localhost 运行应用时(例如在开发期间)使用调试提供方,请执行以下操作:
在
web/index.html文件中,将self.FIREBASE_APPCHECK_DEBUG_TOKEN设置为true,以启用调试模式:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>在本地运行您的 Web 应用,然后打开浏览器的开发者工具。在调试控制台中,您将看到一个调试令牌:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
此令牌存储在您的浏览器本地,每当您在同一计算机上的同一浏览器中使用您的应用时,系统都会使用该令牌。如果要在其他浏览器或其他机器上使用令牌,请将
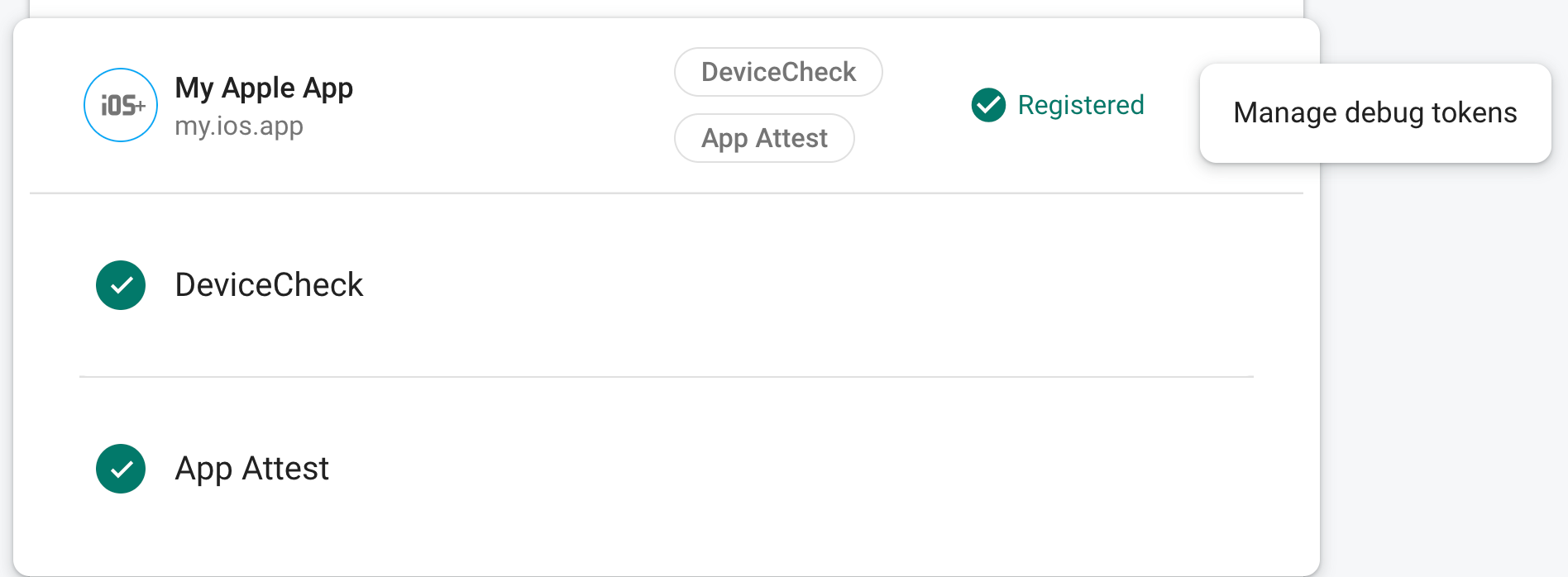
self.FIREBASE_APPCHECK_DEBUG_TOKEN设置为令牌字符串,而不是true。在 Firebase 控制台的 App Check 部分中,从应用的溢出菜单中选择管理调试令牌。然后,注册您在上一步中记录的调试令牌。

注册令牌后,Firebase 后端服务会将其视为有效的令牌。
由于此令牌允许用户在没有有效设备的情况下访问您的 Firebase 资源,因此请务必确保此令牌的私密性。请勿将其提交到公共代码库;如果注册的令牌被盗用,请立即在 Firebase 控制台中撤消该令牌。
