अगर आपने App Check के लिए अपना ऐप्लिकेशन रजिस्टर कर लिया है और आपको अपने ऐप्लिकेशन को ऐसे एनवायरमेंट में चलाना है जिसे App Check आम तौर पर मान्य नहीं मानता है, तो आपके पास अपने ऐप्लिकेशन का डीबग बिल्ड बनाने का विकल्प होता है. जैसे, डेवलपमेंट के दौरान एम्युलेटर में या कंटीन्यूअस इंटिग्रेशन (सीआई) एनवायरमेंट में. यह बिल्ड, पुष्टि करने वाले असली प्रोवाइडर के बजाय App Check के डीबग प्रोवाइडर का इस्तेमाल करता है.
एम्युलेटर में डीबग प्रोवाइडर का इस्तेमाल करना
अपने ऐप्लिकेशन को इंटरैक्टिव एम्युलेटर में चलाते समय, डीबग प्रोवाइडर का इस्तेमाल करने के लिए (उदाहरण के लिए, डेवलपमेंट के दौरान), यह तरीका अपनाएं:
अपनी मॉड्यूल (ऐप्लिकेशन-लेवल) की Gradle फ़ाइल (आम तौर पर
<project>/<app-module>/build.gradle.ktsया<project>/<app-module>/build.gradle) में, Android के लिए App Check लाइब्रेरी की डिपेंडेंसी जोड़ें. हमारा सुझाव है कि लाइब्रेरी के वर्शन को कंट्रोल करने के लिए, Firebase Android BoM का इस्तेमाल करें.dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.7.0")) // Add the dependencies for the App Check libraries // When using the BoM, you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-appcheck-debug") }
Firebase Android BoM का इस्तेमाल करने पर, आपका ऐप्लिकेशन हमेशा Firebase Android लाइब्रेरी के साथ काम करने वाले वर्शन का इस्तेमाल करेगा.
(वैकल्पिक) BoM का इस्तेमाल किए बिना, Firebase लाइब्रेरी की डिपेंडेंसी जोड़ें
अगर आपको Firebase BoM का इस्तेमाल नहीं करना है, तो आपको हर Firebase लाइब्रेरी के वर्शन को उसकी डिपेंडेंसी लाइन में तय करना होगा.
ध्यान दें कि अगर आपके ऐप्लिकेशन में Firebase की एक से ज़्यादा लाइब्रेरी का इस्तेमाल किया जाता है, तो हमारा सुझाव है कि लाइब्रेरी के वर्शन मैनेज करने के लिए BoM का इस्तेमाल करें. इससे यह पक्का किया जा सकेगा कि सभी वर्शन एक-दूसरे के साथ काम करते हों.
dependencies { // Add the dependencies for the App Check libraries // When NOT using the BoM, you must specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-appcheck-debug:19.0.1") }
अपनी डीबग बिल्ड में, डीबग प्रोवाइडर फ़ैक्ट्री का इस्तेमाल करने के लिए App Check को कॉन्फ़िगर करें:
Kotlin
Firebase.initialize(context = this) Firebase.appCheck.installAppCheckProviderFactory( DebugAppCheckProviderFactory.getInstance(), )
Java
FirebaseApp.initializeApp(/*context=*/ this); FirebaseAppCheck firebaseAppCheck = FirebaseAppCheck.getInstance(); firebaseAppCheck.installAppCheckProviderFactory( DebugAppCheckProviderFactory.getInstance());
ऐप्लिकेशन लॉन्च करें और Firebase बैकएंड सेवा को कॉल ट्रिगर करें. जब SDK टूल, बैकएंड को अनुरोध भेजने की कोशिश करेगा, तब एक लोकल डीबग टोकन लॉग किया जाएगा. उदाहरण के लिए:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
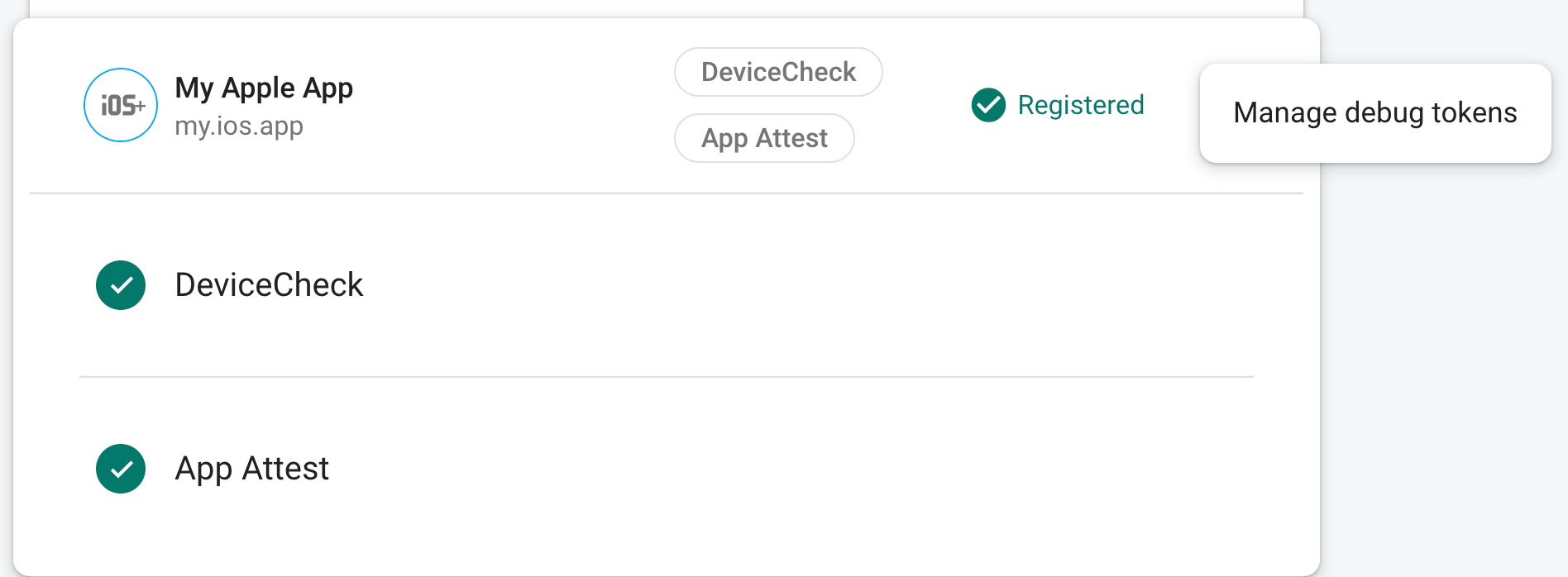
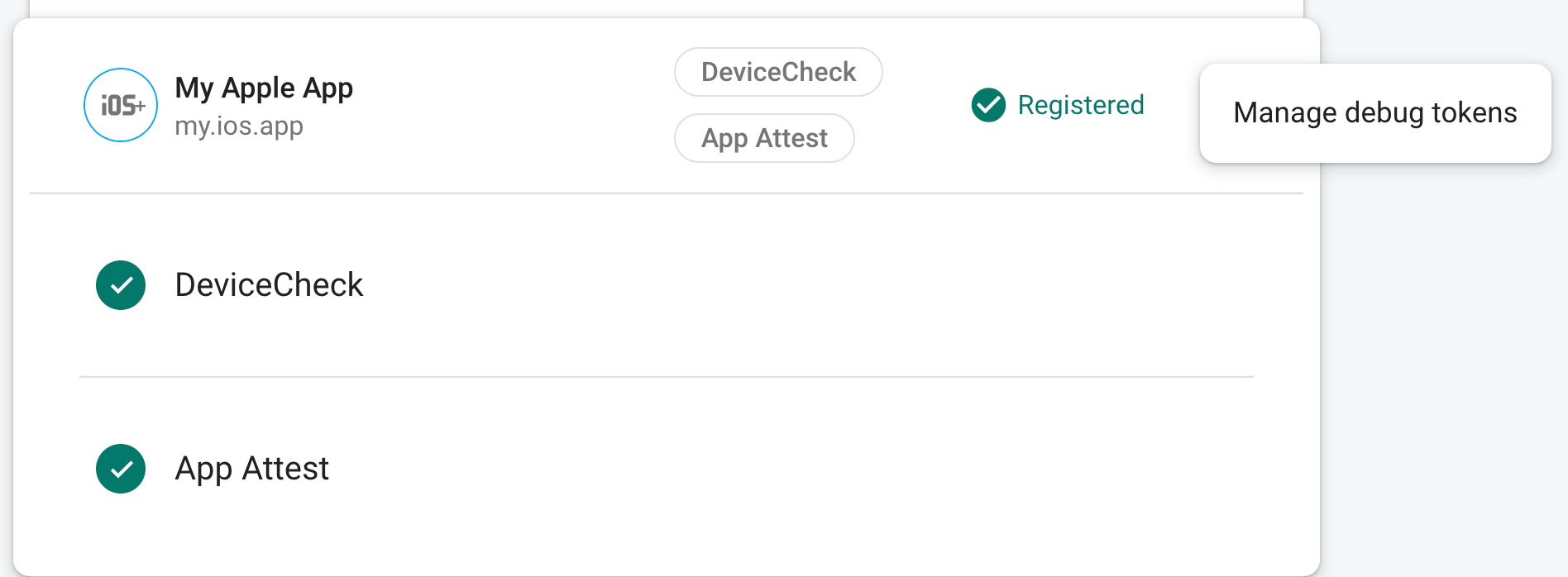
Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, पिछले चरण में लॉग इन किए गए डीबग टोकन को रजिस्टर करें.

टोकन रजिस्टर करने के बाद, Firebase बैकएंड सेवाएं इसे मान्य के तौर पर स्वीकार करेंगी.
यह टोकन, मान्य डिवाइस के बिना भी आपके Firebase संसाधनों को ऐक्सेस करने की अनुमति देता है. इसलिए, यह ज़रूरी है कि आप इसे निजी रखें. इसे किसी सार्वजनिक रिपॉज़िटरी में न डालें. अगर कभी कोई रजिस्टर किया गया टोकन गलत हाथों में पड़ जाता है, तो Firebase कंसोल में जाकर उसे तुरंत रद्द करें.
सीआई एनवायरमेंट में यूनिट टेस्टिंग के लिए, डीबग प्रोवाइडर का इस्तेमाल करना
लगातार इंटिग्रेशन (सीआई) वाले एनवायरमेंट में यूनिट टेस्टिंग के लिए, डीबग प्रोवाइडर का इस्तेमाल करने के लिए यह तरीका अपनाएं:
Firebase कंसोल के App Check सेक्शन में जाकर, अपने ऐप्लिकेशन के ओवरफ़्लो मेन्यू से डीबग टोकन मैनेज करें चुनें. इसके बाद, नया डीबग टोकन बनाएं. आपको अगले चरण में टोकन की ज़रूरत पड़ेगी.
यह टोकन, मान्य डिवाइस के बिना भी आपके Firebase संसाधनों को ऐक्सेस करने की अनुमति देता है. इसलिए, यह ज़रूरी है कि आप इसे निजी रखें. इसे किसी सार्वजनिक रिपॉज़िटरी में न डालें. अगर कभी कोई रजिस्टर किया गया टोकन गलत हाथों में पड़ जाता है, तो Firebase कंसोल में जाकर उसे तुरंत रद्द करें.

अभी बनाया गया डीबग टोकन, अपने सीआई सिस्टम के सुरक्षित की स्टोर में जोड़ें. उदाहरण के लिए, GitHub Actions के एन्क्रिप्ट किए गए सीक्रेट या Travis CI के एन्क्रिप्ट किए गए वैरिएबल.
अगर ज़रूरी हो, तो अपने सीआई सिस्टम को कॉन्फ़िगर करें, ताकि आपका डीबग टोकन सीआई एनवायरमेंट में एनवायरमेंट वैरिएबल के तौर पर उपलब्ध हो सके. वैरिएबल को
APP_CHECK_DEBUG_TOKEN_FROM_CIजैसा कोई नाम दें.अपनी मॉड्यूल (ऐप्लिकेशन-लेवल) की Gradle फ़ाइल (आम तौर पर
<project>/<app-module>/build.gradle.ktsया<project>/<app-module>/build.gradle) में, Android के लिए App Check लाइब्रेरी की डिपेंडेंसी जोड़ें. हमारा सुझाव है कि लाइब्रेरी के वर्शन को कंट्रोल करने के लिए, Firebase Android BoM का इस्तेमाल करें.Kotlin
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.7.0")) // Add the dependency for the App Check library // When using the BoM, you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-appcheck-debug") }
Firebase Android BoM का इस्तेमाल करने पर, आपका ऐप्लिकेशन हमेशा Firebase Android लाइब्रेरी के साथ काम करने वाले वर्शन का इस्तेमाल करेगा.
(वैकल्पिक) BoM का इस्तेमाल किए बिना, Firebase लाइब्रेरी की डिपेंडेंसी जोड़ें
अगर आपको Firebase BoM का इस्तेमाल नहीं करना है, तो आपको हर Firebase लाइब्रेरी के वर्शन को उसकी डिपेंडेंसी लाइन में तय करना होगा.
ध्यान दें कि अगर आपके ऐप्लिकेशन में Firebase की एक से ज़्यादा लाइब्रेरी का इस्तेमाल किया जाता है, तो हमारा सुझाव है कि लाइब्रेरी के वर्शन मैनेज करने के लिए BoM का इस्तेमाल करें. इससे यह पक्का किया जा सकेगा कि सभी वर्शन एक-दूसरे के साथ काम करते हों.
dependencies { // Add the dependency for the App Check library // When NOT using the BoM, you must specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-appcheck-debug:19.0.1") }
Java
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.7.0")) // Add the dependency for the App Check library // When using the BoM, you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-appcheck-debug") }
Firebase Android BoM का इस्तेमाल करने पर, आपका ऐप्लिकेशन हमेशा Firebase Android लाइब्रेरी के साथ काम करने वाले वर्शन का इस्तेमाल करेगा.
(वैकल्पिक) BoM का इस्तेमाल किए बिना, Firebase लाइब्रेरी की डिपेंडेंसी जोड़ें
अगर आपको Firebase BoM का इस्तेमाल नहीं करना है, तो आपको हर Firebase लाइब्रेरी के वर्शन को उसकी डिपेंडेंसी लाइन में तय करना होगा.
ध्यान दें कि अगर आपके ऐप्लिकेशन में Firebase की एक से ज़्यादा लाइब्रेरी का इस्तेमाल किया जाता है, तो हमारा सुझाव है कि लाइब्रेरी के वर्शन मैनेज करने के लिए BoM का इस्तेमाल करें. इससे यह पक्का किया जा सकेगा कि सभी वर्शन एक-दूसरे के साथ काम करते हों.
dependencies { // Add the dependency for the App Check library // When NOT using the BoM, you must specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-appcheck-debug:19.0.1") }
अपने सीआई बिल्ड वैरिएंट के कॉन्फ़िगरेशन में यह जोड़ें:
testInstrumentationRunnerArguments["firebaseAppCheckDebugSecret"] = System.getenv("APP_CHECK_DEBUG_TOKEN_FROM_CI") ?: ""अपनी टेस्ट क्लास में,
DebugAppCheckTestHelperका इस्तेमाल करके उस कोड को रैप करें जिसके लिए App Check टोकन की ज़रूरत है:Kotlin
@RunWith(AndroidJunit4::class) class MyTests { private val debugAppCheckTestHelper = DebugAppCheckTestHelper.fromInstrumentationArgs() @Test fun testWithDefaultApp() { debugAppCheckTestHelper.withDebugProvider { // Test code that requires a debug AppCheckToken. } } @Test fun testWithNonDefaultApp() { debugAppCheckTestHelper.withDebugProvider( FirebaseApp.getInstance("nonDefaultApp") ) { // Test code that requires a debug AppCheckToken. } } }Java
@RunWith(AndroidJunit4.class) public class YourTests { private final DebugAppCheckTestHelper debugAppCheckTestHelper = DebugAppCheckTestHelper.fromInstrumentationArgs(); @Test public void testWithDefaultApp() { debugAppCheckTestHelper.withDebugProvider(() -> { // Test code that requires a debug AppCheckToken. }); } @Test public void testWithNonDefaultApp() { debugAppCheckTestHelper.withDebugProvider( FirebaseApp.getInstance("nonDefaultApp"), () -> { // Test code that requires a debug AppCheckToken. }); } }
जब आपका ऐप्लिकेशन सीआई एनवायरमेंट में चलता है, तब Firebase की बैकएंड सेवाएं, भेजे गए टोकन को मान्य मानेंगी.

