Puoi consentire ai tuoi utenti di autenticarsi con Firebase utilizzando i propri Account Google integrando Google Sign-In nella tua app.
Prima di iniziare
Utilizza Swift Package Manager per installare e gestire le dipendenze di Firebase.
- In Xcode, con il progetto dell'app aperto, vai a File > Add Packages (File > Aggiungi pacchetti).
- Quando richiesto, aggiungi il repository dell'SDK delle piattaforme Apple di Firebase:
- Scegli la raccolta Firebase Authentication.
- Aggiungi il flag
-ObjCalla sezione Altri flag del linker delle impostazioni di build della destinazione. - Al termine, Xcode inizierà automaticamente a risolvere e a scaricare le tue dipendenze in background.
https://github.com/firebase/firebase-ios-sdk.git
Aggiungere l'SDK Google Sign-In al progetto
In Xcode, con il progetto dell'app aperto, vai a File > Add Packages (File > Aggiungi pacchetti).
Quando richiesto, aggiungi il repository dell'SDK Google Sign-In:
https://github.com/google/GoogleSignIn-iOSAl termine, Xcode inizierà automaticamente a risolvere e a scaricare le tue dipendenze in background.
Attivare l'accesso con Google per il tuo progetto Firebase
Per consentire agli utenti di accedere utilizzando Accedi con Google, devi prima attivare il provider Accedi con Google per il tuo progetto Firebase:
- Nella Firebase console, apri la sezione Autenticazione.
- Nella scheda Metodo di accesso, attiva il provider Google.
Fai clic su Salva.
Scarica una nuova copia del file
GoogleService-Info.plistdel progetto e copiala nel progetto Xcode. Sovrascrivi le versioni esistenti con quella nuova. (vedi Aggiungi Firebase al tuo progetto iOS).
Importa i file di intestazione richiesti
Innanzitutto, devi importare i file di intestazione dell'SDK Firebase e dell'SDK Google Sign-In nella tua app.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Implementa Google Sign-In
Implementa Google Sign-In seguendo questi passaggi. Per informazioni dettagliate sull'utilizzo di Accedi con Google con iOS, consulta la documentazione per gli sviluppatori di Accedi con Google.
- Aggiungi schemi URL personalizzati al progetto Xcode:
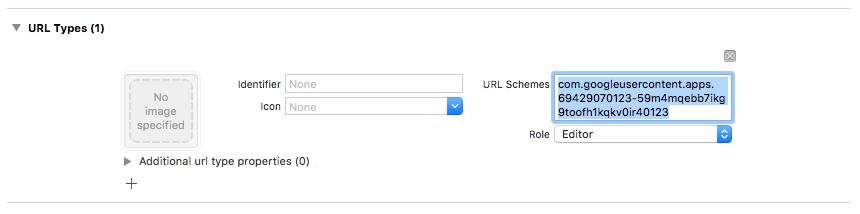
- Apri la configurazione del progetto: fai clic sul nome del progetto nella visualizzazione ad albero a sinistra. Seleziona la tua app dalla sezione TARGET, poi seleziona la scheda Informazioni ed espandi la sezione Tipi di URL.
- Fai clic sul pulsante + e aggiungi uno schema URL per l'ID client invertito. Per trovare questo valore, apri il file di configurazione
GoogleService-Info.plist REVERSED_CLIENT_ID. Copia il valore di questa chiave e incollalo nella casella Schemi URL nella pagina di configurazione. Lascia invariati gli altri campi.Al termine, la configurazione dovrebbe essere simile alla seguente (ma con i valori specifici dell'applicazione):

- Nel metodo
application:didFinishLaunchingWithOptions:del delegato dell'app, configura l'oggettoFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Implementa il metodo
application:openURL:options:del delegato della tua app. Il metodo deve chiamare il metodohandleURLdell'istanzaGIDSignIn, che gestirà correttamente l'URL che la tua applicazione riceve al termine della procedura di autenticazione.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Passa il controller di visualizzazione di presentazione e l'ID client per la tua app al metodo
signIndel provider Accedi con Google e crea una credenziale di autenticazione Firebase dal token di autenticazione Google risultante:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Aggiungi un
GIDSignInButtonallo storyboard, al file XIB o istanziarlo in modo programmatico. Per aggiungere il pulsante allo storyboard o al file XIB, aggiungi una visualizzazione e imposta la relativa classe personalizzata suGIDSignInButton. - (Facoltativo) Se vuoi personalizzare il pulsante, procedi nel seguente modo:
Swift
- Nel controller della visualizzazione, dichiara il pulsante di accesso come proprietà.
@IBOutlet weak var signInButton: GIDSignInButton!
- Collega il pulsante alla proprietà
signInButtonche hai appena dichiarato. - Personalizza il pulsante impostando le proprietà dell'oggetto GIDSignInButton.
Objective-C
- Nel file di intestazione del controller di visualizzazione, dichiara il pulsante di accesso come
proprietà.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Collega il pulsante alla proprietà
signInButtonche hai appena dichiarato. - Personalizza il pulsante impostando le proprietà dell'oggetto GIDSignInButton.
- Nel controller della visualizzazione, dichiara il pulsante di accesso come proprietà.
Autenticarsi con Firebase
Infine, completa la procedura di accesso a Firebase con le credenziali di autenticazione create nel passaggio precedente.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Passaggi successivi
Dopo che un utente ha eseguito l'accesso per la prima volta, viene creato un nuovo account utente e collegato alle credenziali, ovvero nome utente e password, numero di telefono o informazioni del fornitore di autenticazione, con cui l'utente ha eseguito l'accesso. Questo nuovo account viene memorizzato come parte del tuo progetto Firebase e può essere utilizzato per identificare un utente in ogni app del tuo progetto, indipendentemente dalla modalità di accesso.
-
Nelle tue app, puoi ottenere le informazioni di base del profilo dell'utente dall'oggetto
User. Vedi Gestire gli utenti. Nelle regole di sicurezza di Firebase Realtime Database e Cloud Storage, puoi ottenere l'ID utente univoco dell'utente che ha eseguito l'accesso dalla variabile
authe utilizzarlo per controllare a quali dati può accedere un utente.
Puoi consentire agli utenti di accedere alla tua app utilizzando più provider di autenticazione collegando le credenziali del provider di autenticazione a un account utente esistente.
Per disconnettere un utente, chiama
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Potresti anche aggiungere un codice di gestione degli errori per l'intera gamma di errori di autenticazione. Consulta la sezione Gestisci gli errori.

