يجب أن تتضمّن كل إضافة مستندات تشرح للمستخدمين وظيفة الإضافة وكيفية استخدامها.
المستندات المطلوبة كحدّ أدنى هي مجموعة ملفات markdown الثلاثة التالية:
PREINSTALL.mdPOSTINSTALL.mdCHANGELOG.md
بالإضافة إلى ذلك، ننصحك أيضًا بإنشاء ما يلي:
- ملف
READMEللمستودع العلني للإضافة - البرامج التعليمية والأدلة والمراجع الطويلة التي يتم نشرها على موقعك الإلكتروني وربطها في
PREINSTALL.md
للتعرّف على بعض أفضل الممارسات والصياغة والبنية الشائعة، ننصحك بمراجعة الملفات المتاحة مع إضافات Firebase الرسمية.
إنشاء ملف README
يمكن أن يحتوي دليل الإضافة اختياريًا على ملف README. يُرجى العلم أنّ الأمر
firebase ext:dev:init لا ينشئ تلقائيًا ملفًا لك.
مع ذلك، تتيح واجهة سطر الأوامر Firebase استخدام أمر مناسب لتنفيذ ما يلي:
إنشاء ملف README تلقائيًا يتضمّن محتوى تم استخراجه من ملف extension.yaml وملف PREINSTALL.md:
firebase ext:info ./path/to/extension --markdown > README.md
يتم إنشاء جميع ملفات README الخاصة بالإضافات Firebaseالرسمية باستخدام هذا الأمر.
إضافة معلومات التثبيت
بعد كتابة ملف README أو إنشائه، أضِف إليه معلومات التثبيت. يمكنك استخدام المقتطف التالي كنموذج:
--- ## 🧩 Install this extension ### Console [][install-link] [install-link]: https://console.firebase.google.com/project/_/extensions/install?ref=publisher_id/extension_name ### Firebase CLI ```bash firebase ext:install publisher_id/extension_name --project=[your-project-id] ``` > Learn more about installing extensions in the Firebase Extensions documentation: > [console](https://firebase.google.com/docs/extensions/install-extensions?platform=console), > [CLI](https://firebase.google.com/docs/extensions/install-extensions?platform=cli) ---
كتابة ملف PREINSTALL
ملف PREINSTALL هو نظرة عامة على إضافتك، وهو نوع من صفحات "التسويق".
ما هو المحتوى الموجود في هذا الملف؟
- وصف شامل لوظائف الإضافة
- قائمة بالمتطلبات الأساسية، مثل إعداد قاعدة البيانات أو الوصول إلى خدمة غير تابعة لـ Google (مثال)
- وصف موجز لأي مهام قبل التثبيت وتعليماتها
- وصف موجز لأي مهام بعد التثبيت
(مثال)
(يتم إدراج التعليمات التفصيلية في
POSTINSTALL) - وصف موجز لأي آثار على الفوترة (ابدأ بـ نص نموذجي)
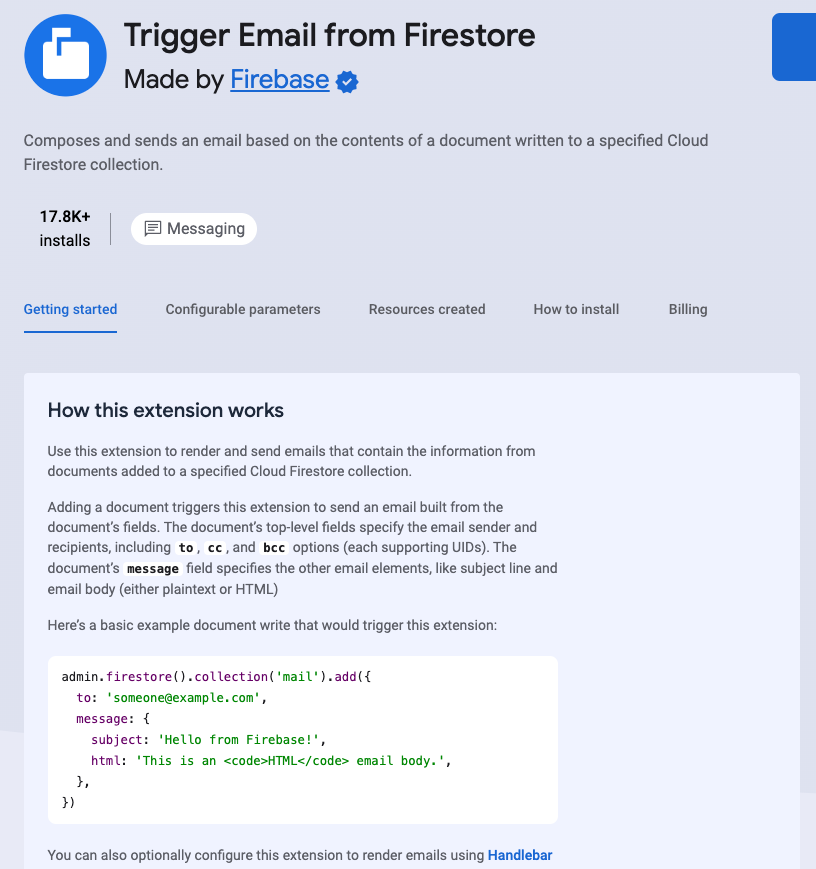
أين يظهر هذا المحتوى للمستخدم؟
 وحدة تحكّم Firebase">
وحدة تحكّم Firebase">
 وحدة تحكّم Firebase">
وحدة تحكّم Firebase">
- في صفحة الإضافة على extensions.dev
- مستودع رمز المصدر الخاص بالإضافة (داخل دليل الإضافة)
- كجزء من ملف README الخاص بالإضافة (إذا كنت تستخدم العلامة Firebase CLI
--markdown > README.md
لا يمكن لملفات PREINSTALL الوصول إلى قيم المَعلمات الخاصة بالإضافة، لذا يجب عدم توقّع عرض مراجع المَعلمات مع القيم الفعلية.
ما هي بعض أفضل الممارسات؟
- حاوِل إبقاء المحتوى الكامل لملف
PREINSTALLفي صفحة واحدة، إذا أمكن ذلك - قدِّم مستوى التفاصيل الذي يحتاج المستخدم النهائي إلى معرفته قبل تثبيت الإضافة
- وضع تعليمات مفصّلة في ملف
POSTINSTALLأو ملفات تكميلية أخرى - اذكر بإيجاز ما إذا كنت توفّر أدوات أو نصوصًا برمجية أخرى لدعم الإضافة.
كتابة ملف POSTINSTALL
ملف POSTINSTALL هو صفحة تعليمات مفصّلة تظهر بعد تثبيت الإضافة.
ما هو المحتوى الموجود في هذا الملف؟
- تعليمات مفصّلة بشأن أي مهام مطلوبة بعد التثبيت، مثل إعداد قواعد الأمان في Firebase أو إضافة رمز برمجي من جهة العميل (مثال)
- تعليمات عامة حول كيفية تجربة الإضافة المثبَّتة على الفور (مثلاً، "انتقِل إلى وحدة التحكّم، ثمّ اتّبِع الخطوات التالية")
- معلومات أساسية حول كيفية تشغيل الإضافة، خاصةً الإضافات التي يتم تشغيلها عند تلقّي طلب HTTP
- تعليمات موجزة حول كيفية مراقبة الإضافة المثبَّتة (ابدأ بـ النص النموذجي)
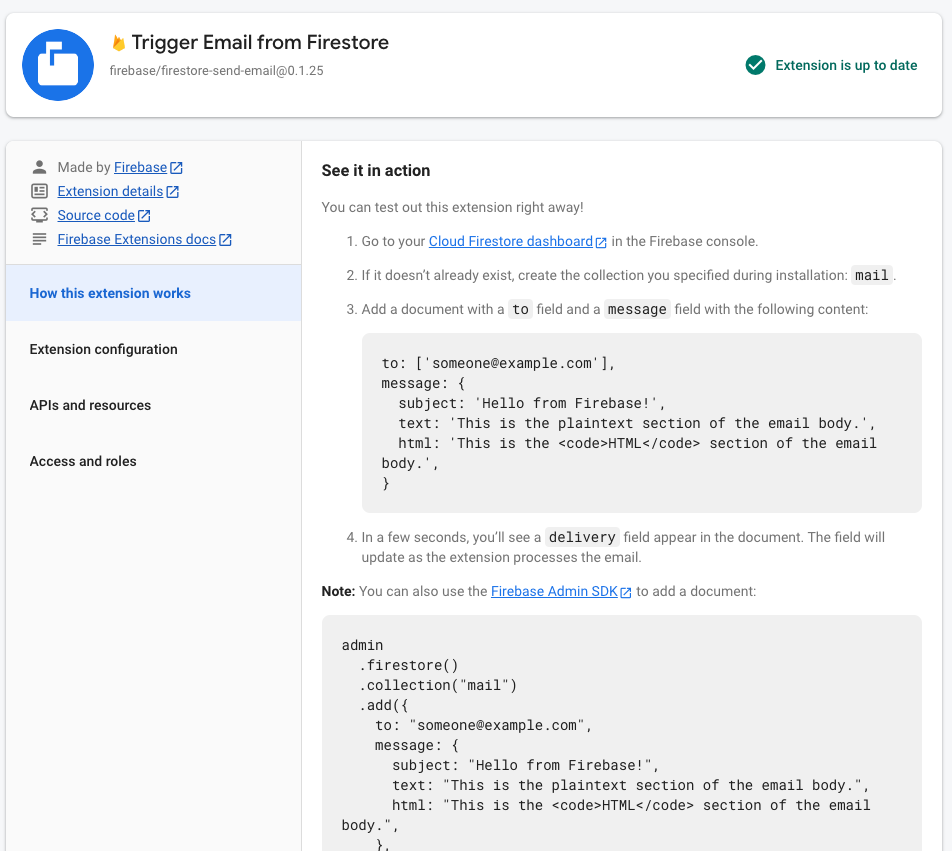
أين يظهر هذا المحتوى للمستخدم؟
 وحدة تحكّم Firebase">
وحدة تحكّم Firebase">
 وحدة تحكّم Firebase">
وحدة تحكّم Firebase">
في وحدة تحكّم Firebase بعد أن يثبّت المستخدم إضافتك (في بطاقة تفاصيل الإضافة المثبَّتة)
- احرص على مراجعة طريقة عرض محتوى
POSTINSTALLمن خلال تثبيت الإضافة في مشروع فعلي.
- احرص على مراجعة طريقة عرض محتوى
مستودع رمز المصدر الخاص بالإضافة (داخل دليل الإضافة)
يمكن لملفات POSTINSTALL الوصول إلى قيم المَعلمات والعديد من المتغيّرات ذات الصلة بالدالة الخاصة بالإضافة. عند عرض محتوى POSTINSTALL في وحدة تحكّم Firebase، يتم عرض القيم الفعلية بدلاً من مراجع المَعلمات أو المتغيّرات. يمكنك الاطّلاع أدناه على مزيد من المعلومات حول كيفية الإشارة إلى المَعلمات والمتغيّرات في ملف POSTINSTALL.
ما هي بعض أفضل الممارسات؟
- يجب أن يكون المحتوى الكامل لملف
POSTINSTALLموجزًا ووصفيًا في الوقت نفسه. - قسِّم المحتوى إلى أقسام باستخدام العناوين لفصل المهام أو المفاهيم المختلفة.
- ننصحك بنشر تعليمات مفصّلة لسير عمل أو مهمة معيّنة على موقعك الإلكتروني (مثال) أو في ملفات markdown تكميلية ضمن مستودع الإضافة (مثال).
- المَعلمات المرجعية والمتغيرات ذات الصلة بالدالة ليتمكّن المستخدم من رؤية القيم التي تم ضبطها في سياق التعليمات
الإشارة إلى المَعلمات والمتغيّرات
بعد التثبيت، تعرض وحدة تحكّم Firebase محتوى ملف POSTINSTALL الخاص بالإضافة. إذا أشرت إلى مَعلمات ومتغيّرات ذات صلة بالدالة (راجِع الجدول أدناه) في ملف POSTINSTALL، ستملأ وحدة التحكّم هذه المراجع بالقيم الفعلية للمثيل المثبَّت.
يمكنك الوصول إلى قيم المَعلمات التي تم ضبطها في الملف POSTINSTALL باستخدام الصيغة التالية: ${param:PARAMETER_NAME}
يمكنك أيضًا الرجوع إلى المتغيرات التالية ذات الصلة بالدالة في ملف POSTINSTALL فقط. تتوافق منصة Firebase مع هذه المتغيّرات لتتمكّن من تقديم إرشادات للمستخدمين بسهولة أكبر بعد التثبيت. ولا يمكن استخدامها إلا في ملف POSTINSTALL لأنّ قيم هذه المتغيّرات لا تتوفّر إلا بعد التثبيت.
في هذا الجدول، function-name هي قيمة الحقل
name في عنصر المورد الخاص بالدالة ضمن extension.yaml.
| مرجع للمتغيرات ذات الصلة بالدالة | الوصف | قيمة المتغيّر (تتم تعبئتها تلقائيًا من خلال Firebase بعد تثبيت الإضافة) |
|---|---|---|
${function:function-name.location}
|
||
| الموقع الجغرافي الذي يتم فيه نشر الدالة |
مثال على القيمة:us-central1
|
|
${function:function-name.name}
|
||
| اسم الدالة المنشورة النهائية، والذي يتضمّن رقم تعريف مثيل الإضافة |
التنسيق العام:
مثال على القيمة: |
|
${function:function-name.url}
(ينطبق فقط على دوال HTTP)
|
||
| عنوان URL للدالة المنشورة النهائية التي يمكن أن يرسل إليها رمز العميل طلبات HTTP |
التنسيق العام:
مثال على القيمة: |
|
توثيق كيفية تشغيل إضافة
في مستندات المستخدمين الخاصة بإضافتك، عليك توجيه المستخدمين بشأن كيفية تشغيل الإضافة. يمكن أن تكون هذه التعليمات مفصّلة قدر ما تراه ضروريًا، ولكن تذكَّر أفضل الممارسات لكتابة ملف POSTINSTALL.
للحصول على إرشادات حول كيفية تقديم هذه التعليمات، وسِّع القسم أدناه الذي ينطبق على الإضافة.
كتابة ملف CHANGELOG
ما هو المحتوى الموجود في هذا الملف؟
يجب أن يتضمّن كل إضافة ملف CHANGELOG.md يوثّق التغييرات المضمّنة في كل إصدار جديد تنشره من الإضافة. ضَع كل إصدار تحت عنوان من المستوى 2 (##)، وإلا يمكنك استخدام أي تنسيق Markdown تريده.
المثال التالي هو مقتطف من إحدى الإضافات الرسمية:
## Version 0.1.3 feature - Support deletion of directories (issue #148). ## Version 0.1.2 feature - Add a new param for recursively deleting subcollections in Cloud Firestore (issue #14). fixed - Fixed "cold start" errors experienced when the extension runs after a period of inactivity (issue #48). ## Version 0.1.1 Initial release of the _Delete User Data_ extension.
أين يظهر هذا المحتوى للمستخدم؟
- في Firebase وواجهة سطر الأوامر، عندما يرقّي المستخدمون إصدارات الإضافة إلى إصدارات جديدة لا تعرض وحدة تحكّم Firebase وواجهة سطر الأوامر سوى التغييرات التي ستسري في حال أكمل المستخدم عملية الترقية.
- مستودع الرموز المصدرية للإضافة (داخل دليل الإضافة)

