हर एक्सटेंशन के लिए एक दस्तावेज़ होना चाहिए. इसमें उपयोगकर्ताओं को यह बताया गया हो कि एक्सटेंशन क्या करता है और इसका इस्तेमाल कैसे किया जाता है.
कम से कम ज़रूरी दस्तावेज़, मार्कडाउन फ़ाइलों का यह सेट है:
PREINSTALL.mdPOSTINSTALL.mdCHANGELOG.md
इसके अलावा, आपको ये कॉन्टेंट भी बनाने चाहिए:
- एक्सटेंशन की सार्वजनिक रिपॉज़िटरी के लिए
READMEफ़ाइल. - आपकी वेबसाइट पर पब्लिश किए गए और आपके
PREINSTALL.mdमें लिंक किए गए, ज़्यादा जानकारी वाले ट्यूटोरियल, गाइड, और रेफ़रंस.
सबसे सही तरीके, सामान्य वाक्यांश, और स्ट्रक्चर के बारे में जानने के लिए, हमारा सुझाव है कि आप आधिकारिक Firebase एक्सटेंशन के साथ उपलब्ध फ़ाइलों की समीक्षा करें.
README फ़ाइल बनाना
आपकी एक्सटेंशन डायरेक्ट्री में README फ़ाइल शामिल की जा सकती है. ध्यान दें कि firebase ext:dev:init कमांड, आपके लिए अपने-आप कोई फ़ाइल जनरेट नहीं करती.
हालांकि, Firebase CLI में यह सुविधा उपलब्ध है. इसकी मदद से, README फ़ाइल अपने-आप जनरेट हो जाती है. इस फ़ाइल में, extension.yaml फ़ाइल और PREINSTALL.md फ़ाइल से लिया गया कॉन्टेंट शामिल होता है:
firebase ext:info ./path/to/extension --markdown > README.md
आधिकारिक Firebase एक्सटेंशन के लिए सभी README फ़ाइलें, इस कमांड का इस्तेमाल करके जनरेट की जाती हैं.
इंस्टॉल करने की जानकारी जोड़ना
README लिखने या जनरेट करने के बाद, उसमें इंस्टॉलेशन की जानकारी जोड़ें. इस स्निपेट को टेंप्लेट के तौर पर इस्तेमाल किया जा सकता है:
--- ## 🧩 Install this extension ### Console [][install-link] [install-link]: https://console.firebase.google.com/project/_/extensions/install?ref=publisher_id/extension_name ### Firebase CLI ```bash firebase ext:install publisher_id/extension_name --project=[your-project-id] ``` > Learn more about installing extensions in the Firebase Extensions documentation: > [console](https://firebase.google.com/docs/extensions/install-extensions?platform=console), > [CLI](https://firebase.google.com/docs/extensions/install-extensions?platform=cli) ---
PREINSTALL फ़ाइल लिखना
PREINSTALL फ़ाइल में आपके एक्सटेंशन की खास जानकारी होती है. यह "मार्केटिंग" पेज का एक टाइप है.
इस फ़ाइल में किस तरह का कॉन्टेंट है?
- आपके एक्सटेंशन के काम करने के तरीके के बारे में पूरी जानकारी
- ज़रूरी शर्तों की सूची. जैसे, डेटाबेस सेटअप करना या Google से बाहर की किसी सेवा का ऐक्सेस पाना (उदाहरण)
- इंस्टॉल करने से पहले किए जाने वाले टास्क और उनके निर्देशों के बारे में कम शब्दों में जानकारी
- इंस्टॉल करने के बाद किए जाने वाले किसी भी टास्क के बारे में खास जानकारी
(उदाहरण)
(ज़्यादा जानकारी के लिए
POSTINSTALLपर जाएं) - बिलिंग से जुड़ी किसी भी समस्या के बारे में कम शब्दों में जानकारी दें. इसकी शुरुआत बॉयलरप्लेट टेक्स्ट से करें
यह कॉन्टेंट, उपयोगकर्ता को कहां दिखता है?
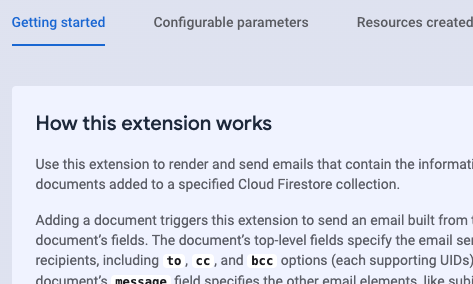
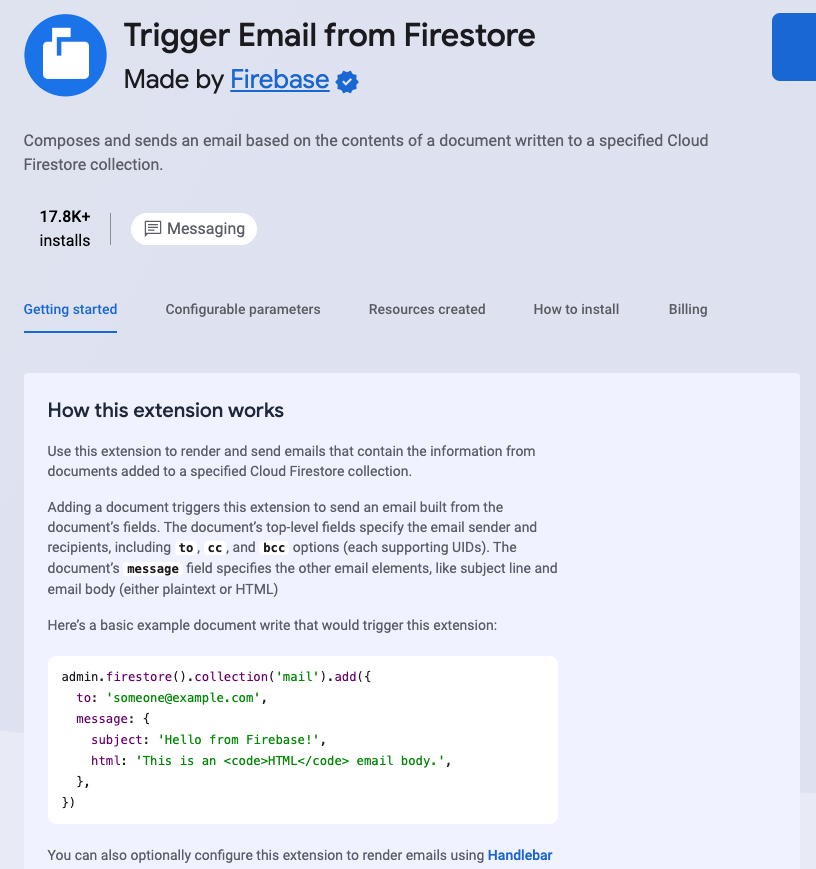
 Firebase कंसोल">
Firebase कंसोल">
 Firebase कंसोल">
Firebase कंसोल">
- extensions.dev पर एक्सटेंशन के पेज पर.
- आपके एक्सटेंशन के लिए सोर्स कोड रिपो (एक्सटेंशन डायरेक्ट्री में)
- एक्सटेंशन के README फ़ाइल के हिस्से के तौर पर (अगर आपने Firebase CLI
--markdown > README.md
PREINSTALL फ़ाइलें, एक्सटेंशन के लिए पैरामीटर वैल्यू ऐक्सेस नहीं कर सकतीं. इसलिए, आपको पैरामीटर रेफ़रंस को असल वैल्यू के साथ रेंडर करने की उम्मीद नहीं करनी चाहिए.
सबसे सही तरीके कौनसे हैं?
- अगर हो सके, तो
PREINSTALLफ़ाइल के पूरे कॉन्टेंट को एक ही पेज पर रखें - एक्सटेंशन इंस्टॉल करने से पहले, उपयोगकर्ता को ज़रूरी जानकारी दें
POSTINSTALLफ़ाइल या अन्य पूरक फ़ाइलों में निर्देशों के बारे में ज़्यादा जानकारी दें- अगर एक्सटेंशन के साथ काम करने वाले अन्य टूल या स्क्रिप्ट उपलब्ध कराई जाती हैं, तो उनके बारे में कम शब्दों में बताएं
POSTINSTALL फ़ाइल लिखना
POSTINSTALL फ़ाइल, एक्सटेंशन इंस्टॉल करने के बाद के निर्देशों वाला पेज होता है.
इस फ़ाइल में किस तरह का कॉन्टेंट है?
- इंस्टॉल करने के बाद, ज़रूरी टास्क के बारे में पूरी जानकारी देने वाले निर्देश. जैसे, Firebase के सुरक्षा नियम सेट अप करना या क्लाइंट-साइड कोड जोड़ना (उदाहरण)
- इंस्टॉल किए गए एक्सटेंशन को तुरंत आज़माने के बारे में सामान्य निर्देश (उदाहरण के लिए, "कंसोल पर जाएं, फिर यह करें")
- एक्सटेंशन को ट्रिगर करने के तरीके के बारे में बुनियादी जानकारी. खास तौर पर, एचटीटीपी अनुरोध से ट्रिगर होने वाले एक्सटेंशन के लिए
- इंस्टॉल किए गए एक्सटेंशन को मॉनिटर करने के तरीके के बारे में संक्षिप्त निर्देश (बॉयलरप्लेट टेक्स्ट से शुरू करें)
यह कॉन्टेंट, उपयोगकर्ता को कहां दिखता है?
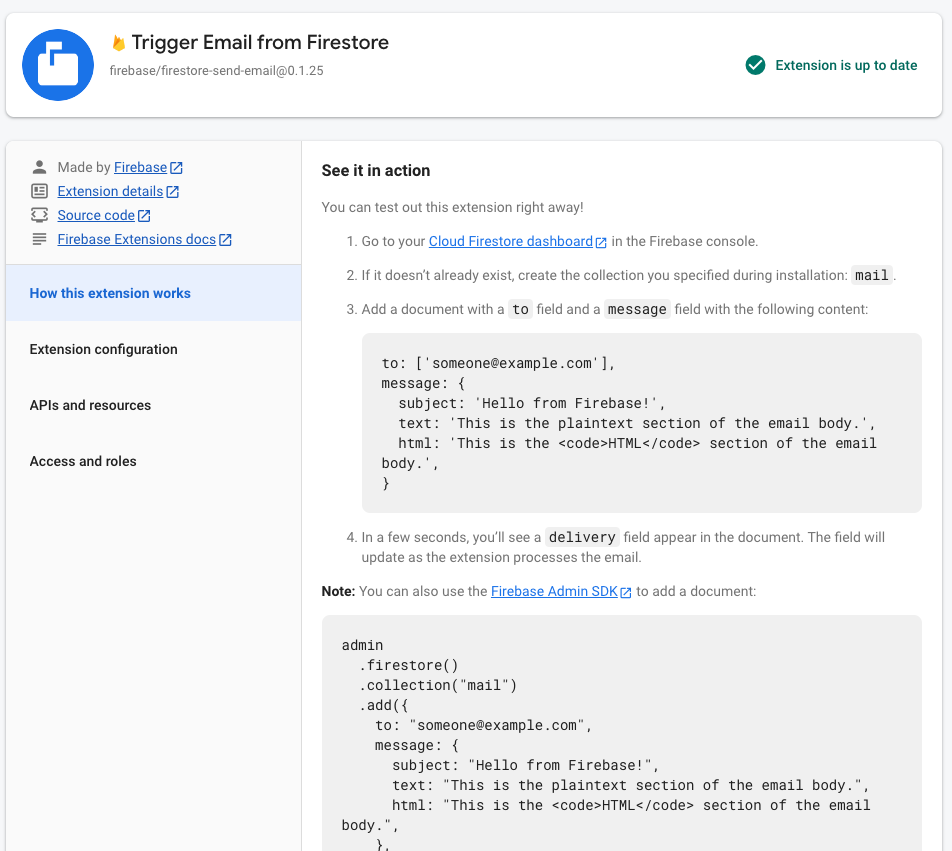
 Firebase कंसोल">
Firebase कंसोल">
 Firebase कंसोल">
Firebase कंसोल">
Firebase कंसोल में, जब कोई उपयोगकर्ता आपका एक्सटेंशन इंस्टॉल कर लेता है (इंस्टॉल किए गए एक्सटेंशन के जानकारी वाले कार्ड में)
POSTINSTALLकॉन्टेंट के डिसप्ले की समीक्षा करना न भूलें. इसके लिए, अपने एक्सटेंशन को किसी मौजूदा प्रोजेक्ट में इंस्टॉल करें.
आपके एक्सटेंशन के लिए सोर्स कोड रिपो (एक्सटेंशन डायरेक्ट्री में)
POSTINSTALL फ़ाइलें, एक्सटेंशन के लिए पैरामीटर वैल्यू और फ़ंक्शन से जुड़े कई वैरिएबल ऐक्सेस कर सकती हैं. POSTINSTALL कॉन्टेंट को Firebase कंसोल में दिखाने पर, पैरामीटर या वैरिएबल रेफ़रंस के बजाय असल वैल्यू दिखती हैं. अपनी POSTINSTALL फ़ाइल में पैरामीटर और वैरिएबल के रेफ़रंस देने के तरीके के बारे में यहां ज़्यादा जानें.
सबसे सही तरीके कौनसे हैं?
POSTINSTALLफ़ाइल में मौजूद पूरे कॉन्टेंट को छोटा रखें, लेकिन उसमें जानकारी मौजूद होनी चाहिए.- अलग-अलग टास्क या कॉन्सेप्ट को अलग-अलग दिखाने के लिए, हेडिंग का इस्तेमाल करके कॉन्टेंट को सेक्शन में बांटें.
- अपनी वेबसाइट पर किसी खास वर्कफ़्लो या टास्क के लिए, पूरी जानकारी वाले निर्देश पब्लिश करें (उदाहरण). इसके अलावा, एक्सटेंशन रिपॉज़िटरी में मौजूद, मार्कडाउन फ़ॉर्मैट वाली पूरक फ़ाइलों में भी निर्देश पब्लिश किए जा सकते हैं (उदाहरण).
- रेफ़रंस पैरामीटर और फ़ंक्शन से जुड़े वैरिएबल ताकि उपयोगकर्ता को निर्देशों के कॉन्टेक्स्ट में कॉन्फ़िगर की गई वैल्यू दिखें
पैरामीटर और वैरिएबल को रेफ़र करना
इंस्टॉल करने के बाद, Firebase कंसोल, एक्सटेंशन की POSTINSTALL फ़ाइल का कॉन्टेंट दिखाता है. अगर आपने अपनी POSTINSTALL फ़ाइल में पैरामीटर और फ़ंक्शन से जुड़े वैरिएबल (नीचे दी गई टेबल देखें) के रेफ़रंस दिए हैं, तो कंसोल इन रेफ़रंस में इंस्टॉल किए गए इंस्टेंस की असल वैल्यू भरता है.
नीचे दिए गए सिंटैक्स का इस्तेमाल करके, POSTINSTALL फ़ाइल में कॉन्फ़िगर की गई पैरामीटर वैल्यू ऐक्सेस करें: ${param:PARAMETER_NAME}
सिर्फ़ अपनी POSTINSTALL फ़ाइल में, फ़ंक्शन से जुड़े इन वैरिएबल का रेफ़रंस भी दिया जा सकता है. Firebase इन वैरिएबल के साथ काम करता है, ताकि इंस्टॉलेशन के बाद उपयोगकर्ताओं को आसानी से दिशा-निर्देश दिए जा सकें. इनका इस्तेमाल सिर्फ़ POSTINSTALL फ़ाइल में किया जा सकता है, क्योंकि इन वैरिएबल की वैल्यू, इंस्टॉलेशन के बाद ही उपलब्ध होती हैं.
इस टेबल में, function-name, extension.yaml में मौजूद फ़ंक्शन के संसाधन ऑब्जेक्ट में name फ़ील्ड की वैल्यू है.
| फ़ंक्शन से जुड़े वैरिएबल का रेफ़रंस | ब्यौरा | वैरिएबल की वैल्यू (एक्सटेंशन इंस्टॉल करने के बाद, Firebase अपने-आप भरता है) |
|---|---|---|
${function:function-name.location}
|
||
| जगह जहां फ़ंक्शन को डिप्लॉय किया गया है |
वैल्यू का उदाहरण:us-central1
|
|
${function:function-name.name}
|
||
| डिप्लॉय किए गए फ़ंक्शन का नाम. इसमें एक्सटेंशन का इंस्टेंस आईडी शामिल होता है |
सामान्य फ़ॉर्मैट:
वैल्यू का उदाहरण: |
|
${function:function-name.url}
(सिर्फ़ एचटीटीपी फ़ंक्शन के लिए लागू होता है)
|
||
| डिप्लॉय किए गए फ़ंक्शन का यूआरएल. क्लाइंट कोड इस यूआरएल पर एचटीटीपी अनुरोध कर सकता है |
सामान्य फ़ॉर्मैट:
वैल्यू का उदाहरण: |
|
एक्सटेंशन को ट्रिगर करने का तरीका बताने वाला दस्तावेज़
आपको अपने एक्सटेंशन के उपयोगकर्ता दस्तावेज़ में, उपयोगकर्ताओं को यह निर्देश देना होगा कि वे आपके एक्सटेंशन को कैसे ट्रिगर करें. ये निर्देश जितने ज़रूरी हों उतने ही होने चाहिए. हालांकि, POSTINSTALL फ़ाइल लिखने के सबसे सही तरीकों को ध्यान में रखें.
इन निर्देशों को देने के तरीके के बारे में जानने के लिए, नीचे दिए गए सेक्शन को बड़ा करें. यह सेक्शन आपके एक्सटेंशन पर लागू होता है.
CHANGELOG फ़ाइल लिखना
इस फ़ाइल में किस तरह का कॉन्टेंट है?
हर एक्सटेंशन में एक CHANGELOG.md फ़ाइल होनी चाहिए. इसमें, पब्लिश किए जाने वाले एक्सटेंशन के हर नए वर्शन में शामिल किए गए बदलावों की जानकारी दी गई हो. हर वर्शन को लेवल 2 हेडर (##) के नीचे रखें. इसके अलावा, अपनी पसंद के हिसाब से मार्कडाउन फ़ॉर्मैटिंग का इस्तेमाल किया जा सकता है.
यहां दिया गया उदाहरण, आधिकारिक एक्सटेंशन में से एक का स्निपेट है:
## Version 0.1.3 feature - Support deletion of directories (issue #148). ## Version 0.1.2 feature - Add a new param for recursively deleting subcollections in Cloud Firestore (issue #14). fixed - Fixed "cold start" errors experienced when the extension runs after a period of inactivity (issue #48). ## Version 0.1.1 Initial release of the _Delete User Data_ extension.
यह कॉन्टेंट, उपयोगकर्ता को कहां दिखता है?
- Firebase कंसोल और सीएलआई में, जब उपयोगकर्ता आपके एक्सटेंशन के नए वर्शन पर अपग्रेड करते हैं. Firebase कंसोल और सीएलआई में सिर्फ़ वे बदलाव दिखते हैं जो उपयोगकर्ता के अपग्रेड पूरा करने पर लागू होंगे.
- आपके एक्सटेंशन का सोर्स कोड रेपो (एक्सटेंशन डायरेक्ट्री में).

