Zanim zaczniesz korzystać z Firebase Local Emulator Suite, utwórz projekt Firebase, skonfiguruj środowisko programistyczne i wybierz oraz zainstaluj pakiety SDK Firebase dla swojej platformy zgodnie z odpowiednimi tematami Pierwsze kroki z Firebase dotyczącymi platformy: Apple, Android lub internetu.
Tworzenie prototypu i testowanie
Local Emulator Suite zawiera kilka emulacji produktów, jak opisano w Wprowadzeniu do Firebase Local Emulator Suite. Możesz tworzyć prototypy i testować je za pomocą poszczególnych emulatorów lub ich kombinacji, w zależności od tego, których usług Firebase używasz w produkcji.

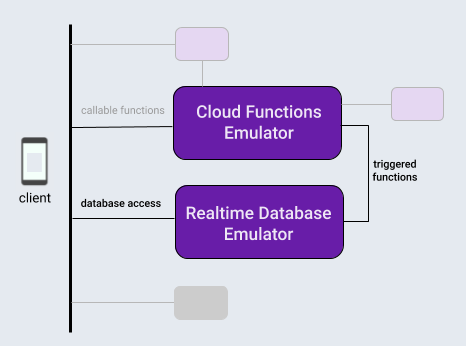
Aby w tym temacie przedstawić proces Local Emulator Suite, załóżmy, że pracujesz nad aplikacją, która korzysta z typowej kombinacji usług: bazy danych Firebase i funkcji Cloud Functions wywoływanych przez operacje wykonywane w tej bazie danych.
Po zainicjowaniu projektu Firebase lokalnie cykl rozwoju za pomocą Local Emulator Suite składa się zwykle z 3 etapów:
Twórz prototypy funkcji w interaktywny sposób za pomocą emulatorów i Emulator Suite UI.
Jeśli używasz emulatora bazy danych lub emulatora Cloud Functions, wykonaj jednorazową czynność, aby połączyć aplikację z emulatorami.
Automatyzuj testy za pomocą emulatorów i skryptów niestandardowych.
Inicjowanie projektu Firebase lokalnie
Upewnij się, że zainstalowałeś/zainstalowałaś interfejs wiersza poleceń lub zaktualizowałeś/zaktualizowałaś go do najnowszej wersji.
curl -sL firebase.tools | bashJeśli nie zrobiono tego jeszcze wcześniej, zainicjuj bieżący katalog roboczy jako projekt Firebase, postępując zgodnie z instrukcjami wyświetlanymi na ekranie. Podczas inicjowania wskaż, że używasz Cloud Functions i Cloud Firestore lub Realtime Database:
firebase initKatalog projektu będzie teraz zawierać pliki konfiguracji Firebase, plik definicji bazy danych Firebase Security Rules, katalog functions z kodem funkcji w chmurze oraz inne pliki pomocnicze.
Interaktywne prototypowanie
Local Emulator Suite umożliwia szybkie tworzenie prototypów nowych funkcji, a wbudowany interfejs użytkownika jest jednym z najprzydatniejszych narzędzi do prototypowania. To trochę tak, jakby konsola Firebase działała lokalnie.
Za pomocą Emulator Suite UI możesz wielokrotnie modyfikować projekt bazy danych, testować różne przepływy danych z użyciem funkcji w chmurze, oceniać zmiany w regułach zabezpieczeń, sprawdzać dzienniki, aby potwierdzić działanie usług backendowych, i wykonywać inne czynności. Jeśli chcesz zacząć od nowa, po prostu opróżnij bazę danych i zacznij od nowa z nowym pomysłem na projekt.
Wszystkie te funkcje są dostępne, gdy uruchamiasz Local Emulator Suite:
firebase emulators:startAby utworzyć prototyp hipotetycznej aplikacji, skonfigurujmy i przetestujmy podstawową funkcję w chmurze, która modyfikuje wpisy tekstowe w bazie danych, a także ją tworzy i zapełnia w funkcji Emulator Suite UI, aby ją uruchomić.
- Utwórz funkcję w Cloud Functions, która będzie uruchamiana przez zapisy w bazie danych, edytując plik
functions/index.jsw katalogu projektu. Zastąp zawartość istniejącego pliku tym fragmentem kodu. Ta funkcja sprawdza zmiany węzłów w hierarchiimessages, konwertuje zawartość właściwościoriginalwęzła na wielkie litery i przechowuje wynik w właściwościuppercasetego węzła. - Uruchom Local Emulator Suite za pomocą
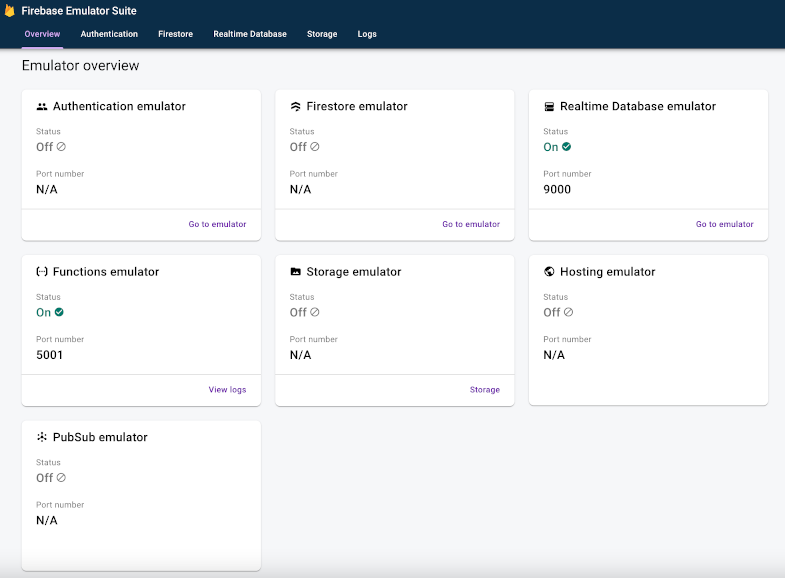
firebase emulators:start. Uruchamiają się emulatory Cloud Functions i bazy danych, które są automatycznie skonfigurowane pod kątem współpracy. - Interfejs użytkownika możesz wyświetlić w przeglądarce pod adresem
http://localhost:4000. Port 4000 jest domyślnym portem interfejsu użytkownika, ale sprawdź komunikaty terminala wyświetlane przez interfejs wiersza poleceń Firebase. Zapisz stan dostępnych emulatorów. W naszym przypadku uruchomione będą emulatory Cloud Functions i Realtime Database.

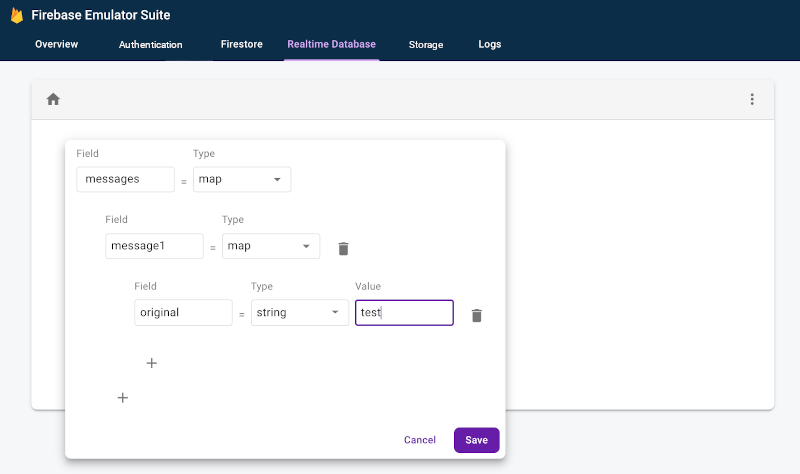
- W interfejsie na karcie Baza danych w czasie rzeczywistym użyj elementów sterujących edytora zawartości bazy danych, aby utworzyć zbiór węzłów z węzłem
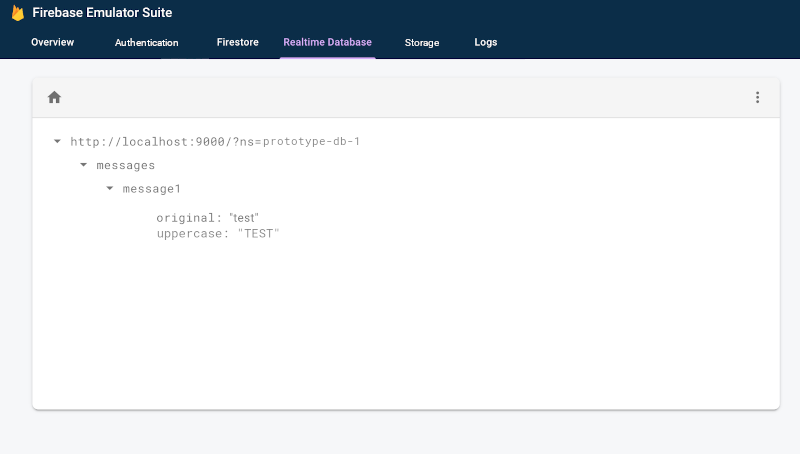
messageszawierającym węzełmessage1, który z kolei zawiera węzeł z kluczemoriginali wartościątest. Aktywuje on naszą funkcję w chmurze. Zauważ, że wkrótce pojawi się nowa właściwośćuppercasezawierająca wartośćTEST.


- Na karcie Dzienniki sprawdź, czy podczas aktualizowania bazy danych nie wystąpiły błędy.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.database.ref('/messages/{pushId}/original') .onCreate((snapshot, context) => { const original = snapshot.val(); console.log('Uppercasing', context.params.pushId, original); const uppercase = original.toUpperCase(); return snapshot.ref.parent.child('uppercase').set(uppercase); });
Możesz łatwo przechodzić między kodem funkcji w chmurze a interaktywnymi zmianami w bazie danych, aż uzyskasz pożądany przepływ danych, bez konieczności modyfikowania kodu dostępu do bazy danych w aplikacji, ponownego kompilowania i ponownego uruchamiania zestawów testów.
Połącz aplikację z emulatorami
Gdy wykonasz już większość prac związanych z tworzeniem interaktywnych prototypów i wybierzesz odpowiedni projekt, możesz dodać do aplikacji kod dostępu do bazy danych za pomocą odpowiedniego pakietu SDK. Nadal będziesz używać karty bazy danych, a w przypadku funkcji – karty Dzienniki w Emulator Suite UI, aby sprawdzić, czy aplikacja działa prawidłowo.
Pamiętaj, że Local Emulator Suite to narzędzie do lokalnego tworzenia aplikacji. Zapisywanie danych do baz danych produkcyjnych nie uruchamia funkcji, których prototypy tworzysz lokalnie.
Aby przełączyć się na zapisywanie danych w aplikacji w bazie danych, musisz skierować klasy testowe lub konfigurację w aplikacji na emulator Realtime Database.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val database = Firebase.database database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseDatabase database = FirebaseDatabase.getInstance(); database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID. let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database"; const db = getDatabase(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. connectDatabaseEmulator(db, "127.0.0.1", 9000); }
Web
var db = firebase.database(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. db.useEmulator("127.0.0.1", 9000); }
Automatyzowanie testów za pomocą skryptów niestandardowych
Oto ostatni ogólny krok w procesie. Gdy prototyp funkcji w aplikacji będzie wyglądał obiecująco na wszystkich platformach, możesz przejść do ostatecznego wdrożenia i testowania. W przypadku testowania jednostkowego i procesów CI możesz uruchamiać emulatory, uruchamiać testy skryptowe i zamykać emulatory w ramach jednego wywołania za pomocą polecenia exec:
firebase emulators:exec "./testdir/test.sh"szczegółowo zapoznać się z poszczególnymi emulatorami,
Teraz, gdy już wiesz, jak wygląda podstawowy proces po stronie klienta, możesz zapoznać się ze szczegółami dotyczącymi poszczególnych emulatorów w pakiecie, w tym z informacjami o tym, jak ich używać do tworzenia aplikacji po stronie serwera:
- Dodawanie emulatora Authentication do przepływów pracy związanych z prototypowaniem
- Więcej informacji o funkcjach emulatora Realtime Database
- Więcej informacji o funkcjach emulatora Cloud Storage for Firebase
- Więcej informacji o funkcjach emulatora Cloud Firestore
- Łączenie aplikacji z emulatorem Cloud Functions
- Oceń Firebase Extensions przy minimalizacji kosztów rozliczeń za pomocą emulatora Extensions
Co dalej?
Przeczytaj tematy dotyczące konkretnych emulatorów, do których linki znajdują się powyżej. Następnie:
- Aby poznać zestaw wyselekcjonowanych filmów i szczegółowych przykładów, obejrzyj playlistę szkoleń na temat emulatorów Firebase.
- Zapoznaj się z zaawansowanymi zastosowaniami dotyczącymi testowania reguł zabezpieczeń i pakietu SDK Firebase Test: Test Security Rules (Cloud Firestore), Test Security Rules (Realtime Database) i Test Security Rules (Cloud Storage for Firebase).

