Permita que os usuários se autentiquem com o Firebase usando provedores OAuth, como o Microsoft Azure Active Directory. Basta integrar o login genérico do OAuth baseado na Web ao seu app usando o SDK do Firebase para realizar o fluxo de login completo.
Antes de começar
Para fazer login de usuários usando contas da Microsoft (Azure Active Directory e contas pessoais da Microsoft), primeiro ative a Microsoft como um provedor de login do seu projeto do Firebase:
- Adicione o Firebase ao projeto da Apple.
- No console do Firebase, abra a seção Auth.
- Na guia Método de login, ative o provedor Microsoft.
- Adicione o ID do cliente e a Chave secreta do cliente do console do desenvolvedor às
configurações do provedor:
- Para registrar um cliente OAuth da Microsoft, siga as instruções em Guia de início rápido: como registrar um app com o endpoint do Azure Active Directory v2.0. Observe que esse endpoint oferece suporte para o login de contas pessoais da Microsoft, bem como de contas do Azure Active Directory. Saiba mais sobre o Azure Active Directory v2.0.
- Ao registrar apps nesses provedores, registre o domínio
*.firebaseapp.comdo projeto como o domínio de redirecionamento do seu app.
- Clique em Salvar.
Processar o fluxo de login com o SDK do Firebase
Para processar o fluxo de login com o SDK do Firebase para plataformas Apple, siga estas etapas:
Adicione esquemas de URL personalizado ao seu projeto do Xcode:
- Abra a configuração do seu projeto clicando duas vezes no nome dele na visualização em árvore à esquerda. Selecione seu app na seção DESTINOS. Em seguida, selecione a guia Informações e expanda a seção Tipos de URL.
- Clique no botão + e adicione o ID do app codificado como um esquema de URL. Encontre o ID codificado do app na página Configurações gerais do Console do Firebase na seção do seu app iOS. Deixe os outros campos em branco.
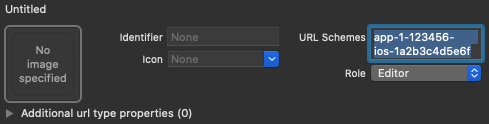
Quando concluída, a configuração será semelhante à mostrada a seguir, mas com os valores específicos do seu app:

Crie uma instância de um OAuthProvider usando o ID do provedor microsoft.com.
Swift
var provider = OAuthProvider(providerID: "microsoft.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
Opcional: especifique os parâmetros OAuth personalizados que você quer enviar com a solicitação OAuth.
Swift
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
Objective-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
Para saber quais parâmetros são aceitos pela Microsoft, consulte a documentação do OAuth da Microsoft. Não é possível transmitir os parâmetros exigidos pelo Firebase com
setCustomParameters. Esses parâmetros são client_id, response_type, redirect_uri, state, scope e response_mode.Para permitir que apenas usuários de um determinado locatário do Azure AD façam login no aplicativo, é possível usar o nome de domínio do locatário do Azure AD ou o identificador GUID do locatário. Isso pode ser feito ao especificar o campo "locatário" no objeto de parâmetros personalizados.
Swift
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
Objective-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
Opcional: especifique os outros escopos de OAuth 2.0 além do perfil básico que você quer solicitar ao provedor de autenticação.
Swift
provider.scopes = ["mail.read", "calendars.read"]
Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
Para saber mais, consulte a documentação de permissões e consentimento da Microsoft.
Opcional: se quiser personalizar a forma como o app apresenta o
SFSafariViewControllerou oUIWebViewao exibir o reCAPTCHA para o usuário, crie uma classe personalizada que esteja em conformidade com o protocoloAuthUIDelegatee transmita-a paracredentialWithUIDelegate.Use o objeto de provedor do OAuth para a autenticação no Firebase.
Swift
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
Com o token de acesso OAuth, é possível chamar a API Microsoft Graph.
Por exemplo, para receber informações básicas de perfil, chame a API REST transmitindo o token de acesso no cabeçalho
Authorization:https://graph.microsoft.com/v1.0/me
Ao contrário de outros provedores compatíveis com o Firebase Authentication, a Microsoft não fornece um URL de foto. Em vez disso, os dados binários de uma foto do perfil precisam ser solicitados por meio da API Microsoft Graph.
Além do token de acesso OAuth, é possível usar o objeto
OAuthCredentialpara recuperar o token de ID OAuth do usuário. A declaraçãosubno token de ID é específica do app e não corresponderá ao identificador de usuário federado, que é usado pelo Firebase Authentication e pode ser acessado poruser.providerData[0].uid. Nesse caso, o campo de declaraçãooiddeve ser utilizado. Ao usar um locatário do Azure AD para fazer login, a declaraçãooidserá uma correspondência exata. No entanto, para o caso sem locatário, o campooidserá preenchido. Para um ID federado4b2eabcdefghijkl,oidterá um formulário00000000-0000-0000-4b2e-abcdefghijkl.Os exemplos acima se concentram nos fluxos de login, mas também é possível vincular um provedor da Microsoft a um usuário atual usando
linkWithCredential. Por exemplo, é possível vincular vários provedores ao mesmo usuário, o que permite que ele faça login usando qualquer um deles.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
É possível usar o mesmo padrão com
reauthenticateWithCredential, que pode ser utilizado para recuperar credenciais novas de operações confidenciais que exigem um login recente.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Depois que um usuário faz login pela primeira vez, uma nova conta é criada e vinculada às credenciais, que podem ser o número do telefone, o nome de usuário e a senha ou as informações do provedor de autenticação. Essa nova conta é armazenada como parte do projeto do Firebase e pode ser usada para identificar um usuário em todos os apps do projeto, seja qual for o método de login utilizado.
-
É possível receber as informações básicas de perfil do usuário do objeto
Usernos seus apps. Consulte Gerenciar usuários. Nas Regras de segurança Firebase Realtime Database e Cloud Storage, você pode acessar o ID exclusivo do usuário conectado pela variável
authe usar essas informações para controlar quais dados um usuário pode acessar.
Os usuários podem fazer login no app usando vários provedores de autenticação. Basta vincular as credenciais desses provedores a uma conta de usuário.
Para desconectar um usuário, chame
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Adicione também o código de tratamento de erros para todo o intervalo de erros de autenticação. Consulte Tratamento de erros.
