Cloud Firestore और Realtime Database, दोनों ही ऐसी भाषाओं पर निर्भर करते हैं जिनमें कम शब्दों में ज़्यादा जानकारी देने वाले नियम होते हैं. इन भाषाओं को खास तौर पर, सूचना की सुरक्षा और ऐक्सेस कंट्रोल को मैनेज करने के लिए बनाया गया है. हालांकि, जैसे-जैसे नियम लंबे और ज़्यादा जटिल होते जाते हैं, आपको उनके व्यवहार में गड़बड़ियों को ठीक करने के लिए कुछ मदद की ज़रूरत पड़ सकती है.
Firebase Emulator में, नियम कवरेज रिपोर्ट जनरेट करने की सुविधा शामिल होती है. इसलिए, गड़बड़ी को फिर से बनाने पर, यह देखा जा सकता है कि हर सबएक्सप्रेशन का आकलन किस तरह किया गया. इन रिपोर्ट में यह जानकारी भी मिलती है कि हर टेस्ट केस में किसी नियम का इस्तेमाल कितनी बार किया गया. जैसे, "लाइन कवरेज" की पारंपरिक तकनीकें.
रिपोर्ट जनरेट करना
जांचों का सुइट चलाने के बाद, जांच कवरेज रिपोर्ट ऐक्सेस की जा सकती हैं. इनमें यह दिखाया जाता है कि आपके हर सुरक्षा नियम का आकलन कैसे किया गया.
रिपोर्ट पाने के लिए, एम्युलेटर के चालू होने पर, उस पर मौजूद एंडपॉइंट को क्वेरी करें. ब्राउज़र के साथ काम करने वाले वर्शन के लिए, इस यूआरएल का इस्तेमाल करें:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
इससे आपके नियमों को एक्सप्रेशन और सबएक्सप्रेशन में बांटा जाता है. इनके बारे में ज़्यादा जानकारी पाने के लिए, इन पर कर्सर घुमाएं. इसमें आकलन की संख्या और दिखाई गई वैल्यू शामिल हैं. इस डेटा के रॉ JSON वर्शन के लिए, अपनी क्वेरी में यह यूआरएल शामिल करें:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
उदाहरण के तौर पर बनाए गए नियमों को डीबग करना
टेस्ट रिपोर्ट आसानी से जनरेट करने के लिए, GitHub पर उपलब्ध एम्युलेटर क्विकस्टार्ट का इस्तेमाल करें. ये क्विकस्टार्ट Cloud Firestore और Realtime Database के लिए उपलब्ध हैं. इन क्विकस्टार्ट की मदद से, एम्युलेटर को सही तरीके से इंस्टॉल और शुरू किया जा सकता है. इसके बाद, नियमों के उदाहरण सेट से सैंपल टेस्ट जनरेट किए जा सकते हैं.
Cloud Firestore का इस्तेमाल करने वाले किसी ऐप्लिकेशन का उदाहरण देखें. यह ऐप्लिकेशन, उपयोगकर्ताओं के किसी बटन पर क्लिक करने की संख्या को गिनता है. ऐप्लिकेशन में ये नियम लागू होते हैं:
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
ऊपर दिए गए नियमों में मौजूद गड़बड़ियों को डीबग करने के लिए, यहां दिए गए JavaScript टेस्ट के सैंपल का इस्तेमाल करें:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
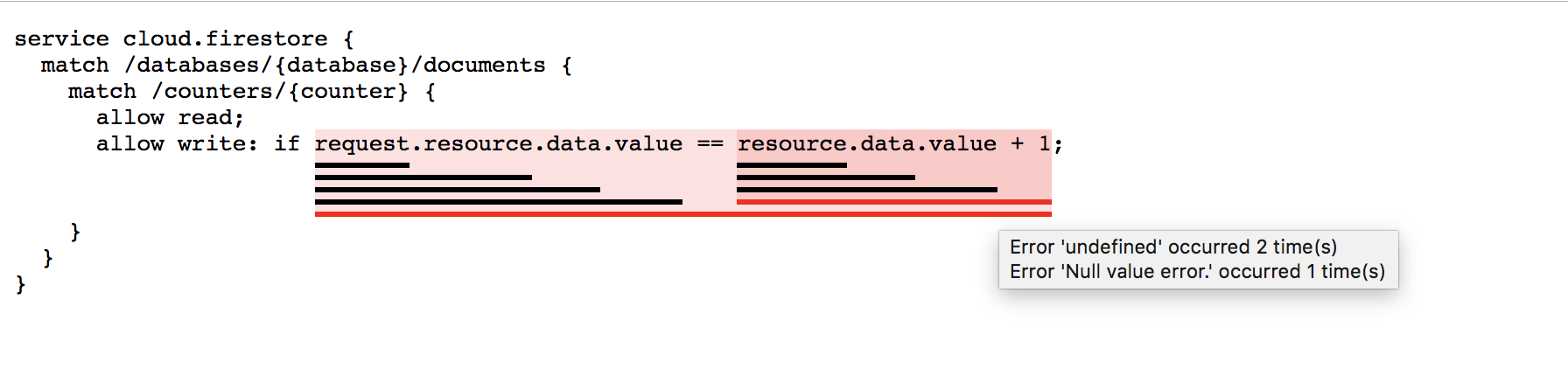
एम्युलेटर, ऊपर दिए गए यूआरएल पर उपलब्ध रिपोर्ट जनरेट करता है:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
रिपोर्ट में, ये गड़बड़ियां दिखती हैं. इनमें वैल्यू तय नहीं की गई होती है और वैल्यू शून्य होती है:

इस उदाहरण में समस्या यह है कि नियमों में, दस्तावेज़ बनाने और उसे अपडेट करने के बीच अंतर नहीं किया गया है. इसलिए, अगर दस्तावेज़ मौजूद नहीं है, तो उसे लिखने की अनुमति नहीं दी जाती. साथ ही, दस्तावेज़ मौजूद न होने की वजह से उसे बनाया भी नहीं जा सकता. "लिखें" को दो और खास कार्रवाइयों — "बनाएं" और "अपडेट करें" — में बांटने से समस्या हल हो जाती है.
Cloud Firestore
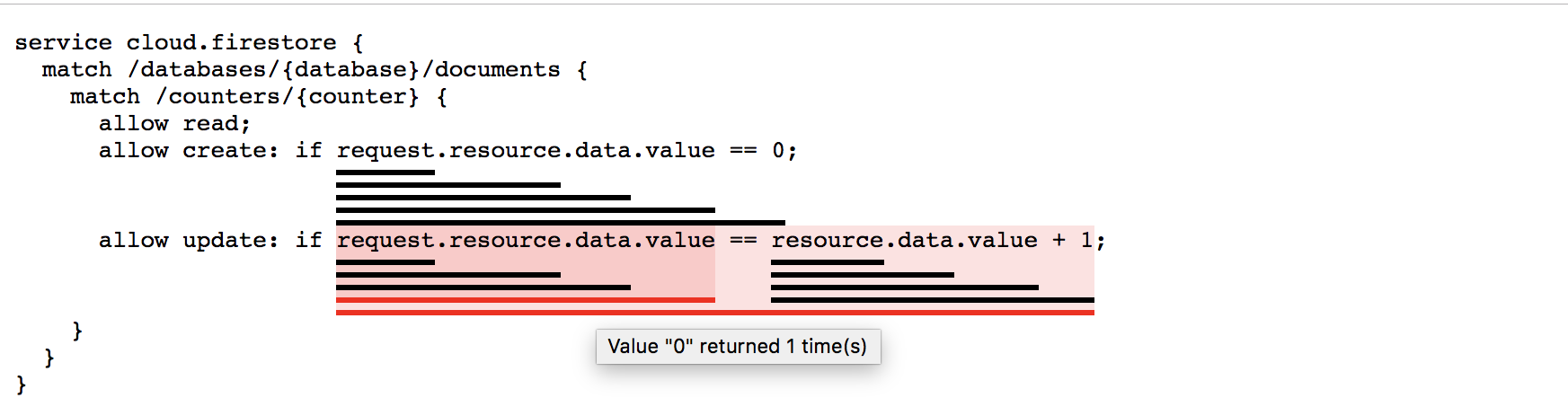
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
जनरेट की गई रिपोर्ट से पता चलता है कि हर नियम का इस्तेमाल कितनी बार किया गया और क्या नतीजे मिले.