Cada extensão precisa ter documentação que ensine aos usuários o que a extensão faz e como usá-la.
A documentação mínima e obrigatória é um conjunto de três arquivos de marcação:
PREINSTALL.mdPOSTINSTALL.mdCHANGELOG.md
Além disso, considere criar também:
- um arquivo
READMEpara o repositório público da extensão; - tutoriais em formato longo, guias e referências publicados no seu próprio site e
vinculados ao
PREINSTALL.md.
Para conhecer algumas práticas recomendadas e frases e estruturas comuns, recomendamos que você analise os arquivos disponíveis com as extensões oficiais do Firebase.
Como criar um README
Seu diretório da extensão pode conter um README. Observe que
o comando firebase ext:dev:init não gera um automaticamente para você.
No entanto, a CLI do Firebase é compatível com o seguinte comando de conveniência para
gerar automaticamente um arquivo README com conteúdo extraído dos
arquivos extension.yaml e PREINSTALL.md:
firebase ext:info ./path/to/extension --markdown > README.md
Todos os arquivos README das extensões oficiais do Firebase são gerados usando este comando.
Adicionar informações de instalação
Depois de escrever ou gerar um README, adicione informações de instalação a ele. Use o snippet a seguir como modelo:
--- ## 🧩 Install this extension ### Console [][install-link] [install-link]: https://console.firebase.google.com/project/_/extensions/install?ref=publisher_id/extension_name ### Firebase CLI ```bash firebase ext:install publisher_id/extension_name --project=[your-project-id] ``` > Learn more about installing extensions in the Firebase Extensions documentation: > [console](https://firebase.google.com/docs/extensions/install-extensions?platform=console), > [CLI](https://firebase.google.com/docs/extensions/install-extensions?platform=cli) ---
Como gravar um arquivo PREINSTALL
O arquivo PREINSTALL é a visão geral da sua extensão, um tipo de página de "marketing".
Qual é o conteúdo do arquivo?
- Descrição abrangente da funcionalidade da extensão
- Lista de pré-requisitos, como configuração de banco de dados ou acesso a um serviço que não é do Google (exemplo)
- Breve descrição de todas as tarefas de pré-instalação e suas instruções
- Breve descrição de todas as tarefas pós-instalação
(exemplo)
(instruções detalhadas estão disponíveis em
POSTINSTALL) - Breve descrição de todas as implicações de faturamento (comece com texto padrão)
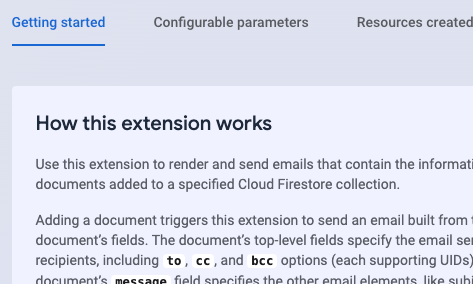
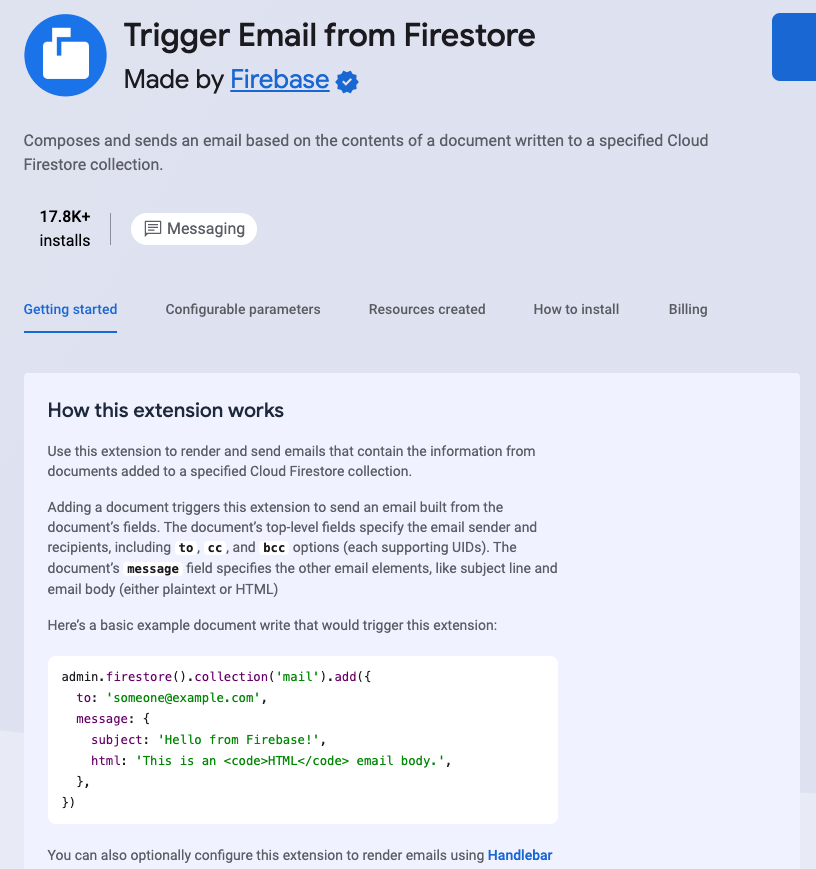
Onde esse conteúdo é exibido para o usuário?
 Console do Firebase">
Console do Firebase">
 Console do Firebase">
Console do Firebase">
- Na página da extensão em extensions.dev.
- Seu repositório de código-fonte para sua extensão (dentro do diretório da extensão)
- Como parte do README da extensão (se você usar a flag
--markdown > README.md
Os arquivos PREINSTALL não podem acessar os valores de parâmetros da extensão. Portanto,
não espere que as referências de parâmetro sejam renderizadas com valores reais.
Quais são as práticas recomendadas?
- Mantenha o conteúdo completo do arquivo
PREINSTALLem uma página, se possível - Forneça o nível de detalhamento que um usuário final precisa saber antes de instalar a extensão
- Coloque instruções detalhadas no arquivo
POSTINSTALLou em outros arquivos complementares - Mencione resumidamente se você fornece outras ferramentas ou scripts para dar suporte à extensão
Como gravar um arquivo POSTINSTALL
O arquivo POSTINSTALL é a página de instruções pós-instalação
detalhada da sua extensão.
Qual é o conteúdo do arquivo?
- Instruções detalhadas para todas as tarefas necessárias pós-instalação, como configurar regras de segurança do Firebase ou adicionar código do lado do cliente (exemplo)
- Instruções genéricas sobre como testar imediatamente a extensão instalada (por exemplo, "acessar o console e fazer isso")
- Informações básicas sobre como acionar a extensão, especialmente para extensões acionadas por solicitação HTTP
- Instruções breves sobre como monitorar a extensão instalada (comece com texto padrão)
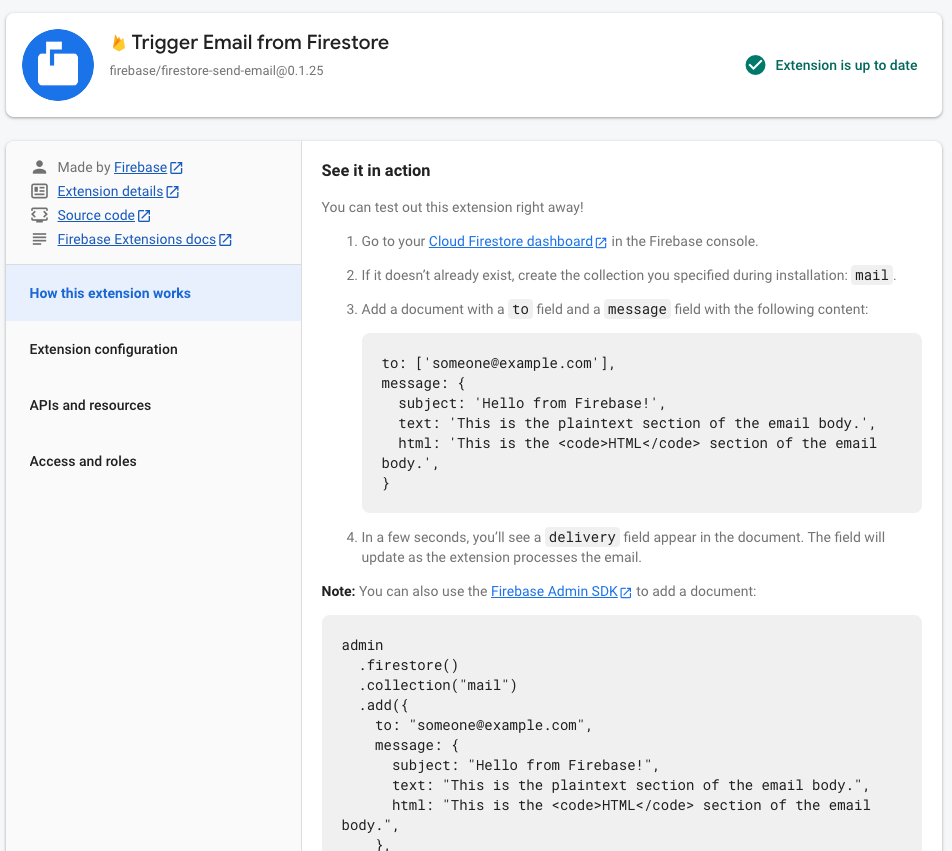
Onde esse conteúdo é exibido para o usuário?
 Console do Firebase">
Console do Firebase">
 Console do Firebase">
Console do Firebase">
No console do Firebase depois que um usuário instalar sua extensão (no card de detalhes da extensão instalada)
- Revise a exibição do conteúdo
POSTINSTALLinstalando sua extensão em um projeto real.
- Revise a exibição do conteúdo
Seu repositório de código-fonte para sua extensão (dentro do diretório da extensão)
Os arquivos POSTINSTALL podem acessar os valores de parâmetros e diversas variáveis relacionadas
à função da extensão. Quando o conteúdo POSTINSTALL é exibido no
Console do Firebase, são exibidos os valores reais em vez das referências de parâmetro
ou variável. Aprenda a fazer referência a parâmetros e
variáveis no seu arquivo POSTINSTALL.
Quais são as práticas recomendadas?
- Mantenha o conteúdo completo do arquivo
POSTINSTALLconciso, mas descritivo. - Separe o conteúdo usando cabeçalhos para separar tarefas ou conceitos distintos.
- Considere publicar instruções detalhadas para um fluxo de trabalho ou tarefa específicos no seu site (exemplo) ou em arquivos de marcação complementares no repositório de extensões (exemplo).
- Parâmetros de referência e variáveis relacionadas à função para que o usuário confira os valores configurados no contexto das instruções
Como fazer referência a parâmetros e variáveis
Após a instalação, o Console do Firebase exibe o conteúdo do
arquivo POSTINSTALL da extensão. Se você fizer referência a parâmetros e variáveis
relacionadas à função (consulte a tabela abaixo) no arquivo POSTINSTALL, o console
preencherá essas referências com os valores reais da instância instalada.
Acesse valores de parâmetros configurados no arquivo POSTINSTALL usando a
seguinte sintaxe: ${param:PARAMETER_NAME}
Também é possível fazer referência às seguintes variáveis relacionadas à função
somente no arquivo POSTINSTALL. O Firebase é compatível com essas variáveis para
facilitar a orientação dos usuários após a instalação. Elas estão
disponíveis apenas para uso no arquivo POSTINSTALL porque os valores dessas variáveis
não estão disponíveis após a instalação.
Nesta tabela, function-name é o valor do campo
name no objeto
de recurso da função em extension.yaml.
| Referência para variável relacionada à função | Descrição | Valor da variável (preenchido automaticamente pelo Firebase após a instalação da extensão) |
|---|---|---|
${function:function-name.location}
|
||
| Local em que a função é implantada |
Exemplo de valor:us-central1
|
|
${function:function-name.name}
|
||
| Nome da função implantada final, que inclui o ID da instância da extensão |
Formato generalizado:
Exemplo de valor: |
|
${function:function-name.url}
(aplicável somente a funções HTTP)
|
||
| URL da função implantada final, na qual o código do cliente pode fazer solicitações HTTP |
Formato generalizado:
Exemplo de valor: |
|
Documentação de como acionar uma extensão
Na documentação do usuário da sua extensão, é necessário instruir os usuários sobre
como acioná-la. Essas instruções podem ser tão detalhadas quanto você
achar necessário, mas lembre-se das práticas recomendadas para gravar um
arquivo POSTINSTALL.
Para orientações sobre como fornecer essas instruções, expanda a seção abaixo que
se aplica à sua extensão.
Como gravar um arquivo CHANGELOG
Qual é o conteúdo do arquivo?
Cada extensão precisa ter um arquivo CHANGELOG.md que documente as mudanças incluídas em cada nova versão da sua extensão publicada. Coloque cada versão em um cabeçalho de nível 2 (##). Caso contrário, use a
formatação Markdown que preferir.
O exemplo a seguir é um trecho de uma das extensões oficiais:
## Version 0.1.3 feature - Support deletion of directories (issue #148). ## Version 0.1.2 feature - Add a new param for recursively deleting subcollections in Cloud Firestore (issue #14). fixed - Fixed "cold start" errors experienced when the extension runs after a period of inactivity (issue #48). ## Version 0.1.1 Initial release of the _Delete User Data_ extension.
Onde esse conteúdo é exibido para o usuário?
- No console do Firebase e na CLI, quando os usuários fazem upgrade para novas versões da extensão. O console do Firebase e a CLI exibem apenas as mudanças que entrariam em vigor se o usuário concluísse o upgrade.
- No repositório de código-fonte da sua extensão (dentro do diretório da extensão).
