Прежде чем подключать ваше приложение к эмулятору Cloud Firestore , убедитесь, что вы понимаете общий рабочий процесс Firebase Local Emulator Suite , а также установили и настроили Local Emulator Suite и изучили его команды CLI .
Выберите проект Firebase
Firebase Local Emulator Suite эмулирует продукты для одного проекта Firebase.
Чтобы выбрать используемый проект, перед запуском эмуляторов выполните в командной строке firebase use в вашей рабочей директории. Или же вы можете передать флаг --project каждой команде эмулятора.
Local Emulator Suite поддерживает эмуляцию реальных проектов Firebase и демонстрационных проектов.
| Тип проекта | Функции | Использовать с эмуляторами |
|---|---|---|
| Настоящий | Настоящий проект Firebase — это тот, который вы создали и настроили (скорее всего, через консоль Firebase ). В реальных проектах используются работающие ресурсы, такие как экземпляры баз данных, хранилища, функции или любые другие ресурсы, которые вы настроили для этого проекта Firebase. | При работе с реальными проектами Firebase вы можете запускать эмуляторы для любого или всех поддерживаемых продуктов. Для любых продуктов, которые вы не эмулируете, ваши приложения и код будут взаимодействовать с реальным ресурсом (экземпляром базы данных, хранилищем, функцией и т. д.). |
| Демо | Демонстрационный проект Firebase не содержит реальной конфигурации Firebase и работающих ресурсов. Доступ к таким проектам обычно осуществляется через Codelabs или другие обучающие материалы. Идентификаторы демонстрационных проектов имеют префикс | При работе с демонстрационными проектами Firebase ваши приложения и код взаимодействуют только с эмуляторами. Если ваше приложение попытается взаимодействовать с ресурсом, для которого эмулятор не запущен, этот код завершится ошибкой. |
Мы рекомендуем по возможности использовать демонстрационные проекты. Преимущества включают:
- Упрощенная настройка, поскольку вы можете запускать эмуляторы, не создавая проект Firebase.
- Повышенная безопасность, поскольку если ваш код случайно вызовет неэмулированные (производственные) ресурсы, исключается возможность изменения данных, их использования и выставления счетов.
- Улучшена поддержка работы в автономном режиме, поскольку для загрузки конфигурации SDK не требуется доступ к интернету.
Настройте ваше приложение для взаимодействия с эмуляторами.
При запуске эмулятор Cloud Firestore создает базу данных по умолчанию и именованную базу данных для каждой конфигурации firestore , указанной в файле firebase.json .
Именованные базы данных также создаются неявно в ответ на любые вызовы SDK или REST API к эмулятору, которые ссылаются на конкретную базу данных. Такие неявно созданные базы данных работают по открытым правилам .
Для интерактивной работы с базами данных по умолчанию и именованными базами данных в Emulator Suite UI , в адресной строке браузера измените URL-адрес, выбрав либо базу данных по умолчанию, либо именованную базу данных.
- Например, чтобы просмотреть данные в вашем экземпляре по умолчанию, обновите URL-адрес на
localhost:4000/firestore/default/data - Чтобы просматривать контент в экземпляре с именем
ecommerce, обновите страницу доlocalhost:4000/firestore/ecommerce/data.
Платформы Android, Apple и веб-SDK
Настройте конфигурацию приложения или тестовые классы для взаимодействия с Cloud Firestore следующим образом. Обратите внимание, что в приведенных ниже примерах код приложения подключается к базе данных проекта по умолчанию. Примеры, включающие дополнительные базы данных Cloud Firestore помимо базы данных по умолчанию, см. в руководстве по работе с несколькими базами данных .
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Быстрый
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Для тестирования Cloud Functions, запускаемых событиями Firestore, с помощью эмулятора не требуется дополнительная настройка. Когда эмуляторы Firestore и Cloud Functions запущены одновременно, они автоматически работают вместе.
Admin SDK
При установке переменной среды FIRESTORE_EMULATOR_HOST компоненты Firebase Admin SDK автоматически подключаются к эмулятору Cloud Firestore :
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Если ваш код выполняется в эмуляторе Cloud Functions идентификатор проекта и другие параметры конфигурации автоматически устанавливаются при вызове initializeApp .
Если вы хотите, чтобы код Admin SDK подключался к общему эмулятору, работающему в другой среде, вам необходимо указать тот же идентификатор проекта, который вы задали с помощью Firebase CLI . Вы можете передать идентификатор проекта в initializeApp напрямую или установить переменную среды GCLOUD_PROJECT .
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
Переменная окружающей среды
export GCLOUD_PROJECT="your-project-id"
REST API Cloud Firestore
Эмулятор Cloud Firestore предоставляет REST-интерфейс для взаимодействия с вашей базой данных. Все вызовы REST API следует направлять по адресу http://localhost:8080/v1 .
Полный путь REST-запроса соответствует следующему шаблону:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Например, чтобы вывести список всех документов в коллекции users для проекта my-project-id , можно использовать curl :
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Очищайте базу данных между тестами.
В производственной среде Firestore отсутствует метод SDK платформы для очистки базы данных, но эмулятор Firestore предоставляет REST-эндпоинт, специально предназначенный для этой цели, который можно вызвать на этапе настройки/завершения тестовой среды, из тестового класса или из оболочки (например, с помощью curl ) перед запуском теста. Этот подход можно использовать в качестве альтернативы простому завершению процесса эмулятора.
При необходимости выполните HTTP-запрос DELETE, указав идентификатор вашего проекта Firebase, например firestore-emulator-example , на следующей конечной точке:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Естественно, ваш код должен дождаться подтверждения от REST API о завершении или неудаче операции сброса данных.
Эту операцию можно выполнить из командной строки:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Внедрив подобный шаг, вы можете упорядочивать свои тесты и запускать функции с уверенностью, что старые данные будут удалены между запусками, и вы используете свежую базовую конфигурацию тестирования.
Данные об импорте и экспорте
Эмуляторы базы данных и Cloud Storage for Firebase позволяют экспортировать данные из работающего экземпляра эмулятора. Определите базовый набор данных для использования в модульных тестах или рабочих процессах непрерывной интеграции, а затем экспортируйте его для совместного использования командой.
firebase emulators:export ./dirВ ходе тестирования при запуске эмулятора импортируйте базовые данные.
firebase emulators:start --import=./dirВы можете указать эмулятору экспортировать данные при завершении работы, либо указав путь для экспорта, либо просто используя путь, переданный флагу --import .
firebase emulators:start --import=./dir --export-on-exitЭти параметры импорта и экспорта данных также работают с командой firebase emulators:exec . Для получения дополнительной информации обратитесь к справочнику команд эмулятора .
Визуализация активности правил безопасности
В процессе создания прототипов и проведения тестовых циклов вы можете использовать инструменты визуализации и отчеты, предоставляемые Local Emulator Suite .
Используйте монитор запросов.
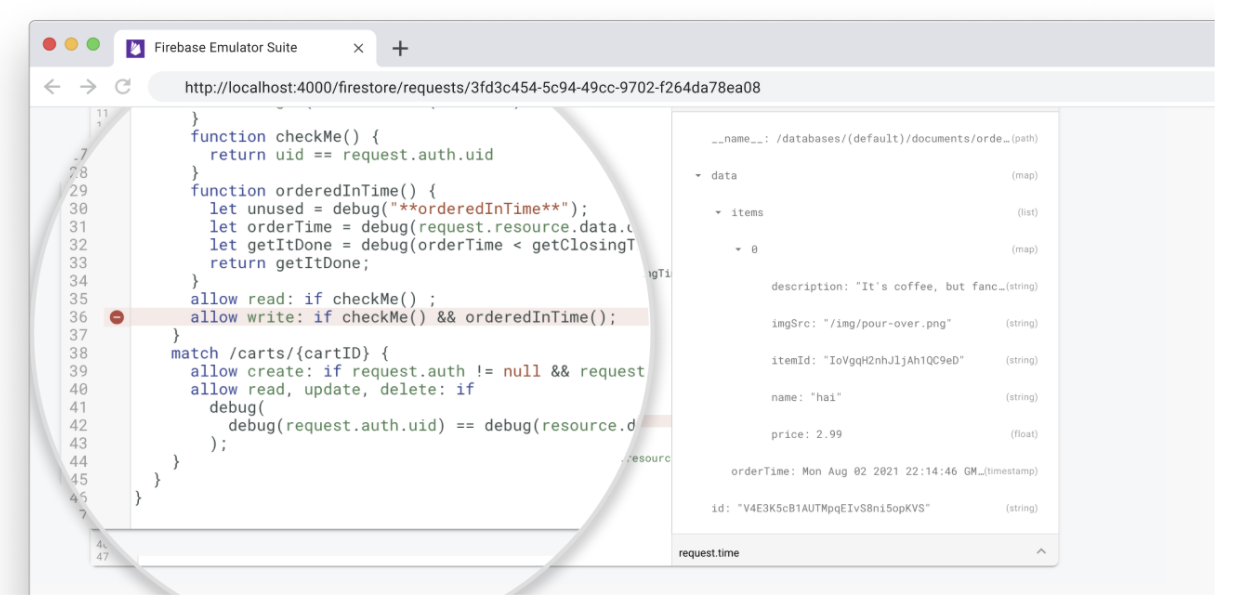
Эмулятор Cloud Firestore позволяет визуализировать запросы клиентов в Emulator Suite UI , включая трассировку выполнения Firebase Security Rules .
Откройте вкладку Firestore > Запросы , чтобы просмотреть подробную последовательность обработки каждого запроса.

Визуализация отчетов об оценке правил
Добавляя правила безопасности в свой прототип, вы можете отлаживать их с помощью инструментов отладки Local Emulator Suite .
После выполнения набора тестов вы можете получить доступ к отчетам о покрытии тестами, которые показывают, как было оценено каждое из ваших правил безопасности.
Для получения отчетов отправьте запрос к открытой конечной точке эмулятора во время его работы. Для версии, удобной для просмотра в браузере, используйте следующий URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Это разбивает ваши правила на выражения и подвыражения, при наведении курсора мыши на которые отображается дополнительная информация, включая количество вычислений и возвращаемые значения. Для получения необработанных данных в формате JSON добавьте в свой запрос следующий URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
В HTML-версии отчета выделены случаи, когда при выполнении операций выдаются ошибки "неопределенное значение" и "нулевое значение":

Чем эмулятор Cloud Firestore отличается от рабочей среды?
Эмулятор Cloud Firestore пытается точно воспроизвести поведение производственного сервиса, но с некоторыми существенными ограничениями.
Поддержка нескольких баз данных для Cloud Firestore
В настоящее время Emulator Suite UI поддерживает интерактивное создание, редактирование, удаление, мониторинг запросов и визуализацию безопасности для базы данных по умолчанию, но не для дополнительных именованных баз данных.
Однако сам эмулятор создает именованную базу данных на основе конфигурации в вашем файле firebase.json и неявно в ответ на вызовы SDK или REST API.
Транзакции
В настоящее время эмулятор не реализует все варианты поведения транзакций, наблюдаемые в производственной среде. При тестировании функций, включающих множественную одновременную запись в один документ, эмулятор может медленно выполнять запросы на запись. В некоторых случаях снятие блокировок может занять до 30 секунд. При необходимости рассмотрите возможность соответствующей корректировки тайм-аутов тестов.
Индексы
Эмулятор не отслеживает составные индексы, а вместо этого выполняет любой допустимый запрос. Обязательно протестируйте свое приложение на реальном экземпляре Cloud Firestore чтобы определить, какие индексы вам понадобятся.
Пределы
Эмулятор не обеспечивает соблюдение всех ограничений, действующих в рабочей среде. Например, эмулятор может разрешать транзакции, которые были бы отклонены рабочей средой как слишком большие. Убедитесь, что вы знакомы с документированными ограничениями и что вы проектируете свое приложение таким образом, чтобы оно заблаговременно их избегало.
Что дальше?
- Чтобы ознакомиться с тщательно подобранной подборкой видеороликов и подробными примерами, перейдите по ссылке на плейлист «Обучение работе с эмуляторами Firebase» .
- Изучите сложные сценарии использования тестирования с помощью правил безопасности и Firebase Test SDK: Тестирование правил безопасности (Firestore) .
- Поскольку запускаемые по триггеру функции являются типичной интеграцией с Cloud Firestore , подробнее об эмуляторе Cloud Functions for Firebase можно узнать в разделе «Запуск функций локально» .

