Uygulamanızı Cloud Firestore emülatörüne bağlamadan önce genel Firebase Local Emulator Suite iş akışını anladığınızdan, Local Emulator Suite'ı yükleyip yapılandırdığınızdan ve CLI komutlarını incelediğinizden emin olun.
Bir Firebase projesi seçin
Firebase Local Emulator Suite, tek bir Firebase projesi için ürünleri taklit eder.
Emülatörleri başlatmadan önce kullanılacak projeyi seçmek için çalışma dizininizde CLI'da firebase use komutunu çalıştırın. Alternatif olarak, her bir emülatör komutuna --project işaretini iletebilirsiniz.
Local Emulator Suite Gerçek Firebase projelerinin ve demo projelerinin emülasyonunu destekler.
| Proje türü | Özellikler | Emülatörlerle kullanma |
|---|---|---|
| Real |
Gerçek bir Firebase projesi, sizin oluşturup yapılandırdığınız (büyük olasılıkla Firebase konsolu üzerinden) bir projedir. Gerçek projelerde veritabanı örnekleri, depolama paketleri, işlevler veya söz konusu Firebase projesi için ayarladığınız diğer kaynaklar gibi canlı kaynaklar bulunur. |
Gerçek Firebase projeleriyle çalışırken desteklenen ürünlerin herhangi biri veya tümü için emülatör çalıştırabilirsiniz. Emülasyonunu yapmadığınız tüm ürünler için uygulamalarınız ve kodunuz canlı kaynakla (veritabanı örneği, depolama paketi, işlev vb.) etkileşimde bulunur. |
| Demo |
Demo Firebase projesinde gerçek Firebase yapılandırması ve canlı kaynaklar yoktur. Bu projeler genellikle codelab'ler veya diğer eğitimler aracılığıyla erişilebilir. Demo projelerin proje kimlikleri |
Demo Firebase projeleriyle çalışırken uygulamalarınız ve kodunuz yalnızca emülatörlerle etkileşimde bulunur. Uygulamanız, emülatörün çalışmadığı bir kaynakla etkileşime girmeye çalışırsa bu kod başarısız olur. |
Mümkün olan her durumda demo projeleri kullanmanızı öneririz. Sunulan avantajlar arasında şunlar sayılabilir:
- Emülatörleri Firebase projesi oluşturmadan çalıştırabildiğiniz için daha kolay kurulum
- Kodunuz yanlışlıkla emüle edilmemiş (üretim) kaynakları çağırdığında veri değişikliği, kullanım ve faturalandırma olasılığı olmadığından daha güçlü güvenlik
- SDK yapılandırmanızı indirmek için internete erişmeniz gerekmediğinden daha iyi çevrimdışı destek sunar.
Uygulamanızı emülatörlerle iletişim kuracak şekilde yapılandırma
Cloud Firestore emülatörü, başlatıldığında firebase.json dosyanızdaki her firestore yapılandırması için varsayılan bir veritabanı ve adlandırılmış bir veritabanı oluşturur.
Adlandırılmış veritabanları, belirli bir veritabanına referans veren emülatöre yapılan SDK veya REST API çağrılarına yanıt olarak da dolaylı şekilde oluşturulur. Bu tür örtülü olarak oluşturulan veritabanları açık kurallarla çalışır.
Emulator Suite UI içinde varsayılan ve adlandırılmış veritabanlarınızla etkileşimli olarak çalışmak için tarayıcınızın adres çubuğunda URL'yi güncelleyerek varsayılan veya adlandırılmış bir veritabanını seçin.
- Örneğin, varsayılan örneğinizdeki verilere göz atmak için URL'yi şu şekilde güncelleyin:
localhost:4000/firestore/default/data ecommerceadlı bir örnekte gezinmek içinlocalhost:4000/firestore/ecommerce/datasürümüne güncelleyin.
Android, Apple platformları ve Web SDK'ları
Aşağıdaki şekilde Cloud Firestore ile etkileşim kurmak için uygulama içi yapılandırmanızı veya test sınıflarınızı ayarlayın. Aşağıdaki örneklerde uygulama kodunun varsayılan proje veritabanına bağlandığını unutmayın. Varsayılan veritabanı dışındaki ek Cloud Firestore veritabanlarını içeren örnekler için birden fazla veritabanı kılavuzuna bakın.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Emülatörü kullanarak Firestore etkinlikleri tarafından tetiklenen Cloud Functions'ı test etmek için ek kurulum gerekmez. Firestore ve Cloud Functions emülatörleri birlikte çalışırken otomatik olarak birlikte çalışır.
Admin SDK
Firebase Admin SDK, FIRESTORE_EMULATOR_HOST ortam değişkeni ayarlandığında otomatik olarak Cloud Firestore emülatörüne bağlanır:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Kodunuz Cloud Functions emülatöründe çalışıyorsa initializeApp çağrıldığında proje kimliğiniz ve diğer yapılandırmalar otomatik olarak ayarlanır.
Admin SDK kodunuzun başka bir ortamda çalışan paylaşılan bir emülatöre bağlanmasını istiyorsanız Firebase KSA'yı kullanarak ayarladığınız proje kimliğini belirtmeniz gerekir.
Doğrudan initializeApp öğesine bir proje kimliği iletebilir veya GCLOUD_PROJECT ortam değişkenini ayarlayabilirsiniz.
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
Ortam Değişkeni
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
Cloud Firestore emülatörü, veritabanınızla etkileşim kurmak için bir REST uç noktası sağlar. Tüm REST API çağrıları http://localhost:8080/v1
uç noktasına yapılmalıdır.
Bir REST çağrısının tam yolu şu kalıbı izler:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Örneğin, users koleksiyonundaki tüm dokümanları proje için listelemek üzere
my-project-id curl kullanabilirsiniz:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Testler arasında veritabanınızı temizleyin
Üretim Firestore, veritabanını temizlemek için bir platform SDK yöntemi sağlamaz. Ancak Firestore emülatörü, özellikle bu amaç için bir REST uç noktası sunar. Bu uç nokta, bir test başlatılmadan önce bir test çerçevesi kurulumu/kaldırma adımından, bir test sınıfından veya kabuktan (ör. curl ile) çağrılabilir. Bu yaklaşımı, emülatör sürecini kapatmak yerine alternatif olarak kullanabilirsiniz.
Uygun bir yöntemle HTTP DELETE işlemi gerçekleştirerek Firebase projectID'nizi (ör. firestore-emulator-example) aşağıdaki uç noktaya gönderin:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Elbette kodunuz, temizleme işleminin tamamlandığına veya başarısız olduğuna dair REST onayını beklemelidir.
Bu işlemi kabuktan gerçekleştirebilirsiniz:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Bu gibi bir adımı uyguladıktan sonra, testlerinizi sıralayabilir ve işlevlerinizi tetikleyebilirsiniz. Bu sayede, eski verilerin çalıştırmalar arasında temizleneceğinden ve yeni bir temel test yapılandırması kullanacağınızdan emin olabilirsiniz.
Verileri içe ve dışa aktarma
Veritabanı ve Cloud Storage for Firebase emülatörleri, çalışan bir emülatör örneğinden veri dışa aktarmanıza olanak tanır. Birim testlerinizde veya sürekli entegrasyon iş akışlarınızda kullanılacak temel bir veri grubu tanımlayın, ardından bu grubu dışa aktararak ekiple paylaşın.
firebase emulators:export ./dirTestlerde, emülatör başlatılırken temel verileri içe aktarın.
firebase emulators:start --import=./dirKapatma sırasında verileri dışa aktarması için emülatöre talimat verebilirsiniz. Bunun için bir dışa aktarma yolu belirtebilir veya --import işaretine iletilen yolu kullanabilirsiniz.
firebase emulators:start --import=./dir --export-on-exitBu veri içe ve dışa aktarma seçenekleri, firebase emulators:exec komutuyla da çalışır. Daha fazla bilgi için emülatör komut referansına bakın.
Güvenlik kuralları etkinliğini görselleştirme
Prototip ve test döngüleri üzerinde çalışırken Local Emulator Suite tarafından sağlanan görselleştirme araçlarını ve raporları kullanabilirsiniz.
İstek İzleyici'yi kullanma
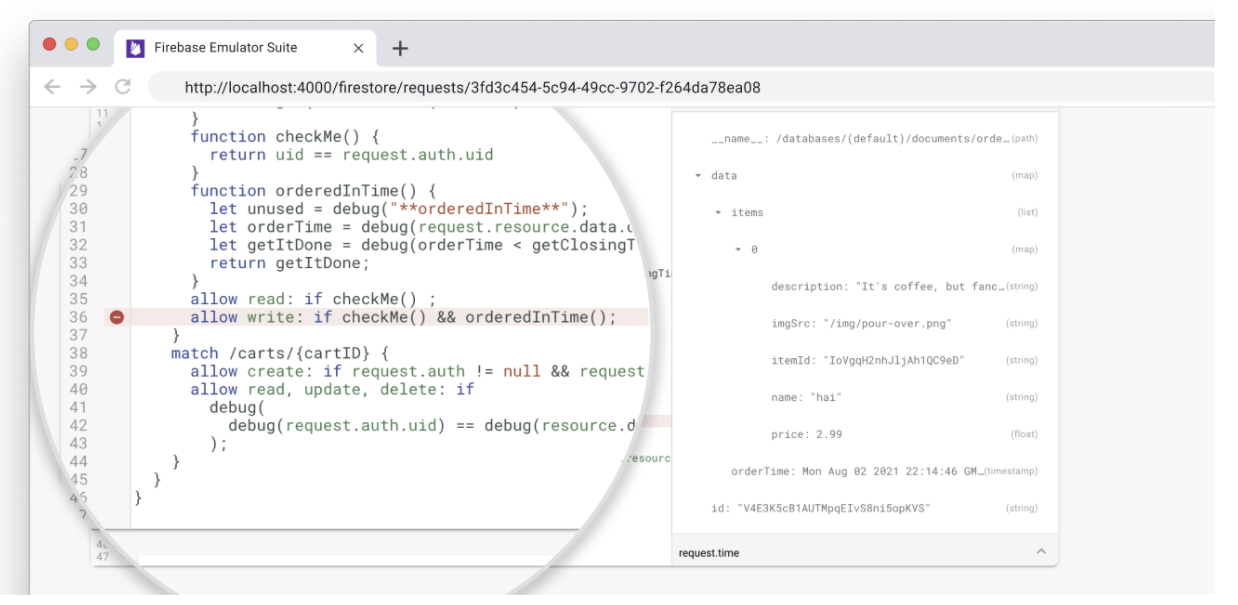
Cloud Firestore emülatörü, Firebase Security Rules için değerlendirme izleme de dahil olmak üzere Emulator Suite UI içindeki istemci isteklerini görselleştirmenize olanak tanır.
Her isteğin ayrıntılı değerlendirme sırasını görüntülemek için Firestore > İstekler sekmesini açın.

Kural değerlendirme raporlarını görselleştirme
Prototipinize güvenlik kuralları eklerken bunları Local Emulator Suite hata ayıklama araçlarıyla ayıklayabilirsiniz.
Bir dizi test çalıştırdıktan sonra, güvenlik kurallarınızın her birinin nasıl değerlendirildiğini gösteren test kapsamı raporlarına erişebilirsiniz.
Raporları almak için emülatör çalışırken emülatördeki bir uç noktayı sorgulayın. Tarayıcı dostu bir sürüm için aşağıdaki URL'yi kullanın:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
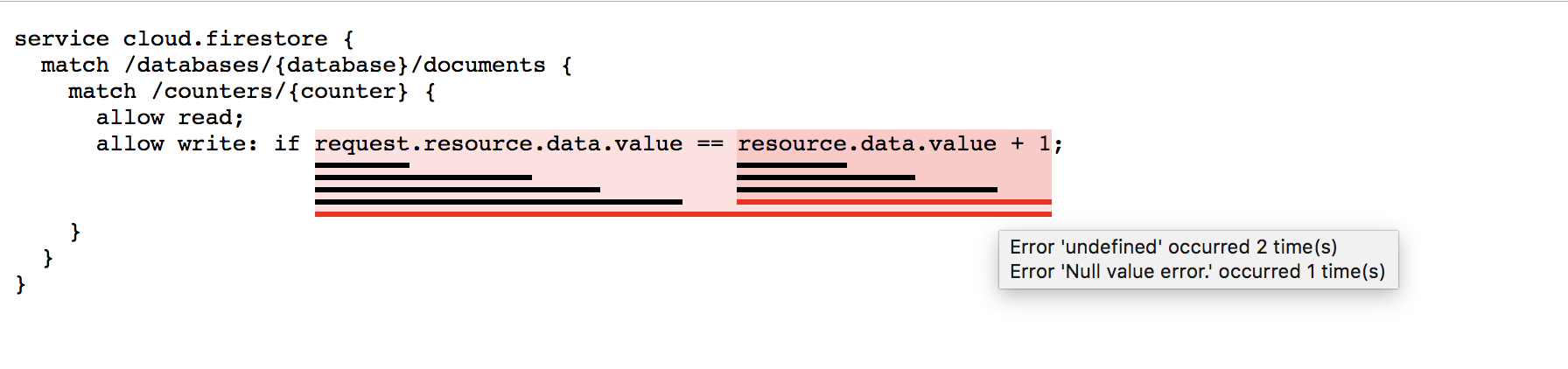
Bu, kurallarınızı ifadeler ve alt ifadeler halinde ayırır. Değerlendirme sayısı ve döndürülen değerler gibi daha fazla bilgi için imleçle bu ifadelerin üzerine gelebilirsiniz. Bu verilerin ham JSON sürümü için sorgunuza aşağıdaki URL'yi ekleyin:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Burada, raporun HTML sürümünde tanımlanmamış ve boş değer hataları veren değerlendirmeler vurgulanmaktadır:

Cloud Firestore emülatörünün üretimden farkı
Cloud Firestore Emulator, üretim hizmetinin davranışını bazı önemli sınırlamalarla aslına uygun şekilde kopyalamaya çalışır.
Cloud Firestore için birden fazla veritabanı desteği
Emulator Suite UI şu anda varsayılan bir veritabanı için etkileşimli oluşturma, düzenleme, silme, istek izleme ve güvenlik görselleştirmeyi desteklemektedir ancak ek adlandırılmış veritabanlarını desteklememektedir.
Ancak emülatörün kendisi, firebase.json dosyanızdaki yapılandırmaya ve SDK veya REST API çağrılarına örtülü olarak yanıt vererek adlandırılmış bir veritabanı oluşturur.
İşlemler
Emülatör şu anda üretimde görülen tüm işlem davranışlarını uygulamamaktadır. Tek bir belgeye eşzamanlı olarak birden fazla yazma işlemi içeren özellikleri test ederken emülatör, yazma isteklerini tamamlamakta yavaş olabilir. Bazı durumlarda kilitlerin açılması 30 saniye sürebilir. Gerekirse test zaman aşımlarını uygun şekilde ayarlayın.
Dizinler
Emülatör, bileşik dizinleri izlemez ve bunun yerine geçerli sorguları yürütür. Hangi dizinlere ihtiyacınız olacağını belirlemek için uygulamanızı gerçek bir Cloud Firestore örneğe göre test ettiğinizden emin olun.
Sınırlar
Emülatör, üretimde uygulanan tüm sınırları zorunlu kılmaz. Örneğin, üretim hizmeti tarafından çok büyük olduğu için reddedilecek işlemlere emülatör tarafından izin verilebilir. Belgelenmiş sınırlar hakkında bilgi sahibi olduğunuzdan ve uygulamanızı bu sınırlardan proaktif olarak kaçınacak şekilde tasarladığınızdan emin olun.
Sonrasında ne olacak?
- Seçilmiş bir dizi video ve ayrıntılı "Nasıl Yapılır?" örnekleri için Firebase Emulators Eğitimi Oynatma Listesi'ni inceleyin.
- Güvenlik kurallarının testi ve Firebase Test SDK'sı ile ilgili gelişmiş kullanım alanlarını inceleyin: Güvenlik kurallarını test etme (Firestore).
- Tetiklenen işlevler Cloud Firestore ile tipik bir entegrasyon olduğundan Cloud Functions for Firebase emülatörü hakkında daha fazla bilgiyi İşlevleri yerel olarak çalıştırma başlıklı makalede bulabilirsiniz.

