將應用程式連線至 Cloud Firestore 模擬器之前,請先瞭解整體 Firebase Local Emulator Suite 工作流程,並安裝及設定 Local Emulator Suite,然後查看其 CLI 指令。
選擇 Firebase 專案
Firebase Local Emulator Suite 會模擬單一 Firebase 專案的產品。
如要選取要使用的專案,請先啟動模擬器,然後在工作目錄中執行 firebase use。或者,您也可以將 --project 旗標傳遞至每個模擬器指令。
Local Emulator Suite 支援模擬實際 Firebase 專案和示範專案。
| 專案類型 | 功能 | 搭配模擬器使用 |
|---|---|---|
| Real |
您建立及設定的 Firebase 專案 (很可能透過 Firebase 控制台) 才是真正的 Firebase 專案。 實際專案具有即時資源,例如資料庫執行個體、儲存空間值區、函式,或是您為該 Firebase 專案設定的任何其他資源。 |
使用實際的 Firebase 專案時,您可以為任何或所有支援的產品執行模擬器。 對於您未模擬的任何產品,應用程式和程式碼都會與實際資源 (資料庫執行個體、儲存空間 bucket、函式等) 互動。 |
| 示範 |
示範 Firebase 專案沒有實際 Firebase 設定,也沒有即時資源。這些專案通常透過程式碼研究室或其他教學課程存取。 示範專案的專案 ID 前置字串為 |
使用 Firebase 示範專案時,您的應用程式和程式碼只會與模擬器互動。如果應用程式嘗試與未執行模擬器的資源互動,該程式碼就會失敗。 |
建議您盡可能使用範例專案。包括以下優點:
- 設定更簡單,因為您不必建立 Firebase 專案,就能執行模擬器
- 安全性更高,因為如果程式碼意外叫用非模擬 (正式版) 資源,就不會發生資料變更、用量和帳單問題
- 離線支援功能更完善,因為您不需要存取網際網路即可下載 SDK 設定。
檢測應用程式,與模擬器通訊
啟動時,Cloud Firestore 模擬器會為 firebase.json 檔案中的每個 firestore 設定建立預設資料庫和具名資料庫。
如果 SDK 或 REST API 呼叫模擬器時參照特定資料庫,系統也會隱含地建立具名資料庫。這類隱含建立的資料庫會採用開放規則運作。
如要在 Emulator Suite UI 中以互動方式使用預設和具名資料庫,請在瀏覽器的網址列中更新網址,選取預設或具名資料庫。
- 舉例來說,如要瀏覽預設執行個體中的資料,請將網址更新為
localhost:4000/firestore/default/data - 如要在名為「
ecommerce」的執行個體中瀏覽,請更新至localhost:4000/firestore/ecommerce/data。
Android、Apple 平台和 Web SDK
請設定應用程式內設定或測試類別,與 Cloud Firestore 互動,如下所示。請注意,在下列範例中,應用程式程式碼會連線至預設專案資料庫。如需涉及預設資料庫以外其他資料庫的範例,請參閱多個資料庫的指南。Cloud Firestore
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
如要使用模擬器測試由 Firestore 事件觸發的 Cloud Functions,不需要額外設定。Firestore 和 Cloud Functions 模擬器同時執行時,會自動搭配運作。
Admin SDK 秒
設定 FIRESTORE_EMULATOR_HOST 環境變數後,Firebase Admin SDK 會自動連線至 Cloud Firestore 模擬器:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
如果程式碼是在 Cloud Functions 模擬器中執行,呼叫 initializeApp 時,系統會自動設定專案 ID 和其他設定。
如要讓 Admin SDK 程式碼連線至在其他環境中執行的共用模擬器,您必須指定使用 Firebase CLI 設定的相同專案 ID。您可以將專案 ID 直接傳遞至 initializeApp,或設定 GCLOUD_PROJECT 環境變數。
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
環境變數
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
Cloud Firestore 模擬器提供 REST 端點,可與資料庫互動。所有 REST API 呼叫都應發往 http://localhost:8080/v1 端點。
REST 呼叫的完整路徑格式如下:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
舉例來說,如要列出專案 my-project-id 中 users 集合的所有文件,可以使用 curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
在測試之間清除資料庫
正式版 Firestore 不提供清除資料庫的平台 SDK 方法,但 Firestore 模擬器提供專為此用途設計的 REST 端點,可在啟動測試前,從測試架構設定/清除步驟、測試類別或殼層 (例如使用 curl) 呼叫。您可以採用這種方法,不必直接關閉模擬器程序。
在適當的方法中執行 HTTP DELETE 作業,並向下列端點提供 Firebase 專案 ID,例如 firestore-emulator-example:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
當然,您的程式碼應等待 REST 確認清除作業完成或失敗。
您可以透過殼層執行這項作業:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
實作這類步驟後,您就能依序執行測試,並觸發函式,確保系統會在執行期間清除舊資料,且您使用的是全新的基準測試設定。
匯入及匯出資料
資料庫和 Cloud Storage for Firebase 模擬器可讓您從執行中的模擬器執行個體匯出資料。定義要在單元測試或持續整合工作流程中使用的基準資料集,然後匯出資料集,與團隊共用。
firebase emulators:export ./dir在測試中,啟動模擬器時,請匯入基準資料。
firebase emulators:start --import=./dir您可以指示模擬器在關機時匯出資料,方法是指定匯出路徑,或直接使用傳遞至 --import 旗標的路徑。
firebase emulators:start --import=./dir --export-on-exit這些資料匯入和匯出選項也適用於 firebase emulators:exec 指令。詳情請參閱模擬器指令參考資料。
以視覺化方式呈現安全性規則活動
在原型和測試迴圈中作業時,您可以使用 Local Emulator Suite 提供的視覺化工具和報表。
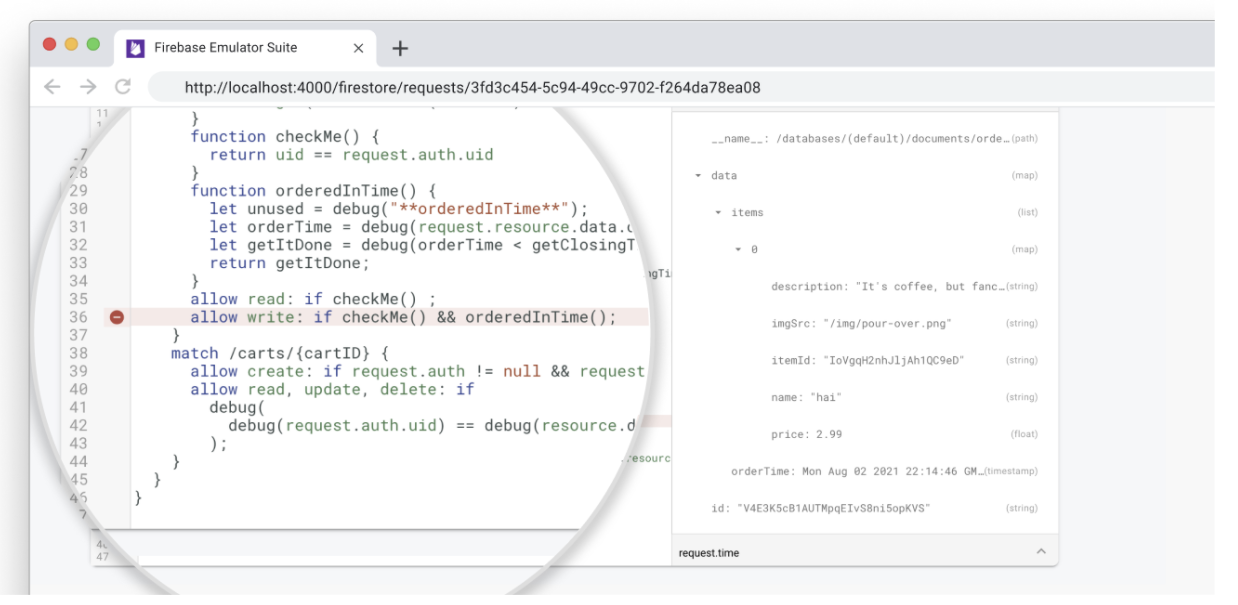
使用要求監控器
您可以使用 Cloud Firestore 模擬器在 Emulator Suite UI 中查看用戶端要求,包括 Firebase Security Rules 的評估追蹤記錄。
開啟「Firestore」>「要求」分頁,即可查看每項要求的詳細評估順序。

以圖表呈現規則評估報表
在原型中新增安全防護規則時,可以使用 Local Emulator Suite 偵錯工具進行偵錯。
執行一連串測試後,您就能存取測試涵蓋範圍報表,瞭解每項安全性規則的評估方式。
如要取得報表,請在模擬器執行時查詢公開的端點。如要使用瀏覽器友善版本,請使用下列網址:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
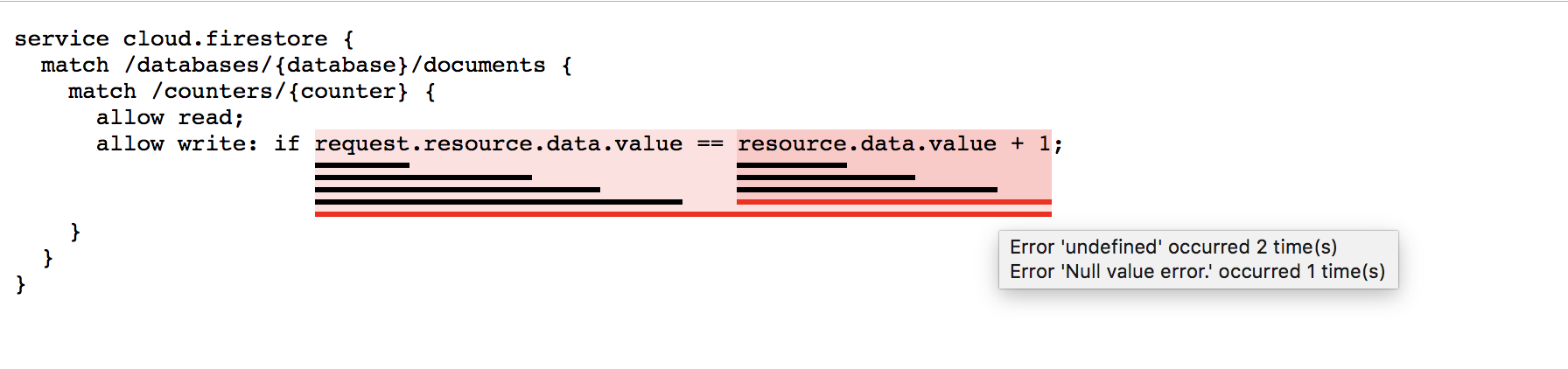
這會將規則拆解為運算式和子運算式,您可以將滑鼠游標懸停在這些項目上,查看更多資訊,包括評估次數和傳回的值。如要取得這項資料的原始 JSON 版本,請在查詢中加入下列網址:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
在這個範例中,報表的 HTML 版本會醒目顯示擲回未定義和空值錯誤的評估:

Cloud Firestore模擬器與正式版有何不同
Cloud Firestore模擬器會盡量重現正式版服務的行為,但仍有明顯限制。
Cloud Firestore 的多個資料庫支援
目前 Emulator Suite UI 支援預設資料庫的互動式建立、編輯、刪除、要求監控和安全性視覺化,但不支援其他具名資料庫。
不過,模擬器本身會根據 firebase.json 檔案中的設定,以及對 SDK 或 REST API 呼叫的隱含回應,建立具名資料庫。
交易
模擬器目前不會實作實際工作環境中的所有交易行為。測試涉及對單一文件進行多項並行寫入作業的功能時,模擬器可能需要較長時間才能完成寫入要求。在某些情況下,鎖定最多可能需要 30 秒才能解除。 如有需要,請考慮相應調整測試逾時。
索引
模擬器不會追蹤複合式索引,而是會執行任何有效的查詢。請務必針對實際的 Cloud Firestore 執行個體測試應用程式,判斷您需要哪些索引。
限制
模擬器不會強制執行正式環境中的所有限制。舉例來說,模擬器可能會允許交易,但實際工作環境服務會因交易過大而拒絕。請務必熟讀文件中的限制,並設計應用程式,主動避免超出限制。
後續步驟
- 如需一系列精選影片和詳細使用說明範例,請觀看 Firebase 模擬器訓練播放清單。
- 調查涉及安全性規則測試和 Firebase 測試 SDK 的進階用途:測試安全性規則 (Firestore)。
- 由於觸發函式是與 Cloud Firestore 整合的典型做法,請參閱「在本機執行函式」一文,進一步瞭解 Cloud Functions for Firebase 模擬器。

