לפני שמתחילים להשתמש ב-Firebase Local Emulator Suite, צריך לוודא שיצרתם פרויקט Firebase, הגדרתם את סביבת הפיתוח ובחרתם והתקנתם את ערכות ה-SDK של Firebase לפלטפורמה שלכם בהתאם לנושאים במאמר תחילת העבודה עם Firebase לפלטפורמה שלכם: Apple, Android או Web.
יצירת אב טיפוס ובדיקה
המאגר Local Emulator Suite מכיל כמה אמולטורים של מוצרים, כפי שמתואר במאמר מבוא ל-Firebase Local Emulator Suite. אתם יכולים ליצור אב טיפוס ולבדוק באמצעות אמולטורים בודדים וגם באמצעות שילובים של אמולטורים, בהתאם למוצרי Firebase שבהם אתם משתמשים בסביבת הייצור.

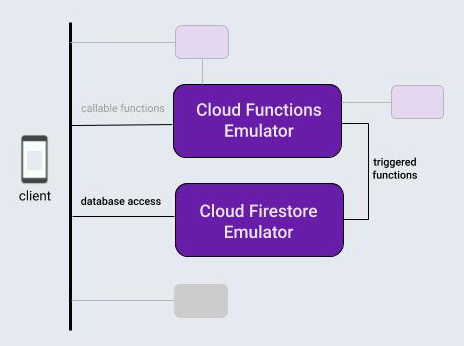
כדי להציג את תהליך העבודה בנושא הזה, נניח שאתם עובדים על אפליקציה שמשתמשת בשילוב אופייני של מוצרים: מסד נתונים של Firebase ופונקציות בענן שמופעלות על ידי פעולות במסד הנתונים הזה.Local Emulator Suite
אחרי שמפעילים את פרויקט Firebase באופן מקומי, מחזור הפיתוח באמצעות Local Emulator Suite כולל בדרך כלל שלושה שלבים:
יצירת אב טיפוס של תכונות באופן אינטראקטיבי באמצעות האמולטורים ו-Emulator Suite UI.
אם אתם משתמשים באמולטור של מסד נתונים או באמולטור של Cloud Functions, צריך לבצע שלב חד-פעמי כדי לחבר את האפליקציה לאמולטורים.
אפשר להשתמש באמולטורים ובסקריפטים בהתאמה אישית כדי להפוך את הבדיקות לאוטומטיות.
הפעלה מקומית של פרויקט Firebase
חשוב להתקין את ה-CLI או לעדכן לגרסה האחרונה שלו.
curl -sL firebase.tools | bashאם עדיין לא עשיתם זאת, מאתחלים את ספריית העבודה הנוכחית כפרויקט Firebase. כדי לעשות זאת, פועלים לפי ההנחיות במסך ומציינים שאתם משתמשים ב-Cloud Functions וב-Cloud Firestore או ב-Realtime Database:
firebase initספריית הפרויקט תכיל עכשיו קובצי תצורה של Firebase, Firebase Security Rulesקובץ הגדרה של מסד הנתונים, functionsספרייה שמכילה קוד של פונקציות בענן וקבצים תומכים אחרים.
אינטראקציה עם אב הטיפוס
Local Emulator Suite נועד לאפשר לכם ליצור אב טיפוס במהירות של תכונות חדשות, וממשק המשתמש המובנה של Suite הוא אחד מכלי האב טיפוס השימושיים ביותר שלו. זה קצת כמו להריץ את מסוף Firebase באופן מקומי.
באמצעות Emulator Suite UI, אפשר לחזור על תהליך העיצוב של מסד נתונים, לנסות זרימות נתונים שונות שכוללות פונקציות בענן, להעריך שינויים בכללי אבטחה, לבדוק יומנים כדי לוודא את הביצועים של שירותי הקצה העורפי ועוד. אחר כך, אם רוצים להתחיל מחדש, פשוט מוחקים את מסד הנתונים ומתחילים עם רעיון עיצובי חדש.
הכל זמין כשמתחילים את Local Emulator Suite עם:
firebase emulators:startכדי ליצור אב טיפוס של האפליקציה ההיפותטית שלנו, נגדיר ונבדוק פונקציית ענן בסיסית לשינוי רשומות טקסט במסד נתונים, וגם ניצור את מסד הנתונים הזה ונאכלס אותו ב-Emulator Suite UI כדי להפעיל אותה.
- כדי ליצור פונקציית Cloud שמופעלת על ידי כתיבה למסד נתונים, עורכים את הקובץ
functions/index.jsבספריית הפרויקט. מחליפים את התוכן של הקובץ הקיים בקטע הקוד הבא. הפונקציה הזו מאזינה לשינויים במסמכים באוסףmessages, ממירה את התוכן של השדהoriginalבמסמך לאותיות רישיות, ומאחסנת את התוצאה בשדהuppercaseבמסמך הזה. - מפעילים את Local Emulator Suite עם
firebase emulators:start. האמולטורים של Cloud Functions ומסד הנתונים מופעלים, ומוגדרים אוטומטית לפעולה הדדית. - אפשר לצפות בממשק המשתמש בדפדפן בכתובת
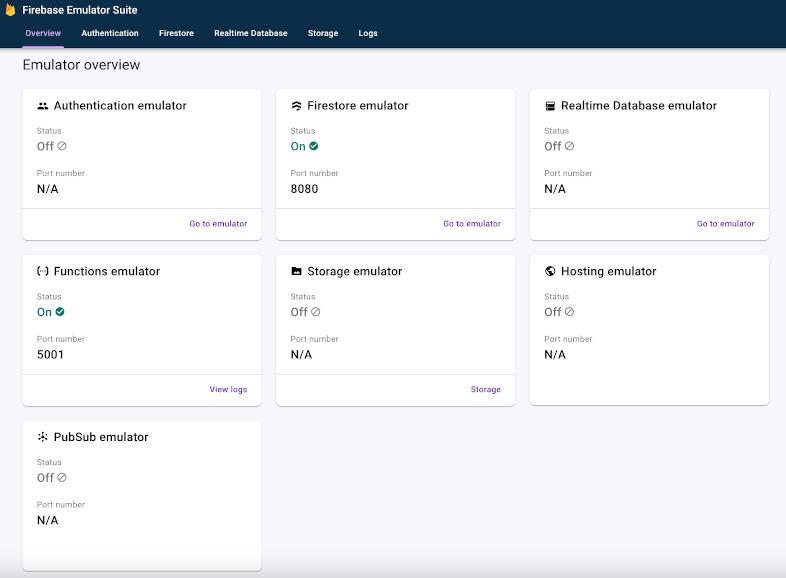
http://localhost:4000. יציאה 4000 היא ברירת המחדל לממשק המשתמש, אבל כדאי לבדוק את הפלט של הודעות הטרמינל שמופיע ב-CLI של Firebase. שימו לב לסטטוס של האמולטורים הזמינים. במקרה שלנו, יפעלו האמולטורים Cloud Functions ו-Cloud Firestore.

- בממשק המשתמש, בכרטיסייה Firestore > Data, לוחצים על Start collection ופועלים לפי ההנחיות כדי ליצור מסמך חדש באוסף
messages, עם שם השדהoriginalוהערךtest. הפעולה הזו מפעילה את פונקציית הענן שלנו. אחרי זמן קצר יופיע שדה חדשuppercaseעם המחרוזת TEST.
- בכרטיסייה Firestore > Requests, בודקים את הבקשות שנשלחו למסד הנתונים המדומה, כולל כל ההערכות של Firebase Security Rules שבוצעו כחלק מהטיפול בבקשות האלה.
- בודקים את הכרטיסייה Logs כדי לוודא שהפונקציה לא נתקלה בשגיאות בזמן העדכון של מסד הנתונים.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
אתם יכולים לחזור שוב ושוב על הקוד של פונקציית הענן ועל עריכות אינטראקטיביות של מסד הנתונים עד שתקבלו את זרימת הנתונים שאתם מחפשים, בלי לגעת בקוד הגישה למסד הנתונים באפליקציה, בלי לבצע קומפילציה מחדש ובלי להריץ מחדש את חבילות הבדיקה.
חיבור האפליקציה לאמולטורים
אחרי שתתקדמו עם יצירת אב טיפוס אינטראקטיבי ותבחרו עיצוב, תוכלו להוסיף לאפליקציה קוד גישה למסד נתונים באמצעות ה-SDK המתאים. תמשיכו להשתמש בכרטיסייה'מסד נתונים' ובכרטיסייה יומנים ב-Emulator Suite UI כדי לוודא שההתנהגות של האפליקציה נכונה.
חשוב לזכור ש-Local Emulator Suite הוא כלי פיתוח מקומי. פעולות כתיבה למסדי הנתונים של הסביבה הפעילה לא יפעילו פונקציות שאתם יוצרים להן אב טיפוס באופן מקומי.
כדי לעבור למצב שבו האפליקציה מבצעת פעולות כתיבה במסד הנתונים, צריך להפנות את מחלקות הבדיקה או את ההגדרה בתוך האפליקציה אל Cloud Firestoreהאמולטור.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
אוטומציה של הבדיקות באמצעות סקריפטים מותאמים אישית
עכשיו נגיע לשלב האחרון בתהליך העבודה הכולל. אחרי שיוצרים אב-טיפוס של התכונה באפליקציה ורואים שהיא מבטיחה בכל הפלטפורמות, אפשר לעבור להטמעה ולבדיקה הסופיות. כדי לבצע בדיקות יחידה ולעבוד עם תהליכי CI, אפשר להפעיל אמולטורים, להריץ בדיקות מבוססות סקריפטים ולכבות אמולטורים בקריאה אחת באמצעות הפקודה exec:
firebase emulators:exec "./testdir/test.sh"מידע מפורט על אמולטורים ספציפיים
אחרי שראיתם איך נראה תהליך העבודה הבסיסי בצד הלקוח, אתם יכולים להמשיך לקרוא על הפרטים של כל אחד מהאמולטורים בחבילה, כולל איך להשתמש בהם לפיתוח אפליקציות בצד השרת:
- הוספת האמולטור Authentication לתהליכי העבודה של יצירת אב טיפוס
- מידע נוסף על התכונות של אמולטור Realtime Database
- מידע נוסף על התכונות של אמולטור Cloud Storage for Firebase
- מידע נוסף על התכונות של אמולטור Cloud Firestore
- קישור האפליקציה לאמולטור של Cloud Functions
- הערכת Firebase Extensions תוך צמצום עלויות החיוב באמצעות Extensions אמולטור
מה הלאה?
חשוב לקרוא את הנושאים שקשורים לאמולטורים ספציפיים שמקושרים למעלה. לאחר מכן:
- כדי לראות אוסף של סרטונים ודוגמאות מפורטות, אפשר לעיין ב פלייליסט ההדרכה בנושא Firebase Emulators.
- כדאי לבדוק תרחישי שימוש מתקדמים שכוללים בדיקה של כללי אבטחה ושל Firebase Test SDK: בדיקת כללי אבטחה (Cloud Firestore), בדיקת כללי אבטחה (Realtime Database) ובדיקת כללי אבטחה (Cloud Storage for Firebase).

