আপনি ব্যবহারকারীর ফোনে একটি SMS বার্তা পাঠিয়ে ব্যবহারকারীকে সাইন ইন করতে Firebase Authentication ব্যবহার করতে পারেন। ব্যবহারকারী এসএমএস বার্তায় থাকা একটি এককালীন কোড ব্যবহার করে সাইন ইন করে।
আপনার অ্যাপে ফোন নম্বর সাইন-ইন যোগ করার সবচেয়ে সহজ উপায় হল FirebaseUI ব্যবহার করা, যার মধ্যে একটি ড্রপ-ইন সাইন-ইন উইজেট রয়েছে যা ফোন নম্বর সাইন-ইন করার পাশাপাশি পাসওয়ার্ড-ভিত্তিক এবং ফেডারেটেড সাইন-ইন করার জন্য সাইন-ইন প্রবাহ প্রয়োগ করে। এই দস্তাবেজটি বর্ণনা করে যে কীভাবে Firebase SDK ব্যবহার করে একটি ফোন নম্বর সাইন-ইন ফ্লো বাস্তবায়ন করতে হয়।
আপনি শুরু করার আগে
- আপনি যদি এখনও আপনার অ্যাপটিকে আপনার Firebase প্রকল্পের সাথে সংযুক্ত না করে থাকেন, তাহলে Firebase কনসোল থেকে তা করুন৷
ফায়ারবেস নির্ভরতা ইনস্টল এবং পরিচালনা করতে সুইফট প্যাকেজ ম্যানেজার ব্যবহার করুন।
- Xcode-এ, আপনার অ্যাপ প্রকল্প খোলার সাথে, ফাইল > প্যাকেজ যোগ করুন -এ নেভিগেট করুন।
- অনুরোধ করা হলে, Firebase Apple প্ল্যাটফর্ম SDK সংগ্রহস্থল যোগ করুন:
- Firebase Authentication লাইব্রেরি বেছে নিন।
- আপনার লক্ষ্যের বিল্ড সেটিংসের অন্যান্য লিঙ্কার ফ্ল্যাগ বিভাগে
-ObjCপতাকা যোগ করুন। - শেষ হয়ে গেলে, Xcode স্বয়ংক্রিয়ভাবে পটভূমিতে আপনার নির্ভরতাগুলি সমাধান এবং ডাউনলোড করা শুরু করবে।
https://github.com/firebase/firebase-ios-sdk.git
নিরাপত্তা উদ্বেগ
শুধুমাত্র একটি ফোন নম্বর ব্যবহার করে প্রমাণীকরণ, সুবিধাজনক হলেও, অন্যান্য উপলব্ধ পদ্ধতির তুলনায় কম নিরাপদ, কারণ একটি ফোন নম্বরের দখল ব্যবহারকারীদের মধ্যে সহজেই হস্তান্তর করা যেতে পারে। এছাড়াও, একাধিক ব্যবহারকারীর প্রোফাইল সহ ডিভাইসগুলিতে, যে কোনও ব্যবহারকারী যে এসএমএস বার্তাগুলি পেতে পারে সে ডিভাইসের ফোন নম্বর ব্যবহার করে একটি অ্যাকাউন্টে সাইন ইন করতে পারে৷
আপনি যদি আপনার অ্যাপে ফোন নম্বর ভিত্তিক সাইন-ইন ব্যবহার করেন, তাহলে আপনাকে আরও নিরাপদ সাইন-ইন পদ্ধতির পাশাপাশি এটি অফার করা উচিত এবং ফোন নম্বর সাইন-ইন ব্যবহার করার নিরাপত্তা ট্রেডঅফ সম্পর্কে ব্যবহারকারীদের জানানো উচিত।
আপনার Firebase প্রকল্পের জন্য ফোন নম্বর সাইন-ইন সক্ষম করুন
SMS এর মাধ্যমে ব্যবহারকারীদের সাইন ইন করতে, আপনাকে প্রথমে আপনার Firebase প্রকল্পের জন্য ফোন নম্বর সাইন-ইন পদ্ধতি সক্রিয় করতে হবে:
- Firebase কনসোলে , প্রমাণীকরণ বিভাগটি খুলুন।
- সাইন-ইন পদ্ধতি পৃষ্ঠায়, ফোন নম্বর সাইন-ইন পদ্ধতি সক্ষম করুন।
- ঐচ্ছিক : সেটিংস পৃষ্ঠায়, আপনি যে অঞ্চলে SMS বার্তা পাঠানোর অনুমতি দিতে বা অস্বীকার করতে চান সেগুলির উপর একটি নীতি সেট করুন৷ একটি SMS অঞ্চল নীতি সেট করা আপনার অ্যাপগুলিকে SMS অপব্যবহার থেকে রক্ষা করতে সাহায্য করতে পারে৷
অ্যাপ যাচাইকরণ সক্ষম করুন
ফোন নম্বর প্রমাণীকরণ ব্যবহার করতে, Firebase অবশ্যই আপনার অ্যাপ থেকে ফোন নম্বর সাইন-ইন অনুরোধ আসছে তা যাচাই করতে সক্ষম হবে। Firebase Authentication দুটি উপায়ে এটি সম্পন্ন করে:
- নীরব APN-এর বিজ্ঞপ্তি : আপনি যখন কোনও ব্যবহারকারীর ফোন নম্বর দিয়ে প্রথমবার কোনও ডিভাইসে সাইন ইন করেন, তখন Firebase Authentication নীরব পুশ বিজ্ঞপ্তি ব্যবহার করে ডিভাইসে একটি টোকেন পাঠায়। যদি আপনার অ্যাপ সফলভাবে Firebase থেকে বিজ্ঞপ্তি পায়, তাহলে ফোন নম্বর সাইন-ইন এগিয়ে যেতে পারে।
iOS 8.0 এবং নতুনের জন্য, নীরব বিজ্ঞপ্তিগুলির জন্য স্পষ্ট ব্যবহারকারীর সম্মতির প্রয়োজন হয় না এবং তাই ব্যবহারকারী অ্যাপে APN-এর বিজ্ঞপ্তিগুলি গ্রহণ করতে অস্বীকার করার দ্বারা প্রভাবিত হয় না৷ সুতরাং, ফায়ারবেস ফোন নম্বর প্রমাণীকরণ প্রয়োগ করার সময় পুশ বিজ্ঞপ্তিগুলি পাওয়ার জন্য অ্যাপটিকে ব্যবহারকারীর অনুমতির অনুরোধ করার দরকার নেই।
- reCAPTCHA যাচাইকরণ : ইভেন্টে যে কোনও নীরব পুশ বিজ্ঞপ্তি পাঠানো বা গ্রহণ করা সম্ভব নয়, যেমন ব্যবহারকারী যখন আপনার অ্যাপের জন্য ব্যাকগ্রাউন্ড রিফ্রেশ অক্ষম করে থাকেন, বা iOS সিমুলেটরে আপনার অ্যাপ পরীক্ষা করার সময়, ফোন সাইন-ইন প্রবাহ সম্পূর্ণ করতে Firebase Authentication reCAPTCHA যাচাইকরণ ব্যবহার করে। reCAPTCHA চ্যালেঞ্জ প্রায়শই ব্যবহারকারীকে কিছু সমাধান না করেই সম্পন্ন করা যেতে পারে।
যখন নীরব পুশ বিজ্ঞপ্তিগুলি সঠিকভাবে কনফিগার করা হয়, তখন শুধুমাত্র খুব কম শতাংশ ব্যবহারকারীই reCAPTCHA ফ্লো অনুভব করবেন। তবুও, আপনার নিশ্চিত হওয়া উচিত যে ফোন নম্বর সাইন-ইন সঠিকভাবে কাজ করে কিনা সাইলেন্ট পুশ নোটিফিকেশন পাওয়া যায় কিনা।
নীরব বিজ্ঞপ্তি পেতে শুরু করুন
Firebase Authentication সাথে ব্যবহারের জন্য APN-এর বিজ্ঞপ্তি সক্ষম করতে:
- এক্সকোডে, আপনার প্রকল্পের জন্য পুশ বিজ্ঞপ্তিগুলি সক্ষম করুন ।
Firebase-এ আপনার APN-এর প্রমাণীকরণ কী আপলোড করুন। যদি আপনার কাছে ইতিমধ্যে একটি APN-এর প্রমাণীকরণ কী না থাকে, তাহলে Apple বিকাশকারী সদস্য কেন্দ্রে একটি তৈরি করা নিশ্চিত করুন৷
Firebase কনসোলে আপনার প্রকল্পের ভিতরে, গিয়ার আইকন নির্বাচন করুন, প্রকল্প সেটিংস নির্বাচন করুন এবং তারপরে ক্লাউড মেসেজিং ট্যাবটি নির্বাচন করুন৷
iOS অ্যাপ কনফিগারেশনের অধীনে APN-এর প্রমাণীকরণ কী- তে, আপনার ডেভেলপমেন্ট প্রমাণীকরণ কী, অথবা উৎপাদন প্রমাণীকরণ কী, বা উভয়ই আপলোড করতে আপলোড বোতামে ক্লিক করুন। অন্তত একটি প্রয়োজন.
আপনি যেখানে আপনার কী সংরক্ষণ করেছেন সেখানে ব্রাউজ করুন, এটি নির্বাচন করুন এবং খুলুন ক্লিক করুন। কীটির জন্য কী আইডি যোগ করুন ( অ্যাপল বিকাশকারী সদস্য কেন্দ্রে উপলব্ধ) এবং আপলোড ক্লিক করুন।
আপনার যদি ইতিমধ্যেই একটি APNs শংসাপত্র থাকে, তাহলে আপনি পরিবর্তে শংসাপত্রটি আপলোড করতে পারেন৷
- এক্সকোডে, আপনার প্রকল্পের জন্য পটভূমি মোড সক্ষমতা সক্ষম করুন এবং তারপরে পটভূমি আনা এবং দূরবর্তী বিজ্ঞপ্তি মোডগুলির জন্য চেকবক্সগুলি নির্বাচন করুন৷
reCAPTCHA যাচাইকরণ সেট আপ করুন
Firebase SDK কে reCAPTCHA যাচাইকরণ ব্যবহার করতে সক্ষম করতে:
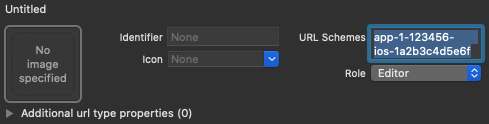
- আপনার Xcode প্রকল্পে কাস্টম URL স্কিম যোগ করুন:
- আপনার প্রজেক্ট কনফিগারেশন খুলুন: বাম ট্রি ভিউতে প্রজেক্টের নামে ডাবল ক্লিক করুন। লক্ষ্য বিভাগ থেকে আপনার অ্যাপটি নির্বাচন করুন, তারপর তথ্য ট্যাবটি নির্বাচন করুন এবং URL প্রকার বিভাগটি প্রসারিত করুন৷
- + বোতামে ক্লিক করুন এবং একটি URL স্কিম হিসাবে আপনার এনকোড করা অ্যাপ আইডি যোগ করুন। আপনি আপনার iOS অ্যাপের বিভাগে Firebase কনসোলের সাধারণ সেটিংস পৃষ্ঠায় আপনার এনকোড করা অ্যাপ আইডি খুঁজে পেতে পারেন। অন্যান্য ক্ষেত্রগুলি ফাঁকা রাখুন।
সম্পন্ন হলে, আপনার কনফিগারেশনটি নিম্নলিখিতগুলির মতো দেখতে হবে (কিন্তু আপনার অ্যাপ্লিকেশন-নির্দিষ্ট মানগুলির সাথে):

- ঐচ্ছিক : ব্যবহারকারীর কাছে reCAPTCHA প্রদর্শন করার সময় আপনার অ্যাপ যেভাবে
SFSafariViewControllerউপস্থাপন করে তা কাস্টমাইজ করতে চাইলে,AuthUIDelegateপ্রোটোকলের সাথে সামঞ্জস্যপূর্ণ একটি কাস্টম ক্লাস তৈরি করুন এবংverifyPhoneNumber(_:uiDelegate:completion:)করতে পাস করুন।
ব্যবহারকারীর ফোনে একটি যাচাইকরণ কোড পাঠান
ফোন নম্বর সাইন-ইন শুরু করতে, ব্যবহারকারীকে একটি ইন্টারফেস উপস্থাপন করুন যা তাদের ফোন নম্বর প্রদান করতে অনুরোধ করে, এবং তারপরে verifyPhoneNumber(_:uiDelegate:completion:) কল করুন যাতে Firebase ব্যবহারকারীর ফোনে SMS এর মাধ্যমে একটি প্রমাণীকরণ কোড পাঠাতে অনুরোধ করে:
ব্যবহারকারীর ফোন নম্বর পান।
আইনি প্রয়োজনীয়তা পরিবর্তিত হয়, কিন্তু একটি সর্বোত্তম অনুশীলন হিসাবে এবং আপনার ব্যবহারকারীদের জন্য প্রত্যাশা সেট করার জন্য, আপনাকে তাদের জানানো উচিত যে যদি তারা ফোন সাইন-ইন ব্যবহার করে, তাহলে তারা যাচাইকরণের জন্য একটি SMS বার্তা পেতে পারে এবং মান দর প্রযোজ্য।
-
verifyPhoneNumber(_:uiDelegate:completion:)এ কল করুন, এতে ব্যবহারকারীর ফোন নম্বর পাঠান।সুইফট
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
উদ্দেশ্য-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
verifyPhoneNumberপদ্ধতিটি পুনঃপ্রবেশকারী: যদি আপনি এটিকে একাধিকবার কল করেন, যেমন একটি ভিউ এরonAppearপদ্ধতিতে, আসল অনুরোধের সময় শেষ না হওয়া পর্যন্তverifyPhoneNumberপদ্ধতিটি দ্বিতীয় এসএমএস পাঠাবে না।আপনি যখন
verifyPhoneNumber(_:uiDelegate:completion:)কল করেন, তখন Firebase আপনার অ্যাপে একটি নীরব পুশ বিজ্ঞপ্তি পাঠায় বা ব্যবহারকারীকে একটি reCAPTCHA চ্যালেঞ্জ জারি করে। আপনার অ্যাপটি বিজ্ঞপ্তি পাওয়ার পরে বা ব্যবহারকারী reCAPTCHA চ্যালেঞ্জটি সম্পূর্ণ করার পরে, Firebase নির্দিষ্ট ফোন নম্বরে একটি প্রমাণীকরণ কোড সম্বলিত একটি SMS বার্তা পাঠায় এবং আপনার সমাপ্তি ফাংশনে একটি যাচাইকরণ আইডি পাস করে। ব্যবহারকারীকে সাইন ইন করতে আপনার যাচাইকরণ কোড এবং যাচাইকরণ আইডি উভয়েরই প্রয়োজন হবে৷Firebase দ্বারা প্রেরিত এসএমএস বার্তাটি আপনার Auth উদাহরণে
languageCodeপ্রপার্টির মাধ্যমে auth ভাষা উল্লেখ করে স্থানীয়করণ করা যেতে পারে।সুইফট
// Change language code to french. Auth.auth().languageCode = "fr";
উদ্দেশ্য-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
যাচাইকরণ আইডি সংরক্ষণ করুন এবং আপনার অ্যাপ লোড হয়ে গেলে এটি পুনরুদ্ধার করুন। এটি করার মাধ্যমে, আপনি নিশ্চিত করতে পারেন যে ব্যবহারকারীর সাইন-ইন ফ্লো সম্পূর্ণ করার আগে আপনার অ্যাপটি বন্ধ হয়ে গেলে আপনার কাছে এখনও একটি বৈধ যাচাইকরণ আইডি রয়েছে (উদাহরণস্বরূপ, এসএমএস অ্যাপে স্যুইচ করার সময়)।
আপনি যে কোনো উপায়ে যাচাইকরণ আইডি ধরে রাখতে পারেন। একটি সহজ উপায় হল
NSUserDefaultsঅবজেক্টের সাথে যাচাইকরণ আইডি সংরক্ষণ করা:সুইফট
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
উদ্দেশ্য-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
তারপর, আপনি সংরক্ষিত মান পুনরুদ্ধার করতে পারেন:
সুইফট
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
উদ্দেশ্য-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
verifyPhoneNumber(_:uiDelegate:completion:) করার কলটি সফল হলে, আপনি ব্যবহারকারীকে SMS বার্তায় যাচাইকরণ কোডটি টাইপ করার জন্য অনুরোধ করতে পারেন।
যাচাইকরণ কোড দিয়ে ব্যবহারকারীকে সাইন ইন করুন
ব্যবহারকারী আপনার অ্যাপটিকে এসএমএস বার্তা থেকে যাচাইকরণ কোড প্রদান করার পরে, যাচাইকরণ কোড এবং যাচাইকরণ আইডি থেকে একটি FIRPhoneAuthCredential অবজেক্ট তৈরি করে এবং সেই বস্তুটিকে signInWithCredential:completion: এ পাস করে ব্যবহারকারীকে সাইন ইন করুন।
- ব্যবহারকারীর কাছ থেকে যাচাইকরণ কোড পান।
- যাচাইকরণ কোড এবং যাচাইকরণ আইডি থেকে একটি
FIRPhoneAuthCredentialঅবজেক্ট তৈরি করুন।সুইফট
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
উদ্দেশ্য-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
-
FIRPhoneAuthCredentialঅবজেক্ট দিয়ে ব্যবহারকারীকে সাইন ইন করুন:সুইফট
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
উদ্দেশ্য-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
কাল্পনিক ফোন নম্বর দিয়ে পরীক্ষা করুন
আপনি Firebase কনসোলের মাধ্যমে ডেভেলপমেন্টের জন্য কাল্পনিক ফোন নম্বর সেট আপ করতে পারেন। কাল্পনিক ফোন নম্বর দিয়ে পরীক্ষা করা এই সুবিধাগুলি প্রদান করে:
- আপনার ব্যবহারের কোটা ব্যবহার না করে ফোন নম্বর প্রমাণীকরণ পরীক্ষা করুন।
- একটি প্রকৃত SMS বার্তা না পাঠিয়ে ফোন নম্বর প্রমাণীকরণ পরীক্ষা করুন।
- থ্রোটল না হয়ে একই ফোন নম্বর দিয়ে একটানা পরীক্ষা চালান। এটি অ্যাপ স্টোর পর্যালোচনা প্রক্রিয়া চলাকালীন প্রত্যাখ্যানের ঝুঁকি কমিয়ে দেয় যদি পর্যালোচক পরীক্ষার জন্য একই ফোন নম্বর ব্যবহার করেন।
- কোনও অতিরিক্ত প্রচেষ্টা ছাড়াই বিকাশের পরিবেশে সহজেই পরীক্ষা করুন, যেমন Google Play পরিষেবাগুলি ছাড়াই iOS সিমুলেটর বা Android এমুলেটরে বিকাশ করার ক্ষমতা।
- প্রোডাকশন এনভায়রনমেন্টে প্রকৃত ফোন নম্বরে সাধারণত প্রয়োগ করা নিরাপত্তা চেক দ্বারা ব্লক না হয়ে ইন্টিগ্রেশন পরীক্ষা লিখুন।
কাল্পনিক ফোন নম্বরগুলি অবশ্যই এই প্রয়োজনীয়তাগুলি পূরণ করবে:
- নিশ্চিত করুন যে আপনি এমন ফোন নম্বর ব্যবহার করছেন যা আসলেই কাল্পনিক, এবং ইতিমধ্যেই বিদ্যমান নেই। Firebase Authentication আপনাকে আসল ব্যবহারকারীদের দ্বারা ব্যবহৃত বিদ্যমান ফোন নম্বরগুলিকে পরীক্ষার নম্বর হিসাবে সেট করার অনুমতি দেয় না। একটি বিকল্প হল ইউএস টেস্ট ফোন নম্বর হিসাবে 555 প্রিফিক্সড নম্বর ব্যবহার করা, উদাহরণস্বরূপ: +1 650-555-3434
- দৈর্ঘ্য এবং অন্যান্য সীমাবদ্ধতার জন্য ফোন নম্বর সঠিকভাবে ফরম্যাট করতে হবে। তারা এখনও প্রকৃত ব্যবহারকারীর ফোন নম্বরের মতো একই বৈধতার মধ্য দিয়ে যাবে।
- আপনি বিকাশের জন্য 10টি পর্যন্ত ফোন নম্বর যোগ করতে পারেন৷
- পরীক্ষামূলক ফোন নম্বর/কোডগুলি ব্যবহার করুন যা অনুমান করা কঠিন এবং ঘন ঘন পরিবর্তন করুন।
কাল্পনিক ফোন নম্বর এবং যাচাইকরণ কোড তৈরি করুন
- Firebase কনসোলে , প্রমাণীকরণ বিভাগটি খুলুন।
- সাইন ইন পদ্ধতি ট্যাবে, ফোন প্রদানকারী সক্ষম করুন যদি আপনি ইতিমধ্যে না করে থাকেন।
- অ্যাকর্ডিয়ন মেনু পরীক্ষার জন্য ফোন নম্বর খুলুন।
- আপনি যে ফোন নম্বরটি পরীক্ষা করতে চান তা প্রদান করুন, উদাহরণস্বরূপ: +1 650-555-3434 ।
- সেই নির্দিষ্ট নম্বরের জন্য 6-সংখ্যার যাচাইকরণ কোড প্রদান করুন, উদাহরণস্বরূপ: 654321 ।
- নম্বর যোগ করুন । যদি প্রয়োজন হয়, আপনি ফোন নম্বর এবং এর কোডটি মুছে ফেলতে পারেন সংশ্লিষ্ট সারির উপর হোভার করে এবং ট্র্যাশ আইকনে ক্লিক করে।
ম্যানুয়াল টেস্টিং
আপনি সরাসরি আপনার অ্যাপ্লিকেশনে একটি কাল্পনিক ফোন নম্বর ব্যবহার শুরু করতে পারেন। এটি আপনাকে কোটা সংক্রান্ত সমস্যা বা থ্রটলিং ছাড়াই বিকাশের পর্যায়ে ম্যানুয়াল টেস্টিং করতে দেয়। আপনি Google Play পরিষেবা ইনস্টল না করে সরাসরি iOS সিমুলেটর বা Android এমুলেটর থেকে পরীক্ষা করতে পারেন।
আপনি যখন কাল্পনিক ফোন নম্বর প্রদান করেন এবং যাচাইকরণ কোড পাঠান, তখন কোনো প্রকৃত SMS পাঠানো হয় না। পরিবর্তে, সাইন ইন সম্পূর্ণ করতে আপনাকে পূর্বে কনফিগার করা যাচাইকরণ কোড প্রদান করতে হবে।
সাইন-ইন সম্পূর্ণ হলে, সেই ফোন নম্বর দিয়ে একজন Firebase ব্যবহারকারী তৈরি করা হয়। ব্যবহারকারীর একটি বাস্তব ফোন নম্বর ব্যবহারকারীর মতো একই আচরণ এবং বৈশিষ্ট্য রয়েছে এবং একইভাবে Realtime Database / Cloud Firestore এবং অন্যান্য পরিষেবাগুলি অ্যাক্সেস করতে পারে৷ এই প্রক্রিয়ার সময় যে আইডি টোকেনটি মিন্ট করা হয়েছে তাতে একজন প্রকৃত ফোন নম্বর ব্যবহারকারীর মতোই স্বাক্ষর রয়েছে।
আরেকটি বিকল্প হল এই ব্যবহারকারীদের উপর কাস্টম দাবির মাধ্যমে একটি পরীক্ষার ভূমিকা সেট করা যাতে আপনি তাদের অ্যাক্সেসকে আরও সীমিত করতে চান তাহলে তাদের জাল ব্যবহারকারী হিসাবে আলাদা করতে পারেন।
ইন্টিগ্রেশন টেস্টিং
ম্যানুয়াল টেস্টিং ছাড়াও, Firebase Authentication ফোন প্রমাণীকরণ পরীক্ষার জন্য ইন্টিগ্রেশন পরীক্ষা লিখতে সহায়তা করার জন্য API প্রদান করে। এই APIগুলি ওয়েবে reCAPTCHA প্রয়োজনীয়তা এবং iOS-এ নীরব পুশ বিজ্ঞপ্তিগুলি অক্ষম করে অ্যাপ যাচাইকরণ অক্ষম করে৷ এটি এই প্রবাহে অটোমেশন পরীক্ষাকে সম্ভব করে তোলে এবং বাস্তবায়ন করা সহজ করে তোলে। উপরন্তু, তারা Android এ তাৎক্ষণিক যাচাইকরণ প্রবাহ পরীক্ষা করার ক্ষমতা প্রদান করতে সাহায্য করে।
iOS-এ, verifyPhoneNumber এ কল করার আগে appVerificationDisabledForTesting সেটিংস TRUE সেট করতে হবে। এটিকে কোনো APN টোকেন প্রয়োজন ছাড়াই বা পটভূমিতে নীরব পুশ বিজ্ঞপ্তি পাঠানো ছাড়াই প্রক্রিয়া করা হয়, যা একটি সিমুলেটরে পরীক্ষা করা সহজ করে তোলে। এটি reCAPTCHA ফলব্যাক প্রবাহকেও অক্ষম করে।
মনে রাখবেন যে যখন অ্যাপ যাচাইকরণ অক্ষম করা হয়, একটি অ-কাল্পনিক ফোন নম্বর ব্যবহার করে সাইন ইন সম্পূর্ণ করতে ব্যর্থ হবে। শুধুমাত্র কাল্পনিক ফোন নম্বরগুলি এই API এর সাথে ব্যবহার করা যেতে পারে।
সুইফট
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
উদ্দেশ্য-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
পরিশিষ্ট: দোলাচল ছাড়া ফোন সাইন-ইন ব্যবহার করা
Firebase Authentication স্বয়ংক্রিয়ভাবে আপনার অ্যাপের APN টোকেন পেতে, Firebase আপনার অ্যাপে যে সাইলেন্ট পুশ নোটিফিকেশন পাঠায় তা পরিচালনা করতে এবং যাচাইয়ের সময় reCAPTCHA যাচাইকরণ পৃষ্ঠা থেকে কাস্টম স্কিম পুনঃনির্দেশ স্বয়ংক্রিয়ভাবে বাধা দিতে ব্যবহার করে।
আপনি যদি সুইজলিং ব্যবহার না করতে পছন্দ করেন, তাহলে আপনি আপনার অ্যাপের Info.plist ফাইলে FirebaseAppDelegateProxyEnabled পতাকা যোগ করে NO তে সেট করে এটি নিষ্ক্রিয় করতে পারেন। মনে রাখবেন যে এই পতাকাটিকে NO তে সেট করা হলে তা Firebase Cloud Messaging সহ অন্যান্য Firebase পণ্যগুলির জন্য সুইজলিং অক্ষম করে।
আপনি সুইজলিং অক্ষম করলে, আপনাকে অবশ্যই স্পষ্টভাবে APNs ডিভাইস টোকেন, পুশ বিজ্ঞপ্তি এবং কাস্টম স্কিম ইউআরএলকে Firebase Authentication পুনঃনির্দেশিত করতে হবে।
আপনি যদি একটি SwiftUI অ্যাপ্লিকেশন তৈরি করে থাকেন, তাহলে আপনাকে স্পষ্টভাবে APNs ডিভাইস টোকেন, পুশ নোটিফিকেশন এবং কাস্টম স্কিম URL-কে Firebase Authentication পুনঃনির্দেশিত করতে হবে।
APNs ডিভাইস টোকেন পেতে, application(_:didRegisterForRemoteNotificationsWithDeviceToken:) পদ্ধতিটি প্রয়োগ করুন এবং এতে, ডিভাইস টোকেনটিকে Auth এর setAPNSToken(_:type:) পদ্ধতিতে পাস করুন।
সুইফট
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
উদ্দেশ্য-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
পুশ বিজ্ঞপ্তিগুলি পরিচালনা করতে, application(_:didReceiveRemoteNotification:fetchCompletionHandler:): পদ্ধতিতে, Auth এর canHandleNotification(_:) পদ্ধতিতে কল করে Firebase প্রমাণীকরণ সম্পর্কিত বিজ্ঞপ্তিগুলি পরীক্ষা করুন৷
সুইফট
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
উদ্দেশ্য-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
কাস্টম স্কিম রিডাইরেক্ট ইউআরএল পরিচালনা করতে, application(_:open:options:) পদ্ধতি প্রয়োগ করুন, এবং তাদের মধ্যে, ইউআরএলটি Auth এর canHandleURL(_:) পদ্ধতিতে পাস করুন।
সুইফট
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
উদ্দেশ্য-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
আপনি যদি SwiftUI বা UISceneDelegate ব্যবহার করেন, রিডাইরেক্ট ইউআরএল পরিচালনা করতে, scene(_:openURLContexts:) পদ্ধতি, এবং সেগুলির মধ্যে, ইউআরএলটি Auth এর canHandleURL(_:) পদ্ধতিতে পাস করুন।
সুইফট
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
উদ্দেশ্য-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
পরবর্তী পদক্ষেপ
একজন ব্যবহারকারী প্রথমবার সাইন ইন করার পরে, একটি নতুন ব্যবহারকারীর অ্যাকাউন্ট তৈরি করা হয় এবং শংসাপত্রগুলির সাথে লিঙ্ক করা হয়—অর্থাৎ, ব্যবহারকারীর নাম এবং পাসওয়ার্ড, ফোন নম্বর, বা প্রমাণ প্রদানকারীর তথ্য — ব্যবহারকারী সাইন ইন করেছেন। এই নতুন অ্যাকাউন্টটি আপনার ফায়ারবেস প্রকল্পের অংশ হিসাবে সংরক্ষণ করা হয়েছে এবং ব্যবহারকারী কীভাবে সাইন ইন করুন না কেন, আপনার প্রকল্পের প্রতিটি অ্যাপ জুড়ে একজন ব্যবহারকারীকে শনাক্ত করতে ব্যবহার করা যেতে পারে।
আপনার অ্যাপে, আপনি
Userঅবজেক্ট থেকে ব্যবহারকারীর মৌলিক প্রোফাইল তথ্য পেতে পারেন। ব্যবহারকারীদের পরিচালনা দেখুন।আপনার Firebase Realtime Database এবং Cloud Storage সুরক্ষা নিয়মে , আপনি
authভেরিয়েবল থেকে সাইন-ইন করা ব্যবহারকারীর অনন্য ব্যবহারকারী আইডি পেতে পারেন এবং ব্যবহারকারী কোন ডেটা অ্যাক্সেস করতে পারে তা নিয়ন্ত্রণ করতে এটি ব্যবহার করতে পারেন।
একজন ব্যবহারকারীকে সাইন আউট করতে, signOut:
সুইফট
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
উদ্দেশ্য-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
আপনি প্রমাণীকরণ ত্রুটির সম্পূর্ণ পরিসরের জন্য ত্রুটি হ্যান্ডলিং কোড যোগ করতে চাইতে পারেন। হ্যান্ডেল ত্রুটি দেখুন.

