Si vous êtes passé à Firebase Authentication with Identity Platform, vous pouvez authentifier vos utilisateurs avec Firebase à l'aide du fournisseur OpenID Connect (OIDC) de votre choix. Vous pouvez ainsi utiliser des fournisseurs d'identité non compatibles avec Firebase de manière native.
Avant de commencer
Pour connecter des utilisateurs à l'aide d'un fournisseur OIDC, vous devez d'abord collecter certaines informations du fournisseur:
ID client: chaîne propre au fournisseur qui identifie votre application. Votre peut vous attribuer un ID client différent pour chaque plate-forme que vous proposez. Il s'agit de l'une des valeurs de l'affirmation
auddans les jetons d'identité émis par votre fournisseur.Code secret du client : chaîne secrète utilisée par le fournisseur pour confirmer la propriété d'un ID client. Pour chaque ID client, vous aurez besoin d'un code secret client correspondant. (Cette valeur n'est requise que si vous utilisez le flux avec code d'autorisation, qui est fortement recommandé.)
Issuer (Émetteur) : chaîne qui identifie votre fournisseur. Cette valeur doit être une URL qui, lorsqu'elle est ajoutée à
/.well-known/openid-configuration, correspond à l'emplacement du document de découverte OIDC du fournisseur. Par exemple, si l'émetteur esthttps://auth.example.com, le document de découverte doit être disponible à l'adressehttps://auth.example.com/.well-known/openid-configuration.
Une fois que vous disposez des informations ci-dessus, activez OpenID Connect en tant que connexion pour votre projet Firebase:
Si vous n'êtes pas passé à Firebase Authentication with Identity Platform, faites-le. Authentification OpenID Connect n'est disponible que dans les projets mis à niveau.
Sur la page Fournisseurs de connexion, page de la console Firebase, cliquez sur Ajouter un fournisseur, puis sur OpenID Connect.
Indiquez si vous utilisez le flux avec code d'autorisation ou le flux d'attribution implicite.
Vous devez toujours utiliser le flux de code si votre fournisseur le prend en charge. Le flux implicite est moins sécurisé et son utilisation est fortement déconseillée.
Attribuez un nom à ce fournisseur. Notez l'ID de fournisseur généré: quelque chose comme
oidc.example-provider. Vous aurez besoin de cet ID lorsque vous ajouterez un code de connexion à votre application.Spécifiez votre ID client et votre code secret du client, ainsi que la chaîne d'émetteur de votre fournisseur. Ces valeurs doivent correspondre exactement à celles que votre fournisseur vous a attribuées.
Enregistrez les modifications.
Gérer le flux de connexion avec le SDK Firebase
Le moyen le plus simple d'authentifier vos utilisateurs avec Firebase à l'aide de votre OIDC consiste à gérer l'intégralité du flux de connexion avec le SDK Firebase.
Pour gérer le flux de connexion avec le SDK des plates-formes Apple Firebase, procédez comme suit :
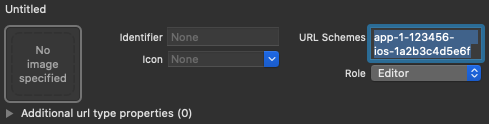
Ajoutez des schémas d'URL personnalisés à votre projet Xcode:
- Ouvrez la configuration de votre projet : double-cliquez sur le nom du projet dans l'arborescence de gauche. Sélectionnez votre application dans la section TARGETS, puis sélectionnez l'onglet Infos et développez la section Types d'URL.
- Cliquez sur le bouton +, puis ajoutez votre ID d'application encodé en tant que schéma d'URL. Vous trouverez votre ID d'application encodé sur la page Paramètres généraux de la console Firebase, dans la section de votre application iOS. Laissez les autres champs vides.
Une fois terminée, votre configuration devrait se présenter comme suit (mais avec vos valeurs propres à l'application) :

Créez une instance de
OAuthProviderà l'aide de l'ID de fournisseur que vous avez obtenu. la console Firebase.Swift
var provider = OAuthProvider(providerID: "oidc.example-provider")Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"oidc.example-provider"];Facultatif : spécifiez des paramètres OAuth personnalisés supplémentaires que vous souhaitez envoyer avec la requête OAuth.
Swift
provider.customParameters = [ "login_hint": "user@example.com" ]Objective-C
[provider setCustomParameters:@{@"login_hint": @"user@example.com"}];Renseignez-vous auprès de votre fournisseur pour connaître les paramètres qu'il accepte. Notez que vous ne pouvez pas transmettre de paramètres requis par Firebase avec
setCustomParameters. Ces paramètres sontclient_id,response_type,redirect_uri,state,scopeetresponse_modeFacultatif: spécifiez des champs d'application OAuth 2.0 supplémentaires en plus du profil de base pour lequel que vous souhaitez demander au fournisseur d'authentification.
Swift
provider.scopes = ["mail.read", "calendars.read"]Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];Vérifiez auprès de votre fournisseur les portées qu'il prend en charge.
Facultatif : Si vous souhaitez personnaliser la manière dont votre application présente
SFSafariViewControllerouUIWebViewlors de l'affichage de reCAPTCHA à l'utilisateur, créez une classe personnalisée conforme au protocoleAuthUIDelegate.Authentifiez-vous auprès de Firebase à l'aide de l'objet du fournisseur OAuth.
Swift
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }Objective-C
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: [provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];Bien que les exemples ci-dessus se concentrent sur les flux de connexion, vous pouvez également associer un fournisseur OIDC à un utilisateur existant à l'aide de
linkWithCredential. Par exemple, vous pouvez associer plusieurs fournisseurs au même utilisateur, ce qui lui permet de se connecter avec l'un ou l'autre.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];Le même modèle peut être utilisé avec
reauthenticateWithCredential, qui permet de récupérer de nouvelles identifiants pour les opérations sensibles qui nécessitent une connexion récente.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Gérer manuellement le flux de connexion
Si vous avez déjà implémenté le flux de connexion OpenID Connect dans votre application, vous pouvez utiliser le jeton d'ID directement pour vous authentifier avec Firebase :
Swift
let credential = OAuthProvider.credential(
withProviderID: "oidc.example-provider", // As registered in Firebase console.
idToken: idToken, // ID token from OpenID Connect flow.
rawNonce: nil
)
Auth.auth().signIn(with: credential) { authResult, error in
if error {
// Handle error.
return
}
// User is signed in.
// IdP data available in authResult?.additionalUserInfo?.profile
}
Objective-C
FIROAuthCredential *credential =
[FIROAuthProvider credentialWithProviderID:@"oidc.example-provider" // As registered in Firebase console.
IDToken:idToken // ID token from OpenID Connect flow.
rawNonce:nil];
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (error != nil) {
// Handle error.
return;
}
// User is signed in.
// IdP data available in authResult.additionalUserInfo.profile
}];
Étapes suivantes
Lorsqu'un utilisateur se connecte pour la première fois, un compte utilisateur est créé et associés aux identifiants, c'est-à-dire au nom d'utilisateur et au mot de passe, ou des informations sur le fournisseur d'authentification, c'est-à-dire l'utilisateur avec lequel l'utilisateur s'est connecté. Cette nouvelle est stocké dans votre projet Firebase et peut servir à identifier un utilisateur dans toutes les applications de votre projet, quelle que soit la façon dont l'utilisateur se connecte.
-
Dans vos applications, vous pouvez obtenir les informations de profil de base de l'utilisateur à partir de l'objet
User. Consultez Gérer les utilisateurs. Dans vos règles de sécurité Firebase Realtime Database et Cloud Storage, vous pouvez obtenir l'ID utilisateur unique de l'utilisateur connecté à partir de la variable
authet l'utiliser pour contrôler les données auxquelles un utilisateur peut accéder.
Vous pouvez autoriser les utilisateurs à se connecter à votre application à l'aide de plusieurs fournisseurs d'authentification en associant les identifiants du fournisseur d'authentification à un compte utilisateur existant.
Pour déconnecter un utilisateur, appelez signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Vous pouvez également ajouter du code de gestion des erreurs pour l'ensemble des erreurs d'authentification. Consultez la section Gérer les erreurs.

