يمكنك السماح للمستخدمين بالمصادقة باستخدام Firebase من خلال موفّري OAuth، مثل GitHub، وذلك عن طريق دمج ميزة تسجيل الدخول العام باستخدام OAuth في تطبيقك باستخدام حزمة تطوير البرامج (SDK) من Firebase لتنفيذ عملية تسجيل الدخول الكاملة.
قبل البدء
لتسجيل دخول المستخدمين باستخدام حسابات GitHub، عليك أولاً تفعيل GitHub كموفّر خدمة تسجيل الدخول لمشروعك على Firebase:
استخدِم Swift Package Manager لتثبيت ملحقات Firebase وإدارتها.
- في Xcode، بعد فتح مشروع تطبيقك، انتقِل إلى ملف > إضافة حِزم (File > Add Packages).
- عندما يُطلب منك ذلك، أضِف مستودع حزمة تطوير البرامج (SDK) لمنصات Apple على Firebase:
- اختَر مكتبة Firebase Authentication.
- أضِف العلامة
-ObjCإلى قسم علامات الربط الأخرى (Other Linker Flags) في إعدادات الإنشاء الخاصة بالهدف. - بعد الانتهاء، سيبدأ Xcode تلقائيًا في حلّ التبعيات وتنزيلها في الخلفية.
https://github.com/firebase/firebase-ios-sdk.git
الآن، نفِّذ بعض خطوات الإعداد:
- في وحدة تحكّم Firebase، افتح قسم المصادقة.
- في علامة التبويب طريقة تسجيل الدخول، فعِّل موفّر GitHub.
- أضِف معرّف العميل وسر العميل من وحدة تحكّم المطوّرين الخاصة بموفّر الخدمة إلى إعدادات موفّر الخدمة:
- سجِّل تطبيقك كتطبيق مطوّر على GitHub واحصل على معرّف العميل وسر العميل لبروتوكول OAuth 2.0 الخاص بتطبيقك.
- تأكَّد من ضبط معرّف الموارد المنتظم لإعادة التوجيه باستخدام بروتوكول OAuth في Firebase (مثل
my-app-12345.firebaseapp.com/__/auth/handler) كـ عنوان URL لردّ الاتصال الخاص بالتفويض في صفحة إعدادات تطبيقك على إعدادات تطبيق GitHub.
- انقر على حفظ.
التعامل مع عملية تسجيل الدخول باستخدام حزمة تطوير البرامج (SDK) من Firebase
للتعامل مع عملية تسجيل الدخول باستخدام حزمة تطوير البرامج (SDK) لمنصات Apple في Firebase، اتّبِع الخطوات التالية:
أضِف مخططات عناوين URL مخصّصة إلى مشروع Xcode باتّباع الخطوات التالية:
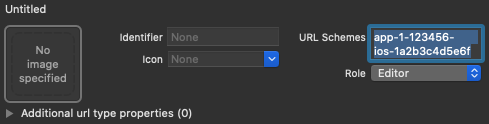
- افتح إعدادات مشروعك: انقر نقرًا مزدوجًا على اسم المشروع في العرض الشجري الأيمن. اختَر تطبيقك من قسم الاستهدافات، ثم انقر على علامة التبويب المعلومات، ووسِّع قسم أنواع عناوين URL.
- انقر على الزر +، وأضِف رقم تعريف التطبيق المرمّز كبروتوكول عنوان URL. يمكنك العثور على رقم تعريف التطبيق المشفر في صفحة الإعدادات
العامة في وحدة تحكّم Firebase، وذلك في قسم تطبيق iOS. اترك الحقول الأخرى فارغة.
عند الانتهاء، يجب أن تبدو الإعدادات مشابهة لما يلي (ولكن مع القيم الخاصة بتطبيقك):

أنشئ مثيلاً من OAuthProvider باستخدام معرّف موفّر الخدمة github.com.
Swift
var provider = OAuthProvider(providerID: "github.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"github.com"];
اختياري: حدِّد مَعلمات OAuth مخصّصة إضافية تريد إرسالها مع طلب OAuth.
Swift
provider.customParameters = [ "allow_signup": "false" ]
Objective-C
[provider setCustomParameters:@{@"allow_signup": @"false"}];
للاطّلاع على المَعلمات التي يتيحها GitHub، يُرجى الرجوع إلى مستندات GitHub OAuth. يُرجى العِلم أنّه لا يمكنك تمرير المَعلمات المطلوبة في Firebase باستخدام
setCustomParameters. هذه المَعلمات هي client_id وredirect_uri وresponse_type وscope وstate.اختياري: حدِّد نطاقات إضافية لبروتوكول OAuth 2.0 تتجاوز الملف الشخصي الأساسي الذي تريد طلبه من موفّر المصادقة. إذا كان تطبيقك يتطلّب الوصول إلى بيانات المستخدمين الخاصة من خلال واجهات GitHub API، عليك طلب أذونات للوصول إلى واجهات GitHub API ضمن أذونات واجهة برمجة التطبيقات في وحدة تحكّم المطوّرين في GitHub. يجب أن تكون نطاقات OAuth المطلوبة مطابقة تمامًا للنطاقات التي تم ضبطها مسبقًا في أذونات واجهة برمجة التطبيقات الخاصة بالتطبيق.
Swift
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. provider.scopes = ["user:email"]
Objective-C
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. [provider setScopes:@[@"user:email"]];
لمزيد من المعلومات، يُرجى الرجوع إلى مستندات نطاقات GitHub.
اختياري: إذا أردت تخصيص طريقة عرض تطبيقك لـ
SFSafariViewControllerأوUIWebViewعند عرض reCAPTCHA للمستخدم، أنشئ فئة مخصّصة تتوافق مع بروتوكولAuthUIDelegate، ومرِّرها إلىcredentialWithUIDelegate.يمكنك المصادقة باستخدام Firebase من خلال عنصر موفّر OAuth.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. guard let oauthCredential = authResult.credential as? OAuthCredential else { return } // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. FIROAuthCredential *oauthCredential = (FIROAuthCredential *)authResult.credential; // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken }]; } }];
باستخدام رمز الدخول المميز OAuth، يمكنك طلب GitHub API.
على سبيل المثال، للحصول على معلومات الملف الشخصي الأساسية، يمكنك استدعاء واجهة برمجة تطبيقات REST، مع تمرير رمز الدخول في العنوان
Authorization:https://api.github.com/user
في حين تركّز الأمثلة أعلاه على عمليات تسجيل الدخول، يمكنك أيضًا ربط موفّر GitHub بمستخدم حالي. على سبيل المثال، يمكنك ربط عدة مقدّمي خدمات بالمستخدم نفسه، ما يتيح له تسجيل الدخول باستخدام أيّ منهم.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
يمكن استخدام النمط نفسه مع
reauthenticateWithCredential، والذي يمكن استخدامه لاسترداد بيانات اعتماد جديدة للعمليات الحسّاسة التي تتطلب تسجيل دخول حديث.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
الخطوات التالية
بعد أن يسجّل المستخدم الدخول لأول مرة، يتم إنشاء حساب مستخدم جديد وربطه ببيانات الاعتماد، أي اسم المستخدم وكلمة المرور أو رقم الهاتف أو معلومات مقدّم خدمة المصادقة التي سجّل المستخدم الدخول بها. يتم تخزين هذا الحساب الجديد كجزء من مشروعك على Firebase، ويمكن استخدامه لتحديد هوية المستخدم على مستوى كل تطبيق في مشروعك، بغض النظر عن طريقة تسجيل الدخول.
-
في تطبيقاتك، يمكنك الحصول على معلومات الملف الشخصي الأساسية للمستخدم من عنصر
User. راجِع مقالة إدارة المستخدمين. في Firebase Realtime Database وCloud Storage قواعد الأمان، يمكنك الحصول على معرّف المستخدِم الفريد للمستخدِم الذي سجّل الدخول من المتغيّر
auth، واستخدامه للتحكّم في البيانات التي يمكن للمستخدِم الوصول إليها.
يمكنك السماح للمستخدمين بتسجيل الدخول إلى تطبيقك باستخدام موفّري مصادقة متعدّدين من خلال ربط بيانات اعتماد موفّر المصادقة بحساب مستخدم حالي.
لتسجيل خروج مستخدم، اتّصِل بالرقم
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
يمكنك أيضًا إضافة رمز معالجة الأخطاء لنطاق أخطاء المصادقة الكامل. يُرجى الاطّلاع على التعامل مع الأخطاء.
