
FirebaseUI ist eine Bibliothek, die auf dem Firebase Authentication SDK basiert und Drop-in-UI-Abläufe für die Verwendung in Ihrer App bietet. FirebaseUI bietet die folgenden Vorteile:
- Mehrere Anbieter: Anmeldeabläufe für E-Mail-Adresse/Passwort, E-Mail-Link, Telefonauthentifizierung, Google Log-in, Facebook Login und Twitter Login.
- Kontoverwaltung: Abläufe zur Verarbeitung von Kontoverwaltungsaufgaben wie Kontoerstellung und Zurücksetzen von Passwörtern.
- Anonyme Kontoverknüpfung: Abläufe zum automatischen Verknüpfen anonymer Konten mit Identitätsanbietern.
- Anpassbar: Sie können das Erscheinungsbild von FirebaseUI an Ihre App anpassen. Da FirebaseUI Open Source ist, können Sie das Projekt forken und genau an Ihre Anforderungen anpassen.
Hinweis
Fügen Sie FirebaseUI zu Ihrer Podfile-Datei hinzu:
pod 'FirebaseUI'Sie können auch nur die Auth-Komponente und die gewünschten Anbieter hinzufügen:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Wenn Sie Ihre App noch nicht mit Ihrem Firebase-Projekt verknüpft haben, können Sie das in der Firebase Console tun.
Anmeldemethoden einrichten
Bevor Sie Firebase zum Anmelden von Nutzern verwenden können, müssen Sie die Anmeldemethoden aktivieren und konfigurieren, die Sie unterstützen möchten.
E-Mail-Adresse und Passwort
Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung und aktivieren Sie die E-Mail- und Passwortauthentifizierung.
Authentifizierung über E-Mail-Link
Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung. Aktivieren Sie auf dem Tab Anmeldemethode den Anbieter E-Mail/Passwort. Hinweis: Die E‑Mail- oder Passwortanmeldung muss aktiviert sein, damit die E‑Mail-Link-Anmeldung verwendet werden kann.
Aktivieren Sie im selben Abschnitt die Anmeldemethode E-Mail-Link (Anmeldung ohne Passwort) und klicken Sie auf Speichern.
Sie können die Anmeldung per E-Mail-Link aktivieren, indem Sie eine
FUIEmailAuth-Instanz mitFIREmailLinkAuthSignInMethodinitialisieren. Außerdem müssen Sie ein gültigesFIRActionCodeSettings-Objekt mithandleCodeInAppauf „true“ festlegen.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Außerdem müssen Sie die URL, die Sie an den Initialisierer übergeben, auf die Zulassungsliste setzen. Dazu können Sie in der Firebase-Konsole den Abschnitt Authentifizierung öffnen. Fügen Sie auf dem Tab Anmeldemethode die URL unter Autorisierte Domains hinzu.
Sobald Sie den Deeplink abgefangen haben, müssen Sie ihn an die Authentifizierungs-UI übergeben, damit er verarbeitet werden kann.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- Die Anmeldung per E-Mail-Link in FirebaseUI-iOS ist mit FirebaseUI-Android und FirebaseUI-web kompatibel. Ein Nutzer, der den Ablauf in FirebaseUI-Android startet, kann den Link öffnen und die Anmeldung mit FirebaseUI-web abschließen. Das Gleiche gilt für den umgekehrten Ablauf.
Apple
Folgen Sie der Anleitung in den Abschnitten Vorbereitung und Anforderungen von Apple für anonymisierte Daten einhalten im Firebase-Leitfaden Mit Apple anmelden.
Fügen Sie Ihrer Berechtigungsdatei die Funktion „Mit Apple anmelden“ hinzu.
Initialisieren Sie eine OAuth-Anbieterinstanz, die für die Anmeldung über Apple konfiguriert ist:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Richten Sie die Google-Anmeldung anhand dieser Anleitung ein.
Richten Sie das Facebook-Anmelde-SDK gemäß der Facebook-Seite „Erste Schritte“ ein.
Öffnen Sie in der Firebase-Konsole den Bereich Authentifizierung und aktivieren Sie Facebook. Wenn Sie die Facebook-Anmeldung aktivieren möchten, müssen Sie Ihre Facebook-App-ID und Ihr App-Secret angeben. Diese erhalten Sie in der Facebook Developers Console.
Aktivieren Sie die Schlüsselbundfreigabe in Ihrem Xcode-Projekt auf dem Bildschirm Projekteinstellungen > Funktionen.
Fügen Sie
fbFACEBOOK_APP_IDals URL-Schema in Ihrem Xcode-Projekt hinzu.Fügen Sie der Datei
Info.plistIhre Facebook-App-ID und Ihren Anzeigenamen hinzu:Schlüssel Wert FacebookAppID FACEBOOK_APP_ID(z. B.1234567890)FacebookDisplayName Der Name Ihrer App Initialisieren Sie eine Facebook-Anbieterinstanz:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Wenn Sie Facebook Limited Login verwenden möchten, legen Sie die
useLimitedLogin-Eigenschaft für dieFUIFacebookAuth-Instanz fest.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Öffnen Sie in der Firebase-Konsole den Bereich Authentifizierung und aktivieren Sie Twitter. Wenn Sie die Anmeldung über Twitter aktivieren möchten, müssen Sie Ihren Twitter API-Consumerschlüssel und Ihr Consumer-Secret angeben. Diese erhalten Sie in der Verwaltungskonsole der Twitter-Anwendung.
Initialisieren Sie eine OAuth-Anbieterinstanz, die für die Twitter-Anmeldung konfiguriert ist:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Telefonnummer
Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung und aktivieren Sie die Anmeldung mit Telefonnummer.
Firebase muss bestätigen können, dass Anfragen zur Anmeldung mit Telefonnummer von Ihrer App stammen. Eine Möglichkeit, dies zu erreichen, sind APNs-Benachrichtigungen. Weitere Informationen finden Sie unter App-Überprüfung aktivieren.
So aktivieren Sie APN-Benachrichtigungen zur Verwendung mit Firebase Authentication:
Aktivieren Sie Push-Benachrichtigungen für Ihr Projekt in Xcode.
Laden Sie Ihren APNs-Authentifizierungsschlüssel in Firebase hoch. Wenn Sie noch keinen APNs-Authentifizierungsschlüssel haben, müssen Sie einen im Apple Developer Member Center erstellen.
-
Wählen Sie in Ihrem Projekt in der Firebase-Konsole das Zahnradsymbol aus, dann Projekteinstellungen und schließlich den Tab Cloud Messaging.
-
Klicken Sie unter Konfiguration der iOS-App bei APNs-Authentifizierungsschlüssel auf die Schaltfläche Hochladen, um Ihren Entwicklungs- oder Produktions-Authentifizierungsschlüssel oder beide hochzuladen. Mindestens eine Angabe ist erforderlich.
-
Suchen Sie nach dem Speicherort, an dem Sie den Schlüssel gespeichert haben, wählen Sie ihn aus und klicken Sie auf Öffnen. Fügen Sie die Schlüssel-ID für den Schlüssel hinzu (verfügbar im Apple Developer Member Center) und klicken Sie auf Hochladen.
Wenn Sie bereits ein APNs-Zertifikat haben, können Sie stattdessen das Zertifikat hochladen.
-
Wenn APNs-Benachrichtigungen auf einem Gerät nicht empfangen werden können, verwendet Firebase reCAPTCHA, um Anfragen zu bestätigen.
So aktivieren Sie die reCAPTCHA-Verifizierung in Xcode:
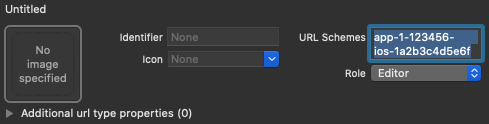
- Öffnen Sie die Projektkonfiguration: Doppelklicken Sie in der linken Baumansicht auf den Projektnamen. Wählen Sie im Bereich ZIELE Ihre App aus, klicken Sie auf den Tab Info und maximieren Sie den Bereich URL-Typen.
- Klicken Sie auf die Schaltfläche + und fügen Sie Ihre codierte App-ID als URL-Schema hinzu. Sie finden Ihre codierte App-ID in der Firebase Console auf der Seite Allgemeine Einstellungen im Abschnitt für Ihre iOS-App. Lassen Sie die anderen Felder leer.
Wenn Sie fertig sind, sollte Ihre Konfiguration in etwa so aussehen (aber mit Ihren anwendungsspezifischen Werten):

Optional: Firebase verwendet Method Swizzling, um automatisch das APNs-Token Ihrer App abzurufen, die Silent-Push-Benachrichtigungen zu verarbeiten, die Firebase an Ihre App sendet, und die Weiterleitung des benutzerdefinierten Schemas von der reCAPTCHA-Bestätigungsseite während der Bestätigung automatisch abzufangen.
Wenn Sie lieber kein Swizzling verwenden möchten, lesen Sie im Firebase SDK-Authentifizierungsdokument Anhang: Telefonanmeldung ohne Swizzling verwenden.
Anmelden
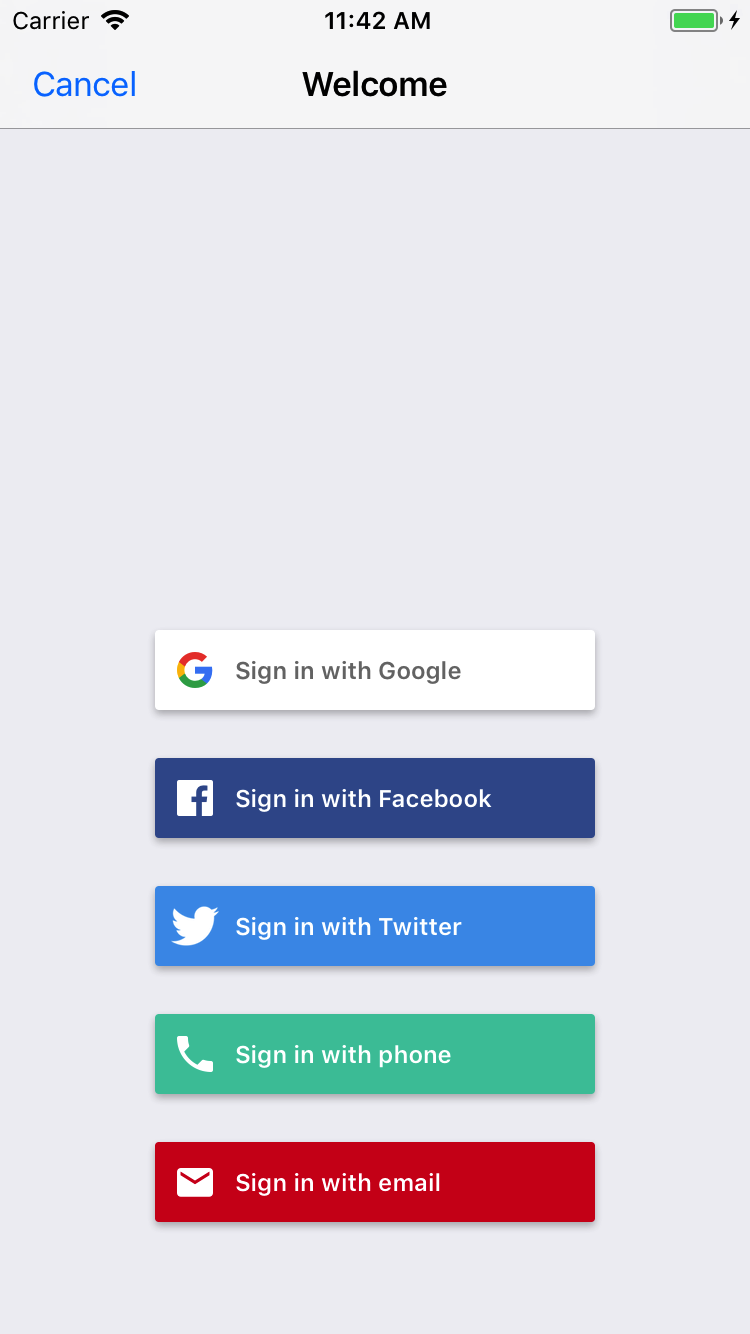
Um den FirebaseUI-Anmeldevorgang zu starten, müssen Sie FirebaseUI zuerst initialisieren:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Konfigurieren Sie dann FirebaseUI so, dass die Anmeldemethoden verwendet werden, die Sie unterstützen möchten:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Wenn Sie die Anmeldung über Google oder Facebook aktiviert haben, implementieren Sie einen Handler für das Ergebnis der Google- und Facebook-Registrierungsabläufe:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Rufen Sie schließlich eine Instanz von AuthViewController aus FUIAuth ab. Sie können sie dann entweder als ersten Viewcontroller Ihrer App oder über einen anderen Viewcontroller in Ihrer App präsentieren.
Swift
So rufen Sie die Auswahl der Anmeldemethoden auf:
let authViewController = authUI.authViewController()
Wenn Sie nur die Anmeldung mit Telefonnummer verwenden, können Sie die Ansicht für die Anmeldung mit Telefonnummer direkt anzeigen:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
So rufen Sie die Auswahl der Anmeldemethoden auf:
UINavigationController *authViewController = [authUI authViewController];
Wenn Sie nur die Anmeldung mit Telefonnummer verwenden, können Sie die Ansicht für die Anmeldung mit Telefonnummer direkt anzeigen:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Nachdem Sie die Authentifizierungsansicht präsentiert und der Nutzer sich angemeldet hat, wird das Ergebnis an den FirebaseUI Auth-Delegaten in der Methode didSignInWithUser:error: zurückgegeben:
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Abmelden
FirebaseUI bietet praktische Methoden zum Abmelden von Firebase Authentication und allen sozialen Identitätsanbietern:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Anpassung
Sie können die Anmeldebildschirme anpassen, indem Sie die View-Controller von FirebaseUI ableiten und sie in den Delegatenmethoden von FUIAuth angeben:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Sie können die URL zu den Nutzungsbedingungen Ihrer App anpassen, die auf dem Bildschirm für die Kontoerstellung verlinkt ist:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Schließlich können Sie die Nachrichten und Aufforderungen, die Ihren Nutzern angezeigt werden, anpassen, indem Sie ein benutzerdefiniertes Bundle angeben:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Nächste Schritte
- Weitere Informationen zur Verwendung und Anpassung von FirebaseUI finden Sie in der README-Datei auf GitHub.
- Wenn Sie ein Problem in FirebaseUI finden und es melden möchten, verwenden Sie die GitHub-Problemverfolgung.

