
FirebaseUI 是建構在 Firebase Authentication SDK 之上的程式庫,可提供可在應用程式中使用的即插即用 UI 流程。FirebaseUI 提供下列優點:
- 多個提供者:電子郵件/密碼、電子郵件連結、電話驗證、Google 登入、Facebook 登入、Twitter 登入和 GitHub 登入的登入流程。
- 帳戶管理:用於處理帳戶管理工作 (例如建立帳戶和重設密碼) 的流程。
- 帳戶連結:跨身分識別服務供應商安全連結使用者帳戶的流程。
- 匿名使用者升級:安全升級匿名使用者的流程。
- 自訂主題:依據應用程式需求自訂 FirebaseUI 外觀。此外,由於 FirebaseUI 是開放原始碼,您可以分支專案,並依據需求自訂。
- Credential Manager:自動整合Credential Manager,快速跨裝置登入。
事前準備
如果您尚未將 Firebase 新增至 Android 專案,請新增 Firebase。
將 FirebaseUI 的依附元件新增至應用程式層級的
build.gradle(.kts)檔案。如果您想支援使用 Facebook 或 Twitter 登入,請一併加入 Facebook 和 Twitter SDK:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI Auth SDK 會間接依附 Firebase SDK 和 Google Play 服務 SDK。
在 Firebase 控制台中,開啟「驗證」部分,然後啟用要支援的登入方法。部分登入方式需要額外資訊,通常可在服務的開發人員控制台中取得。
如果您已啟用 Google 登入功能:
在控制台中收到提示時,請下載更新版 Firebase 設定檔 (
google-services.json),其中包含 Google 登入功能所需的 OAuth 用戶端資訊。將更新後的設定檔移至 Android Studio 專案,取代現已過時的相應設定檔。(請參閱「將 Firebase 新增至 Android 專案」)。
如果您尚未指定應用程式的 SHA 指紋,請前往 Firebase 控制台的「設定」頁面進行指定。如要進一步瞭解如何取得應用程式的 SHA 指紋,請參閱「驗證用戶端」一文。
如果您支援使用 Facebook 或 Twitter 登入,請將字串資源新增至
strings.xml,指定每個提供者所需的識別資訊:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
登入
建立 ActivityResultLauncher,為 FirebaseUI Activity 結果合約註冊回呼:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
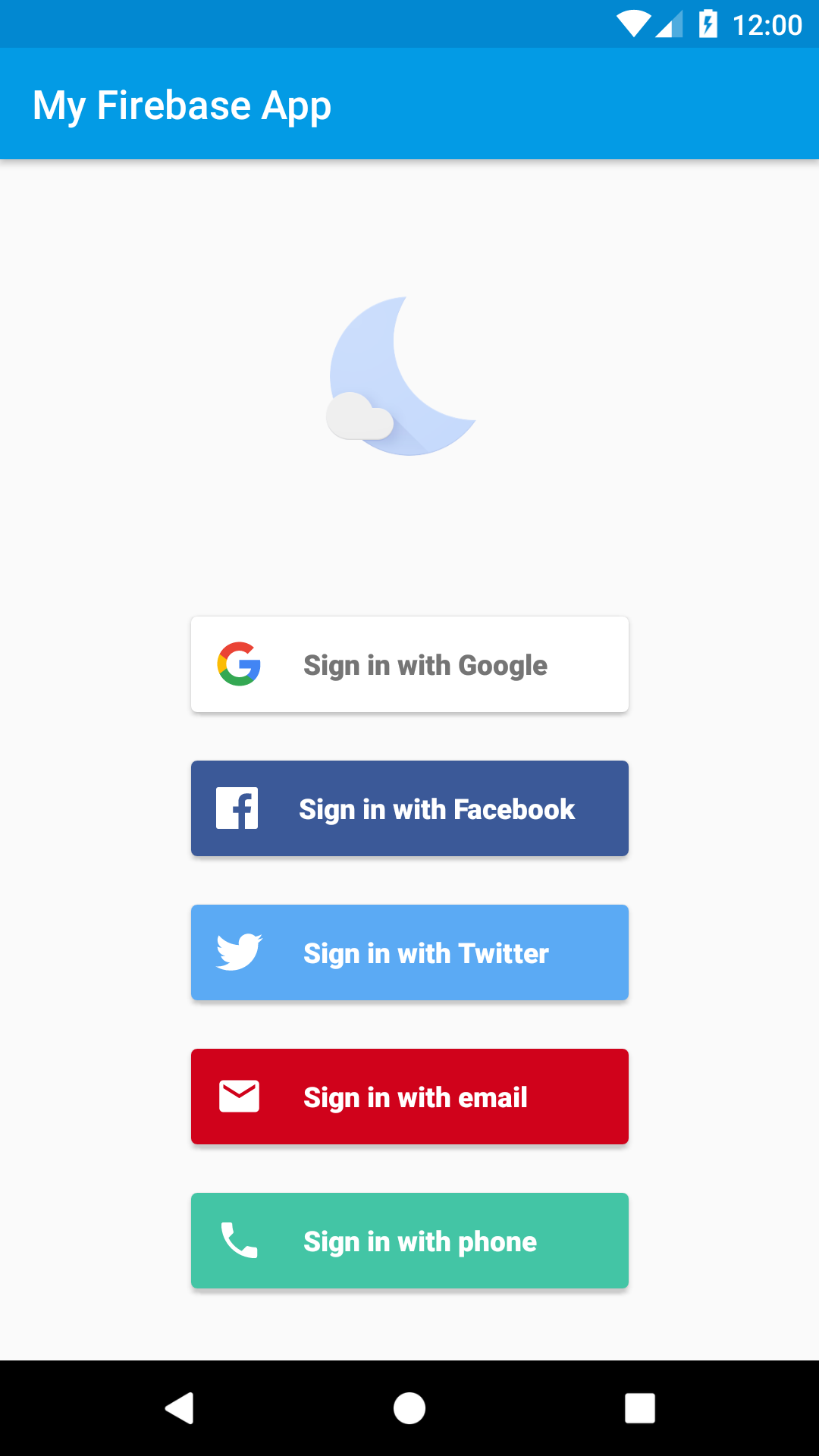
如要啟動 FirebaseUI 登入流程,請使用偏好的登入方法建立登入意圖:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
登入流程完成後,您會在 onSignInResult 中收到結果:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
設定登入方式
電子郵件連結驗證
在 Firebase 主控台中,開啟「驗證」部分。在「Sign in method」分頁中,啟用「Email/Password」提供者。請注意,您必須啟用電子郵件/密碼登入功能,才能使用電子郵件連結登入功能。
在同一個部分中,啟用「電子郵件連結 (不需要密碼即可登入)」登入方式,然後按一下「儲存」。
您也必須啟用 Firebase 動態連結,才能使用電子郵件連結登入功能。在 Firebase 控制台中,按一下導覽列「參與」下方的「動態連結」。按一下「開始使用」,然後新增網域。您在這裡選擇的網域會顯示在傳送給使用者的電子郵件連結中。
您可以在
EmailBuilder例項上呼叫enableEmailLinkSignIn,啟用 FirebaseUI 中的電子郵件連結登入功能。您也必須提供有效的ActionCodeSettings物件,並將setHandleCodeInApp設為 true。此外,您需要將傳遞至setUrl的網址加入白名單,方法是在 Firebase 主控台中依序點選「Authentication」->「Sign in Methods」->「Authorized domains」。Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
如要擷取特定活動中的連結,請按照這裡的步驟操作。否則,連結會重新導向至啟動器活動。
擷取深層連結後,您必須撥打電話進行驗證,以便我們為您處理。如果可以,請透過
setEmailLink將其傳送給我們。Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
選用:支援跨裝置電子郵件連結登入功能,也就是說,透過 Android 應用程式傳送的連結可用於登入網頁或 Apple 應用程式。根據預設,系統會啟用跨裝置支援功能。您可以在
EmailBuilder例項上呼叫setForceSameDevice來停用該功能。詳情請參閱 FirebaseUI-Web 和 FirebaseUI-iOS。
登出
FirebaseUI 提供方便的方法,可讓您登出 Firebase 驗證和所有社群 ID 提供者:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
您也可以徹底刪除使用者帳戶:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
自訂
根據預設,FirebaseUI 會使用 AppCompat 進行主題設定,也就是說,它會自然採用應用程式的色彩配置。如果您需要進一步自訂,可以將主題和標誌傳遞至登入 Intent 建構工具:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
您也可以設定自訂隱私權政策和服務條款:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
後續步驟
- 如要進一步瞭解如何使用及自訂 FirebaseUI,請參閱 GitHub 上的 README 檔案。
- 如果您在 FirebaseUI 中發現問題,並想要回報,請使用 GitHub Issue Tracker。

