
FirebaseUI est une bibliothèque basée sur le SDK Firebase Authentication qui fournit des flux d'interface utilisateur prêts à l'emploi à utiliser dans votre application. FirebaseUI offre les avantages suivants:
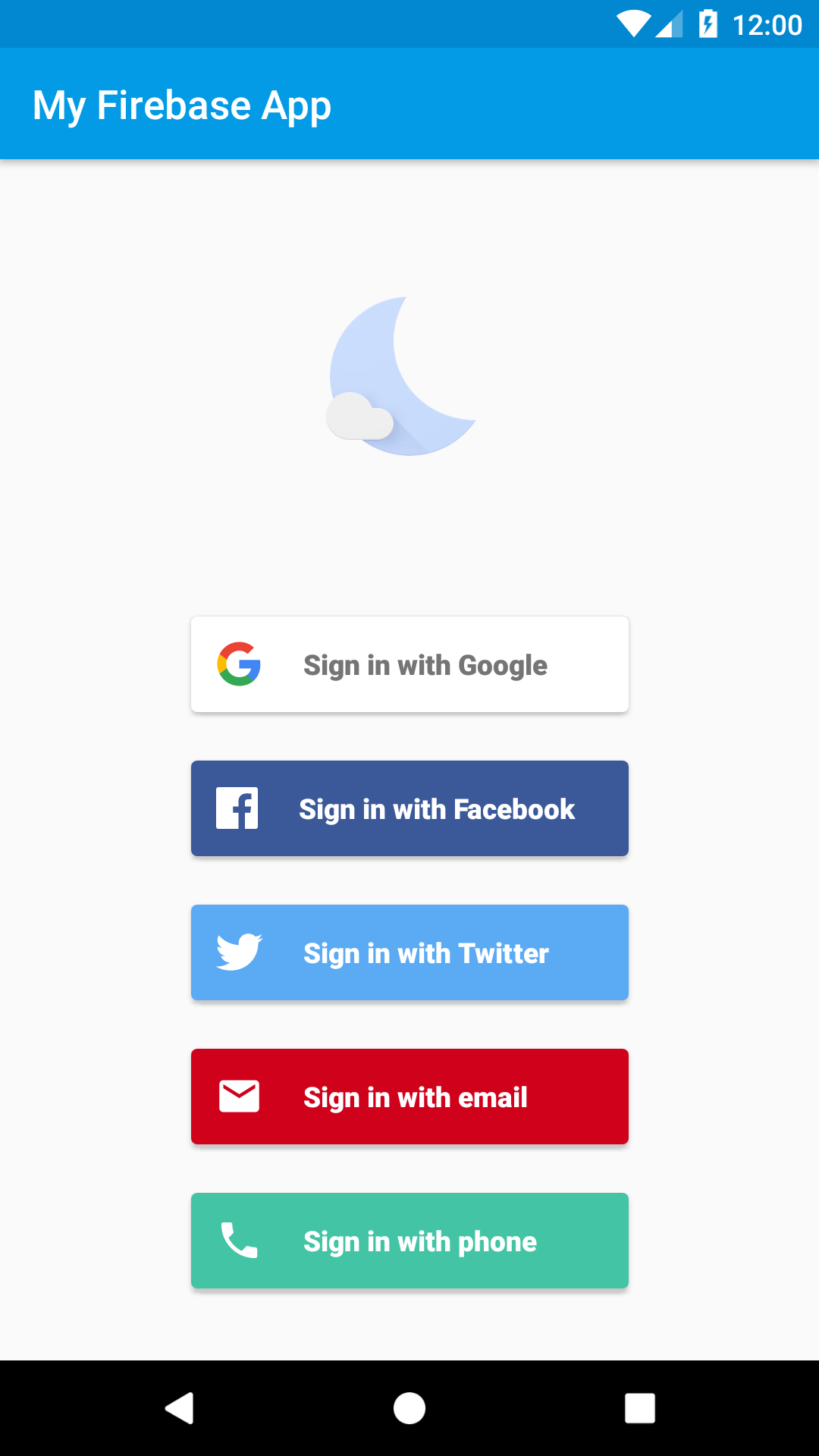
- Plusieurs fournisseurs : flux de connexion pour l'adresse e-mail/le mot de passe, le lien vers l'adresse e-mail, l'authentification par téléphone, la connexion Google, la connexion Facebook, la connexion Twitter et la connexion GitHub.
- Gestion de compte : flux permettant de gérer les tâches de gestion de compte, telles que la création de compte et la réinitialisation de mot de passe.
- Association de comptes : processus permettant d'associer de manière sécurisée des comptes utilisateur entre différents fournisseurs d'identité.
- Mise à niveau des utilisateurs anonymes : flux permettant de mettre à niveau les utilisateurs anonymes de manière sécurisée.
- Thèmes personnalisés : personnalisez l'apparence de FirebaseUI pour qu'elle corresponde à votre application. De plus, comme FirebaseUI est open source, vous pouvez créer une fourchette du projet et le personnaliser exactement selon vos besoins.
- Gestionnaire d'identifiants : intégration automatique avec le Gestionnaire d'identifiants pour une connexion rapide entre les appareils.
Avant de commencer
Si ce n'est pas encore fait, ajoutez Firebase à votre projet Android.
Ajoutez les dépendances de FirebaseUI à votre fichier
build.gradle(.kts)au niveau de l'application. Si vous souhaitez prendre en charge la connexion avec Facebook ou Twitter, incluez également les SDK Facebook et Twitter:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }Le SDK FirebaseUI Auth présente des dépendances transitives sur le SDK Firebase et le SDK des services Google Play.
Dans la console Firebase, ouvrez la section Authentication (Authentification) et activez les méthodes de connexion que vous souhaitez prendre en charge. Certaines méthodes de connexion nécessitent des informations supplémentaires, généralement disponibles dans la console du développeur du service.
Si vous avez activé Google Sign-In:
Lorsque vous y êtes invité dans la console, téléchargez le fichier de configuration Firebase mis à jour (
google-services.json), qui contient désormais les informations client OAuth requises pour Google Sign-In.Déplacez ce fichier de configuration mis à jour dans votre projet Android Studio, en remplaçant le fichier de configuration correspondant désormais obsolète. (voir Ajouter Firebase à votre projet Android).
Si vous n'avez pas encore spécifié l'empreinte SHA de votre application, faites-le sur la page des paramètres de la console Firebase. Pour savoir comment obtenir l'empreinte SHA de votre application, consultez Authentifier votre client.
Si vous acceptez la connexion avec Facebook ou Twitter, ajoutez des ressources de chaîne à
strings.xmlqui spécifient les informations d'identification requises par chaque fournisseur:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Se connecter
Créez un ActivityResultLauncher qui enregistre un rappel pour le contrat de résultat d'activité FirebaseUI:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
Pour lancer le flux de connexion FirebaseUI, créez un intent de connexion avec vos méthodes de connexion préférées:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Une fois le flux de connexion terminé, vous recevrez le résultat dans onSignInResult:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Configurer des méthodes de connexion
Authentification du lien par e-mail
Dans la console Firebase, ouvrez la section Authentication (Authentification). Dans l'onglet Mode de connexion, activez le fournisseur Adresse e-mail/Mot de passe. Notez que la connexion par e-mail/mot de passe doit être activée pour pouvoir utiliser la connexion par lien d'e-mail.
Dans la même section, activez la méthode de connexion Lien envoyé par e-mail (connexion sans mot de passe), puis cliquez sur Enregistrer.
Vous devrez également activer Firebase Dynamic Links pour utiliser la connexion par lien d'e-mail. Dans la console Firebase, cliquez sur Liens dynamiques sous Engagement dans la barre de navigation. Cliquez sur Premiers pas, puis ajoutez un domaine. Le domaine que vous choisissez ici sera reflété dans les liens d'e-mail envoyés à vos utilisateurs.
Vous pouvez activer la connexion par lien d'e-mail dans FirebaseUI en appelant
enableEmailLinkSignInsur une instanceEmailBuilder. Vous devrez également fournir un objetActionCodeSettingsvalide avecsetHandleCodeInAppdéfini sur "true". Vous devez également ajouter l'URL que vous transmettez àsetUrlà la liste d'autorisation. Pour ce faire, accédez à la console Firebase, sous Authentication -> Sign in Methods -> Authorized domains.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Si vous souhaitez récupérer le lien dans une activité spécifique, veuillez suivre cette procédure. Sinon, le lien redirige vers votre activité de lanceur d'applications.
Une fois que vous avez détecté le lien profond, vous devez nous appeler pour nous assurer que nous pouvons le gérer. Si nous y parvenons, vous devez nous le transmettre via
setEmailLink.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
La connexion par lien e-mail multi-appareil est facultative. Cela signifie que le lien envoyé via votre application Android peut être utilisé pour vous connecter sur vos applications Web ou Apple. Par défaut, la compatibilité multi-appareils est activée. Vous pouvez le désactiver en appelant
setForceSameDevicedans l'instanceEmailBuilder.Pour en savoir plus, consultez FirebaseUI-Web et FirebaseUI-iOS.
Se déconnecter
FirebaseUI fournit des méthodes pratiques pour vous déconnecter de Firebase Authentication et de tous les fournisseurs d'identité sociale:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Vous pouvez également supprimer complètement le compte de l'utilisateur:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Personnalisation
Par défaut, FirebaseUI utilise AppCompat pour la thématisation, ce qui signifie qu'il adoptera naturellement le jeu de couleurs de votre application. Si vous avez besoin de personnaliser davantage, vous pouvez transmettre un thème et un logo au générateur Intent de connexion:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Vous pouvez également définir des règles de confidentialité et des conditions d'utilisation personnalisées:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Étapes suivantes
- Pour en savoir plus sur l'utilisation et la personnalisation de FirebaseUI, consultez le fichier README sur GitHub.
- Si vous rencontrez un problème dans FirebaseUI et que vous souhaitez le signaler, utilisez l'outil de suivi des problèmes de GitHub.

