如果 GitHub 存放區中已有 Next.js 或 Angular 應用程式 (Next.js 13.5.x 以上版本或 Angular 18.2.x 以上版本),只要建立 App Hosting 後端,然後將內容推送至正式版分支,即可開始使用 App Hosting 推出應用程式。如果您沒有應用程式,請使用我們的範例應用程式,逐步完成本指南所述步驟。
本指南說明如何在 Firebase 控制台中設定 App Hosting,以便在每次將新修訂版本提交至 GitHub 存放區時,自動部署應用程式。完成這個流程後,您會獲得 Next.js 或 Angular 範例應用程式,每當您將新變更提交至 GitHub 存放區的 main 分支時,系統就會重新部署該應用程式。
本指南著重於建議使用的 Firebase 控制台流程,但您也可以透過其他方式部署,包括使用 Firebase CLI 部署本機程式碼,不必連線至 GitHub。
步驟 1:將範例存放區分叉
前往 https://github.com/FirebaseExtended/firebase-framework-tools,然後選取「Fork」。
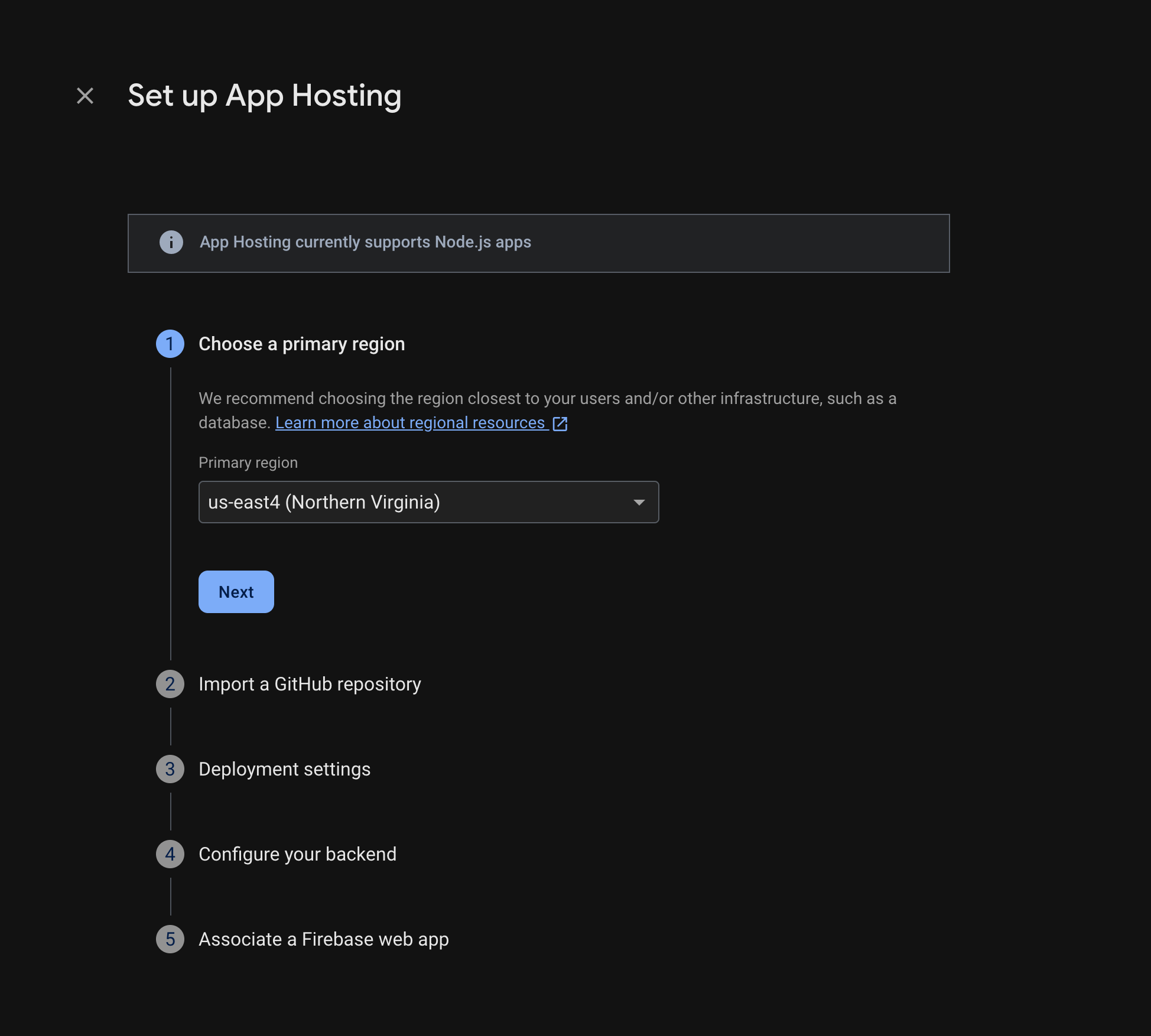
步驟 2:建立 App Hosting 後端
在 Firebase 控制台中開啟 App Hosting 並選取「開始使用」。如要使用 App Hosting,請升級至 Blaze 方案。

按照提示完成下列步驟:
- 選擇主要區域 (通常是離使用者最近的區域)。
- 連結至 GitHub。選擇您剛才透過分支 firebase-framework-tools 存放區建立的存放區。
- 將應用程式的根目錄設為下列其中一項:
- 將即時分支版本設為主要版本。
- 啟用自動推出功能 (預設為啟用)。
- 為後端指派名稱。
- 建立新的 Firebase 網頁應用程式。
選取「完成並部署」。
步驟 3:查看已部署的應用程式
建立後端時,Firebase 會提供免付費子網域,供使用者造訪網頁應用程式。格式為 backend-id--project-id.us-central1.hosted.app。
在後端資訊主頁的「後端資訊」列中,選取後端即時連結,即可查看新網站:

步驟 4:推送變更來觸發發布程序
建立後端並取得上線網址後,每當您將變更推送至 GitHub 存放區的正式分支版本,系統就會觸發新版網頁應用程式的推出作業。如要測試 App Hosting 設定:
在示範 GitHub 存放區的分支中,前往示範應用程式首頁的來源,進行任何可辨識的編輯,然後將變更推送至主要分支。如要尋找首頁,請按照下列步驟操作:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
在 Firebase 控制台中,監控 App Hosting,因為新變更會逐步推出至正式環境。推出完成後,您可以在應用程式首頁查看變更。
後續步驟
- 深入瞭解:逐步完成 Firebase 程式碼研究室,將代管應用程式與 Firebase 驗證和 Google AI 功能整合: Next.js | Angular
- 連結自訂網域。
- 設定後端:設定環境變數、儲存私密參數等。
- 監控推出情形、網站使用情形和記錄。
