Với ứng dụng Next.js hoặc Angular hiện có (Next.js phiên bản 13.5.x trở lên hoặc Angular 18.2.x trở lên) trong kho lưu trữ GitHub, bạn có thể bắt đầu sử dụng App Hosting một cách dễ dàng bằng cách tạo một phần phụ trợ App Hosting rồi bắt đầu triển khai bằng cách đẩy đến nhánh phát hành công khai. Nếu bạn không có ứng dụng, hãy dùng một trong các ứng dụng mẫu của chúng tôi để thực hiện các bước được mô tả trong hướng dẫn này.
Hướng dẫn này mô tả cách thiết lập App Hosting trong bảng điều khiển Firebase để tự động triển khai mỗi khi có một cam kết mới được thực hiện đối với một kho lưu trữ trên GitHub. Khi kết thúc quy trình này, bạn sẽ có một ứng dụng mẫu Next.js hoặc Angular đang hoạt động được triển khai lại mỗi khi bạn xác nhận một thay đổi mới cho nhánh main của kho lưu trữ GitHub.
Mặc dù hướng dẫn này tập trung vào quy trình bảng điều khiển Firebase được đề xuất, nhưng có những cách khác để triển khai, bao gồm cả việc sử dụng CLI Firebase để triển khai mã cục bộ mà không cần kết nối GitHub.
Bước 1: Phân nhánh kho lưu trữ minh hoạ
Truy cập vào https://github.com/FirebaseExtended/firebase-framework-tools rồi chọn Fork (Phân nhánh).
Bước 2: Tạo một phần phụ trợ App Hosting
Trong bảng điều khiển Firebase, hãy mở App Hosting rồi chọn Bắt đầu. Bạn cần nâng cấp lên gói Blaze để sử dụng Dịch vụ lưu trữ ứng dụng.

Làm theo lời nhắc để hoàn tất các bước sau:
- Chọn một khu vực chính (thường là khu vực gần người dùng nhất).
- Kết nối với GitHub. Chọn kho lưu trữ mà bạn vừa tạo bằng cách phân nhánh kho lưu trữ firebase-framework-tools.
- Đặt thư mục gốc của ứng dụng thành một trong những thư mục sau:
- Đặt nhánh trực tiếp làm main.
- Bật tính năng phát hành tự động (tính năng phát hành tự động được bật theo mặc định).
- Đặt tên cho phần phụ trợ của bạn.
- Tạo một ứng dụng web Firebase mới.
Chọn Kết thúc và triển khai.
Bước 3: Xem ứng dụng đã triển khai
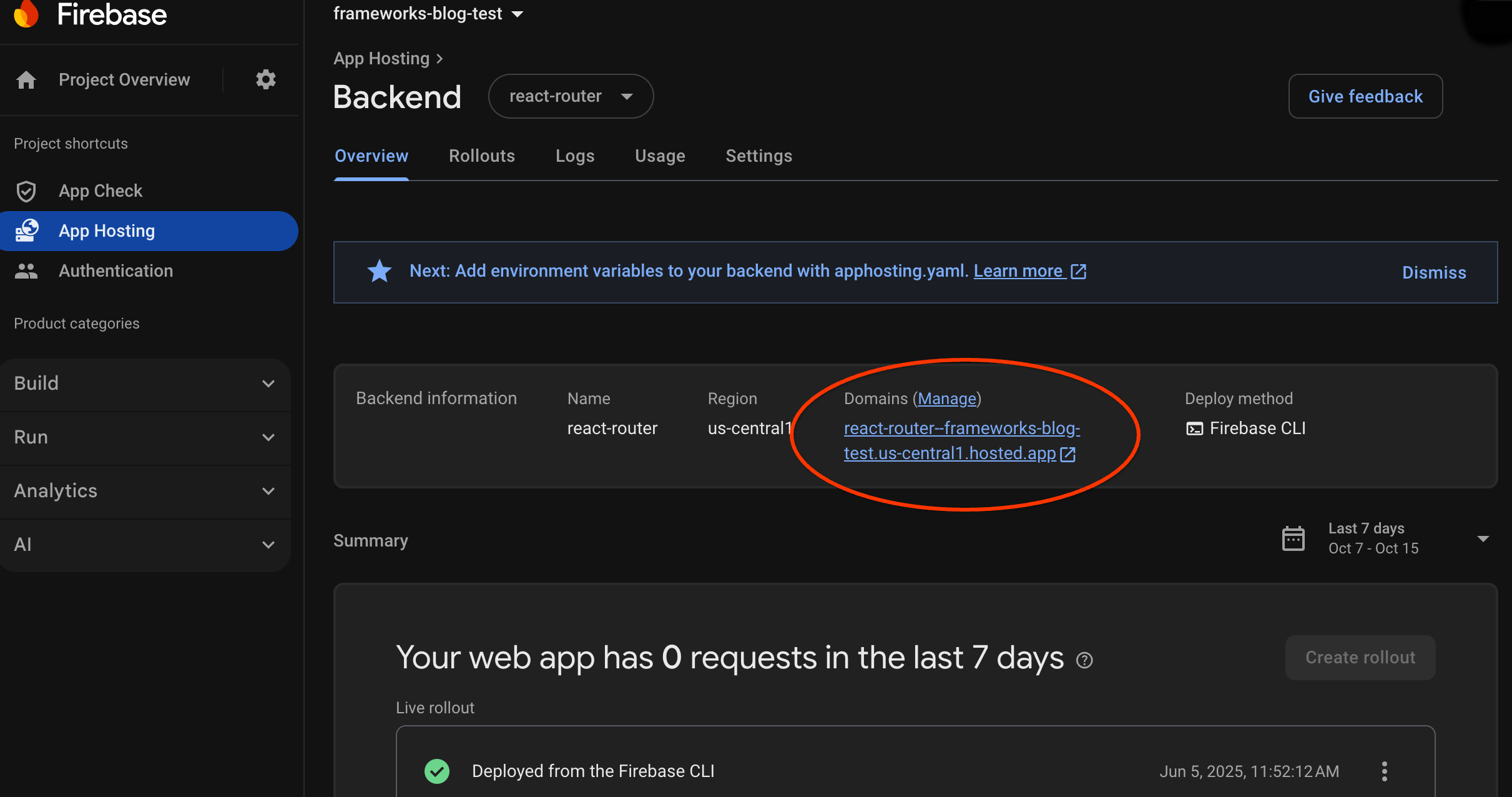
Khi bạn tạo một phần phụ trợ, Firebase sẽ cung cấp cho bạn một miền phụ miễn phí để người dùng cuối có thể truy cập vào ứng dụng web của bạn. Miền phụ này có định dạng backend-id--project-id.us-central1.hosted.app.
Trong hàng Thông tin phụ trợ trong trang tổng quan cho phụ trợ của bạn, hãy chọn đường liên kết đến phụ trợ đang hoạt động để xem trang web mới:

Bước 4: Kích hoạt quy trình phát hành bằng cách đẩy một thay đổi
Sau khi tạo phần phụ trợ và có một URL đang hoạt động, bạn có thể kích hoạt việc triển khai phiên bản mới của ứng dụng web bất cứ khi nào bạn đẩy các thay đổi vào nhánh đang hoạt động của kho lưu trữ GitHub. Cách thực hiện kiểm thử chế độ thiết lập App Hosting:
Trong nhánh của bạn trong kho lưu trữ GitHub của bản minh hoạ, hãy chuyển đến nguồn của trang chủ ứng dụng minh hoạ, thực hiện mọi nội dung chỉnh sửa dễ nhận biết mà bạn muốn, rồi đẩy thay đổi của bạn vào nhánh chính. Cách tìm trang chủ:
- Next.js:
/starters/nextjs/basic/src/app/page.tsx - Angular:
/starters/angular/basic/src/app/pages/home/home.component.html
- Next.js:
Trong bảng điều khiển Firebase, hãy theo dõi App Hosting khi thay đổi mới được triển khai cho bản phát hành công khai. Khi quá trình triển khai hoàn tất, bạn có thể xem thay đổi của mình trên trang chủ của ứng dụng.
Các bước tiếp theo
- Tìm hiểu sâu hơn: xem qua một lớp học lập trình Firebase tích hợp ứng dụng được lưu trữ với Firebase Authentication và các tính năng AI của Google: Next.js | Angular
- Kết nối một miền tuỳ chỉnh.
- Định cấu hình phần phụ trợ – đặt các biến môi trường, lưu trữ các tham số bí mật, v.v.
- Theo dõi quá trình triển khai, mức sử dụng trang web và nhật ký.
